JavaScript(js)处理的HTML事件、键盘事件、鼠标事件



示例代码:
HTML文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML文件</title>
<script>
window.onload=function () {
var d=document.getElementById('d');
//内容发生改变,并焦点发生改变,才可以监听到
d.onchange=function () {
alert('内容发生改变')
}
}
</script>
</head>
<body>
<input type="text" id="d" value="">
</body>
</html>
键盘事件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>键盘事件</title>
<script>
window.onload=function () {
window.onkeypress=function (e) {
// alert(e.key)//弹出按键对应的字母
// alert(e.keyCode)
if (e.charCode==103){
alert('G键被点击')
}
}
}
</script>
</head>
<body>
</body>
</html>
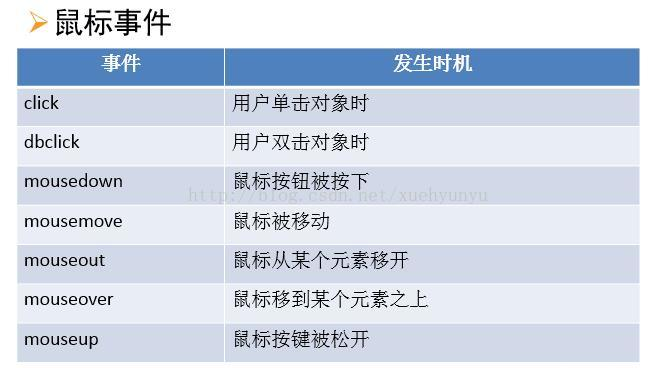
鼠标事件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script>
window.onload=function () {
var input=document.getElementById('b');
input.onclick=function () {
alert('按钮被点击了');
}
var c= document.getElementById('c');
c.ondblclick=function () {
alert('双击')
}
}
</script>
</head>
<body>
<input type="button" id="b" value="点击">
<input type="button" id="c" value="双击">
</body>
</html>
JavaScript(js)处理的HTML事件、键盘事件、鼠标事件的更多相关文章
- winform中键盘和鼠标事件的捕捉和重写(转)
在 编写winform应用程序时,有时需要无论在哪个控件获取焦点时,对某一个键盘输入或者鼠标事件都进行同样的操作.比如编写一个处理图片的应用程序时, 希望无论当前哪个控件获得焦点,当用户按上.下.左. ...
- winform中键盘和鼠标事件的捕捉和重写
在编写winform应用程序时,有时需要无论在哪个控件获取焦点时,对某一个键盘输入或者鼠标事件都进行同样的操作.比如编写一个处理图片的应用程序时,希望无论当前哪个控件获得焦点,当用户按上.下.左.右键 ...
- WPF之路-键盘与鼠标事件 - 简书
原文:WPF之路-键盘与鼠标事件 - 简书 键盘事件 事件类型分为以下几个类型 生命周期事件:在元素加载与卸载的时候发生 鼠标事件:鼠标动作 键盘事件:键盘动作 手写笔事件:适用于win7以上的系统 ...
- cocos2d-x 键盘和鼠标事件
出了菜单可以响应用户事件外,cocos2d中的层(Layer)也可以响应事件.层能够自动响应窗口事件,这些事件主要是键盘和鼠标事件,cocos2d中事件处理是通过Pyglet的事件处理完成的. 1.键 ...
- js课程 5-13 js事件绑定和鼠标事件注意事项有哪些
js课程 5-13 js事件绑定和鼠标事件注意事项有哪些 一.总结 一句话总结:js代码的灵魂就是改变标签的属性和样式,就这两种. 1.js触发改的东西是哪两样? 属性和样式 2.js如何让页面用标 ...
- WPF嵌入Unity3D之后,unity3D程序的键盘和鼠标事件无法触发(3D程序的焦点无法激活)的解决方案
目前最通用的客户端调用3D的方式,就是WPF程序通过Process启动Unity3D的exe进程,直接上代码: //开启3D进程 internal void Create3DProcess(strin ...
- js Dom为页面中的元素绑定键盘或鼠标事件
html鼠标事件 onload 页面加载 onclick 鼠标单击 onmouseover 鼠标移入 onmouseout 鼠标移出 onfocus 获取焦点 onblur 失去焦点 onchange ...
- javaScript事件(五)事件类型之鼠标事件
一.事件 二.事件流 以上内容见:javaScript事件(一)事件流 三.事件处理程序 四.IE事件处理程序 以上内容见javaScript事件(二)事件处理程序 五.事件对象 以上内容见javaS ...
- Selenium2+python自动化12-操作元素(键盘和鼠标事件)
前言 在前面的几篇中重点介绍了一些元素的到位方法,到位到元素后,接下来就是需要操作元素了.本篇总结了web页面常用的一些操作元素方法,可以统称为行为事件 有些web界面的选项菜单需要鼠标悬停在某个元素 ...
- 自动化测试-8.selenium操作元素之键盘和鼠标事件
前言 在前面的几篇中重点介绍了一些元素的定位方法,定位到元素后,接下来就是需要操作元素了.本篇总结了web页面常用的一些操作元素方法,可以统称为行为事件 有些web界面的选项菜单需要鼠标悬停在某个元素 ...
随机推荐
- 用 S5PV210 学习 Linux (二) 刷机(二)
1.在 Ubuntu 下 ,进入 dnw-linux-master\src\driver 文件下,make 截图 如下: 2.紧接着 加载该模块到内核(注意:需要root权限),sudo insmo ...
- EF Core中如何正确地设置两张表之间的关联关系
数据库 假设现在我们在SQL Server数据库中有下面两张表: Person表,代表的是一个人: CREATE TABLE [dbo].[Person]( ,) NOT NULL, ) NULL, ...
- 【Linux资源管理】iotop命令监控磁盘使用情况
一.iotop工具介绍 I/O可谓是数据库\服务器的最大瓶颈问题了,在使用top.nmon.zabbix.sar等工具监控I/O时,要么没有I/O监控(如top.zabbix),要么仅仅监控到磁盘层面 ...
- java基础需要掌握的内容
一.Java的基本程序设计结构 二.对象与类 三.继承 四.接口.lambda表达式与内部类 五.异常,断言与日志 六.泛型程序设计 七.集合 八.并发(线程) 九.输入与输出(IO流) 十.网络 十 ...
- javascript 中x++和++x的不同
x++和++x都是给x加一,但是前者是完成赋值之后再递增x,后者相反. 例如:如果x是5,y=x++会将y设置为5,x设置为6:而y=++x会将x和y都设置为6.
- Navicat 12 连接 Mysql8.0 使用日志
目前最新的Mysql8.0 + Navicat12,使用中常有一些棘手问题 解决了的都会贴出来,受益于小伙伴们 我们的目标是发现问题,解决问题,欢迎大家贴出自己使用时遇到的问题,集思广益 好了,上干货 ...
- decodeURI、decodeURIComponent 编码方法
——摘自<JavaScript高级程序设计> 编码: Global 对象的 encodeURI()和 encodeURIComponent()方法可以对 URI(Uniform Resou ...
- html-表单标签
表单标签 * 可以提交数据到**网站上的服务器,这个过程可以使用表单标签实现 * <form></form>:定义一个表单的范围 - 属性 ** action:提交到地址,默认 ...
- python3使用bencode库实现BT种子生成磁力链接
python3 需要使用 pip install py3-bencode安装py3-bencode库. pip install py3-bencode 这里使用当前目录下的 1.torrent 文件转 ...
- python教程(三)·自定义函数
前面介绍了如何使用函数,这一节我们就来学习怎么创建自己的函数! 自定义函数 创建函数非常简单,它使用关键字 "def",下面的代码创建了一个带有一个参数的函数,并使用不同的参数调用 ...
