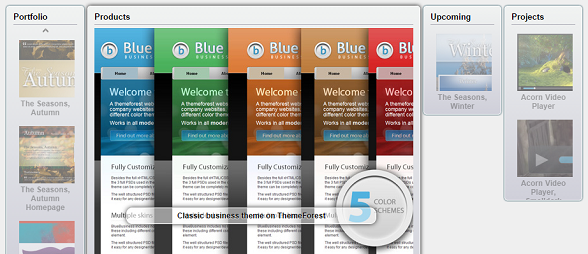
一款由jQuery实现的手风琴式相册图片展开效果
之前我们有分享过很多jQuery手风琴样式的菜单,比如CSS3手风琴下拉菜单。今天要分享的jQuery手风琴效果很特别,它是手风琴样式的相册图片展开效果。我们只需点击图片缩略图即可展开当前的图片,并将其他的图片收缩起来。

实现的代码
html代码:
<article id="home">
<header>
</header>
<article id="gallery">
<section>
<h1>
Portfolio</h1>
<a href="images/autumn-large.jpg" title="An autumn ThemeForest theme">
<img src="data:images/autumn-thumb.jpg" width="125" height="90" />
<p>
The Seasons, Autumn</p>
</a><a href="images/autumn-home-large.jpg" title="The Homepage">
<img src="data:images/autumn-home-thumb.jpg" width="125" height="90" />
<p>
The Seasons, Autumn Homepage</p>
</a><a href="images/mustash-large.jpg" title="Online art market">
<img src="data:images/mustash-thumb.jpg" width="125" height="90" />
<p>
Mustash.ro</p>
</a><a href="images/winter-large.jpg" title="Upcoming winter ThemeForest theme">
<img src="data:images/winter-thumb.jpg" width="125" height="90" />
<p>
The Seasons, Winter</p>
</a><a href="images/winter-home-large.jpg" title="Theme homepage">
<img src="data:images/winter-home-thumb.jpg" width="125" height="90" />
<p>
The Seasons, Winter Homepage</p>
</a><a href="images/bluebusiness-home-large.jpg" title="The Homepage for BlueBusiness">
<img src="data:images/bluebusiness-home-thumb.jpg" width="125" height="90" />
<p>
BlueBusiness Homepage</p>
</a>
</section>
<section>
<h1>
Products</h1>
<a href="images/bluebusiness-large.jpg" title="Classic business theme on ThemeForest">
<img src="data:images/bluebusiness-thumb.jpg" width="125" height="90" />
<p>
BlueBusiness</p>
</a><a href="images/bluebusiness-home-large.jpg" title="The Homepage for BlueBusiness">
<img src="data:images/bluebusiness-home-thumb.jpg" width="125" height="90" />
<p>
BlueBusiness Homepage</p>
</a>
</section>
<section>
<h1>
Upcoming</h1>
<a href="images/winter-large.jpg" title="Upcoming winter ThemeForest theme">
<img src="data:images/winter-thumb.jpg" width="125" height="90" />
<p>
The Seasons, Winter</p>
</a>
</section>
<section>
<h1>
Projects</h1>
<a href="images/acorn-vp-large.jpg" title="HTML5 video player results from Dev.Opera article">
<img src="data:images/acorn-vp-thumb.jpg" width="125" height="90" />
<p>
Acorn Video Player</p>
</a><a href="images/acorn-vp2-large.jpg" title="Acorn video player with a different child theme">
<img src="data:images/acorn-vp2-thumb.jpg" width="125" height="90" />
<p>
Acorn Video Player, Smalldark Theme</p>
</a>
</section>
</article>
</article>
css代码:
#gallery
{
width: 100%;
height: 500px;
}
js代码,这里需要引用一个jquery.min.js和jquery.accordiongallery.min.js外部js。初始化的js如下:
$(document).ready(function () {
$('#gallery').accordionGallery();
});
本文来源于网络,由爱编程整理发布,原文地址:http://www.w2bc.com/Article/7436
一款由jQuery实现的手风琴式相册图片展开效果的更多相关文章
- 一款基于jQuery可放大预览的图片滑块插件
今天给大家分享一款基于jQuery可放大预览的图片滑块插件.这款jQuery焦点图插件的特点是可以横向左右滑动图片,并且点击图片可以进行放大预览,唯一的缺陷是这款焦点图并不能循环切换,如果你有较好的J ...
- jQuery插件实现图片展开效果,jquery.gallery。仿腾讯QQ空间说说图片展示效果。
公司的项目http://www.umfun.com/,有个说说的页面(和腾讯QQ空间说说一样),里面有个发表图片功能,上传完图片,需要点击展开的效果. 当时手里面事情比较多(公司就我一个前端),忙不过 ...
- jQuery的鼠标悬停时放大图片的效果
这是一个基于jQuery的效果,当鼠标在小图片上悬停时,会弹出一个大图,该大图会跟随鼠标的移动而移动.这个效果最初源于小敏同志的一个想法,刚开始做的时候只能实现弹出的图片是固定的,不能随鼠标移动,最后 ...
- 在asp.net中使用jQuery实现类似QQ网站的图片切割效果
今天要给大家介绍一个asp.net结合jQuery来切割图片的小程序,原理很简单,大致流程是: 加载原图 --> 用矩形框在原图上选取区域并将选取的顶点坐标和矩形尺寸发送至服务器 --> ...
- 基于jQuery的鼠标悬停时放大图片的效果制作
这是一个基于jQuery的效果,当鼠标在小图片上悬停时,会弹出一个大图,该大图会跟随鼠标的移动而移动.这个效果最初源于小敏同志的一个想法,刚开始做的时候只能实现弹出的图片是固定的,不能随鼠标移动,最后 ...
- 《锋利的JQuery》中重写超链接与图片提示效果
代码部分: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <met ...
- 基于jQuery向下弹出遮罩图片相册
今天给大家分享一款基于jQuery向下弹出遮罩图片相册.单击相册图片时,一个遮罩层从上到下动画出现.然后弹出显示图片.这款插件适用浏览器:IE8.360.FireFox.Chrome.Safari.O ...
- 手风琴式焦点图jQuery特效
手风琴式焦点图jQuery特效是一款鼠标点击人物图像滑动切换案例说明信息代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="ag-cont ...
- 【前端】javascript+jquery实现手风琴式的滚动banner或产品展示图
实现效果 实现步骤 // 鼠标放入到li中该盒子变宽,其他盒子变窄,鼠标移开大盒子,恢复原样 // 实现步骤 // 1. 给li添加背景 // 2. 绑定onmouseover事件,鼠标放入到li中, ...
随机推荐
- python实现的、带GUI界面电影票房数据可视化程序
代码地址如下:http://www.demodashi.com/demo/14588.html 详细说明: Tushare是一个免费.开源的python财经数据接口包.主要实现对股票等金融数据从数据采 ...
- 【环境配置】配置ndk
1. 背景 Android平台从诞生起,就已经支持C.C++开发. 众所周知,Android的SDK基于Java实现.这意味着基于Android SDK进行开发的第三方应用都必须使用Java语言.但这 ...
- Java compiler level does not match解决方法(转)
本文转自:https://www.cnblogs.com/lauer0246/p/5740572.html#undefined 从别的地方导入一个项目的时候,经常会遇到eclipse/Myeclips ...
- NYOJ——————数的长度(斯特林公式的应用)
数的长度 时间限制:3000 ms | 内存限制:65535 KB 难度:1 描述 N!阶乘是一个非常大的数,大家都知道计算公式是N!=N*(N-1)······*2*1.现在你的任务是计算出 ...
- PHP 大数自动转换为科学计数法
前段时间碰到一个很头疼的问题,就是大于12位的数字在PHP中,会自动转成科学计数法表 示. 比如 1234567891234 显示为 1.23456789123E+12 , 最后只能在计算出大数之后, ...
- [Python]网络爬虫(七):Python中的正则表达式教程(转)
接下来准备用糗百做一个爬虫的小例子. 但是在这之前,先详细的整理一下Python中的正则表达式的相关内容. 正则表达式在Python爬虫中的作用就像是老师点名时用的花名册一样,是必不可少的神兵利器. ...
- DBA_实践指南系列3_Oracle Erp R12系统克隆Clone(案例)
2013-12-03 Created By BaoXinjian
- KASAN实现原理
1. 前言 KASAN是一个动态检测内存错误的工具.KASAN可以检测全局变量.栈.堆分配的内存发生越界访问等问题.功能比SLUB DEBUG功能齐全并且支持实时检测.越界访问的严重性和危害性通过我之 ...
- 《TCP/IP具体解释卷2:实现》笔记--选路请求和选路消息
内核的各种协议并不直接使用前面提供的函数来訪问选路树,而是调用几个函数:rtalloc和rtallocl是完毕路由表查询的两个 函数:rtrequest函数用于加入和删除路由表项:另外大多数接口在接口 ...
- Log4Net基本配置
开源日志管理工具,项目主页:http://logging.apache.org/log4net/ 基本用法: 1.程序目录新建目录“Config”,目录内新建文件“log4net.config”,右键 ...
