Web前端——jQuery----细节
jQuery终极思想:创建jQuery对象(当发现相同的选择器在你的代码里出现多次时,请用变量把它储存起来。一切面向对象)
认识jQuery
1、jQuery库可以做什么?
- HTML元素选取
- HTML元素操作
- CSS操作
- HTML事件函数
- JavaScript特效和动画
- HTML DOM遍历和修改
- AJAX
- Utilities
2、jQuery语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
语法解释:获取目标对象(选择器/HTML元素),然后对当前对象进行操作。
(在编程中,类似a.b这样的格式。可解释为先确定或者获取对象a,然后对a对象进行b操作)
3、在jQuery对象中无法使用DOM对象的任何方法。同样,DOM对象也不能使用jQuery里的方法。
4、jQuery对象与DOM对象的相互转换。
1)什么是jQuery对象?
- jQuery对象就是通过jQuery包装DOM对象后产生的对象。即jQuery对象是一个类似数组的对象。
- 平时用到的jQuery对象都是通过$()函数制造出来的,$()函数就是一个jQuery对象的制造工厂。
2)在讨论jQuery对象和DOM对象的相互转换之前,先约定好定义变量的风格。
- 获取jQuery对象: var $variable = jQuery对象;
- 获取DOM对象: var variable = DOM对象;
3)jQuery对象转换DOM对象的两种转换方法。
- [index]方法 可将jQuery对象看成一个数组
var $cr = $("#cr");
var cr = $cr[0];
- get(index)
var $cr = $("#cr");
var cr = $cr.get(0);
4)DOM对象转成jQuery对象 对于一个DOM对象,只需要把$()把DOM对象包装起来,就可以获得一个jQuery对象。方式为$(DOM)对象。
var cr = document.getElementById("cr");
var $cr = $(cr);
5、jQuery中有关索引下标的细节
1)在选择器中,大部分的索引下标都是从0开始的。
2)索引下标的计算方式:按照顺序结构的方法进行计算,如果div中嵌套多个div,则外面大的div索引下标为0,然后嵌套的div按照顺序(即1,2,3.....)的方式进行计算,当当前大的div遍历结束后开始下一个同辈的div,这样以此类推,最后遍历完全部div。
6、jQuery在获取元素时,$符号里面的选择器在选择时可能既有双引号又有单引号。所以,在最外面是双引号的情况下,里面的符号要用单引号。例:$("div:has('.mini')").css("background" , "#bbffaa");
7、jQuery选择器中特殊字符的正确使用:在选择器中,偶尔会遇到表达式中含有”#“和”.“等特殊字符,如果按照普通的方式去处理的话就会出错,故而要用转义字符。
语法格式:\\特殊字符
注意:要用两个反斜杠。如:$("#id\\[1\\]");
8、jQuery中的is()方法
jQuery中的is()方法用来判断 jQuery对象与其判断对象是否匹配。
jQuery选择器
9、

jQuery DOM操作(元素节点操作)
10、什么是DOM?
- DOM是一种与浏览器、平台、语言无关的接口,使用该接口可以轻松地访问页面中所有的标准组建。
- 类描述对象的属性和方法。接口则包含类要实现的方法。
- 将每个页面看成一份DOM(文档对象模型),每一份DOM都可以表示成一颗树,这棵树都由每一个DOM元素节点构成。DOM元素节点就是DOM对象。
11、DOM操作的分类
1)DOM Core
- 元素搜索(id、class、tag)
- 元素操作
- 成员操作(属性操作、样式的操作)
2)HTML-DOM:主要描述各种HTML元素的属性。
3)CSS-DOM:主要作用是获取和设置style对象的各种属性。
注:不管是JavaScript还是jQuery中的DOM操作都会涉及到一系列相关的方法,所以在进行DOM操作时都要想到创建“对象”的好习惯。当然,不同类型的对象创建对象的方法肯定不一样。(创建对象意识是jQuery的核心)
12、jQuery中的DOM操作(节点操作)
1)查找节点
- 查找元素节点
- 查找属性节点 attr()
2)创建节点
- 创建元素节点
两个步骤完成元素节点的创建:
- 创建新元素
- 将新元素插入文档中
例:var $li_1 = $("<li></li>");
var $li_2 = $("<li></li>");
$("ul").append($li_1); //添加到<ul>节点中,使之能在网页中显示。
$("ul").append($li_2); //可以采取链式写法:$("ul").append($li_1).append($li_2)
- 创建文本节点
只要在创建的元素节点中插入文本内容即可。
例:var $li_1 = $("<li>香蕉</li>");
var $li_2 = $("<li>雪梨</li>");
$("ul").append($li_1).append($li_2);
- 创建属性节点
与创建文本节点类似,只要在创建的同时添加属性即可。
例:var $li_1 = $("<li title='香蕉'>香蕉</li>");
var $li_2 = $("<li title='雪梨'>雪梨</li>");
$("ul").append($li_1).append($li_2);
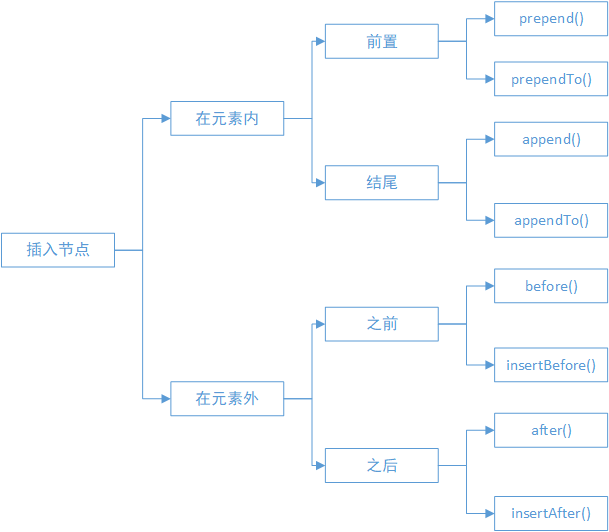
3)插入节点
动态创建HTML元素并没有实际用处,还需要将新创建的元素插入文档中。将新创建的节点插入文档最简单的办法是,让它成为这个文档的某个节点的子节点。
以下通过图的形式进行对比分析:(实例可看创建节点)

注:插入节点的所有方法中,内容中的标签只起到“修饰”的作用。
4)删除节点
- remove()
- detach()
- empty()
5)复制节点 clone()
例1:
$("ul li").click(function() {
$(this).clone().appendTo("ul"); //复制当前点击的节点,并将它追加到<ul>元素中。
});
注:此时复制后的新元素没有复制的功能。
例2:
$(this).clone(true).appendTo("body"); //注意参数true
注:在clone()方法中传递一个参数true,它的含义是复制元素的同时复制元素中所绑定的事件。因此该元素的副本也同样具有复制的功能。
6)替换节点
下面两个方法的作用都是讲所有匹配的元素都替换成指定的HTML或者DOM元素。
- replaceWith()
- replaceAll()
注:如果在替换之前,已经为元素绑定事件,替换后原来绑定的事件将会与被替换的元素消失,需要在新元素上重新绑定事件。
7)包裹节点
- wrap() //该方法是将所有元素进行单独的包裹,即分别进行一个一个包裹
- wrapAll() //该方法是将所有匹配的元素用一个元素来包裹(如果被包裹的多个元素间有其它元素,其它元素会被放到包裹元素之后)
- wrapLnner() //该方法将每一个匹配的元素的子内容(包括文本节点)用其它结构化的标记包裹起来。
8)属性操作
- 获取属性和设置属性 attr() //多个属性设置整体用{}括起来,各属性间用”,“隔开,每一对的语法格式为”a“:"b"。
- 删除属性 removeAttr()
9)样式操作
- 获取样式和设置样式 attr()
- 追加样式 addClass()
- 移除样式 removeClass()
- 切换样式 toggle()或者toggleClass()
- 判断是否含有某个样式 hasClass()
例:$("p").addClass("another"); //addClass里面的是准备要添加的类。
$("p").removeClass("high") //它的作用是从匹配的元素中删除全部或者指定的class。
注:
切换样式语法格式:
$toggleBtn.toggle(function() {
//显示元素
},function() {
//隐藏元素
})
toggleClass():控制样式上的重复切换,如果类名存在则删除它,如果类名不存在则添加它。会自动切换。
- 如果给一个元素添加多个class值,那么就相当于合并了它们的样式。如果有不同的class设定了同一样式属性,则后者覆盖前者。
- 如果要进行多个class操作,可以采取链式写法,也可以在中间用空格隔开。例:$("p").removeClass("high another");
- 特别地在移除样式时,当它不带参数时,就会将clss中的值全部删除。
- toggle()方法主要是控制行为上的重复切换。如果元素原来是显示的,则隐藏它;如果元素原来是隐藏的,则显示它。
- hasClass()方法等同于is()方法。is()方法用来判断研究对象是否怎么怎么样。
10)设置和获取HTML、文本和值
- html() //此方法类似于javascript中的innerHTML属性,可以用来读取或者设置某个元素中的HTML内容。
- text() //此方法类似于javascript中的innerHTML属性,可以用来读取或者设置某个元素中的文本内容。
- val() //此方法类似于javascript中的value属性,可以用来设置和获取元素的值。
注:它们三者之间有何区别?
- html()方法获取内容时,标签看做内容一起原样输出。设置内容时,标签用来修饰内容。
- text()方法获取内容时,标签不会起修饰作用,只输出纯文本。设置内容时,会将标签看做内容,一起原样输出。
- val()方法只应用于表单中的value属性。如果元素为多选,则返回一个包含所有选择的值得数组。(defaultValue属性包含该表单元素的初始值)
11)遍历节点(获取目标元素/对象)
- children() //该方法用于取得匹配元素的子元素集合。children()方法只考虑子元素而不考虑其他后代元素。
- next() //该方法用于取得匹配元素后面紧邻的同辈元素。
- prev() //该方法用于取得元素前面紧邻的同辈元素。
- siblings() //该方法用于取得元素前后所有的同辈元素。
- parent()、parents()、closest()方法的区别?
- parent是找当前元素的第一个父节点,不管匹不匹配都不继续往下找
- parents是找当前元素的所有父节点
- closest() 是找当前元素的所有父节点 ,直到找到第一个匹配的父节点
13、CSS-DOM操作
1)利用css()方法获取元素的样式属性,也可以直接利用css()方法设置某个元素的单个或多个样式。类似attr()方法
利用opacity属性可以设置元素的透明度 例:$("p").css("opacity", "0.5");
2)height() 获取或者设置元素的高度值
3)width() 获取或者设置元素的宽度值
http://www.mobiletrain.org/page/html5.html
jQuery事件
事件的产生:用户对浏览器的操作引发了事件,事件的发生导致了JavaScript和HTML的交互。
14、jQuery事件语法:
$(document).ready(function() {
//编写代码
});
简写方式:
$(function() {
//编写代码
});
15、事件绑定
1)调用格式:bind(type[, data], fn);
- 第一个参数是事件类型
- 第二个参数为可选参数,作为event.data属性值传递给事件对象的额外数据对象。
- 第三个参数则是用来绑定的处理函数。
注意:当给被选对象元素绑定一个事件时,也可以直接写事件函数
例:
$("div").bind("click", function() {
$("div").append("<p>click事件</p>");
});
可写为:
$("div").click(function() {
$("div").append("<p>click事件</p>");
});
2)情况分类:(常见)
- 一个元素绑定一个事件
- 一个元素绑定多个事件
- 多个元素绑定同一个事件
- 元素绑定自定义事件(在模拟操作中使用)
注:
一个元素绑定多个事件,可采取链式写法(即多个事件之间用“圆点”隔开),也可以将两个事件写在一起(多个事件之间用空格隔开)。
$(function() {
$("div").bind("mouseover mouseout", function() {
$(this).toggleClass("over")
})
})
3)其他用法:(详见jQuery代码实例)
- 添加事件命名空间,便于管理(为元素绑定的多个事件类型用命名空间规范起来)
- 相同事件名称,不同命名空间执行方法(为元素绑定相同的事件类型,然后以命名空间的不同按需调用)
16、事件合成
1)hover()方法
作用:模拟光标悬停事件
语法:hover(enter, leave);
解释:当光标移动到元素上时,会触发指定的第一个函数(enter);当光标移出这个元素时,会触发指定的第二个函数(leave)。
注意:两个函数之间用逗号隔开。
例:$(function() {
$(".head").hover(function() {
$(this).next().show();
}, function() {
$(this).next().hide();
});
});
2)toggle()方法
作用:
- 模拟鼠标连续单击事件,第一次单机元素,触发指定的第一个函数(fn1),当两次单击同一元素时,则触发指定的第二个函数(fn2);如果有更多函数,则依次触发,直到最后一个。随后的每次单击都重复对这几个函数的轮番调用。
- toggle()方法在jQuery中还有另外一个作用:切换元素的可见状态。如果元素是可见的,单击切换后则为隐藏;如果元素是隐藏的,单击切换后则为可见的。
语法:toggle(fn1,fn2,...,fn);
注意:两个函数之间用逗号隔开。
例:$(function() {
$(".head").toggle(function() {
$(this).next().toggle();
}, function() {
$(this).next().toggle();
});
});
17、事件冒泡与事件捕获(详见jQuery中事件冒泡与事件捕获的区别)
1)定义:
- 事件冒泡:事件开始时由具体的元素接受,然后逐渐向上传输到最不具体的节点。
- 事件捕获:不太具体的节点先捕获接收到事件,然后传递到具体的节点。
- JQuery中的事件绑定,都是属于事件冒泡。
2)阻止事件传播行为的两种方法:强烈统一建议用return false(理解:我只想要让触发对象执行某个动作,至于它之后的行为我不想让它继续执行)
- 使用event对象的stopPropagation()函数
例:$("#outC").click(function(event){
event.stopPropagation();
});
- 事件处理函数的返回值false
例:$("#outC").click(function(event){
return false;
});
18、移除事件:
1)移除按钮元素上以前注册的事件
语法:unbind([type],[data]);
解释:
- 如果没有参数,则删除所有绑定的事件。
- 如果提供了事件类型作为参数,则只删除该类型的绑定事件。
- 如果把在绑定时传递的处理函数作为第二个参数,则只有这个特定的事件处理函数会被删除。
2)移除<button>元素的其中一个事件
前提:首先需要为这些匿名处理函数指定一个变量
one()方法:该方法使得处理函数执行一次。
one()方法语法结构:
one(type, [data], fn);
例:$("#btn").unbind("click", myFun2);
19、事件对象:
1)产生来源:在触发DOM上的某个事件时,会在事件处理程序函数中产生一个事件对象event,这个对象中包含着所有与事件有关的信息。包括导致事件的元素、事件的类型以及其他与特定事件相关的信息。
2)语法示例:
$("element").bind("click", function(event) {
//........
})
3)事件对象的属性:
1.event.type:获取事件的类型。
2.event.preventDefault():阻止事件的默认行为。
3.event.isDefaultPrevented():返回指定的event对象是否调用了event.preventDefault()方法。
4.event.stopPropagation():阻止事件冒泡。
5.event.target:获取到触发事件的元素。
6.event.relatedTarget:关联目标(属性返回当鼠标移动时那个元素进入或退出)。
7.event.pageX和event.pageY:获取到光标相对于页面的x坐标和y坐标。
8.event.which:在鼠标单击事件中获取到鼠标的左、中、右键;在键盘事件中获取键盘的按键。
9.event.result:获取被指定事件触发的事件处理器的最后一个值。
10.event.timeStamp:返回从1970年1月1日到事件发生时的毫秒数。
例:
$(function(){
$("a[href='http://google.com']").click(function(event) {
var tg = event.target; //获取事件对象
alert( tg.href ) ;
return false;//阻止链接跳转
});
});
$(function(){
$("a").mousedown(function(event){
alert(event.which) // 1 = 鼠标左键 ; 2 = 鼠标中键; 3 = 鼠标右键
return false;//阻止链接跳转
})
})
$(function(){
$("button").click(function(event) {
return ("最后一次点击的鼠标位置是: X" +e.pageX + ", Y" + e.pageY);
});
$("button").click(function(event) {
$("p").html(event.result);
});
});
20、模拟操作:
语法:
trigger(type,[data])
原理:
先给被选对象元素绑定相应事件(自定义事件或者focus或者select或者其他事件),然后在被选对象点击事件中触发模拟操作。
解释:
- trigger()方法触发被选元素上指定的事件以及事件的默认行为(动作)(比如表单提交)
- 第一个参数是要触发的事件类型,第二个参数是要传递给事件处理函数的附加数据,以数组形式传递。
常见作用:
1)触发自定义事件
$(function(){
$('#btn').bind("myClick", function(){
$('#test').append("<p>我的自定义事件.</p>");
});
$('#btn').click(function(){
$(this).trigger("myClick");
});
});
2)传递数据
$(function(){
$('#btn').bind("myClick", function(event, message1, message2){
$('#test').append( "<p>"+message1 + message2 +"</p>");
});
$('#btn').click(function(){
$(this).trigger("myClick",["我的自定义","事件"]);
});
});
3)执行默认操作:trigger()方法触发事件后,会执行浏览器默认操作。(比如获得焦点)
$(function() {
$("input").select(function(){
$("input").after("文本被选中!");
});
$("button").click(function(){
$("input").trigger("select");
});
});
注意:trigger()方法既能触发事件,也能让被选对象获得焦点。而triggerHandler()方法只能触发事件,不会获得焦点。
Web前端——jQuery----细节的更多相关文章
- Web前端JQuery面试题(三)
Web前端JQuery面试题(三) 1.怎么阻止冒泡过程? stopPropagation(); // 阻止冒泡过程 2.ready()方法和onload()方法的区别? onload()方法要等页面 ...
- Web前端JQuery面试题(二)
Web前端JQuery面试题(二) 1.请写出jquery的语法? <script type="text/javascript"> $(document).ready( ...
- Web前端JQuery面试题(一)
Web前端JQuery面试题(一) 一:选择器 基本选择器 什么是#id,element,.class,*,selector1, selector2, selectorN? 答: 根据给定的id匹配一 ...
- Python之Web前端jQuery扩展
Python之Web前端: 一. jQuery表单验证 二. jQuery扩展 三. 滚动菜单 一. jQuery表单验证: 任何可以交互的站点都有输入表单,只要有可能,就应该对用户输入的数据进行验证 ...
- web前端-----jQuery
web前端之jQuery篇 一 jQuery是什么? [1] jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. [2] j ...
- Web前端JQuery入门实战案例
前端jquery入门到实战 为什么要学习Jquery?因为生活. 案例: <!DOCTYPE html> <html lang="zh-CN"> <h ...
- [web] 前端一些细节
作者:水落斜阳链接:https://www.jianshu.com/p/7a8124fdf945来源:简书著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 1, reflow和re ...
- web前端----jQuery事件
事件 常用事件 click(function(){...}) hover(function(){...}) blur(function(){...}) focus(function(){...}) c ...
- Web前端JQuery基础
JQuery知识汇总 一.关于Jquery简介 jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaS ...
- ajaxFileUpload 报这错jQuery.handleError is not a function 博客分类: WEB前端jquery
ajaxfileuploadhandleError 今天刚打个一个技术群,里面有人问标题上的问题,嘿,我恰好遇过,现在大家至少也在用jquery1.9以上的版本,ajaxfileupload的版本早 ...
随机推荐
- Cygwin、Msys、MinGW、Msys2的区别与联系(转)
网上有很多文章讲它们之间的区别与联系,初学者看的一头雾水,在知乎上看到这篇文章讲的很清楚,容易理解. 在讲区别联系之前,我们先看一下这几个东东的前世今生. Cygwin,原 Cygnus 出品(已 ...
- 创建第一个WCF服务
创建WCF服务 1. 新建立空白解决方案,并在解决方案中新建项目,项目类型为:WCF服务应用程序. 2.建立完成后如下图所示: 3.删除系统生成的两个文件IService1.cs与Service1.s ...
- windows10安装tensorflow CPU版本
1.先安装python3.6版本 a.安装完成后在cmd中输入python,如果出现python命令行模式,则说明python安装成功. 2.在cmd中输入pip3 install --upgrade ...
- [Mysql 查询语句]——查询字段
查询所有字段 select * from 表名; 可以用 * 号代表所有字段 select * from vendors; +---------+----------------+--- ...
- 【转】让Entity Framework不再私闯sys.databases
这里的“私闯sys.databases”是指Entity Framework默认发起的查询:SELECT Count(*) FROM sys.databases WHERE [name]=N'数据库名 ...
- XML的基本概念和Android下的使用
1. XML的基本概念 1. 什么是XML: 1). XML是指可扩展标记语言(eXtensible Markup Language),它是一种标记语言,很类似HTML.它被设计的宗旨是表示数据,而非 ...
- 使用 OLEDB 及 SqlBulkCopy 将多个不在同一文件夹下的 ACCESS mdb 数据文件导入MSSQL
注:转载请标明文章原始出处及作者信息http://www.cnblogs.com/z-huifei/p/7380388.html 前言 OLE DB 是微软的战略性的通向不同的数据源的低级应用程序接口 ...
- Spring Boot学习笔记(二)全局捕获异常处理
非常简单只需要创建自己的异常处理类,加上两个注解,就可以了
- [Telegram X]旧版分享 突破被锁群组
Telegram X的锁群是由于 App Store 审核时发现Telegram官方并不限制18+.社会舆论等的讨论:在 版本 5.0.2 (版本号825487096)时就已经封禁该类群组 注:可能由 ...
- python模块之numpy与pandas
一.numpy numpy是python数据分析和机器学习的基础模块之一.它有两个作用:1.区别于list列表,提供了数组操作.数组运算.以及统计分布和简单的数学模型:2.计算速度快[甚至要由于pyt ...
