D3.js的基础部分之数组的处理 映射(v3版本)

//用于构建映射的数组
var dataList = [
{id:1000,color:"red"},
{id:1001,color:"green"},
{id:1002,color:"blue"}
] //以数组dataList构建映射,并以其中各项的id作为键
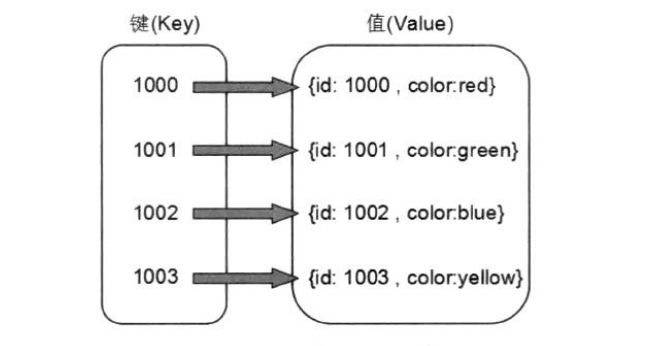
var map = d3.map(dataList,function(d){return d.id}) //打印一下各方法的返回值
console.log(map.has(1001)) //返回true
console.log(map.has(1003)) //返回false console.log(map.get(1001)) //返回{id: 1001, color: "green"}
console.log(map.get(1003)) //返回undefined //将1001键的值设置为{id:1001,color:"yellow"}
map.set(1001,{id:1001,color:"yellow"})
console.log(map.get(1001)) //返回值{id: 1001, color: "yellow"} // 将1003键的值设置为{id:1003,color:"white"}
map.set(1003,{id:1003,color:"white"})
console.log(map.get(1003)) //返回值{id: 1003, color: "white"} map.remove(1001)
console.log(map.has(1001)) //返回值false console.log(map.keys()) //返回值 ["1000", "1002", "1003"]
console.log(map.values()) //返回值[
// {id:1000,color:"red"},
// {id:1002,color:"blue"},
// {id:1003,color:"white"}
// ] console.log(map.entries()) //返回值[
// {key: "1000", value:{id: 1000, color: "red"}}
// {key: "1002", value:{id: 1002, color: "blue"}}
// {key: "1003", value:{id: 1003, color: "white"}}
// ] //该循环会进行三次,键一次为1000,1002,1003
map.forEach(function(key,value){
console.log(key) //返回值依次为 1000、1002、1003
console.log(value) //返回值依次为 {id: 1000, color: "red"}、{id: 1002, color: "blue"}、{id: 1003, color: "white"}
}) console.log(map.empty()) //返回值false
console.log(map.size()) //返回值3
D3.js的基础部分之数组的处理 映射(v3版本)的更多相关文章
- D3.js的基础部分之数组的处理 数组的排序和求值(v3版本)
操作数组 D3提供了将数组洗牌.合并等操作,使用起来是很方便的. d3.shuffle(array,[,lo[,ji]]) : //随机排列数组. d3.merge(arrays) : / ...
- D3.js的基础部分之数组的处理 集合(Set)(v3版本)
数组的处理 之 集合(set) 集合(Set)是数学中常用的概念,表示具有某种特定性质的事物的总体.集合里的项叫做元素.集合的相关方法有: d3.set([array]) //使用数组来构建集合, ...
- Vue和d3.js(v4)力导向图force结合使用,v3版本升级v4【一】
前段时间因为参与项目涉密,所以一直没有更新博客,有些博友给我私信或者留言要部分博文的源码,因为我的电脑更换,demo的源码没有备份 所以无法提供.大家可针对具体问题问我,有空我定会回复的.另外转发文章 ...
- D3.js的基础部分之选择集的处理 过滤器、选择集的顺序、each()和call()的应用(v3版本)
选择集的处理 : 过滤器 有时候需要根据绑定数据对某选择集的元素进行过滤,例如某公司,只对id大于100的员工进行奖励.某学校只选拔身高超过170cm的学生等.类似这样的问题,需要根据条件获取选择集的 ...
- D3.js的基础部分之选择集的处理 enter和exit的处理方法 (v3版本)
上一节给大家讲述额绑定数据的原理.当数组的长度与元素的数量不一致时,有enter部分和exit部分,前者表示存在多余的数据,后者表示存在多余的元素.本节将给大家介绍如何处理这些多余的东西,最后会给大家 ...
- D3.js(v3)+react框架 基础部分之数据绑定及其工作过程与绑定顺序
数据绑定: 将数据绑定到Dom上,是D3最大的特色.d3.select和d3.selectAll返回的元素的选择集.选择集上是没有数据的. 数据绑定就是使被选择元素里“含有”数据. 相关函数有两个: ...
- D3.js学习笔记(六)——SVG基础图形和D3.js
目标 在这一章,我们将会重温SVG图形,学习如何使用D3.js来创建这些图形. 这里会包括前面例子中的SVG基础图形以及如何使用D3.js设置图形的属性. 使用D3.js画一个SVG 的 圆 circ ...
- 精通D3.js学习笔记(1)基础的函数
买了本吕大师的d3可视化.最近来学习一下,做个笔记. 1.选择元素 select(第一元素) 和selectAll(全部的元素) 类似css的选择器.也可以是dom选中的. var i ...
- D3.js (v3)+react框架 基础部分之认识选择集和如何绘制一个矢量图
首先需要下载安装d3.js : yarn add d3 然后在组建中引入 : import * as d3 from 'd3' 然后定义一个方法,在componentDidMount()这个钩子 ...
随机推荐
- [html][javascript]动态增删页面元素
<script type="text/javascript"> function append(event){ var myhref = document.create ...
- Hive新功能 Cube, Rollup介绍
说明:Hive之cube.rollup,还有窗口函数,在传统关系型数据(Oracle.sqlserver)中都是有的,用法都很相似. GROUPING SETS GROUPING SETS作为GROU ...
- Spring主从数据源动态切换
参考文档: http://uule.iteye.com/blog/2126533 http://lanjingling.github.io/2016/02/15/spring-aop-dynamicd ...
- AWT,Swing,RCP 开发
http://www.blogjava.net/youxia/category/17374.html
- VueRouter
使用VueRouter的前提: 1, 必须导入vue-router.js文件 2, 要有VueRouter()实例 3, 要把VueRouter实例挂载到Vue实例中 4, 路由的入口 ...
- leetcode441
public class Solution { public int ArrangeCoins(int n) { //convert int to long to prevent integer ov ...
- leetcode69
public class Solution { public int MySqrt(int x) { long r = x; while (r * r > x) r = (r + x / r) ...
- Guide to installing 3rd party JARs
Although rarely, but sometimes you will have 3rd party JARs that you need to put in your local repos ...
- Oracle安装过程出现问题---------安装Oracle11gR2先决条件检查失败
一.错误信息当安装到“先决条件检查” 时,提示如下图所示的错误: 二.错误原因一般情况下,由于操作系统未开启默认共享,导致Oracle无法检查环境的可用性. 三.解决方法1.在运行中(或键盘按 Win ...
- Git----分支管理01
分支就是科幻电影里面的平行宇宙,当你正在电脑前努力学习Git的时候,另一个你正在另一个平行宇宙里努力学习SVN. 如果两个平行宇宙互不干扰,那对现在的你也没有啥影响,不过,在某个时间点,两个平行宇宙合 ...
