Angular2 *ngFor把数据显示在多个input中出错解决方法
点击添加按钮会自动添加一个空的input组

html
<div class="form-inline">
<label class="form-control-label">属性</label>
<button type="button" class="btn btn-test" (click)="addProperty()">添加</button>
</div>
<div class="properties" *ngIf="options.properties">
<div class="property-inline" *ngFor="let property of options.properties; let idx=index">
<div class="form-inline" >
<label class="form-control-label"></label>
<div class="input-group">
<div class="form-inline">
<input type="text" class="property-input" name="proName_field" [(ngModel)]="property.name">
<input type="{{property.secret ? 'password' : 'text'}}" class="property-input" name="proValue_field" [(ngModel)]="property.value" >
<input type="checkbox" [(ngModel)]="property.secret" name="secret_field">
<a (click)="deleteProperty(idx)"><i class="fa fa-trash color-red"></i></a>
</div>
</div>
</div>
</div>
</div>
js
addProperty() {
const tempProperty = {
name: '',
value: ''
};
if (!this.options.properties) {
this.options.properties = [];
}
this.options.properties.push(tempProperty);
}
deleteProperty(index) {
this.options.properties.splice(index, 1);
}
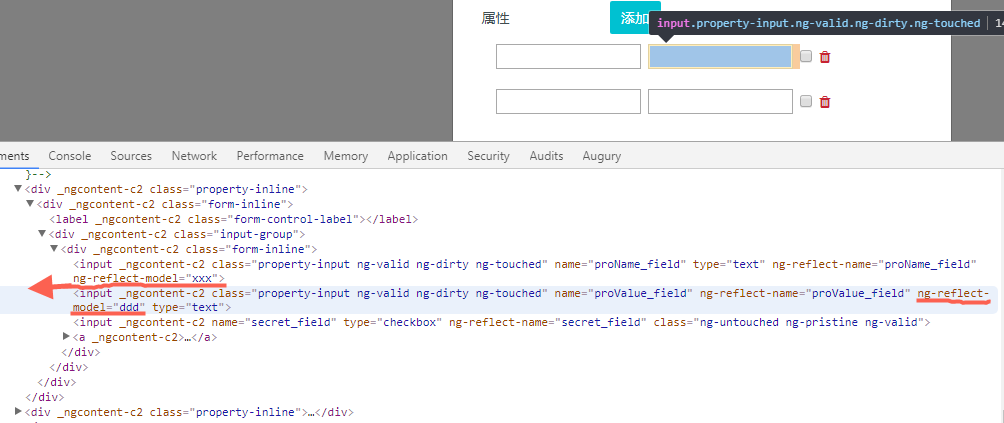
出现的问题是,当我在第一行input中分别添加上数据xxx,ddd后,再次点击添加按钮,此时页面刷新,添加一个空的input行,此时有两行,而第一行input中填好的值却不见了,查看元素它的model属性明明又是绑定了刚输入的值的,页面上怎么没有显示呢?

通过查阅资料了解到在ng2表单中使用ngModel需要注意,必须带有name属性或者使用 [ngModelOptions]=”{standalone: true}”,二选其一,再看我的html代码中我把显示name的input的name属性设置为一个定值,这样再经过*ngFor后,显示不同name值的input的name属性都是一样的,是不是这个原因导致的呢,于是就试着把每个input的name属性设为不一样的值:
<div class="form-inline">
<label class="form-control-label">属性</label>
<button type="button" class="btn btn-test" (click)="addProperty()">添加</button>
</div>
<div class="properties" *ngIf="options.properties">
<div class="property-inline" *ngFor="let property of options.properties; let idx=index">
<div class="form-inline" >
<label class="form-control-label"></label>
<div class="input-group">
<div class="form-inline">
<input type="text" class="property-input" [name]="'proName_field' + idx" [value]="property.name" [(ngModel)]="property.name">
<input type="{{property.secret ? 'password' : 'text'}}" class="property-input" [name]="'proValue_field'+idx" [(ngModel)]="property.value" >
<input type="checkbox" [(ngModel)]="property.secret" [name]="'secret_field'+idx">
<a (click)="deleteProperty(idx)"><i class="fa fa-trash color-red"></i></a>
</div>
</div>
</div>
</div>
</div>
问题解决了。。。。
Angular2 *ngFor把数据显示在多个input中出错解决方法的更多相关文章
- WebView中input file的解决方法
public class MyWb extends Activity { /** Called when the activity is first created. */ WebView web; ...
- Android WebView 不支持 H5 input type="file" 解决方法
最近因为赶项目进度,因此将本来要用原生控件实现的界面,自己做了H5并嵌入webview中.发现点击H5中 标签 不能打开android资源管理器. 通过网络搜索发现是因为 android webvie ...
- thinkphp配置rewrite模式访问时不生效 出现No input file specified解决方法
使用thinkphp配置rewire模式的路径访问网站时, 直接复制官网的.htaccess文件的代码复制过去 1 2 3 4 5 6 <IfModule mod_rewrite.c> ...
- 移动端页面输入法挡住input输入框的解决方法
1,宽高用了百分比或者vw/vh布局的,input输入框的最外层父容器的可用JS动态设置为当前窗口的宽高(防止输入法的弹出令页面变形) 2,最外层父容器用了fixed定位的,不要用top:0;要用bo ...
- thinkphp 5.6以上版本出现No input file specified解决办法
打开thinkphp,出现No input file specified. 解决方法:在工程下的.htaccess文件里, 把RewriteRule ^(.*)$ index.php/$1 [QSA, ...
- PHP icov转码报错解决方法,iconv(): Detected an illegal character in input string
iconv(): Detected an illegal character in input string 错误解决方法 //转码 function iconv_gbk_to_uft8($strin ...
- js 实时监听input中值变化
注意:用到了jquery需要引入jquery.min.js. 需求: 1.每个地方需要分别打分,总分为100; 2.第一个打分总分为40; 3.第二个打分总分为60. 注意:需要判断null.&quo ...
- 实现滑动条与表单中的input中的value交互
最近在写一个考试系统的项目,遇到一些比较有意思的小知识,在这里分享给大家 下面是一个滑动条与input中的value值的交互,即滑动条的颜色会跟随给定input的value值实时变化,虽然表单中的ra ...
- laravel Input Cokkie 的各种方法 超实用!!!
基本输入 Laravel使用一种简单的方式来访问用户提交的信息. 你可以用统一的方式来访问用户提交的信息,而不用为用户提交信息的方式操心. 获取一个用户提交的值 代码如下: $name = Input ...
随机推荐
- CUBA与Spring相比,有很大的不同吗?
原文:Developing with CUBA - a big shift from Spring? 翻译:CUBA China CUBA-Platform 官网 : https://www.cuba ...
- SVN相关命令
从http://subversion.tigris.org获取subversion for windows的版本,安装之后就有了svn.exe这个基于命令行的客户端工具.当然服务器端的程序也有了,这里 ...
- [转]Android Studio SQLite Database Multiple Tables Example
本文转自:http://instinctcoder.com/android-studio-sqlite-database-multiple-tables-example/ BY TAN WOON HO ...
- Unexpected exception 'Cannot run program '的解决
最近重新升级的了ubuntu系统到14.04,eclipse重新打开后竟然之前的project都是红色叉叉,看了一下错误是以Unexpected exception 'Cannot run progr ...
- MFC—— AfxMessageBox
AfxMessageBox 错误C2665: “AfxMessageBox”: 2 个重载中没有一个可以转换所有参数类型 1,楼主发表于:2007-01-01 03:56:34同样的语句, ...
- 十一、信号量控制Semaphore
一.简介 有时候我们需要对一个资源的访问做线程数控制,以防雪崩等问题. JDK中,信号量可以处理这样的问题:Semaphore JDK文档:http://tool.oschina.net/upload ...
- 【SSH网上商城项目实战03】使用EasyUI搭建后台页面框架
转自:https://blog.csdn.net/eson_15/article/details/51312490 前面两节,我们整合了SSH并且抽取了service和action部分的接口,可以说基 ...
- Linux 目录结构说明
根目录是整个系统最重要的一个目录,因为不但所有的目录都是由根目录衍生出来的,同时根目录也与开机/还原/系统修 复等动作有关. 由于系统开机时需要特定的开机软件.核心文件.开机所需程序.函数库等等文件数 ...
- CentOS6下docker的安装和使用
CentOS6下docker的安装和使用 Docker是一个开源的应用容器引擎,可以轻松的为任何应用创建一个轻量级的.可移植的.自给自足的容器.利用Linux的LXC.AUFS.Go语言.cgroup ...
- 4.5&4.7联考题解
本来想加个密码的,后来一想全HE就咱们这几个人,外省的dalao愿看也没事儿,就公开算了,省得加密码各种麻烦. 先补这两天的题解吧……如果有空的话我可能会把上次联考的题解补上= =(中午没睡觉,现在困 ...
