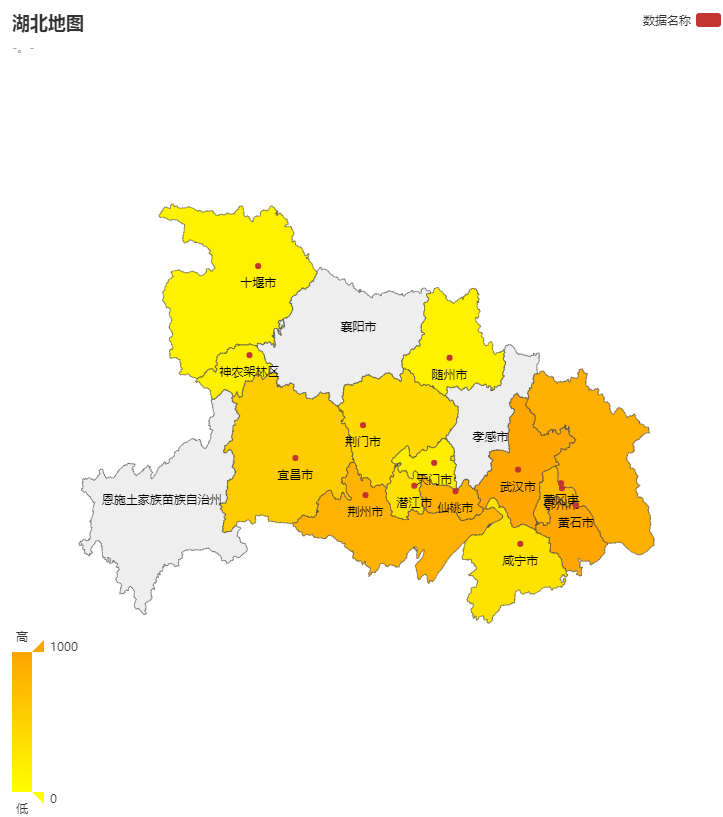
echart3 湖北地图及如何创建其他省份地图
刚刚收到一封园友求助echart湖北地图的邮件,现在将湖北地图的所有代码贴到这里,希望可以帮助到更多朋友。
1、首先你得到echarts官网下载js,很多人说找不到,可以到我的git下载(https://github.com/wanghuihui2013/echarts3/tree/master/node_modules/echarts/map/js/province)
2、把echarts.js和hubei.js根据你的路径引对,然后就可以copy我的代码咯
3、如果你需要改变地图的颜色或轮廓线的颜色,请参考我的第一篇文章 http://www.cnblogs.com/hhw3/p/6252677.html
4、如果你还需要其他省份的地图可以copy这个代码,然后根据我文本中红色注释去改即可。
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body>
<div id="main" style="100%; height: 100%;"></div>
</body>
<script src="js/echarts.js"></script>
<script src="js/map/js/province/hubei.js"></script> //如果需要其他省份的地图只要引入对应省份的js
<script>
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text : '湖北地图',
subtext : '-。-'
},
tooltip : {
trigger: 'item',
formatter: function(a){
return a[2];
}
},
legend: {
orient: 'vertical',
x:'right',
data:['数据名称']
},
dataRange: {
min: 0,
max: 1000,
color:['orange','yellow'],
text:['高','低'], // 文本,默认为数值文本
calculable : true
},
series : [
{
name: '数据名称',
type: 'map',
mapType: '湖北', //改成对应省份名
selectedMode : 'single',
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
//这里的data是辅助改变某个地区颜色的,如果你不需要完全可以不加
data:[
{name: '十堰市',value: Math.round(Math.random()*1000)},
{name: '襄樊市',value: Math.round(Math.random()*1000)},
{name: '随州市',value: Math.round(Math.random()*1000)},
{name: '神农架林区',value: Math.round(Math.random()*1000)},
{name: '恩师土家族苗族自治州',value: Math.round(Math.random()*1000)},
{name: '宜昌市',value: Math.round(Math.random()*1000)},
{name: '荆门市',value: Math.round(Math.random()*1000)},
{name: '天门市',value: Math.round(Math.random()*1000)},
{name: '潜江市',value: Math.round(Math.random()*1000)},
{name: '荆州市',value: Math.round(Math.random()*1000)},
{name: '仙桃市',value: Math.round(Math.random()*1000)},
{name: '武汉市',value: Math.round(Math.random()*1000)},
{name: '黄冈市',value: Math.round(Math.random()*1000)},
{name: '鄂州市',value: Math.round(Math.random()*1000)},
{name: '咸宁市',value: Math.round(Math.random()*1000)},
{name: '黄石市',value: Math.round(Math.random()*1000)}, ]
}
]
};
myChart.setOption(option); </script>
</html>

如果我有帮助到你请点个赞鼓励一下我吧!
上述内容是参照echarts官网http://echarts.baidu.com/,若有侵权请联系,谢谢!
作者:BlancheWang
出处:http://www.cnblogs.com/hhw3
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
echart3 湖北地图及如何创建其他省份地图的更多相关文章
- 创建用户故事地图(User Story Mapping)的8个步骤
[小编]上周六了解了用户故事地图后,小编又查阅了一些资料,找到了以下这篇关于如何组织用户故事地图规划的文章,分享给大家.也希望大家如果有好的实践,也可以留言一起交流. 原文地址:http://winn ...
- 【百度地图API】如何快速创建带有标注的地图?——快速创建地图工具+如何标注商家
原文:[百度地图API]如何快速创建带有标注的地图?--快速创建地图工具+如何标注商家 摘要: 如果你不会程序,如果你不想写代码. 如果你想拥有一张自己的地图,如果你想在该地图上标注出你商店的位置. ...
- OpenCV——识别各省份地图轮廓
好久没有发OpenCV的博客了,最近想到了一个识别地图轮廓的方案,就写来试试.(识别中国的28个省份地图轮廓,不考虑直辖市) 首先,我的基本思路是 用最小的矩形将地图的轮廓圈出来,可以根据长方形的长 ...
- jQuery中国各个省份地图分部代码
jQuery中国各个省份地图分部代码 在线演示本地下载
- javascript 百度地图无秘钥(appkey)创建marker标记地图
创建简单的marker地图不一定需要去百度地图申请key,简单代码实现marker地图,效果如图: html代码如下,代码中的baidu.api.js参考后面的隐藏代码: <!DOCTYPE h ...
- Android基于mAppWidget实现手绘地图(六)–如何展示地图对象
为了展示选中的点,你需要完成以下步骤: 1.创建或者获得一个已经存在的图层 2.创建代表选中点的地图对象 3.把地图对象添加到图层 创建新图层 使用以下代码片段创建图层 int COFFEE_SHOP ...
- 百度地图学习(Ⅰ)-Android端地图的显示及简单应用
ps:(1.地图应用一定要在真机测试: 2.Design By:Android Stdio: 3.百度地图官方参考链接(http://developer.baidu.com/map/index.php ...
- 【百度地图API】如何制作商圈地图?行政地图?
原文:[百度地图API]如何制作商圈地图?行政地图? 摘要: 想要显示某一个区域,并且鼠标放上去,该区域就会变色.这时,你就需要巧用多边形覆盖物,和它的鼠标事件了! 快来看看去哪儿网的实例吧:http ...
- 【iOS】7.4 定位服务->3.1 地图框架MapKit 功能1:地图展示
> 本文并非最终版本,如果想要关注更新或更正的内容请关注文集,联系方式详见文末,如有疏忽和遗漏,欢迎指正. --- > 本文相关目录: ================== 所属文集:[[ ...
随机推荐
- ABP 样板开发框架系列
--ABP 官网与源码 http://www.aspnetboilerplate.com/ https://github.com/aspnetboilerplate --pdf和docx 文档 htt ...
- Oracle性能优化之Oracle里的执行计划
一.执行计划 执行计划是目标SQL在oracle数据库中具体的执行步骤,oracle用来执行目标SQL语句的具体执行步骤的组合被称为执行计划. 二.如何查看oracle数据库的执行计划 oracle数 ...
- 程序入口函数和glibc及C++全局构造和析构
分类: CRT Machnasim 2011-06-15 17:45 144人阅读 评论(0) 收藏 举报 c++汇编linuxlist语言编译器 1,程序入口函数和初始化 操作系统在装载可执行文件后 ...
- 转载:Linux内核调试方法
转载文章请注明作者和二维码及全文信息. 转自:http://blog.csdn.net/swingwang/article/details/72331196 不会编程的程序员,不是好的架构师,编程和内 ...
- 表单(上)EasyUI Form 表单、EasyUI Validatebox 验证框、EasyUI Combobox 组合框、EasyUI Combo 组合、EasyUI Combotree 组合树
EasyUI Form 表单 通过 $.fn.form.defaults 重写默认的 defaults. 表单(form)提供多种方法来执行带有表单字段的动作,比如 ajax 提交.加载.清除,等等. ...
- 鸟哥linux私房菜学习笔记,U盘安装centos5.3不能正常进入图形界面的问题
前面说过自己成功引导了centos系统,现在进入启动界面,首次进入会进行相关设置,按照步骤一步一步完成,取消完光盘安装,点击下一步,就进入下面这个界面,没有登录框...没错!怎么蓝屏了,这可是linu ...
- HDU2588:GCD(欧拉函数的应用)
题目链接:传送门 题目需求:Given integers N and M, how many integer X satisfies 1<=X<=N and (X,N)>=M.(2& ...
- Python---2. 函数
转载: Py西游攻关之函数 补充: map函数和reduce函数的区别
- linux的浅谈io操作
系统默认设定 名称类型文件描述符操作标准输入standard input0<,<< 标准输出standard output1>,>> 标准错误输出standard ...
- link标签 rel="stylesheet"
首先,link标签是用于当前文档引用外部文档的,其次,这个标签的rel属性用于设置对象和链接目的间的关系,说白了就是指明你链进来的对象是个什么东西的,具体的值及其所表示的关系如下:Alternate: ...
