Python+Selenium - iframe定位
元素在iframe中。在html当中,内嵌了另一个html (iframe)
分辨元素是否在iframe当中
在代码当中,从当前的html切换到iframe当中的html,然后在元素定位
切换方式:driver.switch_to.frame(iframe的标识)
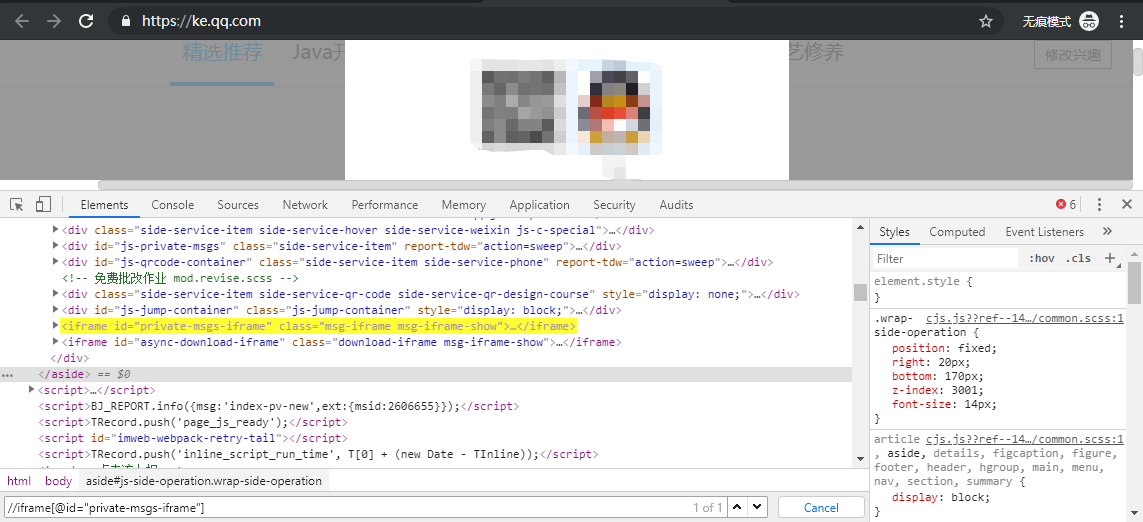
如下图,有三种切换iframe的方式:
driver.switch_to.frame("private-msgs-iframe") # name属性
driver.switch_to.frame(1) #下表
driver.switch_to.frame(driver.find_element(By.XPATH,'//[@iframe(@id="private-msgs-iframe"]')) # 元素路径
sleep(1) # 切换iframe后找不到元素时,可以加个强制等待时间

主html 内嵌 iframe(html) 再嵌 iframe(html) 再嵌。。。。
从主html切换到第一层iframe:driver.switch_to.frame(iframe的标识)
第一层iframe切换到第二层iframe:driver.switch_to.frame(iframe的标识)
...
返回上一层iframe:driver.switch_to.parent_frame()
返回主html:driver.switch_to.default_content()
Python+Selenium - iframe定位的更多相关文章
- selenium iframe 定位 qq空间说说
selenium iframe 定位 qq空间说说
- Python+Selenium自动化-定位一组元素,单选框、复选框的选中方法
Python+Selenium自动化-定位一组元素,单选框.复选框的选中方法 之前学习了8种定位单个元素的方法,同时webdriver还提供了8种定位一组元素的方法.唯一区别就是在单词elemen ...
- Python+Selenium自动化-定位页面元素的八种方法
Python+Selenium自动化-定位页面元素的八种方法 本篇文字主要学习selenium定位页面元素的集中方法,以百度首页为例子. 0.元素定位方法主要有: id定位:find_elemen ...
- python selenium 元素定位(三)
上两篇的博文中介绍了python selenium的环境搭建和编写的第一个自动化测试脚本,从第二篇的例子中看出来再做UI级别的自动化测试的时候,有一个至关重要的因素,那就是元素的定位,只有从页面上找到 ...
- python selenium八大定位方法
一.定位方法 注意:元素属性必须唯一存在 #id定位 find_element_by_id() #name定位 find_element_by_name() #class_name定位 find_el ...
- python selenium(定位方法)
一.定位方法 注意:元素属性必须唯一存在 #id定位 find_element_by_id() #name定位 find_element_by_name() #class_name定位 find_el ...
- Python+Selenium学习--定位iframe中的对象
场景 在web 应用中经常会出现frame 嵌套的应用,假设页面上有A.B 两个frame,其中B 在A 内,那么定位B 中的内容则需要先到A,然后再到B. switch_to_frame ...
- python+selenium 元素定位--iframe
1. 一般webdriver要操作页面元素需要在Top Window的状态下,如下: 2.当浏览器显示iframe时,用正常的元素定位是没有效果的,需要将页面装换到iframe下再对页面元素进行操作 ...
- Python+Selenium学习--定位一组对象
场景 从上一节的例子中可以看出,webdriver可以很方便的使用find_element方法来定位某个特定的对象,不过有时候我们却需要定位一组对象,这时候就需要使用find_elements方法. ...
随机推荐
- RandomForestClassifier参数
[RandomForestClassifier] 参数 n_estimators : 随机森林中树的个数,即学习器的个数. max_features : 划分叶子节点,选择的最大特征数目 n_feat ...
- C/C++ 实现VA与FOA之间的转换
PE结构中的地址互转,这次再来系统的复习一下关于PE结构中各种地址的转换方式,最终通过编程来实现自动解析计算,最后将这个功能集成到我的迷你解析器中,本章中使用的工具是上次讲解PE结构文章中制作的CMD ...
- 手动绕过百度加固Debug.isDebuggerConnected反调试的方法
本文博客地址:http://blog.csdn.net/qq1084283172/article/details/78237571 1.调用Debug.isDebuggerConnected函数这种反 ...
- hdu4932 小贪心
题意: 给了一些处在x轴上的点,要求我们用长度相等的线段覆盖所有点,线段和线段之间不能重叠,问线段最长可以使多长. 思路: 一开始一直在想二分,哎!感觉这个题目很容易就往二分上去 ...
- Java中的反射机制Reflection
目录 什么是反射? 获取.class字节码文件对象 获取该.class字节码文件对象的详细信息 通过反射机制执行函数 反射链 反射机制是java的一个非常重要的机制,一些著名的应用框架都使用了此机制, ...
- @Test无法运行
使用@Test需要导入两个依赖 junit-4.12.jar hamcrest-core-1.3.jar 添加@Test注解,却没有运行的三角形.需要在该类和方法上都加一个public public ...
- Catalan数以及相关性质的证明
\(Catalan\) 数相关证明 Mushroom 2021-5-14 \(Catalan\)数的定义 给定一个凸\(n + 1\)边形, 通过在内部不相交的对角线,把它划分成为三角形的组合,不同的 ...
- Class和ClassLoader的getResource方法对比
最近在看写Spring的源代码,里面有好多地方都用到了Class和ClassLoader类的getResource方法来加载资源文件.之前对这两个类的这个方法一知半解,概念也很模糊,这边做下整理,加深 ...
- 老vue项目webpack3升级到webpack5全过程记录(一)
背景 19年新建的vue项目,使用的是webpack3,随着项目的积累,组件的增多导致本地构建,线上打包等操作速度极慢,非常影响开发效率和部署效率,基于此问题,本次对webpack及相关插件进行了优化 ...
- 『政善治』Postman工具 — 13、Postman接口测试综合练习
目录 (一)项目接口文档 1.鉴权接口 2.注册接口 3.登录接口 4.用户信息接口 5.注销接口 (二)网站上手动验证 (三)Postman测试实现 1.准备工作 (1)创建一个Collection ...
