自定义scoll样式
使用伪类自定义scroll样式
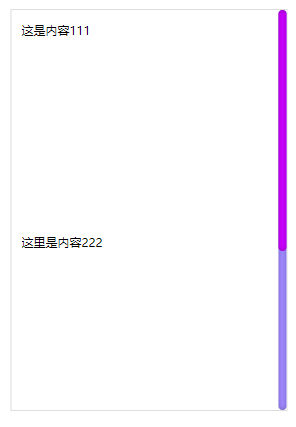
效果:

代码:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,minimum=1.0,user-scalable=no">
<title></title>
<style type="text/css">
.inner {
width: 265px;
height: 400px;
position: absolute;
top: 33px;
left: 50%;
transform: translateX(-50%);
overflow: hidden;
border: 1px solid #ddd;
padding-left: 10px;
} .innerbox {
overflow-x: hidden;
overflow-y: auto;
color: #000;
font-size: .7rem;
font-family: "\5FAE\8F6F\96C5\9ED1", Helvetica, "黑体", Arial, Tahoma;
height: 100%;
}
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
.innerbox::-webkit-scrollbar {
width: 8px;
height: 8px;
background-color: #F5F5F5;
}
/*定义滚动条轨道 内阴影+圆角*/
.innerbox::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
border-radius: 10px;
background-color: #9F88FF;
}
/*定义滑块 内阴影+圆角*/
.innerbox::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: #CC00FF;
}
</style> </head> <body>
<div class="inner">
<div class="innerbox">
<p style="height:200px;">这是内容111</p>
<p style="height:400px;">这里是内容222</p>
<p>这里是内容333</p>
</div>
</div>
</body> </html>
自定义scoll样式的更多相关文章
- Siteserver-stl:searchOutput(搜索结果)自定义显示样式
stl:searchOutput 自定义显示样式 自定义搜索提交表单需要在<stl:searchOutput>中嵌入显示搜索结果的标签,必须包含的标签 有<stl:pageConte ...
- jQuery自定义滚动条样式插件mCustomScrollbar
如果你构建一个很有特色和创意的网页,那么肯定希望定义网页中的滚动条样式,这方面的 jQuery 插件比较不错的,有两个:jScrollPane 和 mCustomScrollbar. 关于 jScro ...
- 自定义plain 样式的 tableview,模拟器上不显示分割线,真机上却显示分割线.
一, 经历 1> 自定义plain 样式的 tableview,模拟器上不显示分割线,真机上却显示cell 下面的分割线. 2> 尝试使用表格的separatorStyle属性,尝试失败. ...
- Winform自定义窗体样式,实现标题栏可灵活自定义
最近在编写C/S结构应用程序时,感觉窗体的标题栏样式太死板了,标题文字不能更改大小.颜色.字体等,按钮不能隐藏等问题,在网上也查找了许多相关的资料,没有找到合适的解决方案,发现许多人也在寻求这个问题, ...
- WPF 自定义滚动条样式
先看一下效果: 先分析一下滚动条有哪儿几部分组成: 滚动条总共有五部分组成: 两端的箭头按钮,实际类型为RepeatButton Thumb 两端的空白,实际也是RepeatButton 最后就是Th ...
- Android设置选项开发及自定义Preference样式
一个完整的Android应用程序都应该提供选项(或者叫偏好设置等等)让用户对APP的表现形式能够进行设置,比如说是否加入用户体验计划,或者是否自动升级.定时提醒.开启自启动.后台运行等等.提供一个好的 ...
- Android: 自定义Tab样式,一种简单的方式。
之前看到过论坛里已经有人发过自定义Tab样式的帖子,感觉有些复杂了,这里分享个简单的方法. 1.制作4个9patch的tab样式,可参考android默认的资源 tab_unselected.9.pn ...
- 如何使用XE2及更高版本中提供的自定义皮肤(样式)功能
源:如何使用XE2及更高版本中提供的自定义皮肤(样式)功能 1. 制作样式文件: 点击 XE2+ 的 IDE 菜单上的 Tools-->Bitmap Style Designer, 打开设计器. ...
- CSS3自定义滚动条样式
原文地址:→传送门 写在前面 滚动条是个很常见的东东,不过某些浏览器自带的滚动条确实不太好看啊,下面可以作为学习,探讨下自定义滚动条的实现,这样你的滚动条就可以美美的啦.但是,也只能玩玩,因为只针对w ...
随机推荐
- linux安装scala环境
(安装scala的前提是已经安装好了jdk) 1.下载scala的安装包 wget https://scala-lang.org/files/archive/scala-2.11.0-M2.tgz 2 ...
- python 对mongodb进行压力测试
最近对mongoDB数据库进行性能分析,需要对数据库进行加压. 加压时,最初采用threading模块写了个多线程程序,测试的效果不理想. 单机读数据库每秒请求数只能达到1000次/s.而开发的jav ...
- python-------打印与字符串格式化
print python中每次执行print时都会在新的一行上开始.形如:print(’xiao') print('ming') 结果为:>>>xiao >>>mi ...
- 常见的http错误提示
1xx(临时响应)表示临时响应并需要请求者继续执行操作的状态代码. 代码 说明100 (继续) 请求者应当继续提出请求.服务器返回此代码表示已收到请求的第一部分,正在等待其余部分. 101 (切换协议 ...
- python学习,day3:函数式编程,带参数
# coding=utf-8 # Author: RyAn Bi def test(x,y,z): print(x) print(y) print(z) test(y=2,z =3,x=1) #形参与 ...
- Drupal V7.3.1 框架处理不当导致SQL注入
这个漏洞本是2014年时候被人发现的,本着学习的目的,我来做个详细的分析.漏洞虽然很早了,新版的Drupal甚至已经改变了框架的组织方式.但是丝毫不影响对于漏洞的分析.这是一个经典的使用PDO,但是处 ...
- 【Eclipse】在Project Explore中隐藏不需要显示的文件
右击项目->Resource->Resource Filters->AddFilter type: Exclude allApplies to : Files (All childr ...
- linux常用多线程下载工具
1.axel 下载安装yum install axel 这个软件下载速度实时显示
- Hibernate3.3.2_ID生成策略
1,xml生成id generator:常用四个:native.identity.sequence.uuid. Annotation: 1,@GeneratedValue: a)自定义ID b)AUT ...
- Oracle 创建表空间和用户
创建用户: 建立表空间和用户的步骤: 用户 建立:create user 用户名 identified by "密码"; 授权:grant create session to 用户 ...
