构建前端第7篇之---elementUI设置主题,进而改变全局button底色
张艳涛写于2020-1-20
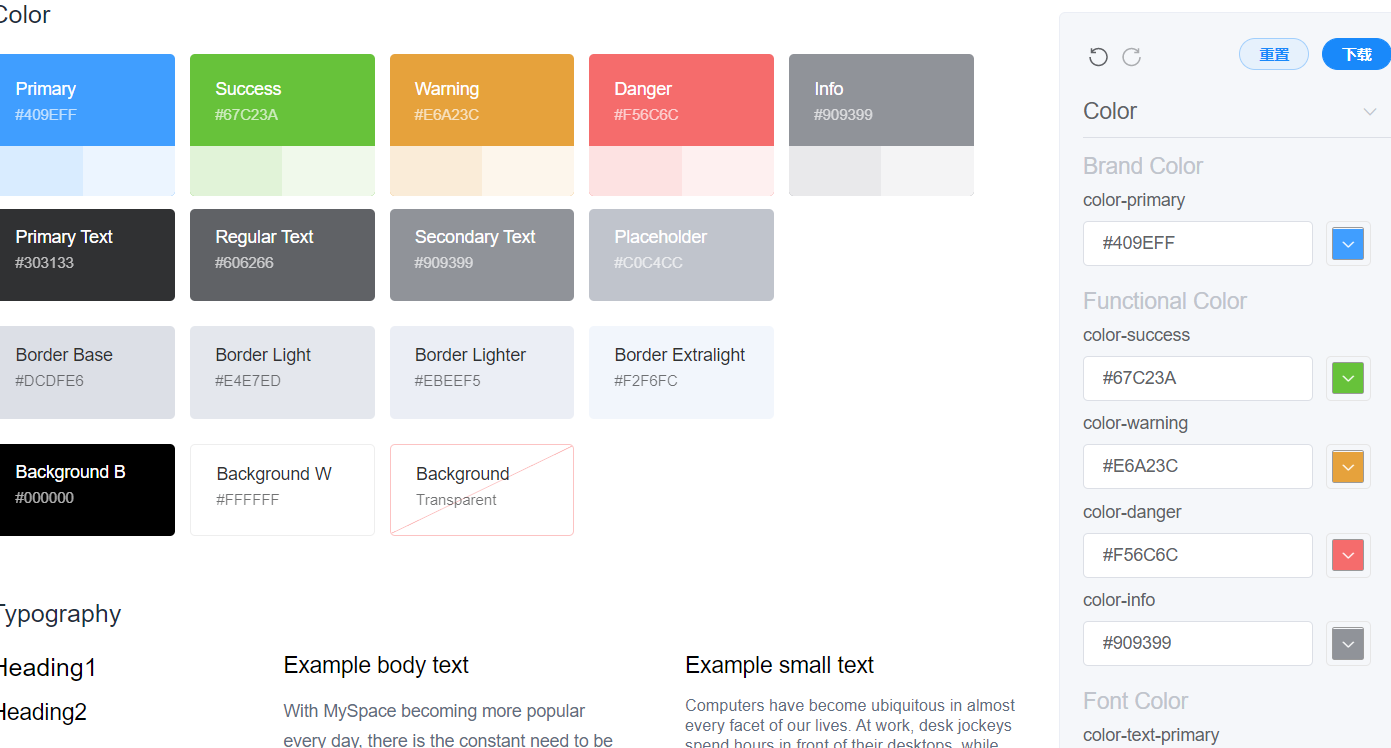
What:是elementUI主题?
是内置的格式,elementUI默认只有一个主题,如果想整体替换按钮的颜色等问题,那么就可以用主题

设置步骤
在路径src/styles/element-variables.scss新建文件
内容为
- /**
- * I think element-ui's default theme color is too light for long-term use.
- * So I modified the default color and you can modify it to your liking.
- **/
- /* theme color */
- $--color-primary: #ff4949;
- $--color-success: #13ce66;
- $--color-warning: #FFBA00;
- $--color-danger: #ff4949;
- // $--color-info: #1E1E1E;
- $--button-font-weight: 400;
- // $--color-text-regular: #1f2d3d;
- $--border-color-light: #dfe4ed;
- $--border-color-lighter: #e6ebf5;
- $--table-border:1px solid#dfe6ec;
- /* icon font path, required */
- $--font-path: '~element-ui/lib/theme-chalk/fonts';
- @import "~element-ui/packages/theme-chalk/src/index";
- // the :export directive is the magic sauce for webpack
- // https://www.bluematador.com/blog/how-to-share-variables-between-js-and-sass
//最后一行代码作用为止,以后再研究,目前看不懂- :export {
- theme: $--color-primary;
- }
然后再根目录下的main.js引入import 这个文件
- import './styles/element-variables.scss'
就能实现了,现在遇到的问题是工作的实际工程并没有在main.js引入,而是在setting.js中引入的,待解之谜
构建前端第7篇之---elementUI设置主题,进而改变全局button底色的更多相关文章
- 构建前端第12篇之---在Vue中对组件,变量,函数的全局引入
张燕涛写于2020-01-16 星期two 本篇还是源于import和export的使用,昨天看es6入门 和MDN文档,大体上用法了解了,但今天看ElementUI源码的时候,看到 //src/in ...
- 构建前端第6篇之---内嵌css样式 <el-button style="width:100%"> 登录 </el-button>
张艳涛写于2021-1-20日 What: 如何让button的长度和input长度一致呢 最先想到的是给这个button加一个class ="buttonclass",然后在vu ...
- 构建前端第5篇之---修改css样式的思路
张艳涛写于2020-1-20 在页面元素布局的时候,在知道应该如何设置元素的属性的时候,可以依照如下思路,使用chrome浏览器,打开f12,找到对应的最近元素,看右侧对于的css样式窗口,调整修改数 ...
- 构建前端第4篇之---使用css用法 height
张艳涛 写于2021-1-20 height: 100%; What: html的元素标签,例如 <html>,<body>,<div>都有height的css属 ...
- 构建前端第3篇之---使用scss
张艳涛 写于2021-1-20 主要解决俩个问题: 在单个vue文件中 <style rel="stylesheet/scss" lang="scss"& ...
- 构建前端第2篇之--ESLint 配置
张艳涛 写于2021-1-19 报错: http://eslint.org/docs/rules/space-before-function-paren Missing space before fu ...
- 构建前端第13篇之---VUE的method:{}的括号未括到方法导致 _vm.linkProps is not a function
- 构建前端第10篇之---Function.prototype.call()
张艳涛写于2020-01-25,参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/ ...
- 构建前端第9篇之(下)---vue3.0将template转化为render的过程
vue3.0将template转化为render的过程 这里是简单标记下,如何将.vue转换成js文件 具体的,先不研究了,太深,能力有限,达不到呢
随机推荐
- Java算法面试题(史上最强、持续更新、吐血推荐)
文章很长,建议收藏起来,慢慢读! 疯狂创客圈为小伙伴奉上以下珍贵的学习资源: 疯狂创客圈 经典图书 : <Netty Zookeeper Redis 高并发实战> 面试必备 + 大厂必备 ...
- 好用的Java工具类库,GitHub星标10k+你在用吗?
简介 Hutool是Hu + tool的自造词,前者致敬我的"前任公司",后者为工具之意,谐音"糊涂",寓意追求"万事都作糊涂观,无所谓失,无所谓得& ...
- Qt实现基于多线程的文件传输(服务端,客户端)
1. 效果 先看看效果图 这是传输文件完成的界面 客户端 服务端 2. 知识准备 其实文件传输和聊天室十分相似,只不过一个传输的是文字,一个传输的是文件,而这方面的知识,我已经在前面的博客写过了,不了 ...
- 为什么PMOS比NMOS的沟道导通电阻大,速度慢,价格高-透彻详解
原文地址点击这里: 在前一节,我们对PMOS与NMOS两种增强型场效应管的开关电路作了详细的介绍, 并且还提到过一种广为流传的说法:相对于NMOS管,PMOS管的沟道导通电阻更大.速度更慢.成本更高等 ...
- Pandas高级教程之:category数据类型
目录 简介 创建category 使用Series创建 使用DF创建 创建控制 转换为原始类型 categories的操作 获取category的属性 重命名categories 使用add_cate ...
- 从 Vue parseHTML 来学习正则表达式
从 Vue parseHTML 所用正则来学习常用正则语法 Vue parseHTML 中所用的所有正则如下.常见正则规则可参见附录 1,Vue parseHTML 正则所用规则均可在其中找到定义. ...
- 第15章: Prometheus监控Kubernetes资源与应用
Prometheus监控Kubernetes资源与应用 目录 1 监控方案 2 2 监控指标 4 3 实现思路 4 4 在K8S中部署Prometheus 4 5 在K8S中部署Grafana与可视化 ...
- iOS导入其他APP下载的文件(用其他应用打开)
今天给自己的APP新增了一个小功能 可以打开iOS其他APPTXT 文件,一个很小的功能,做阅读APP的小伙伴不要错过. 附上APP地址: 一阅阅读 有想看小说的小伙伴可以试下 支持换源 支持自定义书 ...
- 资源:jenkins下载路径
Jenkins版本下载路径 所有版本:http://mirrors.jenkins.io/war/
- gitlab用户,组,项目权限管控
前言:gitlab上的权限管控是非常重要的,尤其是很多研发人员开发一个项目.这个是我总结的权限管控. 1.这个是创建项目时开放权限设置 2.这个创建用户设置的权限 3.用户权限,5种类型用户是 ...
