20155239 实验四 Android程序设计
20155239 实验四 Android程序设计
目录
第24章:初识Android
任务一:
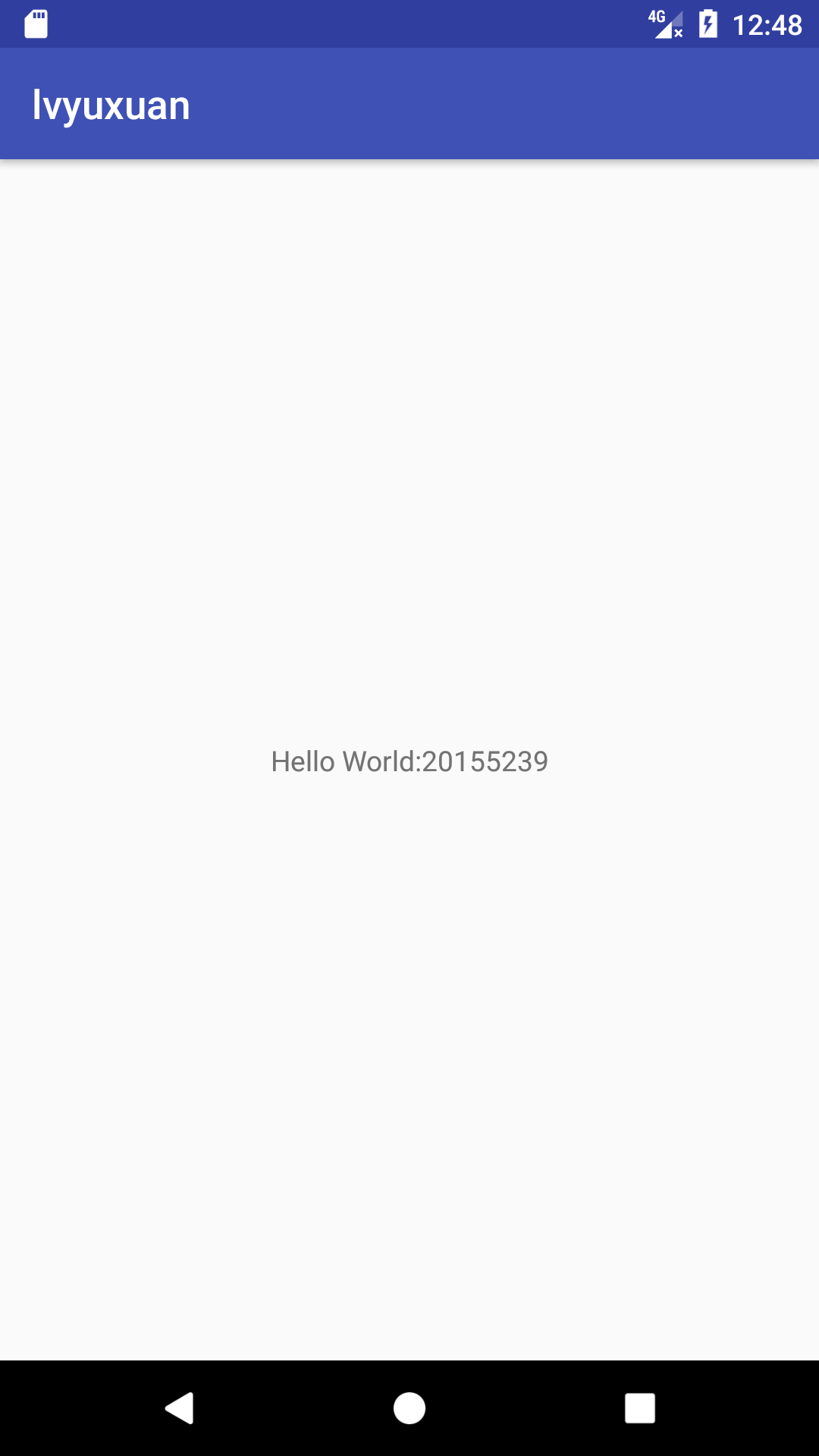
完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号
学习Android Stuidio调试应用程序
第25章:活动
任务二:
创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
第26章:UI组件
任务三:
修改代码让Toast消息中显示自己的学号信息
第27章:布局
任务四:
修改布局让P290页的界面与教材不同
第28章:监听器
任务五:
运行教材本章相关代码并截图
任务一:
完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号
看到介绍Android四大组件说过,活动是Android应用程序的门面,凡是在应用中你看到的东西,都是放在活动中的。所以任务一的实验结果界面,其实就是HelloWorldActivity这个活动,打开HelloWorldActivity这个活动,代码如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
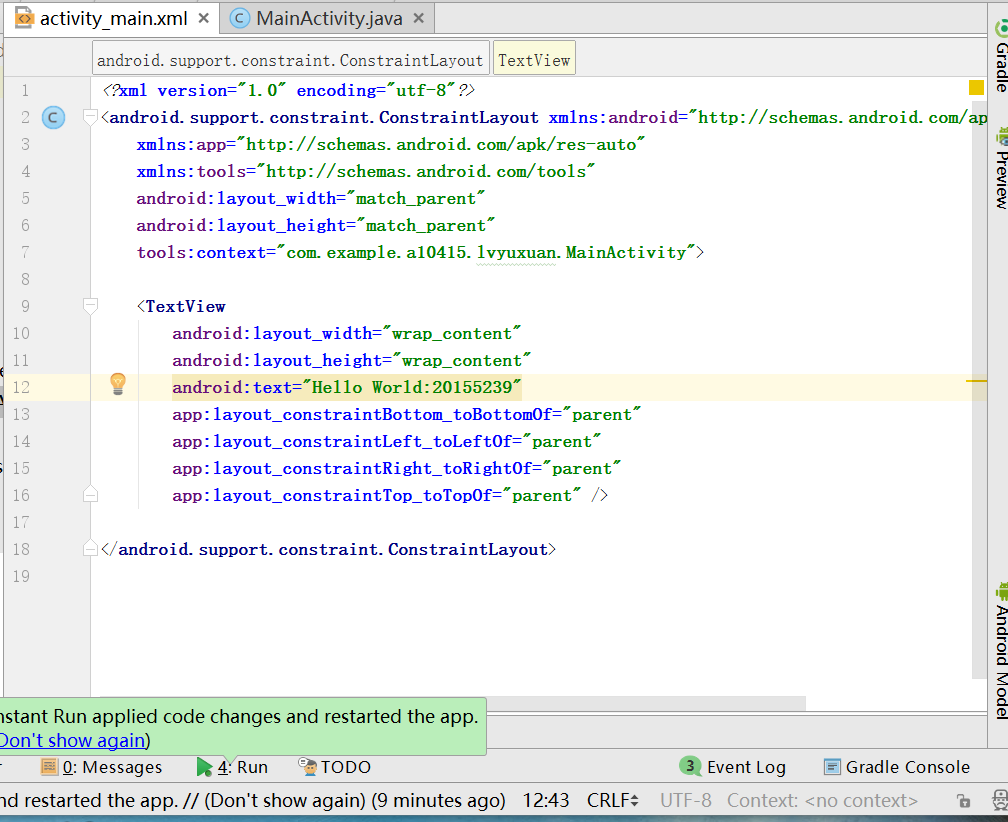
首先看到,HelloWorldActivity是继承AppCompatActivity的,项目中所有的活动必须继承它才能拥有活动特性。在上述代码里没有Android程序设计讲究逻辑和视图分离,所以不推荐在活动中编写,布局文件定义在res/layout目录下,展开Layout目录就会看到hello-world-layout.xml这个文件,打开该文件并切换到Text视图 我的实验截图中我将自动生成的代码中

android:text="Hello World!"
改为
android:text="Hello World!:20155239"
就得到了任务一的结果。

任务二:
创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
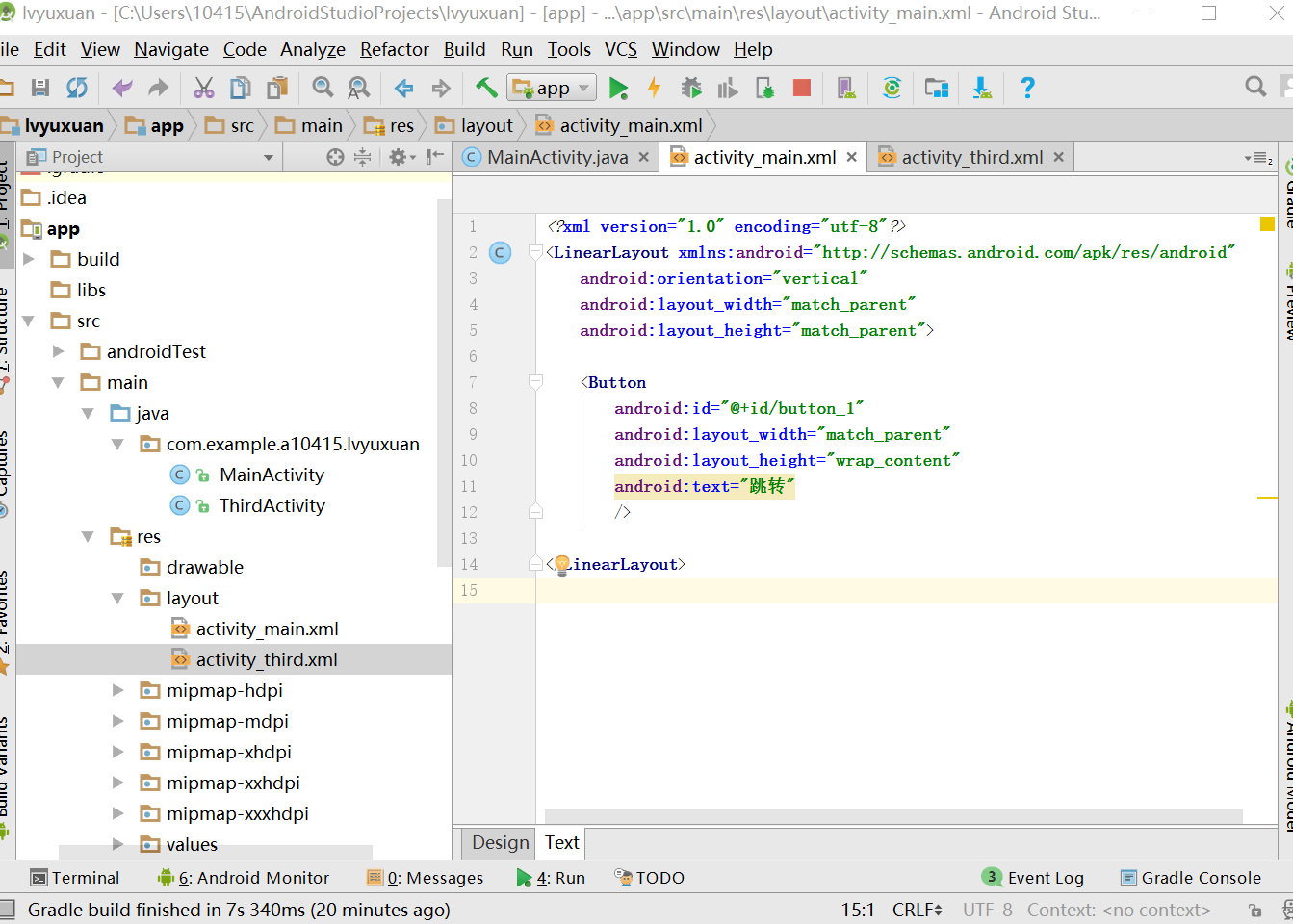
首先创建一个thirdactivity代码如下:
package com.example.a10415.lvyuxuan;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class ThirdActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
}
}
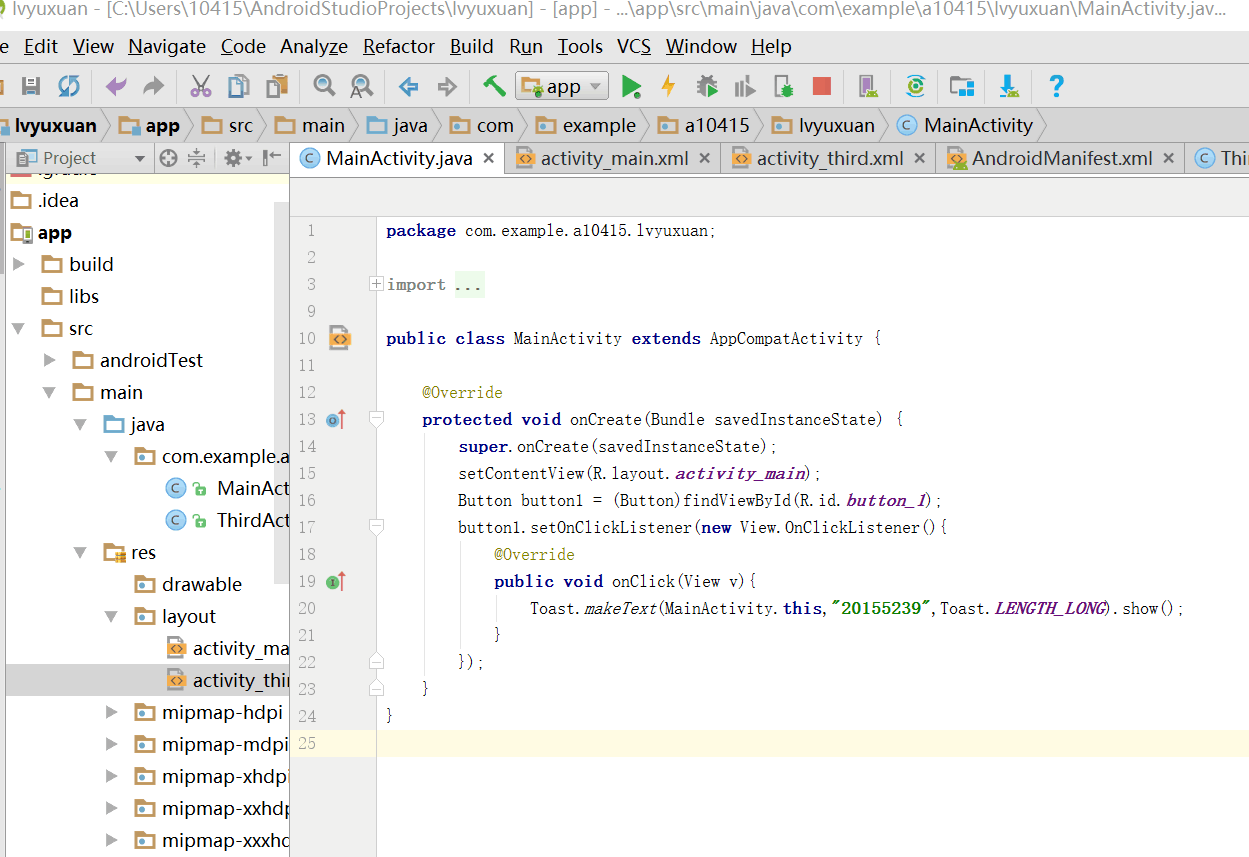
然后修改MainActivity中的按钮点击事件,代码如下:
button1.setOnClickListenser(new View.OnClickListener() {
@Override
public void onClick(Viwe v) {
Intent intent = new Intent(MainActivity.this, ThridActivity.class);
startActivity(intent);
}
}
每一个控制文件的Activity都需要有对应的启动程序文件(.java),和相应的布局文件(.xml)

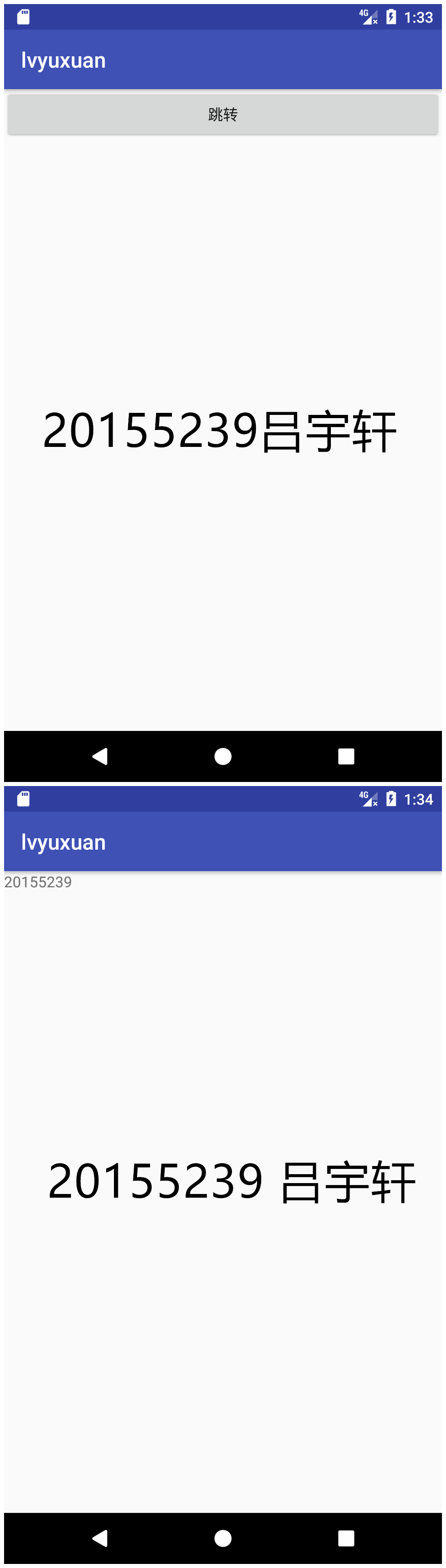
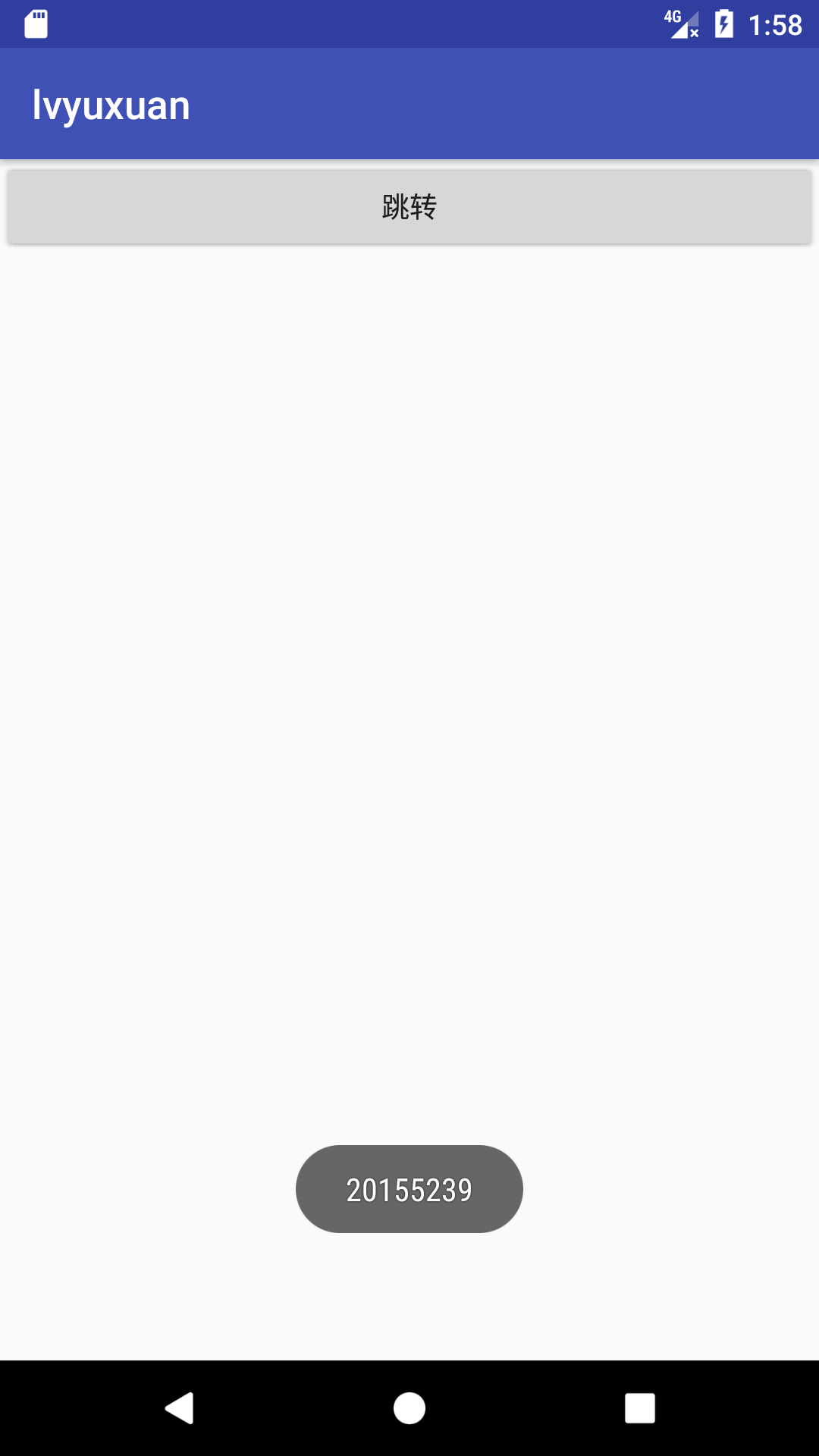
运行结果图

任务三:
修改代码让Toast消息中显示自己的学号信息
Toast是Android系统中一种非常好的提醒方式,用来显示信息的一种机制。Toast显示的时间有限,在经过一段时间后就会自动消失。
首先要定义一个弹出Toast的触发点,在onCreate()方法中添加图示中的代码:如图

Toast的用法非常简单,通过静态方法makeText()创建一个Toast对象,然后调用show(),将Toast显示出来就可以了,makeText()方法需要传入3个参数。第一个参数是Context,就是Toast要求的上下文,第二个参数是要显示的内容,第三个参数是Toast显示的时长,我选择了Toast.LENGTH_LONG.就是显示时间较长。
运行结果图:

任务四:
修改布局让P290页的界面与教材不同
Android中常用的5大布局方式有以下几种:
线性布局(LinearLayout):按照垂直或者水平方向布局的组件
。
**帧布局(FrameLayout):组件从屏幕左上方布局组件。
表格布局(TableLayout):按照行列方式布局组件。
相对布局(RelativeLayout):相对其它组件的布局方式。
绝对布局(AbsoluteLayout):按照绝对坐标来布局组件。
- 线性布局
线性布局是Android开发中最常见的一种布局方式,它是按照垂直或者水平方向来布局,通过“android:orientation”属性可以设置线性布局的方向。属性值有垂直(vertical)和水平(horizontal)两种。
常用的属性:
android:orientation:可以设置布局的方向
android:gravity:用来控制组件的对齐方式
layout_weight:控制各个组件在布局中的相对大小
- 帧布局
帧布局是从屏幕的左上角(0,0)坐标开始布局,多个组件层叠排列,第一个添加的组件放到最底层,最后添加到框架中的视图显示在最上面。上一层的会覆盖下一层的控件。
3.表格布
表格布局是一个ViewGroup以表格显示它的子视图(view)元素,即行和列标识一个视图的位置。
表格布局常用的属性如下:
android:collapseColumns:隐藏指定的列
android:shrinkColumns:收缩指定的列以适合屏幕,不会挤出屏幕
android:stretchColumns:尽量把指定的列填充空白部分
android:layout_column:控件放在指定的列
android:layout_span:该控件所跨越的列数
4.相对布局
相对布局是按照组件之间的相对位置来布局,比如在某个组件的左边,右边,上面和下面等。
绝对布局
绝对布局通过指定子组件的确切X,Y坐标来确定组件的位置
我修改了代码如下:TextView
android:id="@+id/tv1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="24sp"
android:textColor="#00ff00"
android:text="20155239"/>
TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="40sp"
android:textColor="#ffff00"
android:text="吕宇轩"/>
代码中andriod:textSize属性可以定义文字的大小,android:textColor属性可以定义文字的颜色,在Android中字体大小使用SP作为单位。
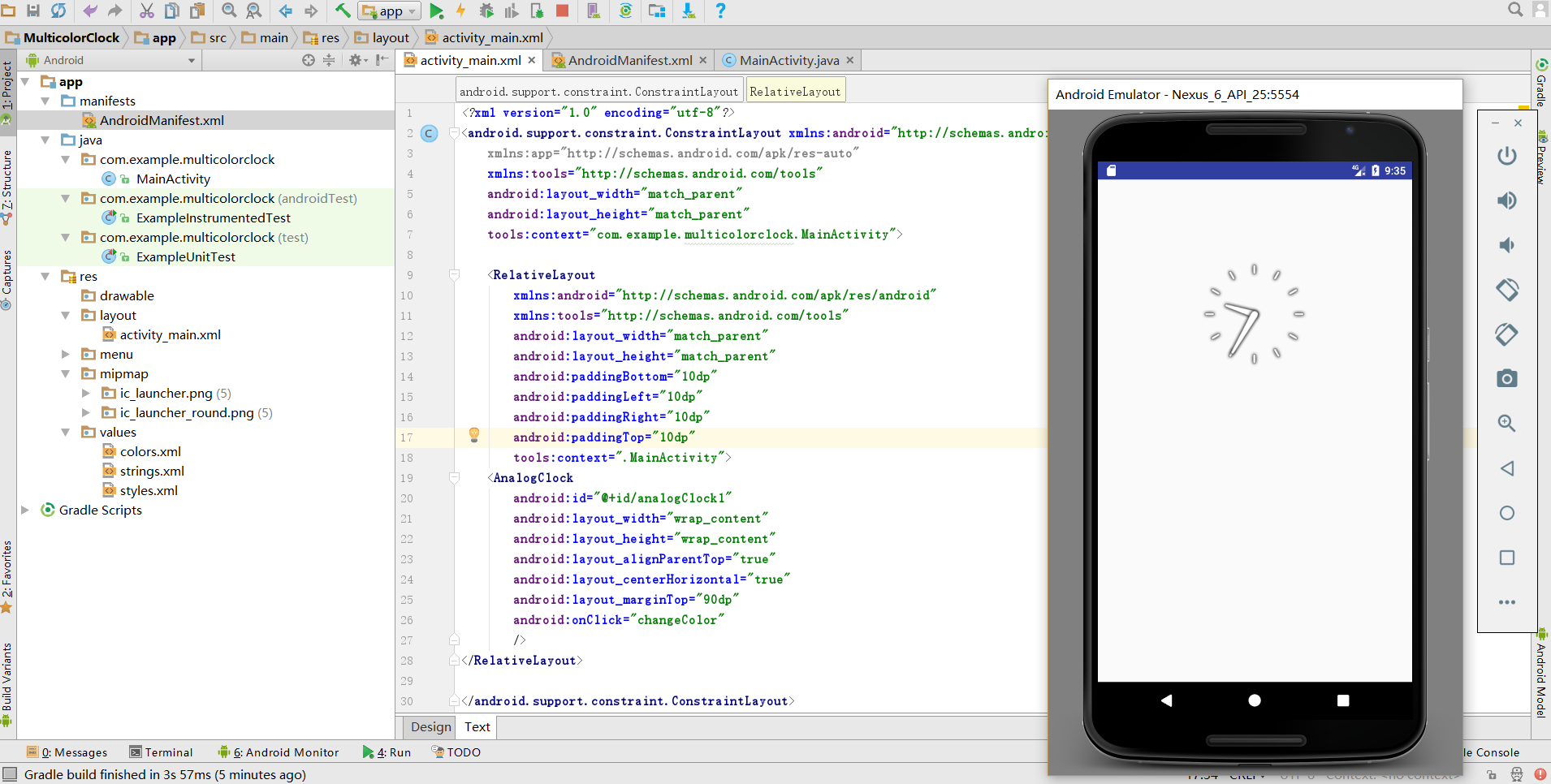
任务五:运行教材本章相关代码并截图
以课本P298为例
如图

20155239 实验四 Android程序设计的更多相关文章
- 实验四 Android程序设计 实验报告
实验四 Android程序设计 实验报告 目录 代码托管地址 Android程序设计-1 Android程序设计-2 Android程序设计-3 Android程序设计-4 Android程序设计-5 ...
- 第十四周实验报告:实验四 Android程序设计
20162317袁逸灏 第十四周实验报告:实验四 Android程序设计 实验内容 Android Studio 实验要求 学会使用Android Studio 学习 活动 以及相关知识内容 学习 U ...
- 20165235实验四 Android程序设计
20165235实验四 Android程序设计 实验课程:JAVA编程设计 实验名称:Android开发 姓名:祁瑛 学号:20165235 实验时间:2018.05.16 指导老师:娄家鹏 Andr ...
- 20165220Java实验四 Android程序设计
一.实验报告封面 课程:Java程序设计 班级:1652班 姓名:葛宇豪 学号:20165220 指导教师:娄嘉鹏 实验日期:2018年5月14日 实验时间:13:45 - 15:25 实验序号:实验 ...
- 20172328《程序设计与数据结构》实验四 Android程序设计报告
20172328<程序设计与数据结构>实验四 Android程序设计报告 课程:<程序设计与数据结构> 班级: 1723 姓名: 李馨雨 学号:20172328 实验教师:王志 ...
- 20172302《程序设计与数据结构》实验四Android程序设计实验报告
课程:<程序设计与数据结构> 班级: 1723 姓名: 侯泽洋 学号:20172302 实验教师:王志强老师 实验日期:2018年5月30日 必修/选修: 必修 1.实验内容 (1)And ...
- 实验四 Android程序设计
20155224 实验四 Android程序设计 实验报告 实验报告封面: 课程:Java程序设计 班级:1652班 姓名:王高源 学号:20165225 指导教师:娄嘉鹏 实验日期:2018年5月1 ...
- 20165236 实验四 Android程序设计
20165236 实验四 Android程序设计 一.实验报告 课程:Java程序设计 班级:1652班 姓名:郭金涛 学号:20165236 指导教师:娄嘉鹏 实验 ...
- 20165205 2017-2018-2 《Java程序设计》实验四 Android程序设计
20165205 2017-2018-2 <Java程序设计>实验四 Android程序设计 实验内容 实验四 Android程序设计-1 Android Stuidio的安装测试: 参考 ...
随机推荐
- 利用describe( )中的count来检查数据是否缺省
#-*- coding: utf-8 -*- #在python的pandas库中,只需要读入数据,然后使用describe()函数就可以查看数据的基本情况 import pandas as pd in ...
- pandas 入门
1. 默认的pandas不能读取excel.需要安装xlrd, xlwt才能支持excel的读写 pip install xlrd #添加读取excel功能 pip install xlwt #添加写 ...
- Xposed模块开发基本方法记录
由于某些课程实验的要求,需要通过xposed框架对某应用进行hook操作,笔者选用了开源且免费的xposed框架进行实现.虽然网上存在一些利用xposed实现特定功能的文章资源,但大多均将xposed ...
- ES6重点--笔记(转)
最常用的ES6特性 let, const, class, extends, super, arrow functions, template string, destructuring, defaul ...
- ethersjs运行时出现的问题
1.在运行部署在ganache1.1.0上的合约中的某个函数时,出现了这样的问题,之前部署在geth上时并没有这样的问题 userdeMacBook-Pro:test-ethers user$ nod ...
- disconf实践(二)基于XML的分布式配置文件管理,不会自动reload
上一篇博文介绍了disconf web的搭建流程,这一篇就介绍disconf client通过配置xml文件来获取disconf管理端的配置信息. 1. 登录管理端,并新建APP,然后上传配置文件 2 ...
- 错误:maximum number of expressions in a list is 1000
某一日发现这么如下这么一个错误 --> maximum number of expressions in a list is 1000 原因:因为SQL语句中用到了IN字句,而IN中的元素个数 ...
- linux性能指标及分析工具
一.CPU 1.良好状态指标 CPU利用率:User Time <= 70%,System Time <= 35%,User Time + System Time <= 70%. 上 ...
- Linux命令总结(转)
1.ls [选项] [目录名 | 列出相关目录下的所有目录和文件 -a 列出包括.a开头的隐藏文件的所有文件 -A 通-a,但不列出"."和".." -l 列出 ...
- git私服
目录 安装 git 在服务器上部署 Git 1.在服务器上创建一个新用户 2.创建一个git仓库 3.在服务器端打开RSA认证(重要) 4.在客户端创建SSH key 5.把步骤4生成的公钥导入服务器 ...
