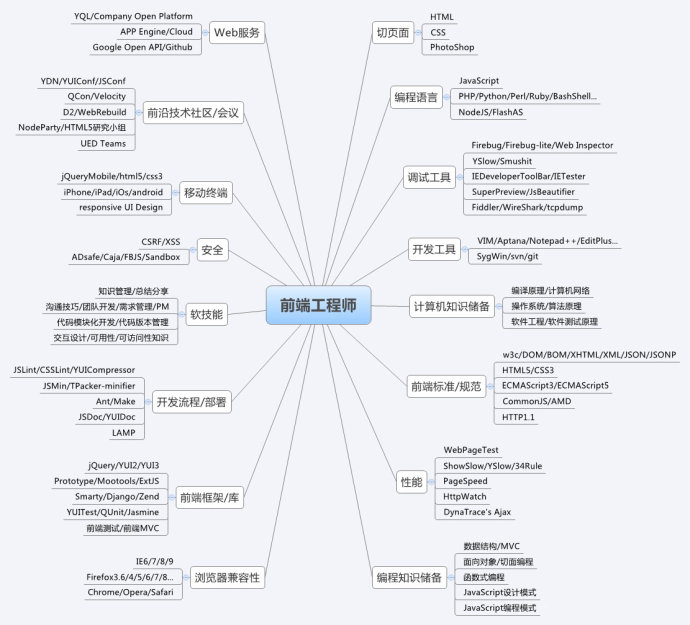
Web前端工程师成长之路——知识汇总
一、何为Web前端工程师?

- HTML 甚至不是一门语言,他仅仅是简单的标记语言!
- CSS 只是无类型的样式修饰语言。当然可以勉强算作弱类型语言。
- Javascript 的基础部分相对来说不难,入手还算快。
- DOM结构——两个节点之间可能存在哪些关系以及如何在节点之间任意移动。
- DOM操作——怎样添加、移除、移动、复制、创建和查找节点。
- 事件——怎样使用事件以及IE和DOM事件模型之间存在哪些主要差别。
- XMLHttpRequest——这是什么、怎样完整地执行一次GET请求、怎样检测错误。
- 严格模式与混杂模式——如何触发这两种模式,区分它们有何意义。
- 盒模型——外边距、内边距和边框之间的关系,IE < 8中的盒模型有什么不同。
- 块级元素与行内元素——怎么用CSS控制它们、它们怎样影响周围的元素以及你觉得应该如何定义它们的样式。
- 浮动元素——怎么使用它们、它们有什么问题以及怎么解决这些问题。
- HTML与XHTML——二者有什么区别,你觉得应该使用哪一个并说出理由。
- JSON——它是什么、为什么应该使用它、到底该怎么使用它,说出实现细节来。
- 产品经理。这些是负责策划应用程序的一群人。他们会想出很多新鲜的、奇怪的、甚至是不可是实现的应用。一般来说,产品经理都追求丰富的功能。
- UI设计师。这些人负责应用程序的视觉设计和交互模拟。他们关心的是用户对什么敏感、交互的一贯性以及整体的好用性。一般来说,UI设计师于流畅靓丽、但并不容易实现的用户界面,而且他们经常不满前端工程师造成 1px 的误差。
- 项目经理。这些人负责实际地运行和维护应用程序。项目管理的主要关注点,无外乎正常运行时间、应用程序始终正常可用的时间、性能和截止日期。项目经理追求的目标往往是尽量保持事情的简单化,以及不在升级更新时引入新问题。
- 最终用户。指的是应用程序的主要消费者。尽管前端工程师不会经常与最终用户打交道,但他们的反馈意见至关重要。最终用户要求最多的就是对个人有用的功能,以及竞争性产品所具备的功能。

- 开发工具
- 代码质量
- 前端库/框架
- 前端标准/规范
- HTTP1.1
- ECMAScript3/5
- W3C/DOM/BOM/XHTML/XML/JSON/JSONP
- CommonJS/AMD
- HTML5/CSS3
- 性能
- 编程知识储备
- 数据结构
- OOP/AOP
- 原型链/作用域链
- 闭包
- 函数式编程
- 设计模式
- Javascript Tips
- 部署流程
- 代码组织
- 类库模块化
- CommonJS/AMD
- YUI3模块
- 业务逻辑模块化
- 文件加载
- 类库模块化
- 安全
- 移动Web
- HTML5/CSS3
- 响应式设计
- Zeptojs/iScroll
- V5/Sencha Touch
- PhoneGap
- jQuery Mobile
- JavaScript生态
- MongoDB/CouchDB
- 前沿技术社区/会议
- D2/WebRebuild
- NodeParty/W3CTech/HTML5梦工厂
- JSConf/沪JS(JSConf.cn)
- QCon/Velocity/SDCC
- JSConf/NodeConf
- YDN/YUIConf
- 计算机知识储备
- 编译原理
- 计算机网络
- 操作系统
- 算法原理
- 软件工程/软件测试原理
- 软技能
- 知识管理/总结分享
- 沟通技巧/团队协作
- 需求管理/PM
- 交互设计/可用性/可访问性知识
- 可视化
- 后端工程师
- 编程语言
- C/C++/Java/PHP/Ruby/Python/…
- 数据库
- SQL
- MySQL/MongoDB/Oracle
- 操作系统
- Unix/Linux/OS X/Windows
- 数据结构
- 编程语言
Web前端工程师成长之路——知识汇总的更多相关文章
- Web前端工程师成长之路
一.何为Web前端工程师? 前端工程师,也叫Web前端开发工程师.他是随着web发展,细分出来的行业.Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/D ...
- 前端架构师亲述:前端工程师成长之路的 N 问 及 回答
问题回答者:黄轶,目前就职于 Zoom 公司担任前端架构师,曾就职于滴滴和百度. 1. 前端开发 问题 大佬,能分享下学习路径么,感觉天天忙着开发业务,但是能力好像没有太大提升,不知道该怎么充实自己 ...
- 小白到web前端工程师需要学习哪些知识?
随着web3.0时代,那么web前端开发技术人才越来越吃香,而且web前端领域划分越来越细,对技术的需求越来越高,想学习web前端的人也是越来越多.那么,如何学习web前端知识?从哪开始?转型成为we ...
- web前端工程师学习之路开启(前言)
web前端工程师需要掌握的所有技能 图解1: 图解2:
- Web前端工程师-优秀简历汇总
Web前端工程师-优秀简历汇总 1. http://www.linqing07.com/resume.html 2. http://www.flqin.com/#page2 3. ht ...
- (转)国内外优秀的Web前端工程师
1. 国内外优秀的Web前端工程师 寻找Github.微博.知乎等技术社区上比较活跃.影响力大的圈内大神,供大家膜拜! 视野所限,未必全面,欢迎大家推荐.自荐. 排名不分先后,序号只为标记方便. 提供 ...
- WEB前端工程师如何做职业规划?
对于一个WEB前端的职业规划,其实是有各种的答案,没有哪种答案是完全正确的,全凭自己的选择,只要是自己选定了,坚持去认真走,就好.在这里, 我只是 简要说一下自己对于这块儿内容的理解.有一个观点想要分 ...
- 如何成为一名优秀的web前端工程师(前端攻城师)?
程序设计之道无远弗届,御晨风而返.———— 杰佛瑞 · 詹姆士 我所遇到的前端程序员分两种:第一种一直在问:如何学习前端?第二种总说:前端很简单,就那么一点东西. 我从没有听到有人问:如何做一名优秀. ...
- 如何成为一名优秀的web前端工程师(转给自己,共勉)
来源:王子墨的博客 程序设计之道无远弗届,御晨风而返.———— 杰佛瑞 · 詹姆士 我所遇到的前端程序员分两种: 第一种一直在问:如何学习前端? 第二种总说:前端很简单,就那么一点东西. 我从没有听到 ...
随机推荐
- visio二次开发——图纸解析之形状
今天有空,下班前补齐解析visio图形形状的方法,包含图形背景色.字体颜色.备注信息.形状数据取值. /// <summary> /// 设置形状的选择属性 /// </summar ...
- Timequest静态时序分析(STA)基础
Setup Slack Hold Slack Recovery&Removal Recovery: The minimum time an asynchronous signal must b ...
- ZOJ Problem Set - 3329(概率DP)
One Person Game Time Limit: 1 Second Memory Limit: 32768 KB Special Judge There is a very ...
- nmq消息队列解析
消息中间件NMQ 1.What is nmq? nmq = new message queue; 一个通用消息队列系统 为在线服务设计 什么是消息队列?问什么需要?有哪些功能? 消息队列的本质:1.多 ...
- .net MVC中异常日志
在日常工作中,我们有些项目可能进入了维护期,但是项目可能存在一些潜伏较深的bug导致我们在测试阶段并未发现,那么错误日志记录为我们的项目维护起着重要的作用.记录系统日志的方法如下 1.在系统根目录建立 ...
- react+redux官方实例TODO从最简单的入门(3)-- 删
上一篇文章我们实现了增删改查中<增>这个功能 那么这一篇我们将实现第二个功能,删! 首先增加一个状态: actions中增加对应的约定 到reducer里面设置执行的函数(这里todo.i ...
- mybatis配置自带缓存和第三方缓存
http://blog.csdn.net/grhlove123/article/details/47808025
- 点击空白处 div隐藏掉了
$(document).on('click',function (e) { var target = $(e.target); if(target.closest(".login-box&q ...
- cocos2d-js 学习笔记 --安装调试(1)
目前从国内来看,比较知名的,适合前端程序员使用的游戏框架,基本是 egret 和cocos2d-js;刚好两个框架都学习了下, egret的是最近兴起的一个框架主要使用TypeScript.js语言做 ...
- ListView只更新某个item
方案1:针对需要更新的item调用public View getView(int position, View convertView, ViewGroup parent)即可.如: public c ...
