在线博客转PDF电子书 | JS爬虫初探
最近在看一位大佬写的源码解析博客,平时上下班用手机看不太得劲,但是平板又没有网卡,所以就想搞个离线pdf版,方便通勤时间学习阅读。
所以,问题来了: 怎么把在线网页内容转成pdf?
这位大佬的博客是用gitbook写的,我先上网搜了下工具,发现大多是将自己本地gitbook转pdf,只有一个开源工具是用python爬取的在线gitbook,但是一看issues,中文乱码、空白页、看不到图等等问题都没解决,遂放弃……
经过我不懈的搜索,终于找到了一个可以直接把网页保存成pdf工具:phantomjs。
phantomjs是一个无界面的,可脚本编程的 WebKit 浏览器引擎,也就是俗称的“无头浏览器”,常用于爬取网页信息。
下载地址:https://phantomjs.org/download.html
我用的是win系统,下载后在bin目录下找到.exe文件,然后新建如下js脚本:
// html2pdf.js
var page = require('webpage').create();
var system = require('system');
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
//这行代码很重要。凡是结束必须调用。否则phantomjs不会停止
phantom.exit();
}
page.settings.loadImages = true; //加载图片
page.settings.resourceTimeout = 30000;//超过10秒放弃加载
//截图设置,
//page.viewportSize = {
// width: 1000,
// height: 3000
//};
var address = system.args[1];
var name = system.args[2];
page.open(address, function (status) {
function checkReadyState() {//等待加载完成将页面生成pdf
setTimeout(function () {
var readyState = page.evaluate(function () {
return document.readyState;
});
if ("complete" === readyState) {
page.paperSize = { width: '297mm', height: '500mm', orientation: 'portrait', border: '1cm' };
var timestamp = Date.parse(new Date());
var pdfname = name;
var outpathstr = "C:/Users/Desktop/pdfs/" + pdfname + ".pdf"; // 输出路径
page.render(outpathstr);
console.log("生成成功");
console.log("$" + outpathstr + "$");
phantom.exit();
} else {
checkReadyState();
}
}, 1000);
}
checkReadyState();
});
控制台cd进入bin目录,命令行执行:
phantomjs html2pdf.js http://xxx.xx.xxx(博客所在地址)
即可将该网页转成一个pdf。
这时候问题又来了:
- phantomjs不能自动截取下一页;
- 每一个网页都只能生成一个pdf,最后还要找工具把所有pdf合并成一个;
- 保存的实际上是网页的截图,对于侧边栏、顶部栏、底部等我不需要的内容也会保存到页面中,不能很好地适配。
思考和观察得出解决办法:
- 这个博客的网址除了域名统一外并没有其他规律,只能手动维护一个url列表,然后通过脚本遍历来解决第 1 个问题;
- pdf合并工具网上有现成的,第 2 个问题也能解决;
- phantomjs是可以对dom进行操作的,但是有个问题,页面里如果有异步请求的资源,比如图片,就需要延迟截图时间,否则会出现很多空白区域,具体解决办法可以参见这篇博客:使用phantomjs操作DOM并对页面进行截图需要注意的几个问题。
问题虽然是能解决,但是过于麻烦,而且这个dom操作并不能在截图的时候去掉多余内容。
经过上面一系列骚操作,我受到了启发,从而有了一个全新的思路:
通过dom操作,把整个博客的内容都爬到一个html文件中,再把这个html文件转成pdf。
话不多说,直接开撸。
为了避开浏览器同源网络策略,我基于之前搭建的node+express本地服务,并引入插件cheerio(用于dom操作)、html-pdf(用于将网页转成pdf)来实现。
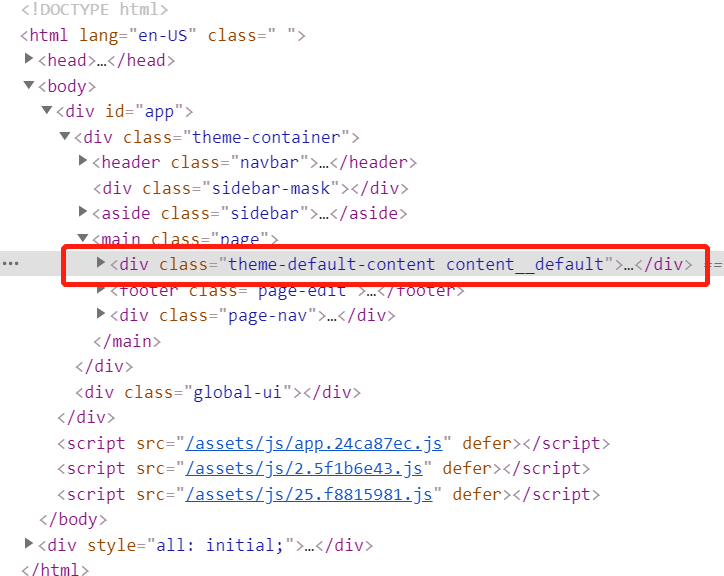
首先,观察需要爬取的dom元素的特点:
我需要爬取的内容如图所示

这部分的内容可以通过.theme-default-content样式获取到:
https.get(url, function (res) {
var str = "";
//绑定方法,获取网页数据
res.on("data", function (chunk) {
str += chunk;
})
//数据获取完毕
res.on("end", function () {
//沿用JQuery风格,定义$
var $ = cheerio.load(str);
//获取的数据数组
var arr = $(".theme-default-content");
var main = "";
if (arr && arr.length > 0) {
main = arr[0]
}
})
通过这段代码得到的main就是我们要获取的主体dom。
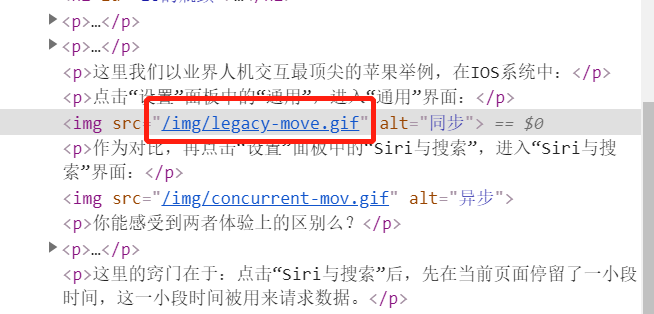
其次,观察图片资源的url:

这里用的是相对路径,所以需要对图片路径进行处理:
// 将上面得到的main转为字符串便于处理
main = $.html(main)
// 对图片路径进行补全
main = main.replace(/src=\"\/img/g, "src=\"" + prefixUrl + "/img")
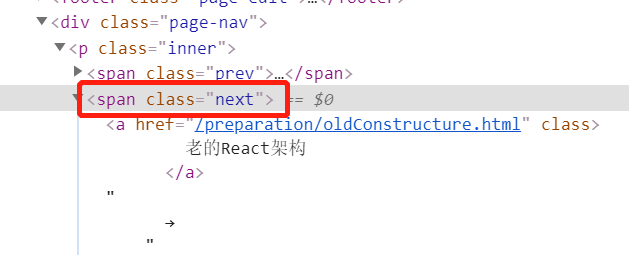
观察下一页的url地址,都是在一个样式名为next的span标签内:

获取下一页内容的代码如下:
var $ = cheerio.load(str);
var arr = $(".next");
var nextData = "";
if (arr && arr.length > 0) {
nextData = arr[0]
if (nextData && nextData.children && nextData.children[0] && nextData.children[0].attribs) {
// 下一页地址:prefixUrl + nextData.children[0].attribs.href
} else {
// 没有下一页
}
}
最后还需要把html转成pdf:
function htmlTopdf() {
var html = fs.readFileSync(path.resolve(__dirname, htmlFileName), 'utf8');
var options = { format: 'A4' };
pdf.create(html, options).toFile(path.resolve(__dirname, pdfFileName), function (err, res) {
if (err) return console.log("error message", err);
console.log(res);
});
}
总结一下实现思路:
- 通过dom操作抓取到主体内容,并对其中的图片等资源进行处理,然后保存到html文件中;
- 找到下一页的url,将下一页的主体内容继续拼到html文件后;
- 最后将html转成pdf保存。
上面的代码不是通用的,但是如果要抓取其他网页的话,思路基本都是这三步。
Demo已开源:https://github.com/youzouzou/node-crawler/blob/main/routes/index.js
npm install后打开http://localhost:3009/ 即可生成pdf。
在线博客转PDF电子书 | JS爬虫初探的更多相关文章
- MVC5+EF6+AutoMapper+Bootstrap打造在线博客(1.0)
目的:MVC5+EF6开发一个高并发.分布式的在线博客,等开发完成以后再用.net core,mysql重新开发,部署到linux系统上,这一系列就算完结,经验不足,大家一起讨论进步,源代码下载QQ群 ...
- 我博客上的围棋js程序
作为一个围棋爱好者,就决定在博客里加个围棋js程序.于是,申请了博客的js权限,美化美化我的博客. 好在js的语法像C系的,看了看,写个程序应该还是可以的. 围棋里,设计好基本的数据结构: //a是1 ...
- github page 和 hexo 搭建在线博客
目录: 安装node.js与git 常用git命令 安装hexo 配置hexo hexo发布到github 1.安装node.js和git工具 https://nodejs.org/en/ 直接下载安 ...
- [技术博客]JSCover+selenium获得js代码覆盖率
本文档讲解了我们是如何使用JSCover来获得Selenium的测试样例的js代码文件的执行覆盖率的. 事实上网上有挺多博客讲这玩意儿了,不过完全按照网上已有的教程去弄的的话,并无法满足我们的需要. ...
- MVC5+EF6+AutoMapper+Bootstrap打造在线博客(1.1)
DAL层的三个Model类: 字典表:CFDict 用户表:CFUser 用户爱好表:CFUserHobby(关联cfuser表和cfdict表) CFUser表和CFUserHobby表是一对多关系 ...
- Node.js 爬虫初探
前言 在学习慕课网视频和Cnode新手入门接触到爬虫,说是爬虫初探,其实并没有用到爬虫相关第三方类库,主要用了node.js基础模块http.网页分析工具cherrio. 使用http直接获取url路 ...
- beta阶段学习博客(一) js交互
js交互 js交互的三种方法
- Django_博客项目 引入外部js文件内含模板语法无法正确获取值得说明和处理
问题描述 : 项目中若存在对一段js代码复用多次的时候, 通常将此段代码移动到一个单独的静态文件中在被使用的地方利用 script 标签的 src 属性进行外部调用 但是如果此文件中存在使用 HTML ...
- typecho博客组插件:openSug.js百度搜索框下拉提示免费代码
Typecho候选搜索增强插件:安装openSug插件即可获得带有“搜索框提示”功能的搜索框,让Typecho搜索更便捷! 支持百度.谷歌.雅虎.Yandex.360好搜.UC神马.酷狗.优酷.淘 ...
随机推荐
- @Aspect 注解使用详解
AOP为Aspect Oriented Programming的缩写,意为:面向切面编程,通过预编译方式和运行期动态代理实现程序功能的统一维护的一种技术.AOP是OOP的延续,是软件开发中的一个热点, ...
- 成功的多项目管理都有哪些"制胜之道"?
实施多项目管理,一个重要原因就是提高项目的效率和管理水平.除了满足时间.成本.业绩和客户需求之外,项目管理办公室(PMO)经理的预期产出还包括有效利用组织资源.下面是影响多项目管理成功的几个关键因素, ...
- Linux VMware Tools详解
VMware Tools描述 VMware Tools 中包含一系列服务和模块,可在 VMware 产品中实现多种功能,从而使用户能够更好地管理客户机操作系统,以及与客户机系统进行无缝交互. 在Lin ...
- zimbra安装三方颁发的证书
步骤1:取得SSL凭证 证书需要取的从根证书每一级的证书 步骤2:合成SSL证书 将中级.根证书合成为一个证书 顺序:按照从后到前合成为一个证书 如,三级 ==>二级 ==> 根 合成后 ...
- [bug]Flask:KeyError: 'A secret key is required to use CSRF.'
参考 https://blog.csdn.net/huanglianggu/article/details/81263865
- [笔记] 《c++ primer》书店程序 Chapter7
Sales_data.h 1 #ifndef SALES_DATA_H 2 #define SALES_DATA_H 3 4 #include "Version_test.h" 5 ...
- [Java] Structs
背景 基于MVC的WEB框架 在表示层过滤访问请求并处理 步骤 在eclipse中创建Web动态项目 导入相关jar包到WEB-INF/lib 在WEB-INF目录下新建web.xml,配置Filte ...
- [Java] HOW2J(Java中级)
异常 定义:导致程序正常流程被中断的事件 异常处理常见手段 try catch:将可能抛出异常的代码放在try的块中,一旦出现异常就跳转到catch的块中处理 throws/throw:不在本模块处理 ...
- 2.Python入门-计算机组成、指令和程序、标识符、变量、数据类型、对象和变量关系、运算符
一.计算机的组成 计算机由两部分组成:硬件 和 软件 硬件包含:键盘.鼠标.显示器.CPU.主板.内存.硬盘 ... -硬件是看的见摸得着的 软件包含:系统软件(windows.macOS.Linux ...
- dstat命令
dstat命令 dstat命令是一个用来替换vmstat.iostat.netstat.nfsstat和ifstat这些命令的工具,是一个全能系统信息统计工具.与sysstat相比,dstat拥有一个 ...
