Android之修改用户头像并上传服务器(实现手机拍照和SD卡选择上传)
写了这么多个的APP,最近才把他这个功能写上来,就抽取其中的用户修改头像的相关操作这个功能写了这篇博客,来与大家分享,希望对你有所帮助。
案例包含了:
- Xutil图片上传
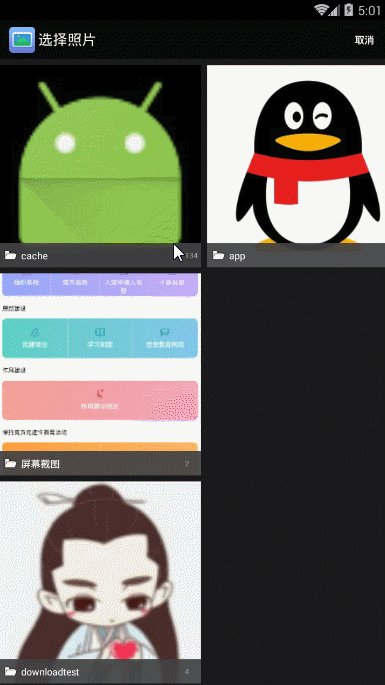
- 拍照和SD卡选择图片
- 图片缓存和界面逻辑处理
- 图片压缩和图片处理
- 自定义圆形头像
其他图片上传方式请看博客 :Volley-XUtils-OkHttp三种方式实现单张多张图片上传
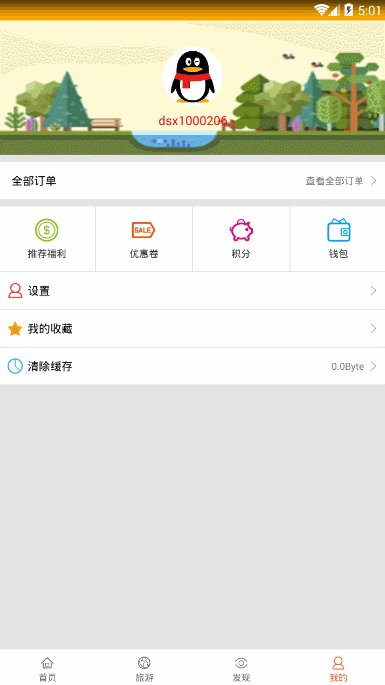
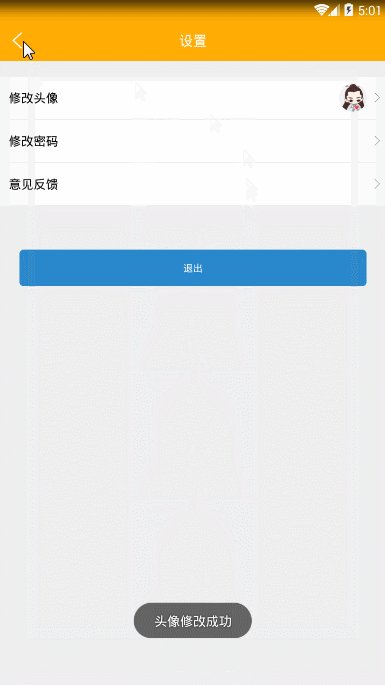
效果图:(注:模拟器没拍照功能,效果图只有SD卡上传,手机测试拍照上传也是可以的)

代码:
MainActivity.java
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
ZQRoundOvalImageView zqRoundOvalImageView;
ACache aCache;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
zqRoundOvalImageView = (ZQRoundOvalImageView) findViewById(R.id.my_sign_sub_img);
zqRoundOvalImageView.setOnClickListener(this);
findViewById(R.id.my_sign_sub_txt).setOnClickListener(this);
aCache = ACache.get(MainActivity.this);
initData();
}
private void initData() {
if (UtilFileDB.SELETEFile(aCache, "stscimage") != null) {
if (aCache.getAsBitmap("myimg") == null) {
getImage(UtilFileDB.LOGINIMGURL(aCache));
} else {
zqRoundOvalImageView.setImageBitmap(aCache.getAsBitmap("myimg"));
}
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.my_sign_sub_img:
case R.id.my_sign_sub_txt:
Intent intents = new Intent(MainActivity.this, SettingActivity.class);
startActivityForResult(intents, 1);
break;
}
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 1) {
if (resultCode == 3) {
getImage(data.getStringExtra("urlimg"));
} else {
zqRoundOvalImageView.setImageResource(R.mipmap.zhangwo_hometop1);
}
}
}
public void getImage(String url) {
UtilFileDB.DELETEFile(aCache, "myimg");
OkHttpUtils.get().url(url).tag(this).build().connTimeOut(20000)
.readTimeOut(20000).writeTimeOut(20000)
.execute(new BitmapCallback() {
@Override
public void onError(Call call, Exception e, int id) {
}
@Override
public void onResponse(Bitmap bitmap, int id) {
zqRoundOvalImageView.setImageBitmap(bitmap);
aCache.put("myimg", bitmap);
}
});
}
}
SettingActivity.Java
public class SettingActivity extends AppCompatActivity implements View.OnClickListener {
String URL = "url";
TextView homeTopName;
ZQRoundOvalImageView zqRoundOvalImageView;
PopupWindow pop;
LinearLayout ll_popup;
Intent intent;
String urlsf = "";
int img = 1;
ACache aCache;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.my_setting);
initView();
}
private void initView() {
homeTopName = (TextView) findViewById(R.id.home_top_name);
homeTopName.setText("设置");
aCache = ACache.get(SettingActivity.this);
zqRoundOvalImageView = (ZQRoundOvalImageView) findViewById(R.id.my_setting_txlehs);
zqRoundOvalImageView.setOnClickListener(this);
findViewById(R.id.home_tour_close).setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.my_setting_txlehs:
showPopupWindow();
ll_popup.startAnimation(AnimationUtils.loadAnimation(
SettingActivity.this, R.anim.activity_translate_in));
pop.showAtLocation(v, Gravity.BOTTOM, 0, 0);
break;
case R.id.home_tour_close:
intent = new Intent();
intent.putExtra("urlimg", urlsf);
setResult(img, intent);
finish();
break;
}
}
/****
* 头像提示框
*/
public void showPopupWindow() {
pop = new PopupWindow(SettingActivity.this);
View view = getLayoutInflater().inflate(R.layout.item_popupwindows,
null);
ll_popup = (LinearLayout) view.findViewById(R.id.ll_popup);
pop.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
pop.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
pop.setBackgroundDrawable(new BitmapDrawable());
pop.setFocusable(true);
pop.setOutsideTouchable(true);
pop.setContentView(view);
RelativeLayout parent = (RelativeLayout) view.findViewById(R.id.parent);
Button bt1 = (Button) view.findViewById(R.id.item_popupwindows_camera);
Button bt2 = (Button) view.findViewById(R.id.item_popupwindows_Photo);
Button bt3 = (Button) view.findViewById(R.id.item_popupwindows_cancel);
parent.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
pop.dismiss();
ll_popup.clearAnimation();
}
});
bt1.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Intent camera = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(camera, 1);
pop.dismiss();
ll_popup.clearAnimation();
}
});
bt2.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Intent picture = new Intent(
Intent.ACTION_PICK,
android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
startActivityForResult(picture, 2);
pop.dismiss();
ll_popup.clearAnimation();
}
});
bt3.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
pop.dismiss();
ll_popup.clearAnimation();
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 1 && resultCode == Activity.RESULT_OK
&& null != data) {
String sdState = Environment.getExternalStorageState();
if (!sdState.equals(Environment.MEDIA_MOUNTED)) {
return;
}
new DateFormat();
String name = DateFormat.format("yyyyMMdd_hhmmss",
Calendar.getInstance(Locale.CHINA)) + ".jpg";
Bundle bundle = data.getExtras();
// 获取相机返回的数据,并转换为图片格式
Bitmap bmp = (Bitmap) bundle.get("data");
FileOutputStream fout = null;
String filename = null;
try {
filename = UtilImags.SHOWFILEURL(SettingActivity.this) + "/" + name;
} catch (IOException e) {
}
try {
fout = new FileOutputStream(filename);
bmp.compress(Bitmap.CompressFormat.JPEG, 100, fout);
} catch (FileNotFoundException e) {
showToastShort("上传失败");
} finally {
try {
fout.flush();
fout.close();
} catch (IOException e) {
showToastShort("上传失败");
}
}
zqRoundOvalImageView.setImageBitmap(bmp);
staffFileupload(new File(filename));
}
if (requestCode == 2 && resultCode == Activity.RESULT_OK
&& null != data) {
try {
Uri selectedImage = data.getData();
String[] filePathColumns = {MediaStore.Images.Media.DATA};
Cursor c = this.getContentResolver().query(selectedImage,
filePathColumns, null, null, null);
c.moveToFirst();
int columnIndex = c.getColumnIndex(filePathColumns[0]);
String picturePath = c.getString(columnIndex);
c.close();
Bitmap bmp = BitmapFactory.decodeFile(picturePath);
// 获取图片并显示
zqRoundOvalImageView.setImageBitmap(bmp);
saveBitmapFile(UtilImags.compressScale(bmp), UtilImags.SHOWFILEURL(SettingActivity.this) + "/stscname.jpg");
staffFileupload(new File(UtilImags.SHOWFILEURL(SettingActivity.this) + "/stscname.jpg"));
} catch (Exception e) {
showToastShort("上传失败");
}
}
}
public void saveBitmapFile(Bitmap bitmap, String path) {
File file = new File(path);//将要保存图片的路径
try {
BufferedOutputStream bos = new BufferedOutputStream(new FileOutputStream(file));
bitmap.compress(Bitmap.CompressFormat.JPEG, 100, bos);
bos.flush();
bos.close();
} catch (IOException e) {
e.printStackTrace();
}
}
public void staffFileupload(File file) {
if (false) {
showToastShort("网络未连接");
return;
}
HttpUtils http = new HttpUtils();
http.send(HttpRequest.HttpMethod.POST, URL, MYUPDATEIMG(file),
new RequestCallBack<String>() {
@Override
public void onFailure(HttpException arg0, String arg1) {
}
@Override
public void onSuccess(ResponseInfo<String> arg0) {
JSONObject jsonobj;
try {
jsonobj = new JSONObject(arg0.result.toString());
String errno = jsonobj.getString("errno");
String error = jsonobj.getString("error");
if (errno.equals("0") && error.equals("success")) {
JSONArray jsonarray = jsonobj.getJSONArray("data");
JSONObject jsonobjq = jsonarray.getJSONObject(0);
urlsf = jsonobjq.getString("url");
UtilFileDB.ADDFile(aCache, "stscimage", urlsf);
img = 3;
showToastShort("头像修改成功");
} else {
showToastShort("头像修改失败");
}
} catch (JSONException e) {
return;
}
}
});
}
/***
* 修改头像
*
* @return
*/
public static final RequestParams MYUPDATEIMG(File file) {
RequestParams params = new RequestParams();
params.addBodyParameter("c", "profile");
params.addBodyParameter("a", "setavatar");
params.addBodyParameter("uid", "");
params.addBodyParameter("username", "");
if (file != null) {
params.addBodyParameter("filedata", file);
}
return params;
}
private void showToastShort(String string) {
Toast.makeText(SettingActivity.this, string, Toast.LENGTH_LONG).show();
}
}
AndroidManifest.xml权限
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- SD卡权限 -->
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" />
<!-- 定位 -->
<!-- 用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" >
</uses-permission>
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS">
</uses-permission>
<!-- 用于访问wifi网络信息,wifi信息会用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" >
</uses-permission>
<!-- 这个权限用于获取wifi的获取权限,wifi信息会用来进行网络定位 -->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" >
</uses-permission>
<!-- 用于读取手机当前的状态 -->
<uses-permission android:name="android.permission.READ_PHONE_STATE" >
</uses-permission>
<!-- 写入扩展存储,向扩展卡写入数据,用于写入缓存定位数据 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" >
</uses-permission>
源码点击下载
Android之修改用户头像并上传服务器(实现手机拍照和SD卡选择上传)的更多相关文章
- 5.21学习总结——android开发实现用户头像的上传
最近在做个人头像的上传,具体是能调用摄像头和从相册进行选择.本篇文章参考的我的同学的博客,大家有兴趣可以去原作者那里去看看: Hi(.・∀・)ノ (cnblogs.com) 1.使用glide进行图片 ...
- 05 . Go+Vue开发一个线上外卖应用(Session集成及修改用户头像到Fastdfs)
用户头像上传 功能介绍 在用户中心中,允许用户更换自己的头像.因此,我们开发上传一张图片到服务器,并保存成为用户的头像. 接口解析 在用户模块的控制器MemberController中,解析头像上传的 ...
- Android——数据存储:手机外部存储 SD卡存储
xml <EditText android:layout_width="match_parent" android:layout_height="wrap_cont ...
- Android学习笔记-获取手机内存,SD卡存储空间。
前面介绍到如何保存数据到手机内存或者SD卡,但是问题是,在保存以前,我们还需要对他们的空间(可用空间),进行判断,才可以进行后续操作,所以,本节我们就介绍如何获取手机内存以及Sd卡的空间. //这时获 ...
- android开发——用户头像
最近,小灵狐得知了一种能够加快修炼速度的绝世秘法,那便是修炼android神功.小灵狐打算用android神功做一个app,今天他的修炼内容就是头像功能.可是小灵狐是个android小白啊,所以修炼过 ...
- Ext.js多文件选择上传,
工作了之后来到了一家用Ext.js的公司, 一开始的时候做项目, 我被分给一个做一个单表的增删改查, 再加上文件上传功能, 带我的老师让我自己研究一下Ext.js怎么多文件选择上传, 并且能获取到上传 ...
- 【Android 界面效果30】Android中ImageSwitcher结合Gallery展示SD卡中的资源图片
本文主要是写关于ImageSwitcher结合Gallery组件如何展示SDCard中的资源图片,相信大家都看过API Demo 中也有关于这个例子的,但API Demo 中的例子是展示工程中Draw ...
- Android 检测SD卡应用
Android 检测SD卡应用 // Environment.MEDIA_MOUNTED // sd卡在手机上正常使用状态 // ...
- Android获取SD卡路径及SDCard内存的方法
这篇文章主要介绍了Android获取SD卡路径及SDCard内存的方法,较为详细的分析了Android针对SD卡操作所涉及的类及其具体函数功能,非常具有实用价值,需要的朋友可以参考下 本文实例讲述了A ...
随机推荐
- 170720、springboot编程之properties文件讲解
但是在实际开发过程中有更复杂的需求,我们在对properties进一步的升华.在本篇博客中您将会学到如下知识(这节中有对之前的知识的温故,对之前的升华): (1) 在application.prope ...
- 170518、FastDFS_配置文件详解
http://bbs.chinaunix.net/thread-1941456-1-1.html 首先是 tracker.conf # is this config file disabled # f ...
- Yii数据库子查询嵌入select中,而不是where条件语句中
$subQuery = (new Query())->select('COUNT(*)')->from('user'); // SELECT `id`, (SELECT COUNT(*) ...
- Oracle Schema Objects——Sequences(伪列:nextval,currval)
Oracle Schema Objects 序列的作用 许多的数据库之中都会为用户提供一种自动增长列的操作,例如:在微软的Access数据库之中就提供了一种自动编号的增长列(ID列).在oracle数 ...
- AIX安装CDE,CDE服务开启和关闭
1.将AIX的光盘镜像通过ftp工具上传至/mnt目录下,如下图: 2.创建目录/media作为默认的AIX光盘挂载区 # mkdir /media 3.将AIX的第一张光盘挂载到/media目录下: ...
- 自动化工具构建vue项目
其实之前对vue的话也有过一段时间的学习,博客园也是写了5篇vue的学习笔记.但是一直是通过CDN的方式在html文件头部引入vue.js,然后实例化vue对象绑定Dom,写组件写方法.就算是在实际项 ...
- CMDB内功心法,助我登上运维之巅
很多70.80后甚至90后都在金庸.古龙.梁羽生先生等武林大家熏陶下成长的,这么多年过去了,我的武侠梦依然不曾散去.曾几何,梦想有一天练就一身绝学,搂着小师妹花前月下,仗剑走天涯,快意人生.可每次的酣 ...
- Java基础方法
1:读取resource下面的文件 ClassPathResource cpr = new ClassPathResource("./MyBatisXmlFile"); File ...
- Linux光标移动异常
刚刚安装完毕CentOS7.5,进行基础优化来着,发现我的光标具有如下神奇的故障. 无法移动到头部? 刚开始还以为是ISO镜像的问题,后校验了阿里云官网镜像的MD5值,和本地镜像MD5对比之后, 发现 ...
- 工作记录之开发HRM项目总结
开发HRM项目的步骤: 1:首先保留HRM项目中的两张表(Employee,Position)把这两张表中的数据内容复制到Operator-Portlet这个项目中,这两张表的service.xml配 ...
