CSS002. 字体穿透蒙层(用img设置字体的color)
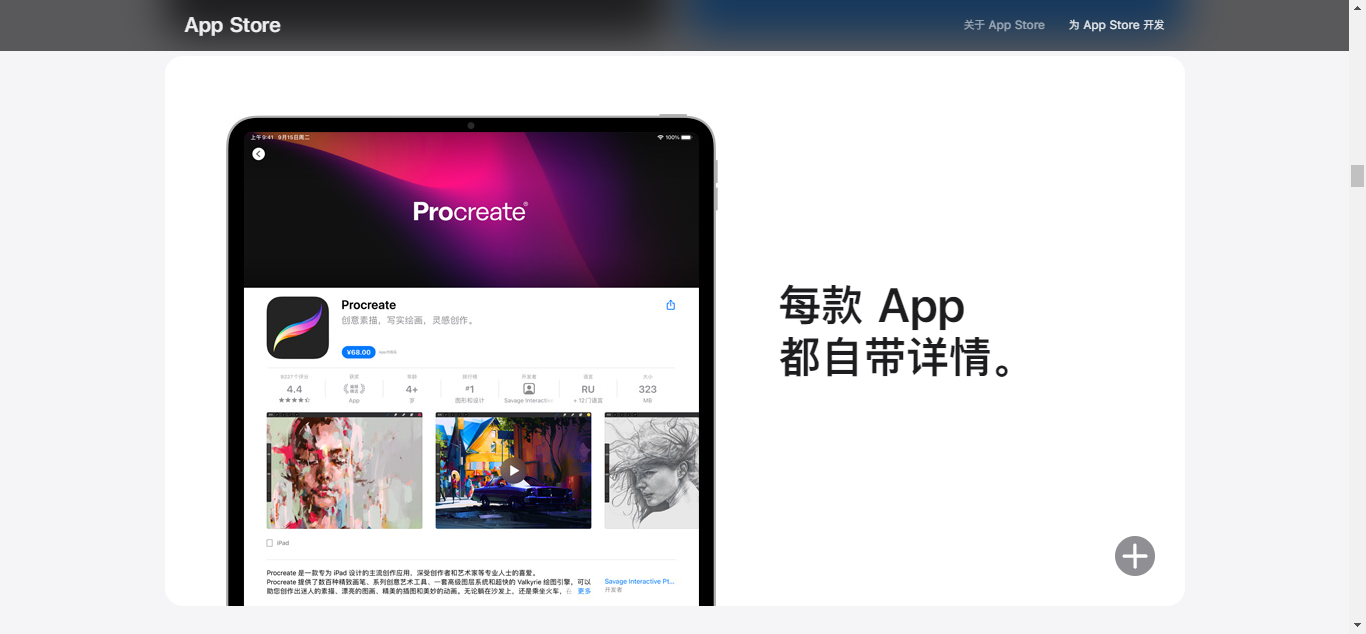
之前在逛Apple Store时看到了下面的UI:

交互图标非常圆滑上手也很舒服,虽然背景底色本就是白底,但是只依赖css能不能使 “+” 穿透背景看到底色 ?

大致思路如下:

一开始的思路是将内容主体呈现为透明色,再赋予子元素一个 固定宽高 和 box-shadow: 0 0 0 2021px #fff; 父容器 overflow: hidden;
通过足够大的不模糊阴影实现一个假的背景色,内容主体部分仍然为透明,造成一种伪穿透的效果。
但这种方法只限于规则图形,真正应用到字符上还是无法生效。
最终只能回到最原始的方法,将字体颜色调成与背景色一致,达到三个层级伪穿透的效果。
但我一开始想做出的效果就是字符穿透看到渐变色的背景或者图片。似乎与脑中的transparent和overflow没有半毛关系。
于是我找到了这篇文章 CSS题目系列(4) - 文字穿透遮罩层
原来webkit内核提供了方法实现这一效果:
-webkit-text-fill-color: transparent
-webkit-background-clip: text
( 以下部分来自转载内容 )
-webkit-text-fill-color: transparent
将文字颜色变成透明,但是经过尝试,发现使用
color:transparent效果也一样,应该是浏览器为向后兼容所拟定的一个新属性,因为如果不支持文字添加背景,但又通过color:transparent将文字变成了透明,文字就显示不出来了。
-webkit-background-clip: text
背景被裁剪为文字的前景色。
代码与最终实现效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>镂空测试</title>
<style>
*, body, html {
padding: 0;
margin: 0;
overflow: hidden;
}
.container,h1{
background:url("./bgTemp.jpg");
background-size: cover;
background-repeat: no-repeat;
}
.container::after{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.container h1 {
position: absolute;
white-space: pre-wrap;
top: 28%;
left: 28%;
width: 100%;
height: 100%;
background-position: -28vw -28vh;
}
.container{
position: relative;
width: 100%;
height: 100vh;
background-position: 0 0;
}
.container::after{
content: '';
background: rgba(0,0,0,0.7);
}
h1{
z-index: 2;
font-size: 180px;
user-select: none;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-text-stroke: .8px rgba(255, 255, 255, .8);
}
</style>
</head>
<body> <div class="container">
<h1>带恶人97z</h1>
</div> </body>
</html>

- END -
CSS002. 字体穿透蒙层(用img设置字体的color)的更多相关文章
- Qt应用程序中设置字体
Qt应用程序中设置字体 应用程序中经常需要设置字体,例如office软件或者是其他的编辑器软件等等.这里主要涉及到如下几个概念:字体,字号以及风格(例如:粗体,斜体,下划线等等).Qt里面也有对应的类 ...
- 我给女朋友讲编程CSS系列(3) CSS如何设置字体的类型、大小、颜色,如何使用火狐浏览器的Firebug插件查看网页的字体
一.CSS如何设置字体的类型.大小.颜色 设计网页时,一般设置body的字体,让其他标签继承body的字体,这样设置特别方便,但是标题标签h1到h6和表单标签(input类型)是没有继承body的字体 ...
- intellij idea设置(字体大小、背景)
1. 配置信息说明 Intellij Idea: 2017.2.5 2.具体设置 <1> 设置主题背景.字体大小 File---->Settings----->Appearan ...
- 设置 tableview 的背景颜色,总是有蒙层
1.给tableview添加了背景图片后, cell 总是有一层蒙层蒙着,很阴暗. 2.实验以后才发现背景图片被放在了 cell 的后面.
- iOS开发之实现半透明蒙层背景效果[用于下拉菜单页和分享页]
郝萌主倾心贡献.尊重作者的劳动成果,请勿转载. 假设文章对您有所帮助.欢迎给作者捐赠.支持郝萌主,捐赠数额任意.重在心意^_^ 我要捐赠: 点击捐赠 Cocos2d-X源代码下载:点我传送 游戏官方下 ...
- ABP(现代ASP.NET样板开发框架)系列之22、ABP展现层——导航栏设置
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之22.ABP展现层——导航栏设置 ABP是“ASP.NET Boilerplate Project (ASP.NE ...
- 給eclipse添加字体,设置字体
问题? 一般情况的更换字体就是:1.首先打开Window ---> Preferences ---> General ---> Appearance ---> Colors a ...
- 根据屏幕大小动态设置字体rem
1.根据屏幕大小动态设置字体rem var docEl = document.documentElement, //当设备的方向变化(设备横向持或纵向持)此事件被触发.绑定此事件时, //注意现在当浏 ...
- C#设置字体(FontDIalog)、颜色(ColorDialog)对话框控件
设置字体控件为FontDialog,设置颜色的控件为ColorDialog.这两个控件的使用和OpenFileDialog(打开文件)及FolderBroswerDialog(打开文件夹)的使用类似. ...
随机推荐
- P2470 压缩 TJ
前言 洛谷题解 题目传送门 正解:区间/线性 dp(本篇题解介绍线性做法) 人生第一道紫题! 也是今天考试看自闭了就没做的 T4,结果没想到是紫,虽然是一道水紫呢-- 考试的 T5 是跳房子,蓝题 q ...
- Android Kotlin Jetpack Compose UI框架 完全解析
前言 Q1的时候公司列了个培训计划,部分人作为讲师要上报培训课题.那时候刚从好几个Android项目里抽离出来,正好看到Jetpack发布了新玩意儿--Compose,我被它的快速实时打包给吸引住了, ...
- 百度地图API开发的快速使用和大量坐标点操作【点聚合,海量点,mapv】
快速上手 注意:本篇文章代码是基于 百度地图 JavaScript API v3.0 的条件下编写,GL版本可能稍有变化. 地图嘛,很重要的一部分就是坐标经纬度了: 经度: 英文 longitude ...
- 位(bit)、字节(Byte)、字(Word)、双字(Dword)之间的关系
位(bit): bit(简写:b),是计算机数据存储最小的单位,二进制中,0或者1就是一个位(比特位)bit. 字节: Byte(简写:B),是计算机信息技术用于计量存储容量的一种计量单位,通常情况下 ...
- Pikahu-SQL注入模块和sqlmap经典用法
一.概述 SQL注入漏洞主要形成的原因是在数据交互中,前端的数据传入到后台处理时,没有做严格的判断,导致其传入的"数据"拼接到SQL语句中后,被当作SQL语句的一部分执行. 从而导 ...
- NOIP 模拟 $32\; \rm Six$
题解 二维状压. 第一维直接压选不同质因子的方案,第二位压方案. 分两种讨论,显然一种方案最多出现两次,否则就不合法了,所以一种是出现了一次的,另一种是出现了两次的,这样可以减小状态数. 实现可以用 ...
- NOIP 模拟 $11\; \rm biology$
题解 首先对 \(a\) 离散化,则可推出转移方程 \[dp_{i,j}=\max\{{dp_{{i^{'}},{j^{'}}}+|i-i^{'}|+|j-j^{'}|}\}+b_{i,j} \;\; ...
- noip模拟16
T1 是我早就忘干净的最小生成树...(特殊生成树,欧几里得生成树) 用一手prim算法一直连最小距离边 连到\(k+1\)(边界)退出即可. Code #include<cstring> ...
- JavaWeb学习笔记(五)
本文内容 1. JSP: 1. 指令 2. 注释 3. 内置对象 2. MVC开发模式 3. EL表达式 4. JSTL标签 5. 三层架构 JSP: 1. 指令 * 作用:用于配置JSP页面,导入资 ...
- 3、二进制安装K8s之部署kube-apiserver
二进制安装K8s之部署kube-apiserver 一.生成 kube-apiserver 证书 1.自签证书颁发机构(CA) cat > ca-config.json <<EOF ...
