typescript接口---interface
假如我现在需要批量生产一批对象,这些对象有相同的属性,并且对应属性值的数据类型一致.该怎么去做?
在ts中,因为要检验数据类型,所以必须对每个变量进行规范,自然也提供了一种批量规范的功能.这个功能就是接口.
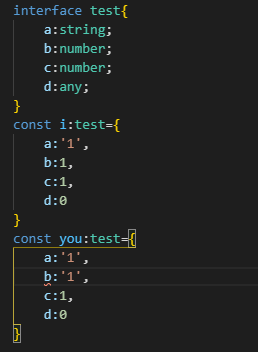
比如下图就是接口的使用:

结合上图我们对接口进行简单的分析.
一、基本使用.
编写接口
interface+接口名 {
属性名:数据类型;
属性名:数据类型;
}
使用接口
var/let/const 变量名:接口名={
属性名:属性值
}
注意:
1.接口编写完就相当于一种自定义的数据类型,它限制了特定属性名的值的数据类型.
2.在对象接入接口的时候直接':接口名'使用.但是,对象的属性值必须符合数据类型,不然报错.
3.数据类型可以是一个有返回值的函数,调用接口的时候,也必须是有返回值的函数
interface test{
aname:string;
age:number;
sex:()=>string
}
const myTest:test={
aname:'1',
age:1,
sex:()=>'a'
}
二、特殊属性接口
基本使用里面我们说了确定属性,即属性名和属性值直接写明了.接下来说一下特殊属性.
1.可选属性.(调用可少)
接口中写了这个属性,但我调用的时候不一定用.
interface test{
aname:string;
age:number;
sex?:string;
}
const i:test={
aname:'shyno',
age:18,
}
const you:test={
aname:'秀吉',
age:18,
sex:'秀吉'
}
2.任意属性(调用可多)
在你这个接口规定的几个属性基础下面,我可能还会多几个属性
interface test{
aname:string;
age:number;
sex?:string;
[propName: string]:any;
}
const i:test={
aname:'shyno',
age:18,
test:1,
test1:'1'
}
const you:test={
aname:'秀吉',
age:18,
sex:'秀吉',
test:undefined
}
其中接口中
[propName: string]:any;
string是规定的属性数据类型,设置成number之后属性名是可以用数值的.并且只能是string和number.

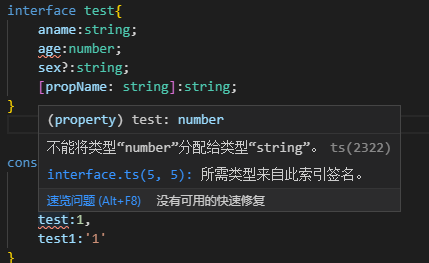
然后,如果我们修改了接口任意属性的数据类型,连接口的确定数据类型都会报错,鼠标移入就会发现它的报错和test一样.

反复试验发现,任意属性的数据类型同时限制了接口的可选属性和确定属性.也就是说可选属性和确认属性的的数据类型必须是任意属性的子属性.所以任意属性的数据类型设置的时候要考虑清楚
3.只读属性.
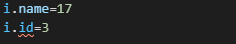
ts对数据类型的限制只是限制非同类型的数据操作,并不是不让其操作.但是只读属性就可以限制程序员对其进行操作
interface test{
readonly id:number,
aname:string;
age:number;
sex?:string;
[propName: string]:any;
}
const i:test={
id:2,
aname:'shyno',
age:18,
test:1,
test1:'1'
}

注意:只读属性也可以是可选属性
interface test{
readonly id?:number,
aname:string;
age:number;
sex?:string;
[propName: string]:any;
}
const i:test={
aname:'shyno',
age:18,
test:1,
test1:'1'
}
三、函数接口
除了限制对象,接口还可以限制函数
interface test{
(param1:string,param2:number):any
}
let myTest:test=function(param1,param2){
return (param1+param2)
}
比如这样就可以限制参数数据类型和返回值数据类型
四、联合类型接口
假如某个元素有多重数据类型可能,这时候就得用联合类型
interface test{
aname:string;
age:number;
sex:string[] | string | (()=>string);
}
const myTest:test={
aname:'1',
age:1+1,
sex:()=>'a'
}
const myTest1:test={
aname:'1',
age:1+1,
sex:'a'
}
const myTest2:test={
aname:'1',
age:1+1,
sex:['a','b']
}
五、接口继承
假如我现在已经有一到两个接口了,我接下来想把这两个接口整合或者说合并到第三个接口的时候,就可以用继承.多接口继承的时候,多个接口之间用逗号隔开
interface test{
age:number;
}
interface test1{
aname:string;
}
interface test2 extends test,test1 {
sex:string[] | string | (()=>string);
}
const myTest2:test2={
aname:'1',
age:1+1,
sex:['a','b']
}
以上,差不多就是接口的所有用法了.接口还是主要服务于ts的数据类型规范的,灵活使用就行.
typescript接口---interface的更多相关文章
- typescript 接口 interface
代码: // 接口:行为的抽象 // 一.对class类的约束 // 接口定义 // 打印机 interface Iprinter { Printing(msg:string):string; } i ...
- TypeScript学习指南第二章--接口(Interface)
接口(Interface) TypeScript的核心机制之一在于它的类型检查系统(type-checker)只关注一个变量的"模型(shape)" 稍后我们去了解这个所谓的形状是 ...
- Typescript 接口(interface)
概述 typescript 的接口只会关注值的外形,实际就是类型(条件)的检查,只要满足就是被允许的. 接口描述了类的公共部分. 接口 interface Person { firstName: st ...
- 从C#到TypeScript - 接口
总目录 从C#到TypeScript - 类型 从C#到TypeScript - 高级类型 从C#到TypeScript - 变量 从C#到TypeScript - 接口 从C#到TypeScript ...
- typescript接口的概念 以及属性类型接口
/* 1.vscode配置自动编译 1.第一步 tsc --inti 生成tsconfig.json 改 "outDir": "./js", 2.第二步 任务 ...
- 【区分】Typescript 中 interface 和 type
在接触 ts 相关代码的过程中,总能看到 interface 和 type 的身影.只记得,曾经遇到 type 时不懂查阅过,记得他们很像,相同的功能用哪一个都可以实现.但最近总看到他们,就想深入的了 ...
- 《三》大话 Typescript 接口
> 前言: 本文章为 TypeScript 系列文章. 旨在利用碎片时间快速入门 Typescript. 或重新温故 Typescript 查漏补缺.在官方 api 的基础上, 加上一些日常使用 ...
- typescript接口扩展
/* typeScript中的接口 接口扩展 */ /* 接口的作用:在面向对象的编程中,接口是一种规范的定义,它定义了行为和动作的规范,在程序设计里面,接口起到一种限制和规范的作用.接口定义了某一批 ...
- TypeScript接口与类的使用
一.TypeScript接口 Interfaces 可以约定一个对象的结构 一个对象去实现一个接口 就必须拥有这个接口中所有的成员用interface定义接口, 并且定义接口中成员的类型 编译之后会发 ...
随机推荐
- axios通过post请求下载文件/图片
我们平常下载文件一般都是通过get请求直接访问进行下载, 但是当有特殊情况如权限控制之类的会要求我们通过post请求进行下载,这时就不一样了, 具体方法是通过协调后端,约定返回的文件流,请求的resp ...
- C++的重载操作符(operator)介绍
原文转载至:https://blog.csdn.net/liitdar/article/details/80654324 https://blog.csdn.net/liitdar/article/d ...
- C# 从 UTF-8 流中读取字符串的正确方法
我们下面的代码是从一个流 stream 中读取 UTF-8 编码的字符串.我们可以先考虑一下其中存在的潜在问题. string ReadString(Stream stream) { var sb = ...
- Netty源码分析之Reactor线程模型详解
上一篇文章,分析了Netty服务端启动的初始化过程,今天我们来分析一下Netty中的Reactor线程模型 在分析源码之前,我们先分析,哪些地方用到了EventLoop? NioServerSocke ...
- [atAGC045D]Lamps and Buttons
由于$p_{i}$是随机的,不断选择最小的.未被操作过的$i$并处理其所在的环一定是最优的,而这样与已知$p_{i}$的区别是,当选择了一个$i=p_{i}$,那么必然失败(而已知$p_{i}$时不会 ...
- 【Microsoft Azure 的1024种玩法】六、使用Azure Cloud Shell对Linux VirtualMachines 进行生命周期管理
[文章简介] Azure Cloud Shell 是一个用于管理 Azure 资源的.可通过浏览器访问的交互式经验证 shell. 它使用户能够灵活选择最适合自己工作方式的 shell 体验,本篇文章 ...
- buu misc 1-32 wp
buuCTFwp(1~32) 1.签到题 题里就有flag flag{buu_ctf} 2.二维码 1.题目是一个二维码,用010发现提示四位数字,想到应该是暗藏压缩包 2.虚拟机foremost分离 ...
- 链式调用Builder
使用Lombok实现链式调用 1.静态调用 User对象: 对象中必须有一个值不为空staticname作为指定的参数并调用对象 @Accessors(chain = true) @Getter @S ...
- Collections集合工具类的常用方法
Collections集合工具类的方法 addAll与shuffle import java.util.ArrayList; import java.util.Collections; /* - ja ...
- Hi3516开发笔记(五):通过HiTools使用网口将uboot、kernel、roofts和userdata按照分区表烧写镜像
前言 前面生成了uboot,kernel,sample,userdata(我们实际修改了ip的),rootfs,现在需要烧写进入核心板. 使用网口烧写镜像(海思烧写必须占用调试串口) 步骤一: ...
