Python学习---Django重点之静态资源配置
[官网静态文件介绍] https://docs.djangoproject.com/en/1.10/howto/static-files/

# settings.py 配置静态资源文件
# STATIC_URL别名设置,默认会去STATICFILES_DIRS下找路径,这里helloworld代指statics
# 好处就是无论后台怎么更改路径,前面任然只需要调用helloworld即可
STATIC_URL = '/helloworld/'
<script src="/helloworld/jquery-3.2.1.js'"></script> # 利用helloworld映射下面的statics
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 这里是个数组
----------------------------------------------------------------------------------------------------------------------------------
settigs.py:增加STATICFILES_DIRS静态资源路径配置,名称为创建的文件夹名称
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 设置templates的路径为Django以前版本
# 'DIRS': [], # 注释掉该行,此为Django 2.0.1最新版本
# 'django.middleware.csrf.CsrfViewMiddleware',
...省略默认配置
STATIC_URL = '/static/'
TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'templates'),) # 原配置
# 静态资源文件
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号
# 我们一般只用 STATIC_URL,但STATIC_URL会按着你的STATICFILES_DIRS去找
templates/static_index.html
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"></head>
<body>
<p id="h1">数据展示</p>
{# {% load staticfiles %}#} {# 这种静态加载也是可以的 #}
{% load static %}
<!--第一种方法-->
<script src="{% static '/jquery-3.2.1.js' %}"></script>
{# setting.py里面已经配置了静态资源加载statics,所以这里直接写/XXX.js #}
<!--第二种方法【推荐使用,简单,不需要上面的{% load %}】-->
<script src="/static/jquery-3.2.1.js"></script>
<script>
$("p").css("color","red")
</script> </body>
</html>
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views urlpatterns = [
path(r'static_index/', views.static_index), # 将路径名跟函数进行映射
]
views.py
from django.shortcuts import render
def static_index(request):
return render(request, "static_index.html")
# 这里第一个参数必须是rquest, 第二个参数是我们页面HTML的名称
# 这里直接写HTML名称是因为Django将参数封装再来settings.py文件内
页面显示:

简单问题记录
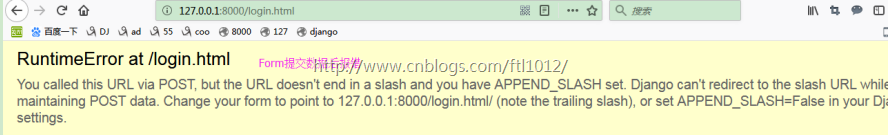
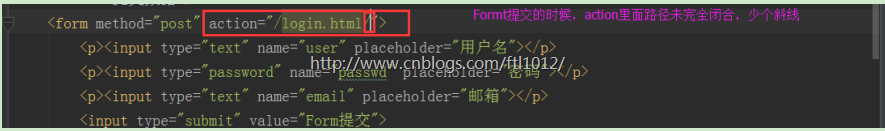
问题一: You called this URL via POST, but the URL doesn't end in a slash[斜线]
-->意思是POST请求未结束,少一个斜线


[静态配置问题解决] https://www.cnblogs.com/Andy963/p/Django.html
Python学习---Django重点之静态资源配置的更多相关文章
- Python学习---django重点之视图函数
django重点之视图函数 http请求中产生两个核心对象: http请求:HttpRequest对象,由Django自己创建 http响应:HttpResponse对象,由开发自己创建,必须返回一个 ...
- 开始学习Django,配置静态登录页面
开始学习Django,配置静态登录页面 准备阶段 众所周知,Django是一个重量级的设备齐全的web开发框架.在学习Django前我们需要具备如下的知识点: python基础编程 并发 网络编程 H ...
- Python学习---django模板语法180122
django模板语法[Template] 模版的组成: HTML代码+逻辑控制代码 <h1> {{ user_name }} </h1> 逻辑控制代码的组成: 1.变量: ...
- Python学习---Django下的Sql性能的测试
安装django-debug-tools Python学习---django-debug-tools安装 性能测试: settings.py INSTALLED_APPS = [ ... 'app01 ...
- Python学习---Django路由系统【all】
Django URL (路由系统) Django URL (路由系统): URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL模式以及要为该URL模式调用的视图函数之间的映 ...
- python学习-- Django根据现有数据库,自动生成models模型文件
Django引入外部数据库还是比较方便的,步骤如下 : 创建一个项目,修改seting文件,在setting里面设置你要连接的数据库类型和连接名称,地址之类,和创建新项目的时候一致 运行下面代码可以自 ...
- Python学习---django下的cookie操作 180201
什么是Cookies 什么是Cookies cookies设置的原因: 1. http请求的无记忆性: 2.加快访问速度 3. 减少服务器压力 cookies特点: cookies保存在客户端浏览器 ...
- Python学习---django之ORM语法[对象关系映射]180124
ORM语法[对象关系映射] ORM: 用面向对象的方式去操作数据库的创建表以及增删改查等操作. 优点:1 ORM使得我们的通用数据库交互变得简单易行,而且完全不用考虑该死的SQL语句.快速开发. 2 ...
- Python学习---Django的基础学习
django实现流程 Django学习框架: #安装: pip3 install django 添加环境变量 #1 创建project django-ad ...
随机推荐
- python 脚本备份 mysql 数据库到 OSS
脚本如下: #!/usr/bin/python ########################################################### ################ ...
- PTA (Advanced Level) 1014 Waiting in Line
Waiting in Line Suppose a bank has N windows open for service. There is a yellow line in front of th ...
- 498_Diagonal-Traverse
目录 498_Diagonal-Traverse Description Solution Java solution Python solution 1 Python solution 2 Pyth ...
- Intellij Idea快捷鍵
一.视图查看 Ctrl+F12 查看file,method结构图.类继承机构图 (不知道方法结构,Ctrl+F12一下,方法,参数,返回值,一清二楚的展现出来) Ctrl+shift+Alt+U ...
- mac terminal中快捷移动光标 持续更新。。。
1.option + ←/→ 以单词为单位快速移动 2.ctrl + A 移动到行首 3.ctrl + B 移动到行尾 4.ctrl + K 删除光标后至行尾的内容
- 禁止选中页面内容-兼容ie、firefox、chrome
使用js禁止用户选中网页上的内容,IE及Chrome下的方法一样.使用onselectstart, 比如: 在body中加入<body onselectstart="return fa ...
- Centos 7 ip地址
vim /etc/sysconfig/network-scripts/ifcfg-ens33 HWADDR="00:15:5D:07:F1:02" TYPE="Ether ...
- [转] .NET中六个重要的概念:栈、堆、值类型、引用类型、装箱和拆箱
为何要转载 一来是最近面试了几家公司,发现问的还都是这些的基础知识,二来是为了复习对.NET技术的基础拾遗达到温故知新的效果. 为什么有人说,不动笔不读书.我现在也是深有体会了,看过的东西不一定会记得 ...
- groovy函数、字符串、循环
三重单引号字符串 '''a triple single quoted string''' 三重单引号字符串是普通的java.lang.String 三重单引号字符串是多行的.您可以跨越行边界跨越字符串 ...
- 第N次学习javaIO之后
io按流分 输入流.输出流 io按类型分(是类型吧) 字节流.字符流 ------------------------------------- 先说说一直以来混淆什么时候用输入流,什么时候用输出流. ...
