scss的安装使用
Ruby的安装
如果是Window系统,请打开:http://rubyinstaller.org/downloads/ ,下载当前稳定版本的exe文件。界面如下所示:

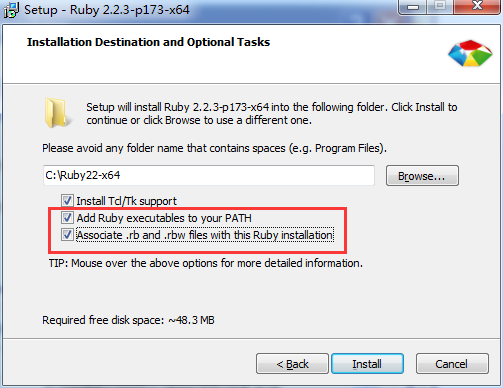
Step(2): 接下来,在系统上运行来安装Ruby。
Step(3): 接下来,添加Ruby的bin文件夹到PATH用户变量和系统变量以使用 gem 命令工作。

Step(4): 在系统中打开命令提示符,然后输入以下命令行。
假定你已经安装好了Ruby,接着在命令行输入下面的命令:
gem install sass
然后,就可以使用了。
若gem命令出行错误,请看 http://www.haorooms.com/post/gem_not_use
使用
SASS文件就是普通的文本文件,里面可以直接使用CSS语法。文件后缀名是.scss,意思为Sassy CSS。 下面的命令,可以在屏幕上显示.scss文件转化的css代码。(假设文件名为test。)
sass test.scss
如果要将显示结果保存成文件,后面再跟一个.css文件名。
sass test.scss test.css
SASS提供四个编译风格的选项:
* nested:嵌套缩进的css代码,它是默认值。
* expanded:没有缩进的、扩展的css代码。
* compact:简洁格式的css代码。
* compressed:压缩后的css代码。
生产环境当中,一般使用最后一个选项。
sass --style compressed test.sass test.css
你也可以让SASS监听某个文件或目录,一旦源文件有变动,就自动生成编译后的版本。
// watch a file
sass --watch input.scss:output.css
// watch a directory
sass --watch app/sass:public/stylesheets
SASS的官方网站,提供了一个在线转换器。你可以在那里,试运行下面的各种例子。
scss的安装使用的更多相关文章
- 【Django】关于scss 的安装
今天看视频教程的时候发现老师的样式文件改用了scss(然鹅我买的1块钱特价课程其实是节选出来的,所以前面没有看到过关于scss的介绍) 然后我本以为把原来的css改名字为scss就行,然鹅没有效果. ...
- vue使用scss应该安装哪些依赖
通过vue-cli搭建的项目如果想使用scss的话除了安装sass-loader,还需要安装node-sass cnpm install sass-loader node-sass -D
- css预处理scss环境配置
css 预处理器 CSS 预处理器用一种专门的编程语言,进行 Web css编码,然后再编译成正常的 CSS 文件,以供项目使用:说简单点就是在某个环境下写css 可以写变量.表达式.嵌套等,在通过该 ...
- 使用vue搭建应用三引入scss
Css.Sass.Scss的含义及区别 Css(Cascading Style Sheets) 层叠样式表 Sass(Syntactically Awesome StyleSheets) 是一款强化 ...
- webpack to package typescript & scss
Demo2操作手册 本Demo演示如何配合各种loader进行稍复杂的使用 准备环境 初始化环境, cd到demo目录之后, 执行如下命令: npm init -y npm install webpa ...
- (4)webpack中配置css,scss,less第三方loader
为什么要使用第三方loader 一般引入样式文件,我们会在html中引入样式标签. 很明显,这样就跟之前在script中引入js文件一样,会导致二次请求.我们希望webpack像处理js文件一样处理样 ...
- Webpack3.0入门指南
前言 本文是基于我厂基友的Webpack学习系列(一)初学者使用教程 这篇文章做构建.可能基友的文章是基于Mac环境,我是windows环境,在学习时遇到了很多坑,询问基友,他让我搞个基于window ...
- Angular 和 Vue 使用的对比总结 -- 脚手架
前言 之前是用Vue的,现在由于工作原因,开始使用Angular.分别是Vue2和Angular5入的坑.只是从使用上来对比总结,加深记忆,避免混淆. 什么 ? 你问实现原理的异同及优劣? 本宝宝还 ...
- Vue系列之 => webpack处理样式文件
处理css文件 安装 npm i style-loader css-loader -D main.js import $ from 'jquery' //Es6中导入模块的方式 import './c ...
随机推荐
- java-jdbc循环设置sql参数
PreparedStatement sta=null; Connection conn=null; @Test public void Test2() { //获取连接池 ComboPooledDat ...
- KBEngine 服务器端-loginapp-协议构建、解析执行详细介绍
宏宏宏 由于 C++ 是静态语言,不能像 js 一样通过函数名字符串来直接执行函数,所以将 messageId 映射到可执行函数的复杂性大大提升:KBEngine 使用了一系列精巧的「宏」来解决这个问 ...
- JavaScript初学者福利!必须收藏的24条小技巧
JavaScript初学者福利!必须收藏的24条小技巧 前端小编 发布于 2013-12-15 22:52 查看数: 2343 评论数: 6 帖子模式 这篇文章将回顾JavaScript的知识 !如果 ...
- Mysql经常使用基本命令汇总及默认账户权限与改动
一直仅仅是在浅显利用数据库存储数据.也被windows惯坏了.非常多命令使用的时候记不起来.so,换LINUX系统!不再使用GUI管理数据库!也想深入学习下Mysql.从权限管理開始.也就诞生了这篇学 ...
- uniqid,md5,microtime
<?php header("content-type:text/html;charset=utf-8"); $str = uniqid(md5(microtime(true) ...
- [转]NMON服务器监控、指标说明
一.NMON中的各项参数指标: SYS_SUMM:显示当前服务器的总体性能情况 Total System I/OStatistics:Avg tps during an interval:显示采集间隔 ...
- 【python】\\u的字符编码问题
Str = "\\u559c\\u6b22\\u4e00\\u4e2a\\u4eba";Str = Str.decode("unicode-escape")
- ChemDraw 16最新版本发布 更效率科研的首选
ChemDraw一直是全球领先的科学绘图软件,致力于为科学家.教师以及学生提供最新的智能应用程序.ChemDraw 16版本相较于15版本做出了较大的改进,大大缩短科研时间,提高科研效率.扩展Name ...
- [转]ASP.NET MVC 5 - 给电影表和模型添加新字段
在本节中,您将使用Entity Framework Code First来实现模型类上的操作.从而使得这些操作和变更,可以应用到数据库中. 默认情况下,就像您在之前的教程中所作的那样,使用 Entit ...
- POJ 3211 Washing Cloths(01背包变形)
Q: 01背包最后返回什么 dp[v], v 是多少? A: 普通01背包需要遍历, 从大到小. 但此题因为物品的总重量必定大于背包容量, 所以直接返回 dp[V] 即可 update 2014年3月 ...
