2015.10.11(js判断鼠标进入容器的方向)
判断鼠标进入容器的方向
1.前几天在万圣节专题项目中用到了鼠标坐标page事件,随着鼠标背景图片移动形成有层次感的效果,但page事件在IE低版本不支持,所以还要做兼容。在研究page事件同时无意中想到了鼠标从不同方向进入容器的想法。其中涉及到Math.atan2(y,x)等圆心事件,在研究其代码时对一些代码不是很理解,现在写下来,作为自己的一份学习笔记。
Math.atan2(y,x)
注意:该函数的参数顺序,第一个参数是y坐标,第二个参数是x坐标,这与我们平常的写法(x, y)恰好相反。
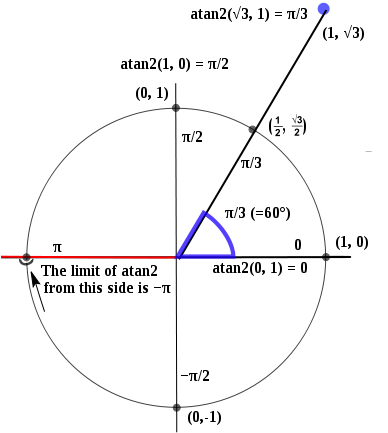
返回值为Number类型。返回从x轴正方向通过逆时针旋转到达坐标点(x, y)所经过的角度(单位为弧度),返回值介于 [-π, π] 之间。
atan2(x,y):返回-PI 到 PI 之间的值,是从 X 轴正向逆时针旋转到点 (x,y) 时经过的角度。
(初步理解成从X 轴最左边开始算角度,逆时针旋转经过的角度)

1=(π/180)弧度 = 0.0174533弧度
1弧度=57°17′45″
45°=(π/4)弧度 = 0.7853982弧度
90°= (π/2)弧度 = 1.5707964弧度(rad)
135°= (3π/4)弧度 = 2.3561946弧度(rad)
180°= π弧度 = 3.1415927弧度(rad)
225°= 5π/4 = 3.9269909弧度(rad)
270°= 6π/4 = 4.7123891弧度(rad)
315°= 7π/4 = 5.4977873弧度(rad)
360°= 2π = 6.2831855弧度(rad)
-45°= -π/4 = -0.7853982弧度(rad)
-90°= -π/2 = -1.5707964弧度(rad)
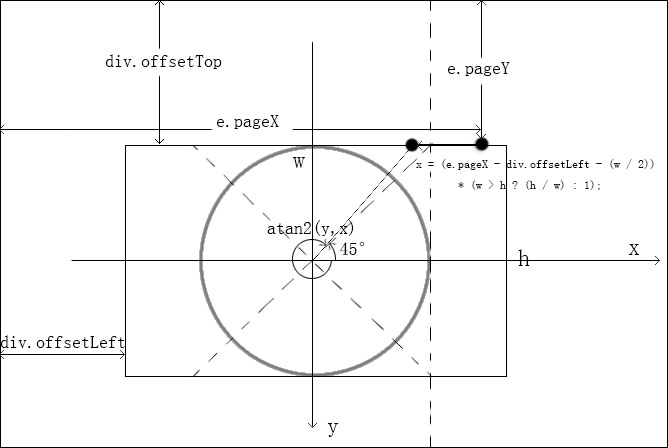
原理:以div容器的中心点为圆心。对比(宽和高)的值,如取最小的高度值来作为圆的直径画一个圆(如图下)。将圆划分四个象限[ϖ/4,3π/4),[3π/4,5π/4),[5π/4,7π/4),[-π/4,π/4);鼠标进入容器时的atan2(y,x)值分别在容器的下,右,上,左。
$("#wrap").bind("mouseenter mouseleave",function(e){
var oWidth = $(this).width();
var oheight = $(this).height();
//得到进入时的坐标角度
var posX = (e.pageX - this.offsetLeft - (oWidth/2)) * (oWidth > oheight ? (oheight/oWidth) : 1);
var posY = (e.pageY -this.offsetTop -(oheight/2))* (oheight > oWidth ? (oWidth/oheight) : 1);
//direction的值为“0,1,2,3”分别对应着“上,右,下,左”
var direction = Math.round(((Math.atan2(posY,posX) * (180/Math.PI) + 180)/90)+3)%4;
// console.log(posX);
var eventType = e.type;
var id = e.target.id;
var dirName = new Array('上方','右侧','下方','左侧');
var aPos = [{left:"210px",top:"-280px"},{left:"410px",top:"80px"},{left:"210px",top:"280px"},{left:"0px",top:"80px"}];
if(eventType == "mouseenter"){
// console.log(dirName[direction]+'进入');
$("#log").append(id+"触发了onmouseenter事件");
$(".text").find("p").css(aPos[direction]).stop(true,true).animate({opacity:"1",left:"210px",top:"80px"},300)
}else{
// // console.log(dirName[direction]+'离开');
$(".text").find("p").animate(aPos[direction],300);
$("#log").append(id+"触发了onmouseleave事件<br/>");
}
})
//PS:如果只执行一次的话,就改成one绑定机制

代码:var posX = (e.pageX - this.offsetLeft - (oWidth/2)) * (oWidth > oheight ? (oheight/oWidth) : 1);
计算x坐标值时,如果点原来的x坐标的绝对值大于圆的半径值,则按 height/Width 这个比例进行缩小,使得到的点的位置在容器的边界位置所对应的象限区间里。 y 坐标的计算也是一样。
代码:var direction = Math.round(((Math.atan2(posY,posX) * (180/Math.PI) + 180)/90)+3)%4;
((Math.atan2(y, x) * (180 / Math.PI)将点的坐标对应的弧度值换算成角度度数值,只是为了使得到的0,1,2,3能够与习惯性的上,右,下,左的位置对照,如果不加上180,得到的0,1,2,3就会分别对应下,右,上,左。
除以90,再取四舍五入值,是一个很精妙的用法,使得可以以45°为分界线。
2015.10.11(js判断鼠标进入容器的方向)的更多相关文章
- JS判断鼠标移入元素的方向
最终效果 这里的关键主要是判断鼠标是从哪个方向进入和离开的 $("li").on("mouseenter mouseleave",function(e) { v ...
- JS判断鼠标进入容器方向的方法和分析window.open新窗口被拦截的问题
1.鼠标进入容器方向的判定 判断鼠标从哪个方向进入元素容器是一个经常碰到的问题,如何来判断呢?首先想到的是:获取鼠标的位置,然后经过一大堆的if..else逻辑来确定.这样的做法比较繁琐,下面介绍两种 ...
- 关于js判断鼠标移入元素的方向--解释
一开始我是这么想的,将待移入的元素分割四块,用mousemove获取第一次鼠标落入的区域来判断鼠标是从哪个方向进去的. 所以只要写个算法来判断鼠标的值落入该元素的区域就可以得出鼠标移入的方向,如下图: ...
- 关于js判断鼠标移入元素的方向——上下左右
一开始我是这么想的,将待移入的元素分割四块,用mousemove获取第一次鼠标落入的区域来判断鼠标是从哪个方向进去的. 所以只要写个算法来判断鼠标的值落入该元素的区域就可以得出鼠标移入的方向,如下图: ...
- 判断鼠标进入容器的方向小Demo
参考资料: 贤心博客:http://sentsin.com/web/112.html, Math.atan2(y,x) 解释 :http://www.w3school.com.cn/jsref/jsr ...
- JS 判断鼠标滚轮的上下滚动
JS 判断鼠标滚轮的上下滚动 <script type="text/javascript"> var scrollFunc = function (e) { e = ...
- jQuery插件,判断鼠标的移入移出方向
今天用jQuery封装了一个简单的插件,判断鼠标的移入移出方向,以后的项目中可能还会遇到这样一个简单的效果,就记录下来吧! 先看结构和样式: <!DOCTYPE html> <htm ...
- JS判断鼠标从什么方向进入一个容器
偶然将想到的一个如何判断鼠标从哪个方向进入一个容器的问题.首先想到的是给容器的四个边添加几个块,然后看鼠标进入的时候哪个块先监听到鼠标事件.不过这样麻烦太多了.google了一下找到了一个不错的解决方 ...
- js判断鼠标进入以及离开容器的方向
(注:以下代码涉及到jQuery,建议前端大牛绕路~~~) 1.遇到的问题 如图当鼠标右箭头位置上下移动的时候 下面的城市列表容器不能隐藏. 2.方法: 网上搜了些前端大牛们的解决办法 ...
随机推荐
- MVC教程一:MVC简介
一.概述 1.MVC是一种流行的Web应用架构技术,他把Web应用划分成Model(模型).Controller(控制器)和View(视图)三部分. 2.优点:可测试.可维护 3.MVC是ASP.NE ...
- 二、Linux 静态IP,动态IP配置
Linux 静态IP,动态IP配置 第一步:激活网卡 系统装好后默认的网卡是eth0,用下面的命令将这块网卡激活. # ifconfig eth0 up 第二步:设置网卡进入系统时启动 想要每次开机就 ...
- mybatis 一对多关系
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "- ...
- Rails NameError uninitialized constant class solution
rails nameerror uninitialized constant class will occur if your rails console is not loaded with con ...
- thinkphp 点击分类显示分类下的文章(完整)
控制器 <?php // 本类由系统自动生成,仅供测试用途 class IndexAction extends Action { public function index(){ $cate=M ...
- 使用ffmpeg获取视频流后如何封装存储成mp4文件
int main(int argc,char *argv[]) 02 { 03 AVFormatContext *pFormatCtx; 04 int i,videoStream; 05 AVC ...
- yasm开源汇编器分析
https://www.google.com.hk/search?q=yasm&oq=yasm&aqs=chrome..69i57&sourceid=chrome&es ...
- 【Java面试题】18 java中数组有没有length()方法?string没有lenght()方法?下面这条语句一共创建了多少个对象:String s="a"+"b"+"c"+"d";
数组没有length()这个方法,有length的属性.String有有length()这个方法. int a[]; a.length;//返回a的长度 String s; s.length();// ...
- 【PyMongo】连接10055错误的处理--windows7
http://stackoverflow.com/questions/25621893/mongodump-utility-raise-socketexception
- NGUI之scroll view的制作和踩坑总结
之前也看了不少童鞋谢了关于NGUI的scroll view的制作下面我写下自己的制作过程以及心得,希望对童鞋们有所帮助.1.首先建立一个960*640的背景参考http://game.ceeger.c ...
