react 第一个组件 “hello world!”
一:在src下面新建Welcome.js

二:在Welcome.js中使用类式写法:
import React from "react"
class Welcome extends React.Component{
render(){
return <h1>hello world!</h1>
}
}
export default Welcome
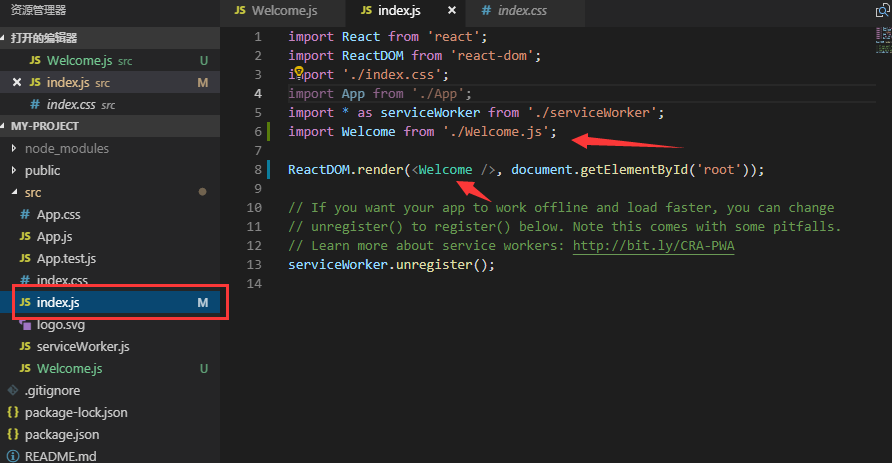
三:在index.js中插入Welcome.js

四:cnpm start 运行项目

react 第一个组件 “hello world!”的更多相关文章
- react实战系列 —— react 的第一个组件
react 的第一个组件 写了 react 有一个半月,现在又有半个月没写了,感觉对其仍旧比较陌生. 本文分两部分,首先聊一下 react 的相关概念,然后不使用任何语法糖(包括 jsx)或可能隐藏底 ...
- React中父组件与子组件之间的数据传递和标准化的思考
React中父组件与子组件之间的数据传递的的实现大家都可以轻易做到,但对比很多人的实现方法,总是会有或多或少的差异.在一个团队中,这种实现的差异体现了每个人各自的理解的不同,但是反过来思考,一个团队用 ...
- React——高阶组件
1.在React中higher-order component (HOC)是一种重用组件逻辑的高级技术.HOC不是React API中的一部分.HOC是一个函数,该函数接收一个组件并且返回一个新组件. ...
- React笔记:组件(3)
1. 组件定义 组件是React的核心概念,组件将应用的UI拆分成独立的.可复用的模块. 定义组件的两种方式: (1)类组件:使用ES6 class (2)函数组件:使用函数 使用class定义组件的 ...
- 函数式编程与React高阶组件
相信不少看过一些框架或者是类库的人都有印象,一个函数叫什么creator或者是什么什么createToFuntion,总是接收一个函数,来返回另一个函数.这是一个高阶函数,它可以接收函数可以当参数,也 ...
- React之智能组件和木偶组件
智能组件 VS 木偶组件 在 React + Redux 结合作为前端框架的时候,提出了一个将组件分为“智能”和“木偶”两种 智能组件:它是数据的所有者,它拥有数据.且拥有操作数据的action,但是 ...
- React 第一天
第一天 从webpack到babel再到React.js Vue是如何实现组件化的: 通过.vue文件,来创建对应的组件: ·template 结构 ·script 行为 ·style 样式 Reac ...
- React中兄弟组件传值
兄弟组件传值 实际上是间接的通过第三方来实现传值,举例,第一个儿子把值传给父亲,父亲在把这个值传给第二个儿子,这样就实现了兄弟组件传值 来看代码: 父组件代码 import React from 'r ...
- 利用 React 高阶组件实现一个面包屑导航
什么是 React 高阶组件 React 高阶组件就是以高阶函数的方式包裹需要修饰的 React 组件,并返回处理完成后的 React 组件.React 高阶组件在 React 生态中使用的非常频繁, ...
随机推荐
- WinForm实现Rabbitmq官网6个案例-Work Queues
代码: namespace RabbitMQDemo { public partial class WorkQueues : Form { private string queueName = &qu ...
- xshell连接虚拟机Connection failed
一.问题描述:xshell连接不了虚拟机,出现错误提示:Could not connect to '192.168.1.100' (port 22): Connection failed. 二.查找错 ...
- EventTarge Node Docuement Element HTMLElement 关系
综述: 可以将其看做是依次继承的关系: Node Node A Node is an interface from which a number of DOM types inherit, and a ...
- Java Web开发中的转发和重定向的问题
Java Web的页面实现跳转有两种方式,一种是转发,另外一种是重定向.一般来说,转发比重定向快.重定向会经过客户端,转发却不会. 转发 request.getRequestDispatcher(&q ...
- 用CALayer实现下载进度条控件
用CALayer实现下载进度条 效果: 源码: // // ViewController.m // ProgressView // // Created by YouXianMing on 14/11 ...
- Python学习---JSON学习180130
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.JSON是用字符串来表示Javascript对象: Json字符串就是js对象的一种表现形式(字符串的形式 ...
- Sybase常用时间日期函数
Sybase日期函数日期函数getdate()得到当前时间,可以设置得到各种时间格式.datepart(日期部分,日期)取指定时间的某一个部分,年月天时分秒.datediff(日期部分,日期1,日期2 ...
- 新增检查sql脚本是否符合ANSI编码格式
'******************************************************************* '作用:transfer转换文件编码格式 '参数含义:inco ...
- codeforces 811E Vladik and Entertaining Flags(线段树+并查集)
codeforces 811E Vladik and Entertaining Flags 题面 \(n*m(1<=n<=10, 1<=m<=1e5)\)的棋盘,每个格子有一个 ...
- 关于 MapReduce
继续摘抄<Hadoop 权威指南>第二章,跳过不少于我复杂的东西,但依然是捉急的效率,开始觉得看不完另外一本全英文的书,大概每天要看5页吧... 以上. MapReduce 是一种可用于数 ...
