vue项目打包 部署nginx服务器 访问远程接口 本地json 跨域问题
本文建立在你已经在windows7上已经配好了nginx的前提下进行!!! 如果没有请移步至:https://www.cnblogs.com/jack1208-rose0203/p/5739765.html
因为编者已经为该项目已经实现了VUE接口统一管理,所以接下来的讲解是在这个接口统一管理的环境下进行的
关于VUE接口统一管理,可以参照这里:
参照1:https://www.cnblogs.com/yingyigongzi/p/10863477.html
参照2:https://www.codercto.com/a/53432.html
我的项目,
在开发环境中,关于接口有三个步骤:
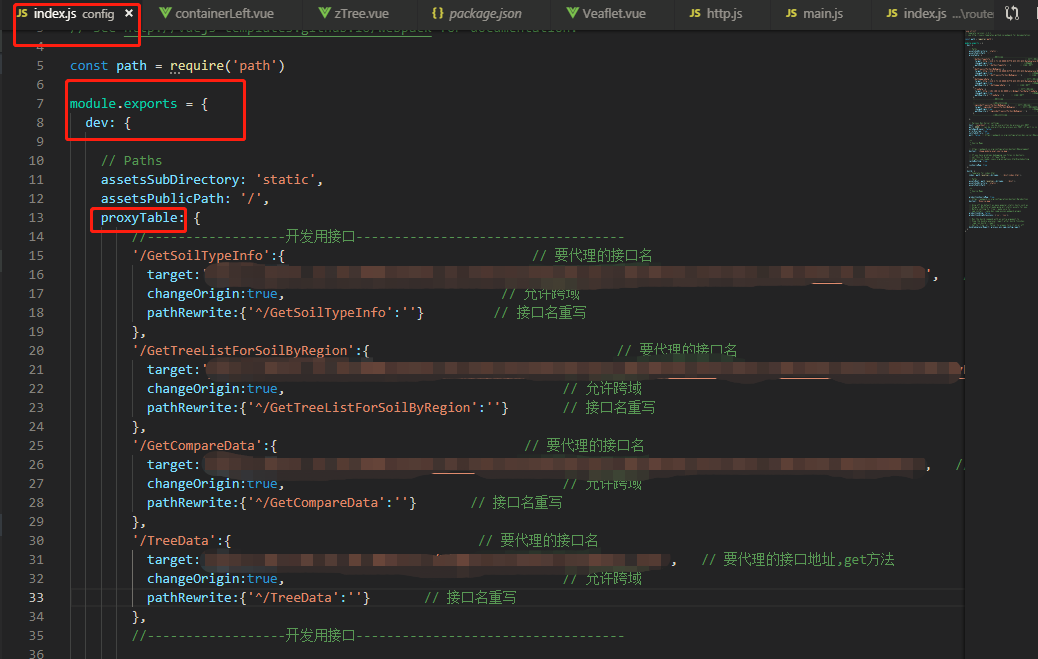
1.在config/index.js中设置接口代理

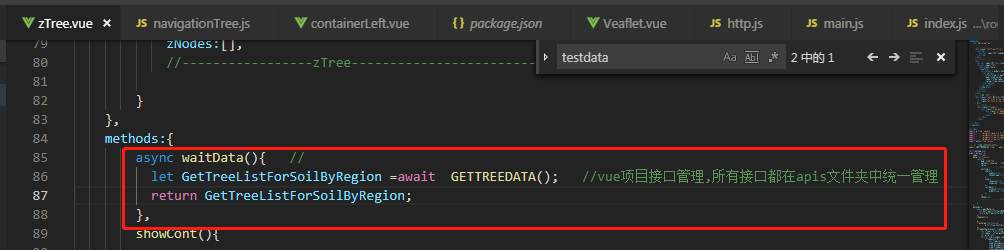
2.在navigationTree.js中设置接口的统一管理 (navigationTree.js怎么来的,请参考我上文说的两篇参考文章链接)

3.在组件中调用这个接口

调用方法

开发这样设置,就可以解决跨域,并且统一管理接口,能拿到数据了
生产环境
开发结束后就要打包,上线
步骤
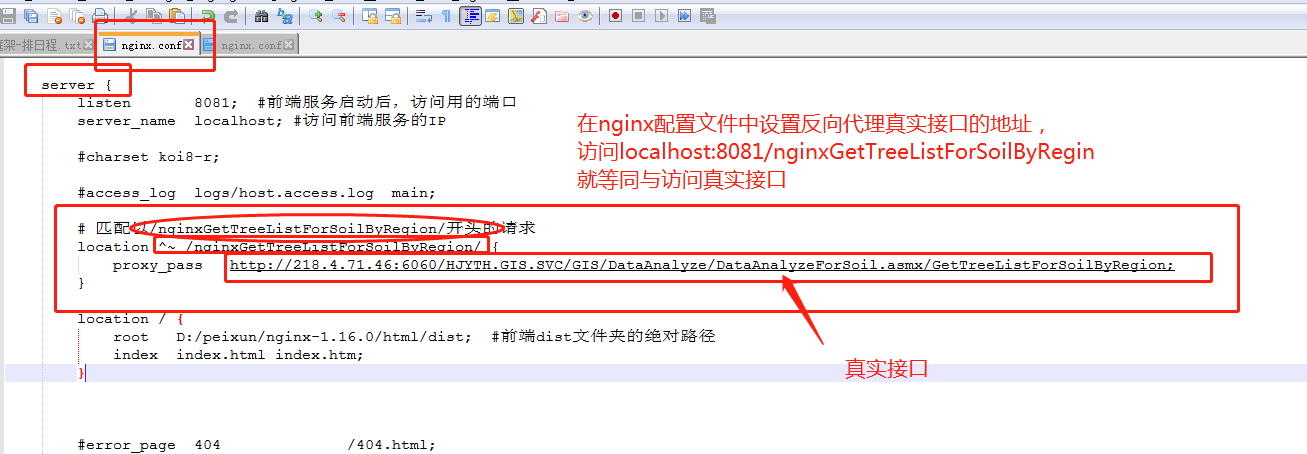
1.nginx安装目录下的conf/nginx.conf文件进行配置

我把这部分代码贴出来
server {
listen 8081; #前端服务启动后,访问用的端口
server_name localhost; #访问前端服务的IP
#charset koi8-r;
#access_log logs/host.access.log main;
# 匹配以/nginxGetTreeListForSoilByRegion/开头的请求
location ^~ /nginxGetTreeListForSoilByRegion/ {
proxy_pass 你自己的真实接口地址;
}
location / {
root D:/peixun/nginx-1.16.0/html/dist; #前端dist文件夹的绝对路径
index index.html index.htm;
}
#剩下代码都一样,略
2.去VUE项目的config/index.js 里,设置打包上线的接口配置,配合nginx已经设置好的代理接口名(我这里用nginx代理的接口名是nginxGetTreeListForSoilByRegion)

3.去navigationTree.js里,把之前开发用的接口配置,也改成打包上线用的配置

以上3步设置好后,在该VUE项目的路径下,执行cmd的npm run build
将得到的dist文件夹,放入nginx安装目录的html文件夹内,即可
//----------------------------------------------------------------访问本地json数据时-----------------------------------------------------------------------------------
我们在开发时,将本地json文件放入static文件夹内,打包的时候,该json文件也会自动打包进dist里面的static文件夹内
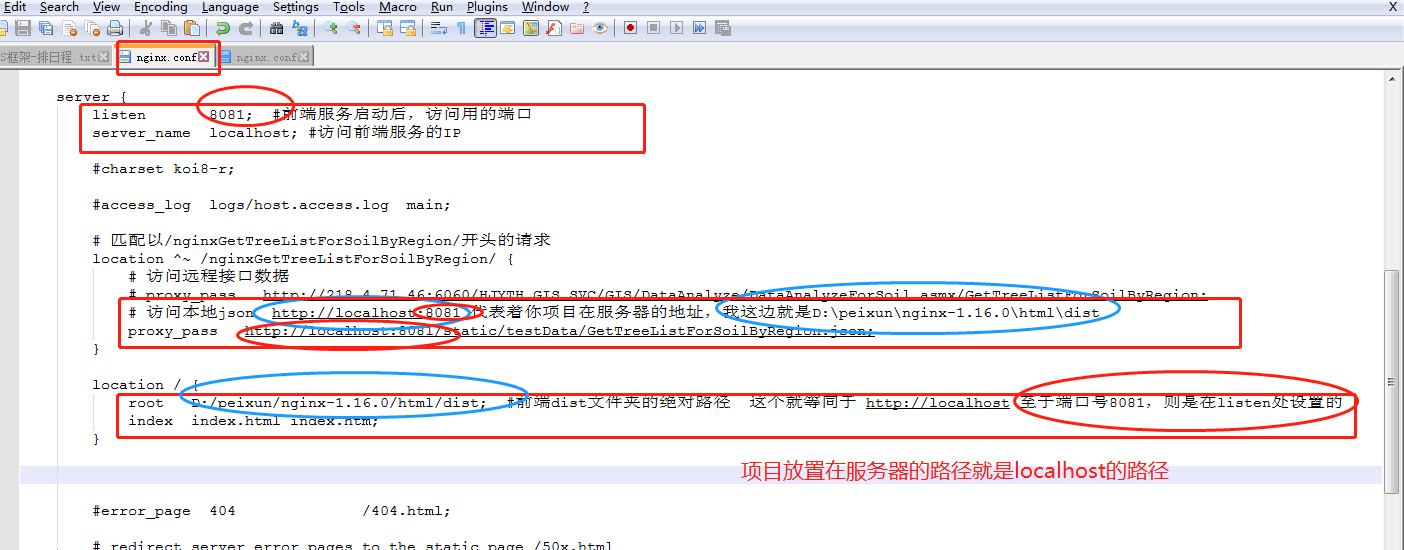
访问本地json,只要修改nginx里的conf/nginx.conf文件即可

我把代码贴出来
server {
listen 8081; #前端服务启动后,访问用的端口
server_name localhost; #访问前端服务的IP
#charset koi8-r;
#access_log logs/host.access.log main;
# 匹配以/nginxGetTreeListForSoilByRegion/开头的请求
location ^~ /nginxGetTreeListForSoilByRegion/ {
# 访问远程接口数据
# proxy_pass 你远程接口的地址
# 访问本地json http://localhost:8081 代表着你项目在服务器的地址,我这边就是D:\peixun\nginx-1.16.0\html\dist,这是在root处设置的
proxy_pass http://localhost:8081/static/testData/GetTreeListForSoilByRegion.json;
}
location / {
root D:/peixun/nginx-1.16.0/html/dist; #前端dist文件夹的绝对路径 这个就等同于 http://localhost 至于端口号8081,则是在listen处设置的
index index.html index.htm;
}
vue项目打包 部署nginx服务器 访问远程接口 本地json 跨域问题的更多相关文章
- 【转】vue项目打包部署——nginx代理访问
我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解. 1.先看vue项目打包(我这里使用的是vscode开发工具) 这里是我的项目结构: 打包之前需要 ...
- vue项目打包部署到服务器,静态资源文件404
js文件404问题 原因:打包的项目静态资源的路径需要设置为绝对路径.如果是相对路径会出错 解决办法:修改config/index.js文件,将 assetsPublicPath修改为' ...
- vue之项目打包部署到服务器
这是今年的第一篇博客.整理一下vue如何从项目打包到部署服务器,给大家做下分享,希望能给大家带来或多或少的帮助,喜欢的大佬们可以给个小赞,如果有问题也可以一起讨论下. 第一步:这是很关键的一步.打开项 ...
- Vue项目打包部署到apache服务器
vue项目在开发环境下,让项目运行起来,是通过npm run dev命令,原理是在本地搭建了一个express服务器. 但是在服务器上就不是这样的,必须要通npm run build命令来对整个项目进 ...
- vue项目 打包部署上线
1. npm run dev:本地开发的时候做调试用的. 2. npm run build:打包部署上线,生成一个 dist 文件夹. 注意:用 npm run build 时,常遇到因引用路径不对导 ...
- vue项目打包部署elementUI的字体图标丢失问题
自己搭建的Vue项目,没有使用vue-cli,引入elementUI时,使用的是webpack直接打包工具,发现字体图标丢失你 记录一下解决办法: webpack module配置:(build目录下 ...
- vue项目打包部署到nginx 服务器上
假如要实现的效果如下 http://ip/vue =>是进入首页访问的路径是 usr/local/nginx/html/vue http://ip/website =>是进 ...
- vue+ elementUI 打包发布到服务器后,element-icons.woff文件404
vue项目打包部署到服务器,静态资源文件404 js文件404问题 原因:打包的项目静态资源的路径需要设置为绝对路径.如果是相对路径会出错 解决办法:修改config/index.js文 ...
- axios踩坑记录+拦截器使用+vue cli代理跨域proxy+webpack打包部署到服务器
1.小小的提一下vue cli脚手架前端调后端数据接口时候的本地代理跨域问题,如我在本地localhost访问接口http://40.00.100.100:3002/是要跨域的,相当于浏览器设置了一道 ...
随机推荐
- 「CF576D」 Flights for Regular Customers
「CF576D」 Flights for Regular Customers 对不起我又想网络流去了 你看这长得多像啊,走过至少多少条边就是流量下界,然后没上界 但是这个题求的最少走多少条边啊...完 ...
- C语言:赋值
#include <stdio.h> //=赋值运算符 //具有方向性,只能将赋值号右边的表达式的值给左边的变量 //赋值语句具有计算功能,赋值号右边可以是常量,变量或表达式都可以 //赋 ...
- ESCMScript6(3)Promise对象
1. Promise的含义 Promise 是异步编程的一种解决方案,比传统的解决方案--回调函数和事件--更合理和更强大.它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了P ...
- 开源框架是如何使用设计模式的-MyBatis缓存机制之装饰者模式
写在前面 聊一聊MyBatis是如何使用装饰者模式的,顺便回顾下缓存的相关知识,可以看看右侧目录一览内容概述. 装饰者模式 这里就不了它的概念了,总结下就是套娃.利用组合的方式将装饰器组合进来,增强共 ...
- Leetcode:面试题28. 对称的二叉树
Leetcode:面试题28. 对称的二叉树 Leetcode:面试题28. 对称的二叉树 Talk is cheap . Show me the code . /** * Definition fo ...
- Redis解读(4):Redis中HyperLongLog、布隆过滤器、限流、Geo、及Scan等进阶应用
Redis中的HyperLogLog 一般我们评估一个网站的访问量,有几个主要的参数: pv,Page View,网页的浏览量 uv,User View,访问的用户 一般来说,pv 或者 uv 的统计 ...
- 流畅的python学习1
#!/usr/bin/env python3 # -*- coding: utf-8 -*- """ Created on Mon Apr 20 21:08:08 202 ...
- 如何用js得到当前页面的url信息方法
设置或获取对象指定的文件名或路径. alert(window.location.pathname) 设置或获取整个 URL 为字符串. alert(window.location.href); 设置或 ...
- Hadoop (8088)未授权访问
cd /vulhub/hadoop/unauthorized-yarn 加速下载环境 sudo vim /etc/docker/daemon.json 添加 {"registry-mirro ...
- Jenkins远程命令执行漏洞(CVE-2018-1000861)
此漏洞没有回显,直接利用orange的exp执行命令反弹shell 工具地址https://github.com/orangetw/awesome-jenkins-rce-2019 web服务器下写1 ...
