serializeArray()与serialize()的区别
serialize()序列化表单元素为字符串,用于 Ajax 请求。
serializeArray()序列化表单元素为JSON数据。
<script type="text/javascript">
8 function onClik(){
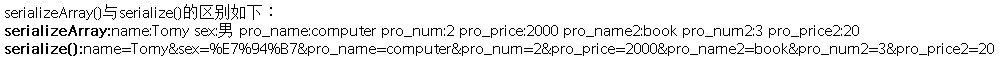
9 $("#results").html("serializeArray()与serialize()的区别如下:");
10
11 var data1 = $("#form1").serializeArray(); //自动将form表单封装成json
12 $("#results").append("<br/><b>serializeArray:</b>");
13 $.each(data1, function(i, field){
14 $("#results").append(field.name+":"+field.value+" ");
15 });
16
17 $("#results").append("<br/>");
18 var data2 = $("#form1").serialize(); //自动将form表单封装成json
19 $("#results").append("<b>serialize():</b>"+data2);
20 }
21 </script>
<form id="form1" name="form1" method="post" action="">
26 <p>进货人 :
27 <label for="name"></label>
28 <input type="text" name="name" id="name" />
29 </p>
30 <p>性别:
31 <label for="sex"></label>
32 <select name="sex" size="1" id="sex">
33 <option value="男">男</option>
34 <option value="女">女</option>
35 </select>
36 </p>
37 <table width="708" border="1">
38 <tr>
39 <td width="185">商品名</td>
40 <td width="205">商品数量</td>
41 <td width="296">商品价格</td>
42 </tr>
43 <tr>
44 <td><label for="pro_name"></label>
45 <input type="text" name="pro_name" id="pro_name" /></td>
46 <td><label for="pro_num"></label>
47 <input type="text" name="pro_num" id="pro_num" /></td>
48 <td><label for="pro_price"></label>
49 <input type="text" name="pro_price" id="pro_price" /></td>
50 </tr>
51 <tr>
52 <td><input type="text" name="pro_name2" id="pro_name2" /></td>
53 <td><input type="text" name="pro_num2" id="pro_num2" /></td>
54 <td><input type="text" name="pro_price2" id="pro_price2" /></td>
55 </tr>
56 </table>
57 <p id="results"></p>
58 <input type="button" name="submit" onclick="onClik();" value="提交"/>
59 </form>

serializeArray()与serialize()的区别的更多相关文章
- 【jQuery】serializeArray()与serialize()的区别
serialize()序列化表单元素为字符串,用于 Ajax 请求. serializeArray()序列化表单元素为JSON数据. 具体实例如下: 1 <!DOCTYPE html PUBLI ...
- serializeArray()和.serialize()的区别、联系
serializeArray()和.serialize()的区别.联系 <form id='addForm' action='UserAdd.action' type='post'> ...
- jquery图片延迟加载 及 serializeArray、serialize用法记录
1.使用jquery实现 图片延迟加载 由于用户访问页面需要加载很多的图片,延迟加载技术在电子商务网站领域越来越普及,淘宝商城,京东商城,凡客等访问量巨大的电子商务站点为了增加用户用户体验,访问速度以 ...
- js进阶 14-8 表单序列化函数serializeArray()和serialize()的区别是什么
js进阶 14-8 表单序列化函数serializeArray()和serialize()的区别是什么 一.总结 一句话总结:两者都是对表单进行序列化,serializeArray()返回的是json ...
- jQuery 的 serializeArray()、serialize() 方法
serializeArray()方法说明: 实例 输出以数组形式序列化表单值的结果: $("button").click(function(){ x=$("form&qu ...
- jquery serializeArray()、serialize()增加数据
转自:http://blog.csdn.net/csdnzhangtao5/article/details/52981541 serialize().serializeArray()方法都是jquer ...
- serializeArray()与 serialize()
serialize()序列表表格内容为字符串,用于 Ajax 请求. serializeArray()序列化表格元素 (类似 '.serialize()' 方法) 返回 JSON 数据结构数据. .s ...
- 使用JQuery将前端form表单数据转换为JSON字符串传递到后台处理
一般地,我们在处理表单(form表单哦)数据时,传输对象或字符串到后台,Spring MVC或SpringBoot的Controller接收时使用一个对象作为参数就可以被正常接收并封装到对象中.这种方 ...
- [转载]Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
本文对Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法进行了详细的总结,需要的朋友可以参考下,希望对大家有所帮助. 详细解读Jquery各Ajax函数: ...
随机推荐
- log4j.properties的配置与详细说明
1. 新建测试项目testLog,并引入jar包. 2. 在src目录下新建log4j.properties文件,然后开始配置文件. log4j.rootLogger=INFO,stdout,debu ...
- 【C】——压缩字符串
编一个函数,输入一个字符串,要求做一个新字符串,把其中所有的一个或多个连续的空白字符都压缩为一个空格.这里所说的空白包括空格.'\t'.'\n'.'\r'.例如原来的字符串是: This Conten ...
- The Qt Resource System
The Qt Resource System The Qt resource system is a platform-independent mechanism for storing binary ...
- Spring细粒度控制扫描Bean
接Spring 依赖注入(DI)的注解 <context:component-scan base-package="" resource-pattern="**/* ...
- e673. Getting Amount of Free Accelerated Image Memory
Images in accelerated memory are much faster to draw on the screen. However, accelerated memory is t ...
- linux -- ubuntuserver 安装Apache后,修改默认目录和分布式配置文件可执行
装了apache后,访问出现The requested URL *** was not found on this server,查看了下/etc/httpd/conf/httpd.conf,发现原因 ...
- Unity3D之碰撞体,刚体
一 概念介绍 刚体 Rigidbody(刚体)组件可使游戏对象在物理系统的控制下来运动,刚体可接受外力与扭矩力用来保证游戏对象像在真实世界中那样进行运动.任何游戏对象只有添加了刚体组件才能受到重力的影 ...
- 使用定时器判断确保某个标签有值才执行方法, 控制js代码执行先后顺序
使用定时器判断确保某个标签有值才执行方法: var wait = setInterval(function(){ var diqu = $("#diqu").val(); //确保 ...
- 建造者模式(build pattern)-------创造型模式
将一个复杂对象的构建与它的标示分离,使得同样的构建过程可以创建不同的标示. 建造者模式是较为复杂的创建型模式,它将客户端与包含多个组成部分(或部件)的复杂对象的创建过程分离,客户端无须知道复杂对象的内 ...
- bootstrap中如何使input中的小图标获得点击事件
bootstrap中,放入input中的小图标是不能点击的. 在表单中经常遇见密码旁边的眼睛图标点击后,可使密码可见. 要使小图标获得点击事件,可在小图标上覆盖一个跟小图标一样大的透明层,然后给透明层 ...
