JQuery 对象和事件
JQuery 对象和事件
一:JQuery 对象和 Dom 对象
在使用 JQuery 过程中,我们一般(也是绝大多数情况下,除非我们使用了第二个框架)只有两类对象,即:JQuery 对象和 Dom 对象。Dom 对象指的是普通的 JavaScript 对象,而 JQuery 对象则是包装 Dom 对象后产生的对象。在声明变量的时候,出于规范,我们一般在变量名字前加一个 $ 号以标记它是一个 JQuery 对象,如下:
var $var = … // JQuery 对象
var var = … // dom 对象
但是,后者也可以用来声明 JQuery 对象。
特点:
1:只有 JQuery 对象才能使用 JQuery 方法;
2:Dom 对象则使用原生的 JavaScirpt 方法;
如何判断一个对象是 JQuery 对象?如下:
1:JQuery 对象是一个数组对象;
2:它具备 JQuery 对象的属性和方法;
1.1 JQuery 对象转换成 Dom 对象
上面我们说到:JQuery 对象是一个数组对象。那么,实际,得到 [index] 或者使用 get(index) 方法,就能得到其 Dom 对象。如:
var $me= …;
var me1=$me[0];
var me2=$me.get(0); // me1 == me2
1.2 Dom 对象转换成 JQuery 对象
简单了,只要使用 JQuery() 方法就能转换,即:
var domTemp=…;
var $me1 = JQuery(domTemp);
var me2=me2=(domTemp); // me1==me1==me2
二:JQuery 中的事件
在 JQuery 中,可以使用 bind 方法来为元素绑定事件,该方法的声明如下:
bind( type [, data], fn)
第一个参数:事件类型,如 click,blue;
第二个参数:成为 event.data 属性值,在事件处理器方法中,作为参数传递进来;
第三个参数:事件处理器方法;
<div id="m">abc</div>
<script src="scripts/jquery.min.js"></script>
<script language="javascript">
$("#m").bind("click", "theValue", function(e){
alert(e.data);
});
</script>
上面的代码,是一个完整的例子,在这个例子中,我们可以看到 e.data 的值就是 theValue。
2.1 事件对象
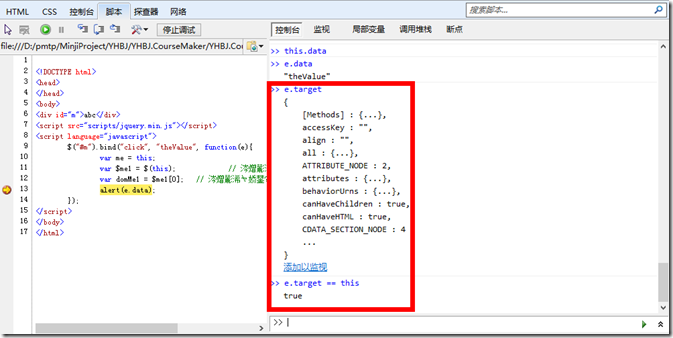
在上文中,我们看到 bind 方法的第三个参数事件处理器的参数 e,它俗称 事件对象,即 event.data 中的 event。虽然听上去很高端,但其实跟普通的方法参数没有任何区别。事件对象有一些重要的属性,这里主要强调下其 target 属性就是引发当前事件的 Dom 对象,即 e.target 就是 this(见下文 this 的函数),如下:

2.2 JQuery 和 Dom 对象的互转实例
在上面的这个例子中,我们再拓展一下,来看看 JQuery 对象和 Dom 对象之间的互转:
("#m").bind("click", "theValue", function(e){ var me = this; var("#m").bind("click", "theValue", function(e){ var me = this; varme1 = (this);//也可以使用var(this);//也可以使用varme2 = (me);vardomMe1=(me);vardomMe1=me1[0]; // 也可以使用 var domMe2 = $me1.get(0);
alert(e.data);
});
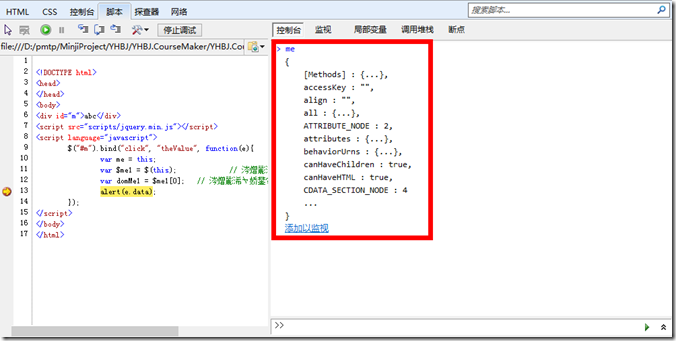
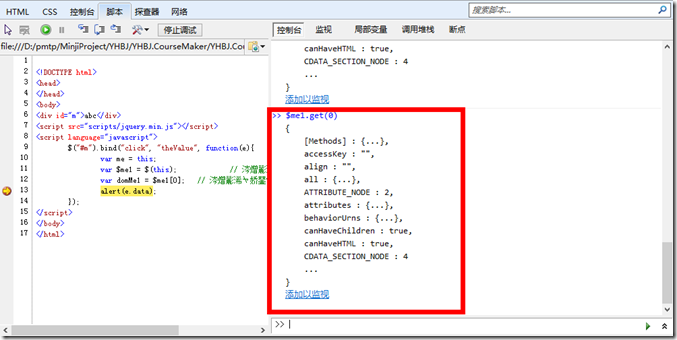
首先,this 是什么,它永远指的携带当前事件的那个 Dom 对象,于是,上文中的两个转换就可以看到效果了,如图:

观察其属性,上面是一个典型的 Dom 对象。
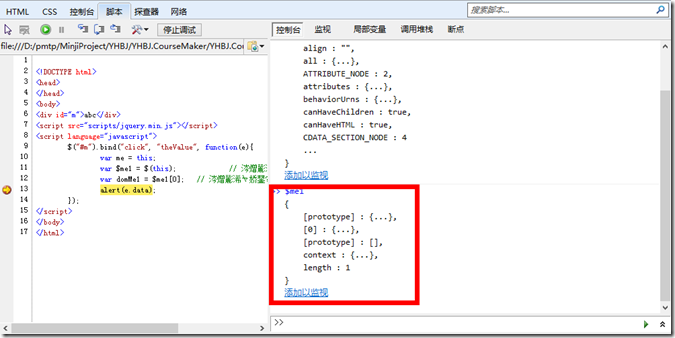
再看 $me1:

可以看到,这是一个典型的 JQuery 对象。
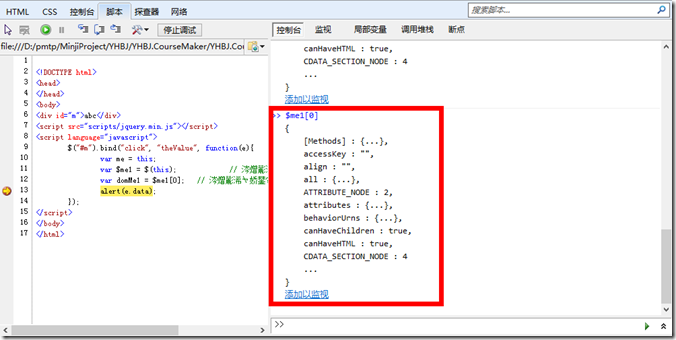
上文中,我们也说了,JQuery 对象是一个数组对象,而把它转为 Dom 对象,只需要使用 me1[0]或者me1[0]或者me1.get(0) 就可以了,如下:

或者:

2.2 自定义事件
如下可以注册一个自定义事件:
$("#m").bind(“myclick”, function(){
});
出发它,则使用:
$("#m").trigger(“myclick”);
结尾说一个之前没注意的地方:onload 事件不能同时指定两个事件处理器,但是 ready 事件是可以的。
JQuery 对象和事件的更多相关文章
- jQuery对象与DOM对象之间的转换(转)
原文:https://www.cnblogs.com/lsy0403/p/5907084.html 什么是DOM对象 使用JavaScript中的方法获取页面中的元素返回的对象就是dom对象.比如使用 ...
- DOM对象和jQuery对象的转换
<script type="text/javascript"> //js的页面加载事件 window.onload = function () { //获取DOM对象 ...
- jquery对象和javascript的dom对象转换
Jquery框架为jquery对象定义了独立使用的方法和属性,它无法直接调用dom对象的方法,dom对象也无法直接调用jquery对象的方法和属性. Jquery对象和dom对象是可以相互转换的,因为 ...
- jQuery基础(4)- 位置信息、事件流、事件对象、事件代理、jquery事件
一.jQuery的位置信息 jQuery的位置信是JS的client系列.offset系列.scroll系列封装好的一些简便api. 1.宽度和高度 a.获取宽度和高度,例如: .width() // ...
- JQuery中的对象和事件
一:JQuery 对象和 Dom 对象 在使用 JQuery 过程中,我们一般(也是绝大多数情况下,除非我们使用了第二个框架)只有两类对象,即:JQuery 对象和 Dom 对象.Dom 对象指的是普 ...
- jQuery中的事件对象(八)
Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 一.事件对象基本认识 1. 什么时候会产生Event 对象呢? 例如: 当用户单击某个元素的时 ...
- jQuery中的事件绑定方法
在jQuery中,事件绑定方法大致有四种:bind(),live(), delegate(),和on(). 那么在工作中应该如何选择呢?首先要了解四种方法的区别和各自的特点. 在了解这些之前,首先要知 ...
- jQuery:详解jQuery中的事件(二)
上一篇讲到jQuery中的事件,深入学习了加载DOM和事件绑定的相关知识,这篇主要深入讨论jQuery事件中的合成事件.事件冒泡和事件移除等内容. 接上篇jQuery:详解jQuery中的事件(一) ...
- jQuery:详解jQuery中的事件(一)
之前用过一些jQuery的动画和特效,但是用到的部分也不超过10%的样子,感觉好浪费啊——当然浪费的不是jQuery,而是Web资源.后来就想深入研究下jQuery的内部机理,读过两遍jQuery源代 ...
随机推荐
- [BZOJ5312]冒险
bzoj CSAcademy description 一个序列\(a_i\),支持区间与一个数,区间或一个数,求区间最大值. \(n,m\le2\times10^5\) sol 线段树每个节点上维护区 ...
- Web Server部署架构图
一.整体架构图 二.框架的瓶颈 上述框架的瓶颈在存储NFS,现在较多的使用的是GFS分布式存储
- 【传输协议】HttpClient基本使用
最近工作中是做了一个handoop的hdfs系统的文件浏览器的功能,是利用webhdfs提供的rest api来访问hdfs来与hdfs进行交互的,其中大量使用HttpClient,之前一直很忙,没什 ...
- Mac: iTerm2使用
From: http://www.cnblogs.com/noTice520/p/3190529.html 之前一直有朋友要我分享下在用的mac软件,今天有空就来写一下,可能不止于软件,会有一些配置或 ...
- Linux的系统suspend和resume
参考: www.wowotech.net/linux_kenrel/suspend_and_resume.htmlwww.wowotech.net/linux_kenrel/pm_interface. ...
- cratedb json 数据导入
基本环境的搭建,可以参考相关文档,或者直接使用docker 安装 docker run -d -p 4200:4200 crate 导出mongodb数据(可选,同时使用工具进行数据类型转换) mon ...
- 关于location.href赋值的php用法
<?php echo $_GET['action']; ?> <!doctype html> <html lang="zh"> <head ...
- 【monkey】mokey常用事件<二>
格式:adb shell monkey 事件参数 百分数 事件数,如: adb shell monkey --pct-majornav 100 -v 10 --pct-touch <percen ...
- 微信小程序获取用户openid,头像昵称信息,后台java代码
https://blog.csdn.net/qq_39851704/article/details/79025557
- 找到一篇关于2.4/5G信道的新介绍
关于部分手机无法搜索到5G wifi信号的解决方法第一次在论坛发基础理论贴,希望能普及关于5G wifi的基础知识. 发此贴的原因是基于本人突然发现:MX3刷了3.4.1系统后,搜索不 ...
