dedecms为导航栏目添加英文标题
最近公司官网是使用 DedeCMS 做的,这个项目中要使用到为导航栏目添加英文标题,就查找资料把它实现了。
根据设计图写成静态页面后是这样的效果:

操作步骤如下:
1. 修改数据表,添加英文字段
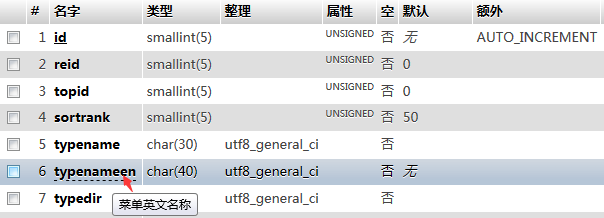
影响该导航字段类型的是数据表 dede_arctype(我的数据表为zx_arctype),所以该表中需要新增一个字段(英文标题)。

如上图所示, typenameen 为我的英文菜单字段名字。
2. 修改 catalog_edit.htm 文件,添加英文栏目名称
catalog_edit.htm 文件在 dede\templets 目录下,它是后台栏目管理的模板文件。
在 catalog_edit.htm 文件中找到"栏目名称"版块,在后面添加"英文栏目名称"。
在
<tr>
<td class='bline' height="26" style="padding-left:10px;"><font color='red'>栏目名称:</font></td>
<td class='bline'><input name="typename" type="text" id="typename" size="30" value="<?php echo $myrow['typename']?>" class="iptxt" /></td>
</tr>
后面添加
<tr>
<td class='bline' height="26" style="padding-left:10px;"><font color='red'>栏目英文名称:</font></td>
<td class='bline'><input name="typenameen" type="text" id="typenameen" size="30" value="<?php echo $myrow['typenameen']?>" class="iptxt" /></td>
</tr>
3. 修改 catalog_edit.php 文件
catalog_edit.php 文件在 dede 目录下。
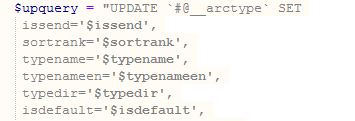
找到 typename='$typename' ,在其后添加 typenameen='$typenameen' ,用于修改数据表操作。

一共有两处。
4. 修改 channel.lib.php 文件
channel.lib.php 文件在 include\taglib 目录下,用于获取栏目列表标签
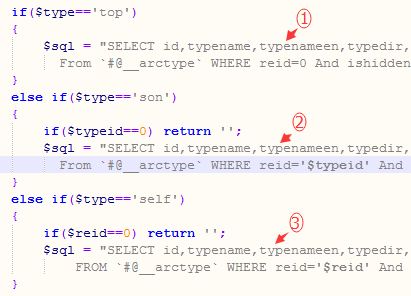
找到 $type=='top',$type=='son' , $type=='self' 部分,在其中的 sql 语句中 typename 后面添加 typenameen:

更改完成后,在后台栏目管理中就出现了:

调用方法 [field:typenameen].
我的静态 html 写法如下:
<ul class="nav-list" id="navList">
<li class="nav-item">
<a href="/" title="首页">
<span>首页</span>
<span>Home page</span>
</a>
</li>
<li class="nav-item">
<a href="/industry" title="行业应用">
<span>行业应用</span>
<span>Industry application</span>
</a>
</li>
<li class="nav-item">
<a href="javascript:void(0)" title="关于早寻" class="active">
<span>关于早寻</span>
<span>About foresight</span>
</a>
</li>
<li class="nav-item">
<a href="/hcc" title="HCC日常健康管理体系">
<span>HCC日常健康管理体系</span>
<span>HEALTH CONTEXT CLOUD</span>
</a>
</li>
<li class="nav-item">
<a href="/contact" title="联系我们">
<span>联系我们</span>
<span>Contact us</span>
</a>
</li>
</ul>
调用后写法如下:
<ul class="nav-list" id="navList">
<li class="nav-item">
<a href="/" title="{dede:global.cfg_indexname/}">
<span>{dede:global.cfg_indexname/}</span>
<span>Home page</span>
</a>
</li>
{dede:channel type='top' row='4' currentstyle="
<li class='nav-item'>
<a href='~typelink~' title='~typename~' class='active'>~typename~
<span>~typename~</span>
<span>~typenameen~</span>
</a>
</li>"}
<li class="nav-item">
<a href="[field:typelink/]" title="[field:typename/]">
<span>[field:typename/]</span>
<span>[field:typenameen/]</span>
</a>
</li>
{/dede:channel}
</ul>
dedecms为导航栏目添加英文标题的更多相关文章
- dedecms织梦网站栏目增加英文名称的方法
有时候因为网站功能需求,我们需要为织梦程序的栏目添加英文名称,这里有一个栏目添加英文名称的方法,下面站长和大家分享一下.因为客户需要做这样一个需要中英转换的栏目,在网上找了很多方法,但都不适用,终于被 ...
- 给织梦添加英文栏目标题在chanel标签中调用
网上很多添加英文栏目标题的方法,大家自己去百度一下就好,但是修改之后在chanel标签中是调用不了的,那么解决办法如下: 想要在channel 中使用,例如: {dede:channel type=' ...
- dedecms 调用英文标题和栏目描述
调用英文标题: 参考文献 http://www.dedecms51.com/dedecmsjiaocheng/chengxukaifa/149476.html 增加 dede/templets/cat ...
- bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
为导航条添加标题.二级菜单及状态 加入导航条标题 在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过" ...
- 织梦DedeCMS给栏目添加缩略图调用的方法
织梦DedeCMS的栏目调用仅仅只有文字调用,没有栏目缩略图调用,而我们有时候又需要给栏目添加缩略图,并能够在前台调用,就可以试试通过下面的方法,给栏目添加缩略图. 首先要给栏目数据库表添加一个存储缩 ...
- dedecms提取某栏目及子栏目名称到首页怎么弄
我们建网站时有不同的需求,例如为页面创建一个栏目导航,用dedecms如何提取某栏目及子栏目名称和链接呢?如下图所示,先列出指定的顶级栏目,在下方再列出此栏目的所有子栏目. 之前ytkah说过dede ...
- 微信小程序设置底部导航栏目方法
微信小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家. 好了 小程序的头部标题 设置好了,我们来说说底部导航栏是如何实现的. 我们先来看个效果图 这里,我们添加了 ...
- dedecms程序给栏目增加缩略图的方法
用织梦程序做网站,有时候因为功能需求,我们要为网站的栏目页添加缩略图功能,而dedecms又没自带这个功能,那么就需要我们来修改程序了. 这里有一个栏目添加缩略图的方法,供大家参考. 涉及到文件如下( ...
- (转)DEDECMS 如何让栏目外部链接在新窗口中打开
近遇到一个问题,就是dedecms的导航,是用外部链接的,但是原窗口打开不好看,新窗口打开好点.OK,放狗... 1. 查找模板中的head.htm将<li><a href='[fi ...
随机推荐
- jdbc报java.lang.ClassNotFoundException: com.mysql.jdbc.Drive
今天从开始写了一个jdbc连接mysql驱动的程序 真的是各种报错啊 首先这是代码 package com.dmeck; import java.sql.Connection; import java ...
- 奇葩!把类型转成object
事情是这样的,客户做代码审核,要求把参数类型转换成方法传入需要的类型.额,有点绕,简单来说就是 Create(UIElement e)这个方法要在调用的时候穿进去的参数转换成UIElement,哦对了 ...
- C# 时间操作类
using System; namespace DotNet.Utilities { /// <summary> /// 时间类 /// 1.SecondToMinute(int Seco ...
- FE面试题库
一.HTML 序号 面试题目 难度等级 回答要点 H1 简述编写HTML需要注意哪些事项? ☆ DOCTYPE.charset.viewport.语义化.CSS与JS的位置.DOM层级.结构样式行为的 ...
- 二、多线程之Atomic包
一.简介 1.原子操作 我们在使用变量的时候,经常会出现资源竞争的情况,为了保证变量安全,我们就会对对应的方法添加"synchronized"同步锁来达到目的,以保证线程安全. 而 ...
- Spring动态注册bean实现动态多数据源
Spring动态注册bean实现动态多数据源 http://blog.csdn.net/littlechang/article/details/8071882
- 借助 Filter 生成静态页面缓存问题
如果有些 jsp 页面,在一次 jsp 页面生成后 html 后, 就不太可能需要更新.可以使用缓存机制来解决这个问题. 解决思路如下 1. 定义一个文件夹 pagestaticize,用来存放 j ...
- Redis实现分布式锁2
redisTemplate实现分布式锁 /** * 分布式锁-加锁 * @param key * @param value 当前时间+超时时间 System.currentTimeMillis()+t ...
- 1083 Cantor表
题目描述 Description 现代数学的著名证明之一是Georg Cantor证明了有理数是可枚举的.他是用下面这一张表来证明这一命题的: 1/1 1/2 1/3 1/4 1/5 … 2/1 2/ ...
- JavaWeb学习总结(八):HttpServletRequest对象
一.HttpServletRequest介绍 HttpServletRequest对象代表客户端的请求,当客户端通过HTTP协议访问服务器时,HTTP请求头中的所有信息都封装在这个对象中,通过这个对象 ...
