Angular2入门系列教程2-项目初体验-编写自己的第一个组件
上一篇 使用Angular-cli搭建Angular2开发环境
Angular2采用组件的编写模式,或者说,Angular2必须使用组件编写,没有组件,你甚至不能将Angular2项目启动起来
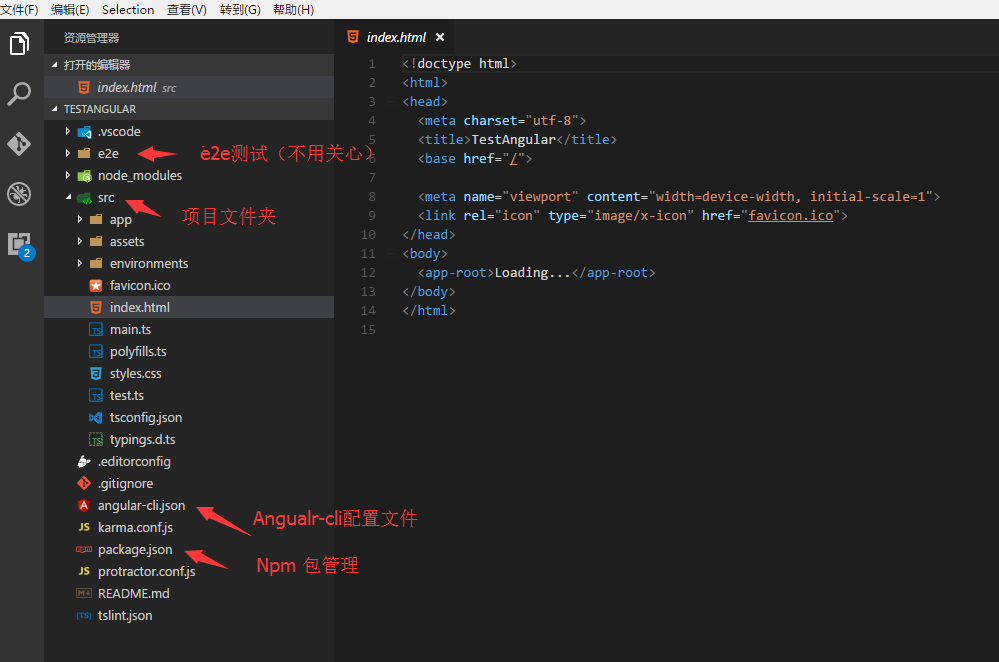
紧接着上一篇 环境搭建 的文章,我们这一篇来讨论Angualr2的项目结构和几本组件的编写模式

Angular-cli.json里面配置了项目的几本信息,包括版本名字之类的
package.json 是npm包配置
tslint你可以自行百度下,是一种标准化代码检查的东西
其他的不用特别去关心,我们项目的核心在于src文件夹,里面包括了我们初始化的东西,下面我们简单介绍下
index.html 我想不用过多解释,首页
polyfills.ts 这里面放项目所必须的第三方js,angular-cli监理的项目里面包括了一些东西,不用关系,之后要用到的其他js库可以直接在这里面添加
main.ts 项目的启动,这里面的代码也不用特别关心
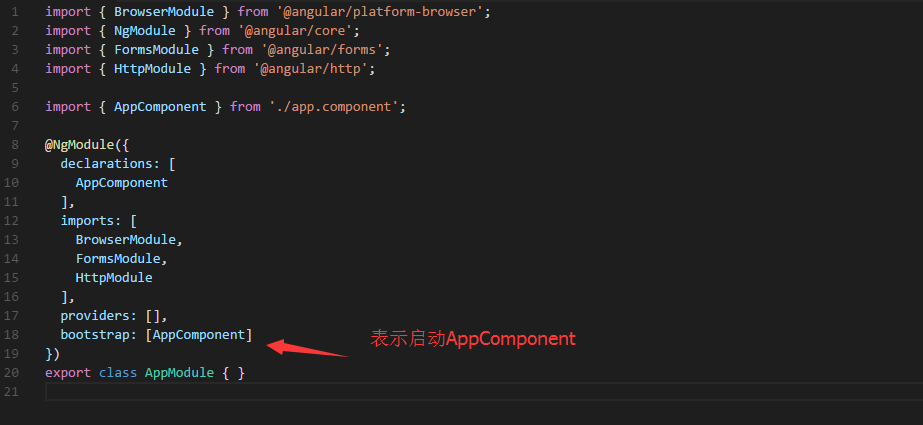
在app文件夹下有一系列代码,其中就有app.module.ts;angular-cli建立的项目是由这里指定启动的组件的

这里我们就可以开始接触Angular2的组件了
我们打开app.component.ts
- import { Component } from '@angular/core';
- @Component({
- selector: 'app-root',
- templateUrl: './app.component.html',
- styleUrls: ['./app.component.css']
- })
- export class AppComponent {
- title = 'app works!';
- }
@Component是一个Angualr2的装饰器,它告诉Angular下面的类是一个Angular2的组件,
selector选择器表示你之后再html代码里将以什么名字使用这个组件
templateUrl表示组件的html代码,这里也可以使用template:`<div>123</div>`来使用内联模板
styleUrls是样式地址数组,也可以使用 styles:['h1{font-size:28px;}']
而下面的类就是就是组件的类,可以定义组件的行为等
我们来编写一个简单的组件
重新编写app.component.ts
- import { Component } from '@angular/core';
- @Component({
- selector: 'app-root',
- templateUrl: './app.component.html',
- styleUrls: ['./app.component.css']
- })
- export class AppComponent {
- title = '论楼主';
- words:Array<string>=[
- '哦,听说楼主很帅?',
- '是吗,没见过啊',
- '真的真的,那天去软件园看到的'
- ];
- }
重新定义了一个words的属性,类型为Array<string>(这列建议先去了解一下TypeScript,不了解也没太大关系,有一点儿基础就能看懂吧)
app.componnet.html
- <h1>
- {{title}}
- </h1>
- <div class="container">
- <ul>
- <li *ngFor="let word of words">
- <p>{{word}}</p>
- </li>
- </ul>
- </div>
这里用到了angular指令*ngFor 效果是遍历属性,然后下面{{}}为插值表达式,将属性值显示出来 *ngFor的效果就是 ES6的for of 语法效果,
这里强烈建议大家连接一下Angular2模板语法
app.component.css
- ul{
- list-style-type: none;
- }
- p{
- padding:10px;
- }
- .container{
- margin:0px auto;
- max-width: 1280px;
- text-align: center;
- }
- h1{
- text-align: center;
- }
Angualr2的组件样式只会应用到相应的组件上面,不会对其他的组件样式产生影响
下面看看效果图

结束语:这一篇我们只是简单介绍了下Angular2的一些东西,简单编写了一个组件而已,在后面的学习过程中会用到很多其他的概念,模板语法,依赖注入等,遇到的时候会解释一下
下一篇应该讲 多个组件了吧
更新ing。。。
Angular2入门系列教程2-项目初体验-编写自己的第一个组件的更多相关文章
- Angular2入门系列教程3-多个组件,主从关系
上一篇 Angular2项目初体验-编写自己的第一个组件 好了,前面简单介绍了Angular2的基本开发,并且写了一个非常简单的组件,这篇文章我们将要学会编写多个组件并且有主从关系 现在,假设我们要做 ...
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
一直在学Angular2,百忙之中抽点时间来写个简单的教程. 2016年是前端飞速发展的一年,前端越来越形成了(web component)组件化的编程模式:以前Jquery通吃一切的田园时代一去不复 ...
- Taurus.MVC 微服务框架 入门开发教程:项目部署:6、微服务应用程序Docker部署实现多开。
系列目录: 本系列分为项目集成.项目部署.架构演进三个方向,后续会根据情况调整文章目录. 开源地址:https://github.com/cyq1162/Taurus.MVC 本系列第一篇:Tauru ...
- ASP.NET MVC 入门系列教程
ASP.NET MVC 入门系列教程 博客园ASP.NET MVC 技术专题 http://kb.cnblogs.com/zt/mvc/ 一个居于ASP.NET MVC Beta的系列入门文章,有朋友 ...
- Android视频录制从不入门到入门系列教程(一)————简介
一.WHY Android SDK提供了MediaRecorder帮助开发者进行视频的录制,不过这个类很鸡肋,实际项目中应该很少用到它,最大的原因我觉得莫过于其输出的视频分辨率太有限了,满足不了项目的 ...
随机推荐
- H5坦克大战之【建造敌人的坦克】
公司这几天在准备新版本的上线,今天才忙里偷闲来写这篇博客.接着上一篇的"H5坦克大战之[玩家控制坦克移动2]"(http://www.cnblogs.com/zhouhuan/ ...
- Spark RDD 核心总结
摘要: 1.RDD的五大属性 1.1 partitions(分区) 1.2 partitioner(分区方法) 1.3 dependencies(依赖关系) 1.4 compute(获取分区迭代列表) ...
- Nexus(一)环境搭建
昨天,成功搭建了自己的 Maven 环境(详见:Maven(一)环境搭建),今天就来研究和探讨下 Nexus 的搭建! 使用背景: 安装环境:Windows 10 -64位 JDK版本:1.7 Mav ...
- 深入理解DOM节点操作
× 目录 [1]创建节点 [2]插入节点 [3]移除节点[4]替换节点[5]复制节点 前面的话 一般地,提起操作会想到“增删改查”这四个字,而DOM节点操作也类似地对应于此,接下来将详细介绍DOM的节 ...
- BPM配置故事之案例1-配置简单流程
某天,Boss找到了信息部工程师小明. Boss:咱们新上了H3 BPM,你研究研究把现在的采购申请流程加上去吧,这是采购申请单. 小明:好嘞 采购申请单 小明回去后拿着表单想了想,开始着手配置. 他 ...
- Atitit.软件研发团队建设原理与概论 理论
Atitit.软件研发团队建设原理与概论 理论 培训 团队文化建设(内刊,ppt,书籍,杂志等) 梯队建设 技术储备人才的问题 团队建设--小红花评比. 团队建设--文化墙.doc 户外拓展 1. 团 ...
- Redis配置文件redis.conf
1.地址 2.Units单位 1 配置大小单位,开头定义了一些基本的度量单位,只支持bytes,不支持bit 2 对大小写不敏感 3.includes包含
- Windows cmd 长时间不输出新内容 直到按下ctrl + c 取消或者回车的解决办法
换了一台新电脑, 在使用 ant 拷贝大量文件的时候 cmd 窗口过了很久没有继续输出新的内容,远远超过平时的耗时, 以为已经卡死 按下 ctrl + c 取消, 这时并没有取消, 而是输出了新内容, ...
- 解决Ubuntu Kylin 1610安装ANSYS17.2的NVIDIA显卡驱动问题
Ubuntu Kylin 1610在安装完毕后,会自动安装显卡驱动,对于一般的图形图像使用来说自然不会有太大的问题,但是对于ANSYS17.2的一些模块,还是会出现问题.一个比较常见的问题就是Open ...
- Android(3)—Mono For Android App版本自动更新(2)
0.前言 这篇博文是上一篇的延续,主要是修改上一个版中的BUG和优化一些待完善的项,也算是结贴,当然还有需要完善的,等日后项目中用到的时候再单独写出来吧,本篇主要写升级改进的部分: 改进1.修复[BU ...
