4款基于html5 canvas充满想象力的重力特效
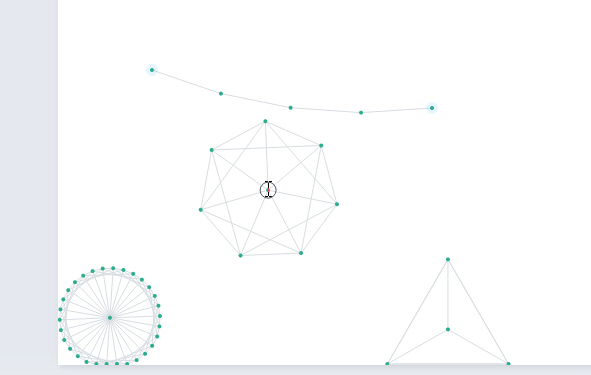
今天给大家分享4个物理和重力实验,用来展示 html canvas 的强大。几年前,所有这些实验都必须使用 Java 或 Flash 才能做。在下面这些惊人的例子中,就个人而言,我比较喜欢仿真布料的那个,我简直不敢相信它是使用html canvas 做出来的。效果图如下:

主页面代码:
<iframe scrolling="no" frameborder="0" width="800px;" height="535px" src="examples/shapes.html">
</iframe>
<br />
<br />
<iframe scrolling="no" frameborder="0" width="800px;" height="535px" src="examples/tree.html">
</iframe>
<br />
<br />
<iframe scrolling="no" frameborder="0" width="800px;" height="535px" src="examples/cloth.html">
</iframe>
<br />
<br />
<iframe scrolling="no" frameborder="0" width="800px;" height="535px" src="examples/spiderweb.html">
</iframe>
详细代码可下载源码来看。
via:http://www.w2bc.com/Article/27270
4款基于html5 canvas充满想象力的重力特效的更多相关文章
- 一款基于HTML5 Canvas的画板涂鸦动画
今天给各网友分享一款基于HTML5 Canvas的画板涂鸦动画.记得之前我们分享过一款HTML5 Canvas画板工具,可以切换不同的笔刷,功能十分强大.本文今天要再来分享一款基于HTML5 Canv ...
- 基于HTML5 Canvas粒子效果文字动画特效
之前我们分享过很多超酷的文字特效,其中也有利用HTML5和CSS3的.今天我们要来分享一款基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的 ...
- smoke.js是一款基于HTML5 Canvas的逼真烟雾特效js插件。通过该js插件,可以非常轻松的在页面中制作出各种烟雾效果。
Smoke.js 是一个浏览器默认警告系统的JavaScript替代品,如果你想要跨浏览器与平台的标准化JavaScript警告窗口,Smoke.js就是你想要的. Smoke.js是一个轻量级且灵活 ...
- 基于 HTML5 Canvas 实现的文字动画特效
前言 文字是网页中最基本的元素,一般我们在网页上都是展示的静态文字,但是就效果来说,还是比较枯燥的.文字淡入淡出的动画效果在项目中非常实用,如果有某些关键的文字,可以通过这种动态的效果来提醒用户阅读. ...
- 9款基于HTML5/SVG/Canvas的折线图表应用
1.华丽的HTML5图表 可展示实时数据 HTML5在图表应用中也十分广泛,比起以前的网页图表,HTML5图表制作更便捷,功能更强大.这款HTML5图表插件外观十分华丽和专业,在数据展示方面也很有优势 ...
- 基于html5 canvas和js实现的水果忍者网页版
今天爱编程小编给大家分享一款基于html5 canvas和js实现的水果忍者网页版. <水果忍者>是一款非常受喜欢的手机游戏,刚看到新闻说<水果忍者>四周年新版要上线了.网页版 ...
- 基于HTML5 Canvas的线性区域图表教程
之前我们看到过很多用jQuery实现的网页图表,有些还是比较实用的.今天我们来介绍一款基于HTML5 Canvas的线性区域图表应用,这个图表应用允许你使用多组数据来同时展示,并且将数据结果以线性图的 ...
- 基于HTML5 Canvas的网页画板实现教程
HTML5的功能非常强大,尤其是Canvas的应用更加广泛,Canvas画布上面不仅可以绘制任意的图形,而且可以实现多种多样的动画,甚至是一些交互式的应用,比如网页网版.这次我们要来看的就是一款基于H ...
- 基于HTML5 Canvas实现的图片马赛克模糊特效
效果请点击下面网址: http://hovertree.com/texiao/html5/1.htm 一.开门见山受美国肖像画家Chuck Close的启发,此脚本通过使用HTML5 canvas元素 ...
随机推荐
- 学习KNN
转:© 著作权归作者所有 by ido 什么是KNN算法呢?顾名思义,就是K-Nearest neighbors Algorithms的简称.我们可能都知道最近邻算法,它就是KNN算法在k=1时的特例 ...
- Eclipse集成ijkplayer并实现本地和网络视频播放等
概述 Eclipse 集成ijkplayer demo,播放本地视频.和rtmp流. 详细 代码下载:http://www.demodashi.com/demo/10630.html 原文地址:Ecl ...
- [转载]ubuntu发热问题解决
原文地址:ubuntu发热问题解决作者:raosea 没事装了个ubuntu12.04玩玩. 用wubi安装,很省事的 .完了以后启动了系统,界面蛮好看.可是不久令人费心的事情出来了. 我发现本本的右 ...
- Python 随机数 random
1. Python seed() 函数 seed() 方法改变随机数生成器的种子,可以在调用其他随机模块函数之前调用此函数. seed( )是不能直接访问的,需要导入 random 模块,然后 ...
- 查看sqlserver的端口号[转]
查看sqlserver的端口号 背景 这几天想写一个使用java连接sqlserver的数据库连接测试程序.但是在查看数据库连接字符格式以后发现需要sqlserver数据库 服务的端口号.在安装sql ...
- C#实现foreach
方法:一.继承既有的接口 如:CollectionBase.DictionaryBase class TestForeach: CollectionBase { public void Add(str ...
- Linux中断 - High level irq event handler
一.前言 当外设触发一次中断后,一个大概的处理过程是: 1.具体CPU architecture相关的模块会进行现场保护,然后调用machine driver对应的中断处理handler 2.mach ...
- GraphX实现N度关系
背景 本文给出了一个简单的计算图中每一个点的N度关系点集合的算法,也就是N跳关系. 之前通过官方文档学习和理解了一下GraphX的计算接口. N度关系 目标: 在N轮里.找到某一个点的N度关系的点集合 ...
- Tomcat7 catalina.out 日志切割
安装步骤例如以下: 下载(最新版本号) # wget http://cronolog.org/download/cronolog-1.6.2.tar.gz 假设下载不了,直接网上查找,ftp ...
- jmeter 发送http请求,并把获取到的请求的订单信息保存到文件中
有一个任务,需要频繁发送订单请求,并分析订单请求中有没有存在重复订单号,思路是用jmeter 发送http请求,使用正则表达式获取到订单号,并把订单号和线程号作为参数提供给java请求,在java请求 ...
