DevExpress13.2.9 控件使用经验总结
一.换肤功能
1. 添加 DevExpress.OfficeSkins 和 DevExpress.BonusSkins 两个引用
2. 皮肤注册
DevExpress.UserSkins.BonusSkins.Register();
DevExpress.Skins.SkinManager.EnableFormSkins();
3. 加载皮肤列表,调用 SkinTools.LoadSkinList 函数
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using psi.Common;
using psi.Interfaces;
using DevExpress.Skins;
using DevExpress.LookAndFeel; /*************************************************************************
* 程序说明: 设置皮肤工具
**************************************************************************/
namespace psi.Library
{
/// <summary>
/// 设置皮肤工具
/// </summary>
public class SkinTools
{
private static ToolStripMenuItem _CurrentSkinList = null; /// <summary>
/// 加载皮肤列表
/// </summary>
public static void LoadSkinList(ToolStripMenuItem owner)
{
_CurrentSkinList = owner; int skinCount = DevExpress.Skins.SkinManager.Default.Skins.Count;
ToolStripItem[] itemArr = new ToolStripItem[skinCount];
int index = ;
foreach (DevExpress.Skins.SkinContainer skin in DevExpress.Skins.SkinManager.Default.Skins)
{
ToolStripMenuItem item = new ToolStripMenuItem();
item.Text = skin.SkinName;
item.Name = skin.SkinName;
item.Checked = skin.SkinName == SystemConfig.CurrentConfig.SkinName;
item.Click += new System.EventHandler(OnSetSkinClick);
itemArr[index] = item;
++index;
} owner.DropDownItems.AddRange(itemArr);
} /// <summary>
/// 设置皮肤
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private static void OnSetSkinClick(object sender, EventArgs e)
{
ToolStripMenuItem clickItem = sender as ToolStripMenuItem;
SetSkin(clickItem.Name); if (_CurrentSkinList != null)
{
foreach (ToolStripMenuItem item in _CurrentSkinList.DropDownItems)
{
item.Checked = false;
}
} clickItem.Checked = true;
} public static void SetSkin(string skinName)
{
//设置所有窗体的皮肤
for (int i = ; i < Application.OpenForms.Count - ; i++)
{
Form form = Application.OpenForms[i]; if (form is IFormBase) (form as IFormBase).SetSkin(skinName);
}
}
}
}
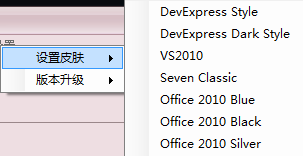
4. 效果如下图

二. Grid 显示行号以及设置行号列名称
1. 添加 GridView 方法 CustomDrawRowIndicator
/// <summary>
/// 显示行号和设置行号列头部的字符
/// </summary>
private void gvSummary_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
{
if (e.Info.Kind == DevExpress.Utils.Drawing.IndicatorKind.Header)
{
e.Info.DisplayText = "行号";
}
e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
if (e.Info.IsRowIndicator && e.RowHandle >= )
{
e.Info.DisplayText = Convert.ToString(e.RowHandle + );
}
}
2. 效果如下图

三. Grid 下添加固定合计行
1. 继承 GridView ,自定义表格 GridViewSummary,改变Grid父级控制器
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Diagnostics;
using System.Linq;
using System.Text;
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraGrid.Columns;
using System.Windows.Forms;
using DevExpress.Skins;
using DevExpress.LookAndFeel;
using System.Drawing;
using DevExpress.XtraGrid;
using System.Collections; namespace psi.UserControls.SummaryDataGrid
{
public partial class GridViewSummary : GridView
{
#region Browsable properties /// <summary>
/// 是否显示合计行的头部
/// </summary>
private bool displaySumRowHeader;
[Browsable(true), Category("Summary")]
public bool DisplaySumRowHeader
{
get { return displaySumRowHeader; }
set { displaySumRowHeader = value; }
} /// <summary>
/// 合计行头部文本
/// </summary>
private string sumRowHeaderText;
[Browsable(true), Category("Summary")]
public string SumRowHeaderText
{
get { return sumRowHeaderText; }
set { sumRowHeaderText = value; }
} /// <summary>
/// 合计行头部是否加粗
/// </summary>
private bool sumRowHeaderTextBold;
[Browsable(true), Category("Summary")]
public bool SumRowHeaderTextBold
{
get { return sumRowHeaderTextBold; }
set { sumRowHeaderTextBold = value; }
} /// <summary>
/// 需要合计列的列名数组
/// </summary>
private string[] summaryColumns;
[Browsable(true), Category("Summary")]
public string[] SummaryColumns
{
get { return summaryColumns; }
set { summaryColumns = value; }
} /// <summary>
/// 合并的列的集合
/// </summary>
private List<MergeColumn> mergeColumns = new List<MergeColumn>();
[Browsable(true), Category("Summary")]
[TypeConverter(typeof(System.ComponentModel.CollectionConverter))]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Content)]
public List<MergeColumn> MergeColumns
{
get { return mergeColumns; }
}
#endregion #region Declare variables private SummaryControlContainer summaryControl;
private Panel parentPanel; public SummaryControlContainer SummaryControl
{
get{return this.summaryControl;}
}
#endregion #region Constructor public GridViewSummary()
{
InitializeComponent(); this.parentPanel = new Panel();
summaryControl = new SummaryControlContainer(this);
} #endregion /// <summary>
/// 改变合计列的皮肤样式,使适应DevExpress的皮肤
/// </summary>
private void ChangeSummarySkin()
{
if (!DesignMode && this.summaryControl != null)
{
//Skin CommonSkin = CommonSkins.GetSkin(UserLookAndFeel.Default.ActiveLookAndFeel);
Skin GridSkin = GridSkins.GetSkin(UserLookAndFeel.Default.ActiveLookAndFeel);
this.summaryControl.BackColor = GridSkin[GridSkins.SkinGridEvenRow].Color.BackColor;
}
} /// <summary>
/// 改变Grid所属的父级控件
/// </summary>
private void ChangeParent()
{
Control parent = this.GridControl.Parent;
if (!DesignMode && parent != null)
{
gridOldWidth = GridControl.Width; summaryControl.InitialHeight = this.RowHeight + ;
summaryControl.ForeColor = Color.Transparent;
summaryControl.Height = summaryControl.InitialHeight; this.parentPanel.BorderStyle = System.Windows.Forms.BorderStyle.FixedSingle;
this.parentPanel.Dock = DockStyle.Top;
Size panelSize = new Size();
panelSize.Height = this.GridControl.Height + summaryControl.InitialHeight;
this.parentPanel.Size = panelSize; summaryControl.Dock = DockStyle.Bottom; int controlIdx = parent.Controls.GetChildIndex(this.GridControl);
parent.Controls.Remove(this.GridControl); this.GridControl.Location = new Point(, );
this.GridControl.SizeChanged += delegate(object sender, EventArgs e)
{
GridControl obj = (GridControl)sender;
if (obj.Width != gridOldWidth)
{
AdjustColumnWidth();
summaryControl.resizeSumBoxes();
gridOldWidth = obj.Width;
}
}; this.parentPanel.Controls.Add(this.GridControl);
this.parentPanel.Controls.Add(summaryControl);
this.parentPanel.SizeChanged += delegate(object sender, EventArgs e)
{
if (Program.HomeForm.WindowState != FormWindowState.Minimized)
{
Panel obj = (Panel)sender;
if (obj.Width != && obj.Width != GridControl.Width)
{
gridOldWidth = GridControl.Width;
GridControl.Width = obj.Width;
}
}
};
parent.Controls.Add(parentPanel);
parent.Controls.SetChildIndex(parentPanel, controlIdx);
}
} /// <summary>
/// 取得所有显示的列
/// </summary>
public List<GridColumn> DisaplyColumns
{
get
{
List<GridColumn> result = new List<GridColumn>();
GridColumnCollection columns = this.Columns;
if (columns == null)
return result;
foreach (GridColumn column in columns)
{
if (column.Visible)
result.Add(column);
} return result;
}
} public delegate void BeforeEndInitHandler();
public event BeforeEndInitHandler BeforeEndInit; public override void EndInit()
{
if (BeforeEndInit != null) BeforeEndInit();
ChangeSummarySkin();
ChangeParent();
summaryControl.reCreateSumBoxes();
} protected override void OnLookAndFeelChanged()
{
base.OnLookAndFeelChanged(); ChangeSummarySkin();
summaryControl.reCreateSumBoxes();
} private int gridOldWidth; /// 手动处理列宽度
public delegate void HandlerColumnWidth(GridColumn column, int maxWidth);
public event HandlerColumnWidth ColumnWidthHandler; /// 不进行宽度调整的列
public delegate List<GridColumn> ExcludeAdjustWidthColumns();
public event ExcludeAdjustWidthColumns ExcludeAdjustColumns; /// <summary>
/// 调整列宽度
/// </summary>
public void AdjustColumnWidth()
{
Control parent = this.GridControl.Parent;
if (!DesignMode && parent != null)
{
int gridWidth = this.GridControl.Width;
int columnsWidth = this.IndicatorWidth + ;
int count = ;
foreach (GridColumn column in DisaplyColumns)
{
if (ExcludeAdjustColumns != null)
{
List<GridColumn> excludeColumns = ExcludeAdjustColumns();
if (excludeColumns != null && excludeColumns.Contains(column))
{
continue;
}
}
count++;
column.Width = (column.Width * gridWidth) / gridOldWidth;
if (ColumnWidthHandler != null) ColumnWidthHandler(column, gridWidth - columnsWidth); columnsWidth += column.Width;
}
}
} /// <summary>
/// 删除全部行
/// </summary>
public void ClearRows()
{
bool _mutilSelected = this.OptionsSelection.MultiSelect;//获取当前是否可以多选
if (!_mutilSelected)
this.OptionsSelection.MultiSelect = true;
this.SelectAll();
this.DeleteSelectedRows();
this.OptionsSelection.MultiSelect = _mutilSelected;//还原之前是否可以多选状态
}
}
}
2. GridViewSummary 所属的父级控制器,创建合计行
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Diagnostics;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Collections;
using DevExpress.XtraGrid;
using System.Drawing;
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraGrid.Views.Base;
using DevExpress.XtraGrid.Columns;
using DevExpress.Skins;
using DevExpress.LookAndFeel;
using System.Data; namespace psi.UserControls.SummaryDataGrid
{
public class SummaryControlContainer : UserControl
{
#region Declare variables
private Hashtable sumBoxHash;
private GridViewSummary gridViewSummary;
private Label sumRowHeaderLabel; private int initialHeight;
public int InitialHeight
{
get { return initialHeight; }
set { initialHeight = value; }
} public Hashtable SumBoxHash
{
get { return this.sumBoxHash; }
} #endregion #region Constructors public SummaryControlContainer(GridViewSummary gridViewSummary)
{
if (gridViewSummary == null)
throw new Exception("GridViewSummary is null!"); this.gridViewSummary = gridViewSummary;
sumBoxHash = new Hashtable();
sumRowHeaderLabel = new Label();
} #endregion #region Functions /// <summary>
/// Checks if passed object is of type of integer
/// </summary>
/// <param name="o">object</param>
/// <returns>true/ false</returns>
protected bool IsInteger(object o)
{
if (o is Int64)
return true;
if (o is Int32)
return true;
if (o is Int16)
return true;
return false;
} /// <summary>
/// Checks if passed object is of type of decimal/ double
/// </summary>
/// <param name="o">object</param>
/// <returns>true/ false</returns>
protected bool IsDecimal(object o)
{
if (o is Decimal)
return true;
if (o is Single)
return true;
if (o is Double)
return true;
return false;
} /// <summary>
/// Create summary boxes for each Column of the DataGridView
/// </summary>
public void reCreateSumBoxes()
{
ReadOnlyTextBox sumBox;
Skin GridSkin = GridSkins.GetSkin(UserLookAndFeel.Default.ActiveLookAndFeel);
Skin CommonSkin = CommonSkins.GetSkin(UserLookAndFeel.Default.ActiveLookAndFeel); foreach (Control control in sumBoxHash.Values)
{
this.Controls.Remove(control);
} int iCnt = ; List<GridColumn> gridColumns = this.gridViewSummary.DisaplyColumns;
foreach (GridColumn gridColumn in gridColumns)
{
sumBox = new ReadOnlyTextBox();
sumBox.Top = ;
sumBox.Height = this.initialHeight;
sumBox.BorderColor = GridSkin[GridSkins.SkinGridLine].Color.BackColor;
sumBox.Font = this.gridViewSummary.GridControl.Font;
sumBox.ForeColor = this.gridViewSummary.GridControl.ForeColor;
iCnt++; bool isMergeColumn = false;
foreach (MergeColumn mergeColumn in this.gridViewSummary.MergeColumns)
{
if (gridColumn.VisibleIndex >= mergeColumn.StartIndex && gridColumn.VisibleIndex <= mergeColumn.EndIndex)
{
isMergeColumn = true; if (gridColumn.VisibleIndex == mergeColumn.StartIndex)
{
if (gridColumns.Count == iCnt + (mergeColumn.EndIndex - mergeColumn.StartIndex + ))
{
sumBox.IsLastColumn = true;
}
if (sumBoxHash.ContainsKey(mergeColumn.ColumnName))
{
ReadOnlyTextBox textBox = (ReadOnlyTextBox)sumBoxHash[mergeColumn.ColumnName];
sumBox.Text = textBox.Text;
sumBoxHash.Remove(mergeColumn.ColumnName);
}
sumBoxHash.Add(mergeColumn.ColumnName, sumBox);
this.Controls.Add(sumBox);
}
break;
}
}
if (isMergeColumn)
continue; if (gridColumns.Count == iCnt)
sumBox.IsLastColumn = true; if(sumBoxHash.ContainsKey(gridColumn.Name))
{
ReadOnlyTextBox textBox = (ReadOnlyTextBox)sumBoxHash[gridColumn.Name];
sumBox.Text = textBox.Text;
sumBoxHash.Remove(gridColumn.Name);
}
sumBoxHash.Add(gridColumn.Name, sumBox); if (gridViewSummary.SummaryColumns != null && gridViewSummary.SummaryColumns.Length > )
{
for (int iCntX = ; iCntX < gridViewSummary.SummaryColumns.Length; iCntX++)
{
if (gridViewSummary.SummaryColumns[iCntX] == gridColumn.Name)
{
sumBox.TextAlign = TextHelper.TranslateGridColumnAligment(gridColumn.AppearanceCell.TextOptions.HAlignment);
sumBox.IsSummary = true; sumBox.FormatString = gridColumn.DisplayFormat.FormatString;
if (gridColumn.ColumnType == typeof(System.Int32) || gridColumn.ColumnType == typeof(System.Int16) ||
gridColumn.ColumnType == typeof(System.Int64) || gridColumn.ColumnType == typeof(System.Single) ||
gridColumn.ColumnType == typeof(System.Double) || gridColumn.ColumnType == typeof(System.Single) ||
gridColumn.ColumnType == typeof(System.Decimal))
sumBox.Tag = System.Activator.CreateInstance(gridColumn.ColumnType); break;
}
}
} this.Controls.Add(sumBox);
} if (gridViewSummary.DisplaySumRowHeader)
{
sumRowHeaderLabel.Width = this.gridViewSummary.IndicatorWidth;
sumRowHeaderLabel.Font = new Font(this.gridViewSummary.GridControl.Font, this.gridViewSummary.SumRowHeaderTextBold ? FontStyle.Bold : FontStyle.Regular);
sumRowHeaderLabel.Anchor = AnchorStyles.Left;
sumRowHeaderLabel.TextAlign = ContentAlignment.MiddleCenter;
sumRowHeaderLabel.Height = sumRowHeaderLabel.Font.Height;
sumRowHeaderLabel.Top = Convert.ToInt32(Convert.ToDouble(this.InitialHeight - sumRowHeaderLabel.Height) / 2F);
sumRowHeaderLabel.Text = gridViewSummary.SumRowHeaderText; sumRowHeaderLabel.ForeColor = this.gridViewSummary.GridControl.ForeColor;
sumRowHeaderLabel.Margin = new Padding();
sumRowHeaderLabel.Padding = new Padding(); this.Controls.Add(sumRowHeaderLabel);
}
resizeSumBoxes();
} /// <summary>
/// Resize the text Boxes depending on the
/// width of the Columns of the GridView
/// </summary>
public void resizeSumBoxes()
{
this.SuspendLayout();
if (sumBoxHash.Count > )
try
{
int rowHeaderWidth = gridViewSummary.OptionsView.ShowIndicator ? gridViewSummary.IndicatorWidth - : ;
int curPos = rowHeaderWidth; if (gridViewSummary.DisplaySumRowHeader && rowHeaderWidth > )
{
sumRowHeaderLabel.Dock = DockStyle.Left;
}
else
{
if (sumRowHeaderLabel.Visible)
sumRowHeaderLabel.Visible = false;
} Rectangle oldBounds;
List<GridColumn> gridColumns = this.gridViewSummary.DisaplyColumns;
int mergeColumnWidth = ;
foreach (GridColumn gridColumn in gridColumns)
{
ReadOnlyTextBox sumBox = null; bool isMergeColumn = false;
foreach (MergeColumn mergeColumn in this.gridViewSummary.MergeColumns)
{
if (gridColumn.VisibleIndex >= mergeColumn.StartIndex && gridColumn.VisibleIndex <= mergeColumn.EndIndex)
{
isMergeColumn = true;
mergeColumnWidth += gridColumn.Width;
if (gridColumn.VisibleIndex == mergeColumn.EndIndex)
{
sumBox = (ReadOnlyTextBox)sumBoxHash[mergeColumn.ColumnName];
if (sumBox != null)
{
oldBounds = sumBox.Bounds; sumBox.SetBounds(curPos, , mergeColumnWidth, , BoundsSpecified.X | BoundsSpecified.Width); if (!sumBox.Visible)
sumBox.Visible = true; if (oldBounds != sumBox.Bounds)
sumBox.Invalidate(); curPos += mergeColumnWidth;
mergeColumnWidth = ;
}
}
}
}
if (isMergeColumn)
continue; sumBox = (ReadOnlyTextBox)sumBoxHash[gridColumn.Name];
if (sumBox != null)
{
oldBounds = sumBox.Bounds; sumBox.SetBounds(curPos, , gridColumn.Width, , BoundsSpecified.X | BoundsSpecified.Width); if (!sumBox.Visible)
sumBox.Visible = true; if (oldBounds != sumBox.Bounds)
sumBox.Invalidate(); curPos += gridColumn.Width;
}
}
}
finally
{
this.ResumeLayout();
}
}
#endregion
}
}
3. 合计行的单元格对象
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Text.RegularExpressions;
using psi.Common; namespace psi.UserControls.SummaryDataGrid
{
public partial class ReadOnlyTextBox : UserControl
{ StringFormat format;
public event EventHandler TextChanged; public ReadOnlyTextBox()
{
InitializeComponent(); format = new StringFormat(StringFormatFlags.NoWrap | StringFormatFlags.FitBlackBox | StringFormatFlags.MeasureTrailingSpaces);
format.LineAlignment = StringAlignment.Center; this.Height = ;
this.Width = ; this.Padding = new Padding();
} private Color borderColor = Color.Black; private bool isSummary;
public bool IsSummary
{
get { return isSummary; }
set { isSummary = value; }
} private bool isLastColumn;
public bool IsLastColumn
{
get { return isLastColumn; }
set { isLastColumn = value; }
} private string formatString;
public string FormatString
{
get { return formatString; }
set { formatString = value; }
} private HorizontalAlignment textAlign = HorizontalAlignment.Left;
[DefaultValue(HorizontalAlignment.Left)]
public HorizontalAlignment TextAlign
{
get { return textAlign; }
set
{
textAlign = value;
setFormatFlags();
}
} private StringTrimming trimming = StringTrimming.None;
[DefaultValue(StringTrimming.None)]
public StringTrimming Trimming
{
get { return trimming; }
set
{
trimming = value;
setFormatFlags();
}
} private void setFormatFlags()
{
format.Alignment = TextHelper.TranslateAligment(TextAlign);
format.Trimming = trimming;
} public Color BorderColor
{
get { return borderColor; }
set { borderColor = value; }
} protected override void OnPaint(PaintEventArgs e)
{
int subWidth = ;
Rectangle textBounds; if (!string.IsNullOrEmpty(formatString) && !string.IsNullOrEmpty(Text))
{
decimal num = Convert.ToDecimal(ConvertEx.replaceCurrency(Text));
if (Text.Contains('%'))
num = decimal.Divide(num, );
Text = String.Format("{0:" + formatString + "}", num);
} textBounds = new Rectangle(this.ClientRectangle.X, this.ClientRectangle.Y, this.ClientRectangle.Width, this.ClientRectangle.Height);
using (Pen pen = new Pen(borderColor))
{
if (isLastColumn)
subWidth = ; e.Graphics.FillRectangle(new SolidBrush(this.BackColor), this.ClientRectangle);
e.Graphics.DrawRectangle(pen, this.ClientRectangle.X, this.ClientRectangle.Y, this.ClientRectangle.Width - subWidth, this.ClientRectangle.Height);
e.Graphics.DrawString(Text, Font, new SolidBrush(ForeColor), textBounds, format);
}
} protected override void OnTextChanged(EventArgs e)
{
base.OnTextChanged(e);
if (TextChanged != null)
TextChanged(this, e);
} }
}
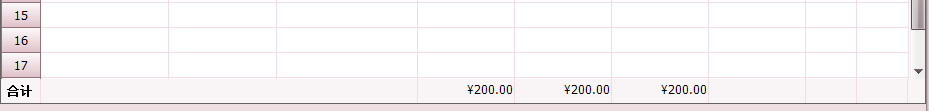
4. 使用自定义表格 GridViewSummary,效果如下

四. Grid 自定义绘制操作列头
1. 创建 修改列(operate_modify)、删除列(operate_del)
2. 添加 GridView 方法 CustomDrawColumnHeader,绘制表头
/// <summary>
/// 自定义绘制操作列表头
/// </summary>
private void gvDetail_CustomDrawColumnHeader(object sender, DevExpress.XtraGrid.Views.Grid.ColumnHeaderCustomDrawEventArgs e)
{
if(e.Column != null)
{
if (e.Column == operate_modify)
{
e.Info.InnerElements.Clear();
e.Painter.DrawObject(e.Info);
e.Handled = true; int delColumnWidth = operate_del.VisibleWidth;
e.Graphics.FillRectangle(new SolidBrush(e.Info.Appearance.BackColor), new Rectangle(e.Bounds.X - delColumnWidth + , e.Bounds.Y + , e.Bounds.Width + delColumnWidth - , e.Bounds.Height - ));
e.Graphics.DrawString("操作", new Font("宋体", 9f), new SolidBrush(e.Info.Appearance.ForeColor), new Rectangle((e.Bounds.X - delColumnWidth) + (e.Bounds.Width + delColumnWidth) / - , e.Bounds.Y + , , ));
}
}
}
3. 效果如下

五. Grid 绘制复选框和全选框
1. 创建 复选框列(check)
2. 添加 GridView 方法 CustomDrawCell,绘制复选框
/// <summary>
/// 自定义绘制删除、修改单元格
/// </summary>
private void gvDetail_CustomDrawCell(object sender, DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e)
{
GridView currentView = sender as GridView;
if (e.Column == check)
{
ControlPaint.DrawCheckBox(e.Graphics, new Rectangle(e.Bounds.X + e.Bounds.Width / - , e.Bounds.Y + , , ), checkBoxState[e.RowHandle]);
}
}
3. 添加 GridView 方法 CustomDrawColumnHeader,绘制全选框
/// <summary>
/// 自定义绘制操作列表头
/// </summary>
private void gvDetail_CustomDrawColumnHeader(object sender, DevExpress.XtraGrid.Views.Grid.ColumnHeaderCustomDrawEventArgs e)
{
if(e.Column != null)
{
if (e.Column == check)
{
e.Info.InnerElements.Clear();
e.Painter.DrawObject(e.Info);
e.Handled = true; ControlPaint.DrawCheckBox(e.Graphics, new Rectangle(e.Bounds.X + e.Bounds.Width / - , e.Bounds.Y + , , ), allSelectState);
}
}
}
4. 添加 GridView 方法 Click ,判断全选框是否被点击,若有则重绘所有复选框
/// <summary>
/// 判断Grid全选框是否被单击
/// </summary>
/// <param name="gridView"></param>
/// <param name="name"></param>
/// <returns></returns>
public bool ClickGridCheckBox(DevExpress.XtraGrid.Views.Grid.GridView gridView, string name)
{
bool result = false;
if (gridView != null)
{
DevExpress.XtraGrid.Views.Grid.ViewInfo.GridHitInfo info;
Point pt = gridView.GridControl.PointToClient(Control.MousePosition);
info = gridView.CalcHitInfo(pt);
if (info.InColumn && info.Column != null && info.Column.Name == name)
{
return true;
}
}
return result;
} private void gvDetail_Click(object sender, EventArgs e)
{
if (ClickGridCheckBox(this.gvDetail, "check"))
{
allSelectState = allSelectState == ButtonState.Checked ? ButtonState.Normal : ButtonState.Checked;
selCount = allSelectState == ButtonState.Checked?:checkBoxState.Count; for (int i = ; i < checkBoxState.Count; i++)
{
SetCheckBoxState(i, allSelectState);
}
}
} /// <summary>
/// 重新绘制复选框
/// </summary>
/// <param name="rowHandle"></param>
/// <param name="state"></param>
private void SetCheckBoxState(int rowHandle, ButtonState state)
{
checkBoxState[rowHandle] = state;
//获取点击单元格左上角的坐标
GridViewInfo info = gvDetail.GetViewInfo() as GridViewInfo;
GridCellInfo cellInfo = info.GetGridCellInfo(rowHandle, check); ControlPaint.DrawCheckBox(gcDetail.CreateGraphics(), new Rectangle(cellInfo.Bounds.X + cellInfo.Bounds.Width / - , cellInfo.Bounds.Y + , , ), state); }
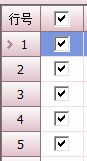
5. 效果如下

DevExpress13.2.9 控件使用经验总结的更多相关文章
- .net_DevExpress控件使用经验总结
(转)DevExpress控件使用经验总结DevExpress是一个比较有名的界面控件套件,提供了一系列的界面控件套件的DotNet界面控件.本文主要介绍我在使用DevExpress控件过程中,遇到或 ...
- 控件使用经验-MVP模式+控件封装
项目背景 几年前参与了一个面向学校的人事管理软件的开发,基于WinForm平台.今天主要想谈一谈其中关于控件的使用经验.这个项目我们大量使用了第三方控件.由于这个产品的生命周期很长,我们在设计时要考虑 ...
- JS组件系列——Bootstrap 树控件使用经验分享
前言:很多时候我们在项目中需要用到树,有些树仅仅是展示层级关系,有些树是为了展示和编辑层级关系,还有些树是为了选中项然后其他地方调用选中项.不管怎么样,树控件都是很多项目里面不可或缺的组件之一.今天, ...
- MFC之TreeCtrl控件使用经验总结
树形控件可以用于树形的结构,其中有一个根接点(Root)然后下面有许多子结点,而每个子结点上有允许有一个或多个或没有子结点.MFC中使用CTreeCtrl类来封装树形控件的各种操作.通过调用BOOL ...
- DevExpress控件使用经验总结- GridView列表行号显示操作
DevExpress是一个比较有名的界面控件套件,提供了一系列的界面控件套件的DotNet界面控件.本文主要介绍我在使用DevExpress控件过程中,遇到或者发现的一些问题解决方案,或者也可以所示一 ...
- unigui的UnimDatePicker控件使用经验
最近使用unigui的UnimDatePicker控件遇到只能选择当年之前的年份和日期及日期选择界面不能显示中文的问题,经以下设置就能正常使用.1.UnimDatePicker月份显示中文 unim ...
- DevExpress控件使用经验总结
转自:http://www.cnblogs.com/wuhuacong/archive/2011/08/31/2161002.html
- C#第三方控件的使用
一.DEVEXPRESS的使用 官网:https://www.devexpress.com/ 入门教程:http://wenku.baidu.com/link?url=2sXEEby1ffx9JTWG ...
- 【转】DevExpress控件安装
原文链接: DevExpress控件安装.汉化使用教程 - 田园里的蟋蟀 学习网址: 1.DevExpress控件中文网 2.DevExpress控件中文网使用教程 3.DevExpress控件使用经 ...
随机推荐
- Comet OJ - Contest #0题解
传送门 菜爆了--总共只有一道题会做的--而且也没有短裙好难过 为啥必须得有手机才能注册账号啊喂--歧视么-- \(A\) 解方程 推一下柿子大概就是 \[x-\sqrt{n}=y+z+2\sqrt{ ...
- robot framework学习笔记之八—解决列表或者字典中文乱码问题
最近遇到字典或者列表中包含中文时,显示成u'\u的问题,如: 保存特色服务模块 ${proxy} Set Variable http://127.0.0.0:8888 ${list0} Create ...
- (三)SSO之CAS框架单点退出,退出到CAS登录界面
应需求的改变.CAS自定义登录页面不安全,不再使用,于是我一下子回到了原点,在linux上部署上了没有加自定义登陆界面的CAS,接下来开始修改CAS自己默认的登录界面为我们的界面. 一下子修改成功是根 ...
- 【微信小程序】——wxss引用外部CSS文件及iconfont
小程序引入外部文件的方式是:@import "*/*.wxss"; 因为业务需要,正在开发的小程序中需要使用iconfont,很容易想到了H5的引入方式: ```` @font-f ...
- [Swift实际操作]八、实用进阶-(2)Swift语言中的三种消息传递模式
本文将通过响应按钮的点击事件,来演示Target-Action消息传递机制,该机制主要用于响应用户的界面操作.打开创建的空白项目.然后在左侧的项目导航区,打开视图控制器的代码文件:ViewContro ...
- java程序向hdfs中追加数据,异常以及解决方案
今天在学习hdfs时,遇到问题,就是在向hdfs中追加数据总是报错,在经过好几个小时的努力之下终于将他搞定 解决方案如下:在hadoop的hdfs-sit.xml中添加一下三项 <propert ...
- finally语句块一定会执行吗?
public class SystemExitAndFinally { public static void main(String[] args) { try{ System.out.println ...
- Machine learning第四周code 编程作业
1.lrCostFunction: 和第三周的那个一样的: function [J, grad] = lrCostFunction(theta, X, y, lambda) %LRCOSTFUNCTI ...
- MySQL的库、表详细操作
本节目录 一.库操作 二.表操作 三.行操作 一.库操作 1.创建数据库 1.1 语法 CREATE DATABASE 数据库名 charset utf8; 1.2 数据库命名规则 可以由字母.数字. ...
- Python爬虫学习:Python内置的爬虫模块urllib库
urllib库 urllib库是Python中一个最基本的网络请求的库.它可以模拟浏览器的行为发送请求(都是这样),从而获取返回的数据 urllib.request 在Python3的urllib库当 ...
