RegExp对象的exec方法
RegExp对象的exec方法和String对象的match方法用法十分相似,分两篇博客讲讲其各自的用法和它们之间的异同。
下一篇讨论match方法的用法和两者的异同。
定义及语法
【定义】
exec() 方法用于检索字符串中的正则表达式的匹配。
【语法】
RegExpObject.exec(string)
【返回值】
返回一个数组,其中存放匹配的结果,第一项为与整个模式匹配的字符串,其他项是与模式中的捕获组匹配的字符串,且数组还包含两个属性:index和input。其中index表示匹配项在字符串中的位置,input表示应用正则表达式的字符串。如果未找到匹配,则返回值为 null。
RegExp对象是否为全局正则表达式(是否有全局标志g)产生的结果有所不同,因此以下我们分两种情况讲解:
1)RegExp对象不是全局表达式;
2)RegExp对象是全局表达式。
RegExp对象不是全局表达式
var str="web2.0 .net2.0";
var pattern=/(\w+)(\d)\.(\d)/;//没有全局标志g
console.log(pattern.exec(str));
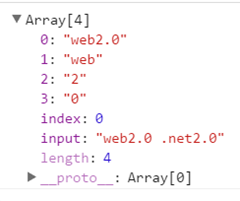
结果如下:

第一项:web2.0,与整个模式匹配的结果,也就是与/(\w+)(\d)\.(\d)/匹配的结果;
第二项:web,与第一个匹配组匹配的结果,也就是与(\w+)匹配的结果;
第三项:2,与第二个匹配组匹配的结果,也就是与(\d)匹配的结果;
第四项:0,与第三个匹配组匹配的结果,也就是与(\d)(第二个(\d))匹配的结果;
属性一:index:0,匹配项在字符串中的位置,也就是数组第一项的匹配字符串的位置。
属性二:input:"web2.0 .net2.0",也就是输入参数str。
以上结果就是每次执行exec方法所得的结果的格式,如果有更多捕获组,结果中会按顺序列出所有的结果。
这个时候,如果我们再执行一次exec方法:
var str="web2.0 .net2.0";
var pattern=/(\w+)(\d)\.(\d)/;//没有全局标志g
console.log(pattern.exec(str));
console.log(pattern.exec(str));
两次得到的结果会完全相同(设置了全部属性就会不一样),也就是当RegExp对象没有全局标志时,exec方法每次都只是从头开始匹配,每次都是返回第一个匹配项,net2.0尽管也满足RegExp对象,但不会被检索到。
RegExp对象是全局表达式
var str="web2.0 .net2.0";
var pattern=/(\w+)(\d)\.(\d)/g;//有全局标志g
console.log(pattern.exec(str));
console.log(pattern.exec(str));
两次的结果如下:


可以看出两次结果不同,第二次的结果是在第一次结果的基础上继续往后查找,而不是从头开始。因此,是否设置全局标志g,不会影响第一次的执行结果,但是会决定第二次及以后的结果。我们可以通过RegExp的lastIndex属性(表示开始搜索下一个匹配项的字符位置)验证一下:
var str="web2.0 .net2.0";
var pattern=/(\w+)(\d)\.(\d)/g;//有全局标志g
var match1= pattern.exec(str);
console.log(pattern.lastIndex);//6
var match2= pattern.exec(str);
console.log(pattern.lastIndex);//14
可以看到第一次执行exec后,RegExp的lastIndex为6;第二次执行exec后,RegExp的lastIndex为14,说明每次搜索的起点是接在上次的匹配结果之后的。
我们可以对比一下不设置全局标志的结果:
var str="web2.0 .net2.0";
var pattern=/(\w+)(\d)\.(\d)/;//没有全局标志g
var match1= pattern.exec(str);
console.log(pattern.lastIndex);//0
var match2= pattern.exec(str);
console.log(pattern.lastIndex);//0
两次的lastIndex都是0,表示下一次仍然从头开始搜索。
总结
1)exec是RegExp对象的方法,接受参数为字符串;
2)exec执行一次只返回包含一个匹配项信息的数组,数组格式为[与整个模式匹配的字符串,与第一个捕获组匹配的字符串,与第二个捕获组匹配的字符串,……],数组有两个属性,分别为匹配得到的字符串的位置index和输入参数字符串input;
3)不设置全局标志g时,exec方法每次都从头开始检索,并返回第一个匹配项;设置全局标志g时,exec方法从上次检索的重点开始检索,也就是lastIndex值的位置。
RegExp对象的exec方法的更多相关文章
- JavaScript RegExp对象的exec()方法
JavaScript RegExp对象的exec()方法用来匹配字符串,它的行为与match()有些不同. 对于RegExpObject.exec(),w3school上面是这样介绍的: exec() ...
- PDO 学习与使用 ( 一 ) :PDO 对象、exec 方法、query 方法与防 SQL 注入
1.安装 PDO 数据库抽象层 PDO - PHP Data Object 扩展类库为 PHP 访问数据库定义了一个轻量级的.一致性的接口,它提供了一个数据访问抽象层,针对不同的数据库服务器使用特定的 ...
- js进阶正则表达式13RegExp对象方法(RegExp对象的方法:compile,test,exec)(子表达式 var reg1=/([a-z]+)\d/)
js进阶正则表达式13RegExp对象方法(RegExp对象的方法:compile,test,exec)(子表达式 var reg1=/([a-z]+)\d/) 一.总结 1.RegExp对象有三个方 ...
- JavaScript RegExp.exec() 方法
定义和用法: exec() 方法用于检索字符串中的正则表达式的匹配. 语法: RegExpObject.exec(string); RegExpObject:必须参数,正则表达式: string:必须 ...
- js进阶正则表达式11RegExp的属性和方法(RegExp的属性和方法,就是RegExp对象.(点)什么的形式)(正则表达式执行之前会被编译)
js进阶正则表达式11RegExp的属性和方法(RegExp的属性和方法,就是RegExp对象.(点)什么的形式)(正则表达式执行之前会被编译) 一.总结 1. RegExp的属性和方法,就是RegE ...
- javascript exec方法
题目 取出 "[大哭][尴尬][发怒][发怒][调皮][调皮][呲牙]" 串中[]里面的东西 思路 正则匹配,/\[(.+?)\]/ig; exec方法循环 exec() 方法的功 ...
- JavaScript:exec()方法的用法及说明
最近在看某知名js框架的源码,突然间发现自己对exec()方法竟然不太理解,然后就仔细的分析了一下这个方法 下面贴个exec()方法使用的代码出来 rquickExpr = /^(?:\s*(< ...
- 正则表达式exec方法的陷阱
http://www.w3school.com.cn/jsref/jsref_exec_regexp.asp exec() 方法的功能非常强大,它是一个通用的方法,而且使用起来也比 test() 方法 ...
- JavaScript正则表达式(Regular Expression):RegExp对象
第一部分:新建正则表达式 JavaScript中正则表达式是参照Perl 5(一门历史很悠久的语言,现在tiobe编程语言排行依然在10名左右)建立的. 新建正则表达式的方法有两种: 1.使用字面量( ...
随机推荐
- UDP的优点
UDP优点 关于何时.发送什么数据的应用层控制更为精细 只需要应用层把数据传给UDP,UDP就把数据打包到网络层.对于TCP来说,存在一个拥塞控制机制,当链路变得拥塞时,会抑制TCP发送方,并造成数据 ...
- leetcode-217-Contains Duplicate(使用排序来判断整个数组有没有重复元素)
题目描述: Given an array of integers, find if the array contains any duplicates. Your function should re ...
- 根据域名获取ip地址gethostbyname
#include <sys/socket.h> #include <stdio.h> #include <netdb.h> int main(int argc, c ...
- 【性能测试】:操作NMON的shell脚本
nmon是监控服务器的一个工具,可以自动生成快照,每次执行命令就可以了 这里写了一个小的shell脚本,练习一下 #!/bin/sh OSType=`uname` #判断系统类型,选择不同命令 if ...
- Python pip离线部署
因为生产环境不能联网,必须使用离线部署pip包,倒也不用部署Pypi镜像那么大工作量,其实蛮简单的,贴出了备忘 pip download -r requirements.txt -d packages ...
- [转] Linux History(历史)命令用法 15 例
[From]https://linuxtoy.org/archives/history-command-usage-examples.html 如果你经常使用 Linux 命令行,那么使用 histo ...
- android4.0以上访问网络不能在主线程中进行以及在线程中操作UI的解决方法
MONO 调用一个线程操作UI 然后报Only the original thread that created a view hierarchy can touch its views.错误 goo ...
- PHP 导入数据库 sql 文件
使用PHP 可以导入sql来建立数据库.代码如下: <?php $hostname = 'localhost'; $dbname = 'test'; $username = 'root'; $p ...
- python爬虫的教程
来源:http://cuiqingcai.com/1052.html 大家好哈,我呢最近在学习Python爬虫,感觉非常有意思,真的让生活可以方便很多.学习过程中我把一些学习的笔记总结下来,还记录了一 ...
- javascript箭头函数
原文 https://thewebjuice.com/es6-arrows/ 1 使用es6箭头定义匿名函数 (msg)=>console.log('Hello World') es5 'use ...
