JavaScript的事件的处理函数(鼠标,键盘,HTML)
事件处理函数概述
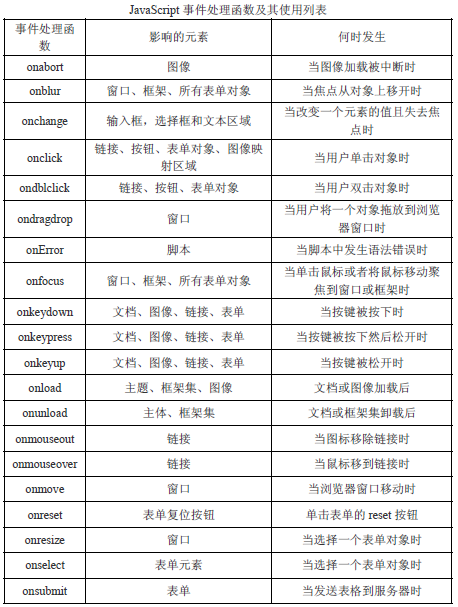
JavaScript 可以处理的事件类型为:鼠标事件、键盘事件、HTML 事件
所有的事件处理函数都会都有两个部分组成,on + 事件名称,例如 click 事件的事件处理函数就是:onclick。
对于每一个事件,它都有自己的触发范围和方式,如果超出了触发范围和方式,事件处理将失效。

鼠标事件的处理函数
鼠标事件的处理函数在页面的所有元素中都可触发
click:当用户单击鼠标按钮(左键)
<script type="text/javascript">
window.onload = function(){
var input = document.getElementsByTagName('input')[0];
input.onclick = function () {
alert('Lee');
};
}
</script>
</head>
<body>
<input type="button" value="按钮" />
</body>
dblclick:当用户双击主鼠标按钮时触发
<script type="text/javascript">
window.onload = function(){
var input = document.getElementsByTagName('input')[0];
input.ondblclick = function () {
alert('Lee');
};
}
</script>
</head>
<body>
<input type="button" value="按钮" />
</body>
mousedown:当用户按下了鼠标还未弹起时触发
<script type="text/javascript">
window.onload = function(){
var input = document.getElementsByTagName('input')[0];
input.onmousedown = function () {
alert('Lee');
};
}
</script>
</head>
<body>
<input type="button" value="按钮" />
</body>
mouseup:当用户释放鼠标按钮时触发
<script type="text/javascript">
window.onload = function(){
var input = document.getElementsByTagName('input')[0];
input.onmouseup = function () {
alert('Lee');
};
}
</script>
</head>
<body>
<input type="button" value="按钮" />
</body>
mouseover:当鼠标移到某个元素上时触发
<script type="text/javascript">
window.onload = function(){
var input = document.getElementsByTagName('input')[0];
input.onmouseover = function () {
alert('Lee');
};
}
</script>
</head>
<body>
<input type="button" value="按钮" />
</body>
mouseout:当鼠标移出某个元素时触发
<script type="text/javascript">
window.onload = function(){
var input = document.getElementsByTagName('input')[0];
input.onmouseout = function () {
alert('Lee');
};
}
</script>
</head>
<body>
<input type="button" value="按钮" />
</body>
mousemove:当鼠标指针在元素上移动时触发(跟mouseover差不多鼠标移到某个元素上时就触发)
<script type="text/javascript">
window.onload = function(){
var input = document.getElementsByTagName('input')[0];
input.onmousemove = function () {
alert('Lee');
};
}
</script>
</head>
<body>
<input type="button" value="按钮" />
</body>
键盘事件的处理函数
keydown:当用户按下键盘上任意键触发,如果按住不放,会重复触发。
<script type="text/javascript">
window.onload = function(){
onkeydown = function () {//不需要对象调用
alert('Lee');
};
}
</script> </head>
<body>
<input type="button" value="按钮" />
</body>
keypress:当用户按下键盘上的字符键触发,如果按住不放,会重复触发(不需要对象调用)。
<script type="text/javascript">
window.onload = function(){
onkeypress = function () {
alert('Lee');
};
}
</script> </head>
<body>
<input type="button" value="按钮" />
</body>
keyup:当用户按了键盘上的任意键释放键盘上的键时会触发。
<script type="text/javascript">
window.onload = function(){
onkeyup = function () {
alert('Lee');
};
}
</script> </head>
<body>
<input type="button" value="按钮" />
</body>
HTML事件的处理函数
load:当页面完全加载后在 window 上面自动触发,或当框架集加载完毕后在框架集上触发。
<script type="text/javascript">
window.onload = function(){
alert('Lee');
}
</script>
</head>
<body>
<input type="button" value="按钮" />
</body>
unload:当页面完全卸载后(关闭没有,刷新的时候会有)在 window 上面自动触发,或当框架集卸载后在框架集上触发。
<script type="text/javascript">
window.onunload = function(){
alert('Lee');
}
</script> </head>
<body>
<input type="button" value="按钮" />
</body>
select:当用户选中文本框(input 或 textarea)中的一个或多个字符并松开后触发。
<script type="text/javascript">
window.onload = function(){
var input = document.getElementsByTagName("input")[0];
input.onselect=function(){
alert('Lee');
};
};
</script> </head>
<body>
<input type="text" value="按钮" />
</body>
change:当文本框(input 或 textarea)内容改变且失去焦点后触发
<script type="text/javascript">
window.onload = function(){
var input = document.getElementsByTagName("input")[0];
input.onchange=function(){
alert('Lee');
};
};
</script>
</head>
<body>
<input type="text" value="按钮" />
</body>
focus:当页面或者元素获得焦点时在 window 及相关元素上面触发
<script type="text/javascript">
window.onload = function(){
var input = document.getElementsByTagName("input")[0];
input.onfocus=function(){
alert('Lee');
};
};
</script> </head>
<body>
<input type="text" value="按钮" />
</body>
blur:当页面或元素失去焦点时在 window 及相关元素上触发。
<script type="text/javascript">
window.onload = function(){
var input = document.getElementsByTagName("input")[0];
input.onblur=function(){
alert('Lee');
};
};
</script>
</head>
<body>
<input type="text" value="按钮" />
</body>
submit:当用户点击提交按钮在<form>元素上触发。
<script type="text/javascript">
window.onload = function(){
var form = document.getElementsByTagName("form")[0];
form.onsubmit=function(){
alert('Lee');
};
};
</script>
</head>
<body>
<form>
<input type="submit" value="按钮" />
</form>
</body>
reset:当用户点击重置按钮在<form>元素上触发。
<script type="text/javascript">
window.onload = function(){
var form = document.getElementsByTagName("form")[0];
form.onreset=function(){
alert('Lee');
};
};
</script>
</head>
<body>
<form>
<input type="reset" value="按钮" />
</form>
</body>
resize:当窗口或框架的大小变化时在 window 或框架上触发(火狐会执行两次)。
<script type="text/javascript">
window.onresize = function(){
alert('Lee');
};
</script>
scroll:当用户滚动带滚动条的元素时触发(有些浏览器刷新的时候滚动条会动那么该事件也会执行)。
<script type="text/javascript">
window.onscroll = function(){
alert('Lee');
};
</script> </head>
<body>
<p>jkdasjfkasfja></p>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<p>jkdasjfkasfja></p>
</body>
JavaScript的事件的处理函数(鼠标,键盘,HTML)的更多相关文章
- JavaScript onkeydown事件入门实例(键盘某个按键被按下)
JavaScript onkeydown 事件 用户按下一个键盘按键时会触发 onkeydown 事件.与 onkeypress事件不同的是,onkeydown 事件是响应任意键按下的处理(包括功能键 ...
- JavaScript事件基础-10-2.HTML事件; DOM0级事件; 掌握常用的鼠标与键盘事件 ; 掌握this的指向;
JavaScript事件基础 学习目标 1.掌握什么是事件 2.掌握HTML事件 3.掌握DOM0级事件 4.掌握常用的鼠标与键盘事件 5.掌握this的指向 什么是事件 事件就是文档或浏览器窗口中发 ...
- JavaScript 事件 事件流 事件对象 事件处理程序 回调函数 error和try...catch和throw
参考资料: 慕课网 DOM事件探秘 js事件对象 处理 事件驱动: JS是采用事件驱动的机制来响应用户操作的,也就是说当用户对某个html元素进行操作的时候,会产生一个时间,该时间会驱动某些函数 ...
- JavaScript Event 事件 事件流 事件对象 事件处理程序 回调函数 error和try...catch和throw
参考资料: 慕课网 DOM事件探秘 js事件对象 处理 事件驱动: JS是采用事件驱动的机制来响应用户操作的,也就是说当用户对某个html元素进行操作的时候,会产生一个事件,该事件会驱动某些函数 ...
- javascript中事件总结&通用的事件侦听器函数封装&事件委托
前言: JAVASCRIPT与HTML之间的交互是通过事件来实现的.事件,就是文档或浏览器窗口中发生的一些特定交互瞬间.可以使用侦听器( 或处理程序 )来预定事件,以便事件发生时执行相应的代码.这种在 ...
- Java基础--Java---IO流------GUI(布局)、Frame、事件监听机制、窗体事件、Action事件、鼠标事件、对话框Dialog、键盘事件、菜单
* 创建图形化界面 * 1.创建frame窗体 * 2.对窗体进行基本设置 * 比如大小.位置.布局 * 3.定义组件 * 4.将组件通过窗体的add方法添加到窗体 * 5.让窗体显 ...
- Python——pyHook监听鼠标键盘事件
pyHook包为Windows中的全局鼠标和键盘事件提供回调. 底层C库报告的信息包括事件的时间,事件发生的窗口名称,事件的值,任何键盘修饰符等. 而正常工作需要pythoncom等操作系统的API的 ...
- Tkinter 鼠标键盘事件(一)
一: 鼠标事件 <Button-1> 鼠标左键单击 ...
- jquery鼠标键盘悬停事件,形变动画和淡入淡出
鼠标和键盘悬停 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
随机推荐
- Golang聊天室
一.前期准备 前期准备 需要 import "net"包 IP 类型,其中一个重要的方法是 IP.ParseIP(ipaddr string)来判断是否是合法的 IP 地址 TCP ...
- jquery里正则的使用方法及常用的正则验证
本文是一篇关于jquery使用正则来验证输入,及一些常用验证规则的基础文章,适合新手. 假设我们的网页里有这样的一个表单: <input id="aijquery" type ...
- Universal App图片文件和图片byte[]信息转换为bitmap
1. 打开图片文件并转换为BitmapImage类 首先要做的自然是打开一个图片文件了,可以使用FileOpenPicker来手动选择图片,总之能拿到一个StorageFile都行. //打开图片选择 ...
- 四、spark集群架构
spark集群架构官方文档:http://spark.apache.org/docs/latest/cluster-overview.html 集群架构 我们先看这张图 这张图把spark架构拆分成了 ...
- final关键字的特点
1.这个关键字是一个修饰符,可以修饰类,方法,变量. 2.被final修饰的类是一个最终类,不可以被继承. 3.被final修饰的方法是一个最终方法,不可以被覆盖. 4.被final修饰的变量是一个常 ...
- mysql 中显示 table 的基本信息
mysql> show table status like 'j_position' \G . row *************************** Name: j_position ...
- JDBC入门(2)--- ResultSet之滚动结果集
一.ResultSet之滚动结果集 ResultSet表示结果集,它是一个二维的表格.ResultSet内部维护一个行光标(游标),ResultSet提供了一系列的方法来移动游标: void befo ...
- css设置背景模糊
使用filter属性来设置模糊值 效果: css样式: <style type="text/css"> .cover { width: 600px; height: 3 ...
- CF961F k-substrings
题意 给定一个字符串 \(S\) 求所有的 \(S[i,n-i+1]\) 的 \(border\) 长度(最长的前缀等于后缀),要求长度是奇数 \(n\le 10^6\) Sol 首先发现每次求的串都 ...
- parseInt()详解
主要解释下面的计算方法: parseInt("10"); //返回 10 parseInt("19",10); //返回 19 (10+9) parseInt( ...
