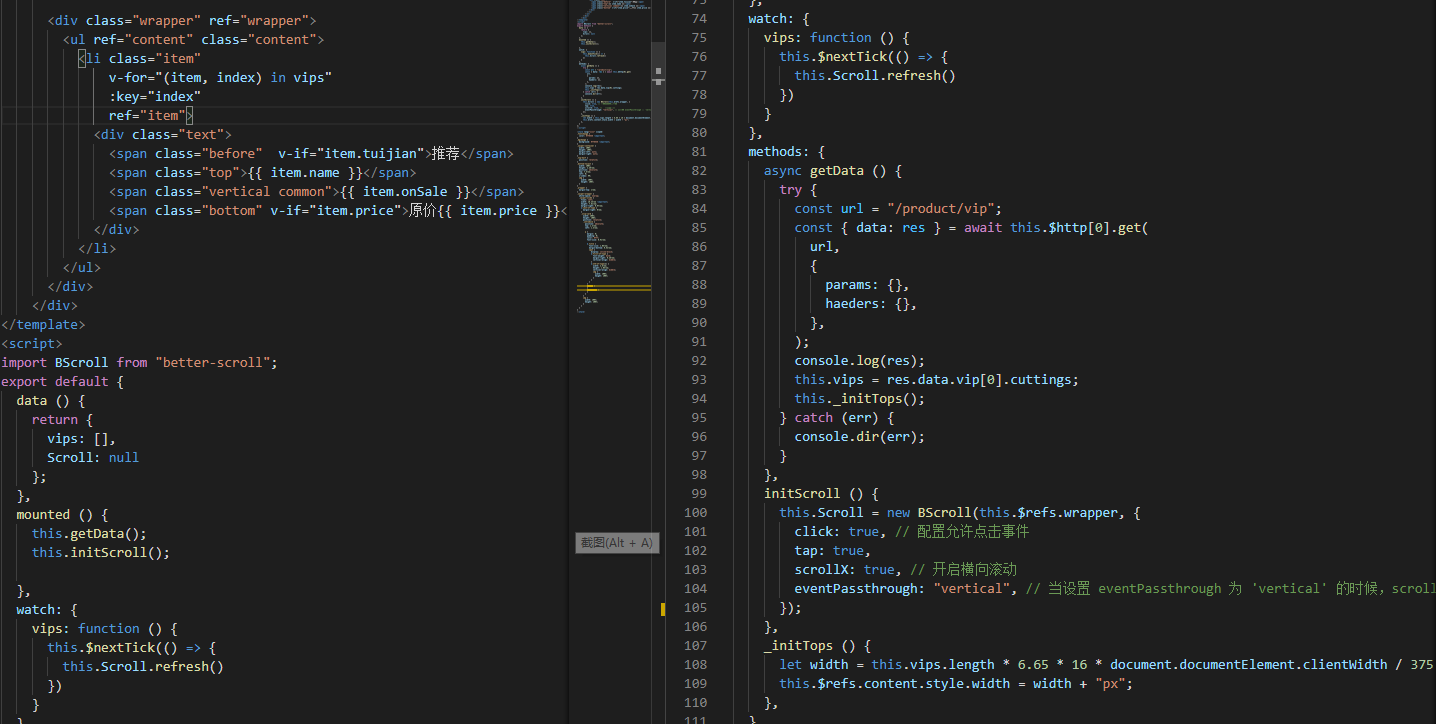
把axios获取到的数据渲染到列表上,使用better-scroll实现列表左右滑动
问题:axios数据请求完后,页面是有数据的,即页面看到有数据,但是better-scroll却无法滚动
原因:这是因为在数据更新前,better-scroll已经渲染完成了
解决方法:这是个异步问题,解决方法有很多,如果数据频繁变动,可以将better-scroll定义在mounted中,然后在watch监视器中监听数据的变化,检测到数据变化时,使用vue的$nextTick()方法调用better-scroll的refresh()方法,重新渲染better-scroll。
补充:content元素的宽是根据列表的长度变化,由此得出计算公式content的px宽=列表的长度*单个列表的px宽
单个列表的px宽= 单个列表的rem宽*16*document.documentElement.clientWidth / 375
注意:要根据rem计算px,因为rem是根据页面宽度自适应的
把axios获取到的数据渲染到列表上,使用better-scroll实现列表左右滑动的更多相关文章
- 使用axios获取本地json数据
1. 通过搜索 网上说不放在static文件夹中会报错 但是一直报错 放到根目录下的时候不报错了 2. 在main.js中引入axios import axios from 'axios' 3. ...
- Vue2 异步获取的数据(通过ajax)获取的数据 渲染到dom上
页面dom结构如下 <ul class="user" id="app"> <li><span>姓名: </span&g ...
- axios 获取不到数据错误
1.问题: 打算学习下vue,但是vue-resource作者已经不更新了,并且大家都建议用axios来进行前后端交互,所以就从学习axios开始. 但是在使用 axios 的过程中,自己写的接口竟然 ...
- 本地搭了http服务(localhost),怎么在vue环境下,通过axios获取到接口数据
1. 找到 vue项目\config\index.js 文件 2. proxyTable: { '/api': { target: 'http://127.0.0.1:9420', changeOri ...
- springMvc 使用ajax上传文件,返回获取的文件数据 附Struts2文件上传
总结一下 springMvc使用ajax文件上传 首先说明一下,以下代码所解决的问题 :前端通过input file 标签获取文件,通过ajax与后端交互,后端获取文件,读取excel文件内容,返回e ...
- axios获取后端数据
axios向后端请求数据时,一直获取不到数据, 后来改成这样写获取到了数据 不是一个this,有人说用箭头函数就可以了.
- vue 在发送axios请求时数据渲染问题
这是我请求的json格式的数据 一开始在vue用普通的数据渲染,更改为vue后使用v-for 发现没办法渲染上去了. obj.data就是以上数据. 必须加上这三行给this随意赋个值,神奇的事情就会 ...
- Electron-vue实战(二)— 请求Mock数据渲染页面
Electron-vue实战(二)— 请求Mock数据渲染页面 作者:狐狸家的鱼 本文链接 GitHub:sueRimn 一.环境搭建 1.安装Mock.js 如果仅仅用作脱离后台的模拟数据,就安装在 ...
- 【日常笔记】datatables表格数据渲染
现在有很多表格渲染方式 这里只是记录怎么使用datatables渲染数据 使用datatables可以更方便的来渲染数据 [中文api]http://datatables.club/index.htm ...
随机推荐
- 获取汉字首字母并分组排列 PHP
1.代码class Character{ /** * 数组根据首首字母排序 */ /** * 二维数组根据首字母分组排序 * @param array $data 二维数组 * @param stri ...
- JVM核心技术(第一篇)
目录 Java基础知识 一. 字节码技术 二.JVM类加载器 类的加载时机 三.JVM内存结构 四.JVM启动参数 4.1 系统属性参数 4.2 运行模式 4.3 堆内存 4.4 GC相关 4.5 分 ...
- 迷失在Mysql的锁世界~
1.饮料 这是一杯饮料. 这是3杯饮料,每杯饮料的味道各不相同. 但是人类并不称呼[饮料]为[饮料],而是称呼[饮料]为[记录]. 2.红章鱼 这个红色的,长的像章鱼的家伙,我们就叫它红章鱼~ 红章鱼 ...
- (转)netcore原生websocket客户端写法(ClientWebSocket)
代码: using System; using System.Net.WebSockets; using System.Text; using System.Threading; using Syst ...
- 企业更需要定制化CRM系统满足个性化需求
随着市场的发展和信息技术的进步,越来越多的企业购买CRM客户关系管理系统来帮助管理.提高效率.但哪怕处在相同行业的企业,他们对于CRM的功能需求都会有着很大的不同.因此,大部分企业都开始进行个性化定制 ...
- 什么是NPS 客户净推荐值?
客户忠诚是企业在客户服务方面的最高目标. 客户是否忠诚通过一个问题即可判断,那就是--你会把这家企业推荐给朋友的可能性有多大?这就是著名的NPS指标,本文希望能讲清NPS客户净推荐值是什么,用好客服系 ...
- [bug] Flask:jinja2.exceptions.UndefinedError: 'None' has no attribute 'id'
问题 Python Flask做的购物网站,添加购物车时,提示错误 解决 检查发现是MySQL中不正常的空数据导致,删除此条记录即可 参考 https://www.jb51.cc/python/186 ...
- QT相关书籍
文章转载自:http://www.cctry.com/thread-290005-1-1.html 最近一段时间,陆陆续续给大家更新了不少基于Qt开发的不错的书籍,可以说每本都不错.不过放在这一堆大家 ...
- x小结:certutil -hashfile D:\1.exe MD5
在Win7上,MD5不要使用小写,在Win10上没有这个问题 x小结:certutil -hashfile D:\1.exe MD5certutil -hashfile D:\1.exe SHA1ce ...
- sosreport命令 然后diff 正常的操作系统例如centos
nux学习笔记:有用的linux命令 发表于 2018-06-25 | 分类于 linux| 字数统计: 1,269 | 阅读时长 ≈ 6 写在前面 这着笔记,整理一些网上搜集到有用的linu ...
