vue-cli3 创建选项选择
1.创建新项目:
vue create hello-world
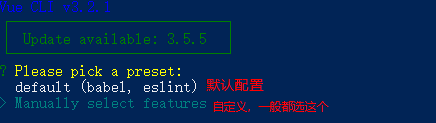
2.选择配置

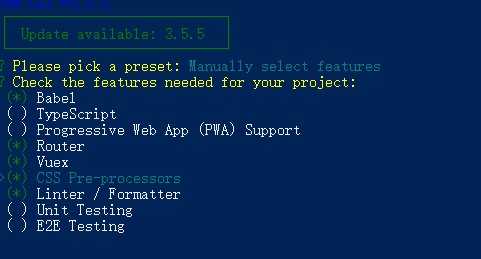
3.自定义选择配置,需要什么就选什么

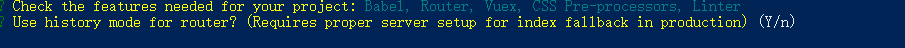
4. 是否使用带历史纪录的路由,这里一般是Y

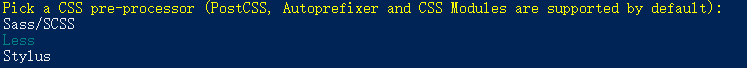
5.预编译器选择什么

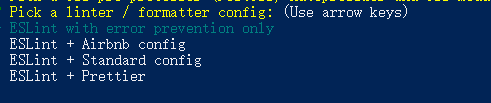
6.eslint配置,一般第3个

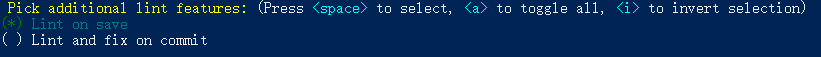
7.什么时候eslint检测,第一个保存时

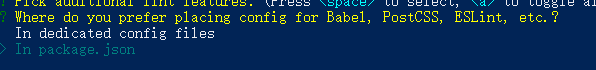
8.依赖存放与哪个文件下,当然是package.json

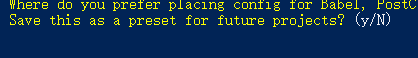
9.保存此次配置

10.看喜好
.
vue-cli3 创建选项选择的更多相关文章
- vue cli3 创建项目
1.确认是否由安装由vue 命令提示符 执行 vue -V 如果没有则执行 npm uninstall vue-cli 2.创建项目 vue create demo1 具体操作如下: (1)执行以上命 ...
- vue cli3 创建的项目中eslint 配置 问题的解决
1-- vue cli3 项目文件结构 2-- 注释问题 在eslintrc.js 文件中,将 '@vue/standard' 注释后重启即可: 3-- 配置 eslint 文件 在 vue-cl ...
- vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的 2.检查安装是否成功 3.ok,现在环境搭建好了,新建项目 vue create he ...
- VUE CLI3.X 创建项目
Node.js环境搭建 Node.js基于V8引擎,可以让js代码脱离浏览器运行 Vue CLI3.0 需要Node.js 8.9或者更高版本. 用nvm或者nvm-windows在同一台电脑中管理多 ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
- Vue CLi3入门
摘自:https://www.jianshu.com/p/cf9b56efd3b8 Vue CLi3入门 12018.11.15 14:16:17字数 1222阅读 8895 地址 Vue CLi3 ...
- 安装VUE Cli3 框架方法
下面为大家介绍一下怎样安装 VUE Cli3的步骤 官网地址 https://cli.vuejs.org/zh/guide/installation.html 一.首先要检查一下是否安装node环 ...
- vue项目创建过程
在使用vue-cli之前,请确认你的电脑已经安装了 node,建议版本在 8.0.0 以上 可以通过node -v 检查版本 1.安装 vue-cli (这里我们确认已安装过node) 1.使用 np ...
- 1219 Vue项目创建及基础
目录 vue项目 1. 项目创建 cmd创建 可视化创建 2. 项目启动 vue重新构建依赖 pycharm管理vue项目 3. 项目目录介绍 index.html index.js App.vue ...
随机推荐
- 从零开始——JSON ARRAY&JSON OBJECT
在学习“基于角色的权限”的例子中,遇到了json object和json array,因此在一番学习之后对此要点进行粗略整理. 参考: https://my.oschina.net/u/2601842 ...
- oracle 帐号scott被锁定 如何解锁
由于多次输入:账号 密码不对 oracle 帐号scott被锁定 如何解锁: 具体操作步骤如下:C:> sqlplus请输入用户名:sys输入口令:sys as sysdba //注意:在口令这 ...
- Java学习-0
Java简单介绍 第一个程序Hello World 基本数据类型 对象和类 数据声明 函数声明 参数传递 Java简单介绍 Java的优点:简单.可移植性 JDK (Java Development ...
- Intel酷睿前世今生(一)
Intel酷睿系列自诞生起就树立了桌面CPU霸主的地位,酷睿i系列更是无人能敌.它是Intel阻击AMD多核构架的救赎主,也是AMD复兴梦想的收割者.而Intel酷睿系列已经经历几代了,不知还有多少看 ...
- sort、sorted、heapq、bisect排序
aa=[1,2,8,7,0,13,28,3]sorted(aa) #原list不变,从小到大排序 aa.sort() #改变原lisaa.sort(reverse=True) #反转 for i in ...
- C# 表达式树 创建、生成、使用、lambda转成表达式树~表达式树的知识详解
笔者最近学了表达式树这一部分内容,为了加深理解,写文章巩固知识,如有错误,请评论指出~ 表达式树的概念 表达式树的创建有 Lambda法 和 组装法. 学习表达式树需要 委托.Lambda.Func& ...
- php给图片加文字
在图片上加文字是论坛,博客,新闻网站上最喜欢用的功能,防止盗图.这里看看代码是如何实现的. 首先还是upload_image.php这个文件,注意这里的caption文本框中输入的内容最终会写到图片上 ...
- ZT 蓝牙的AVCTP协议笔记
蓝牙的AVCTP协议笔记 (2013-07-31 08:52:41) 转载▼ 标签: bluetooth avctp command response 分类: Bluetooth 1.概述 A ...
- 021.10 IO流 打印流
内容:PrintStream:字节流 PrintWriter:字符流 PrintStream public static void main(String[] args) throws IOEx ...
- JavaScript正则表达式_常用的正则
一.检查邮政编码 var pattern = /[1-9][0-9]{5}/; //共 6 位数字,第一位不能为0 {5}表示后面5位0到9 var str = '224000'; alert(pa ...
