css宽度+字体+颜色+边框+文本+光标+伪类选择器
常用属性:
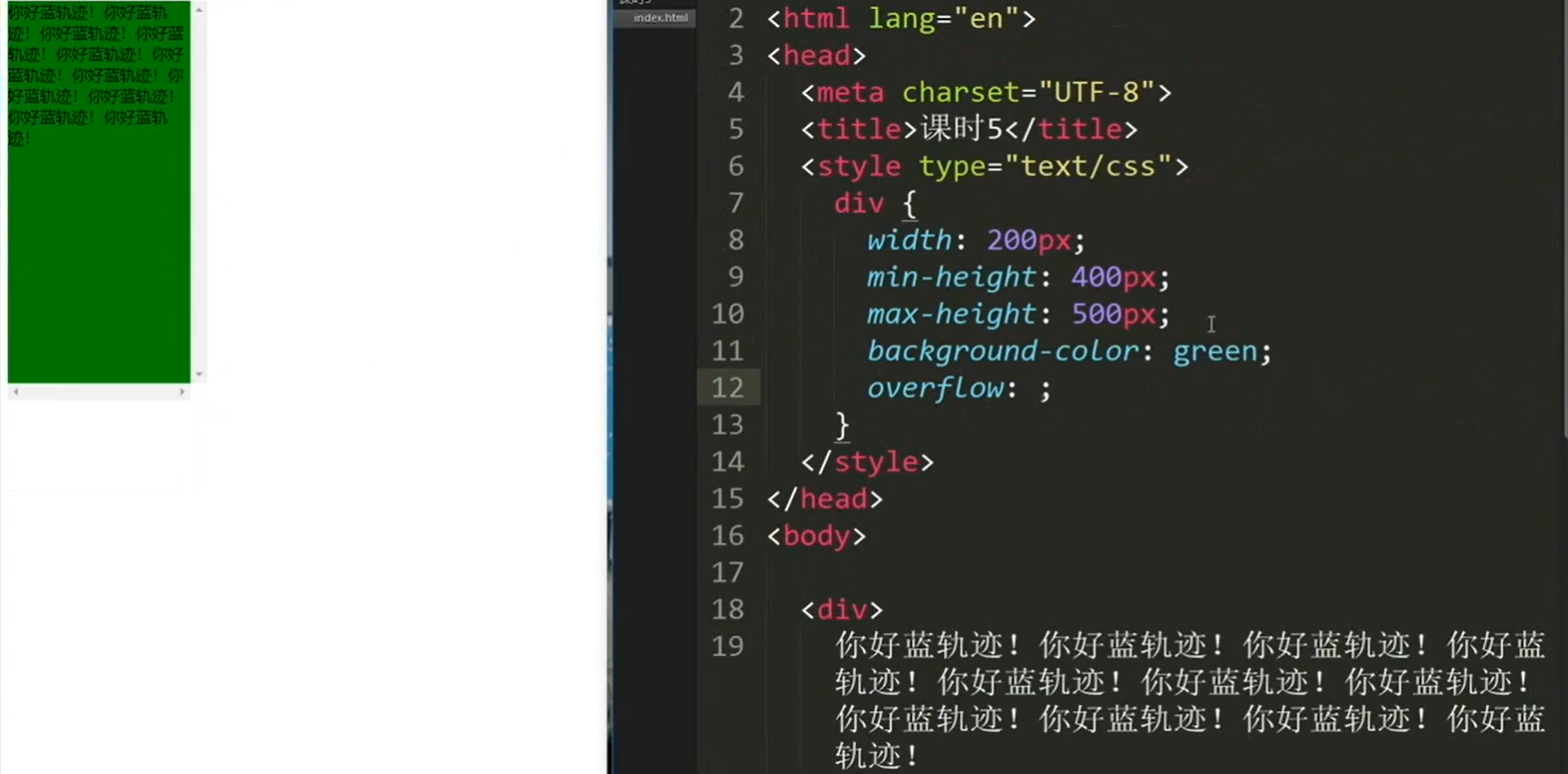
width:宽
height:高
min-width:最小宽度 :可以设置如果宽度变小了,有个滑动效果(常常在我们布局的过程中需要去设置)
min-height;最小高度
max-width:最大宽度
max-height:最大高度
溢出隐藏:overflow:hidden;
设置滚动条:overflow:scroll;
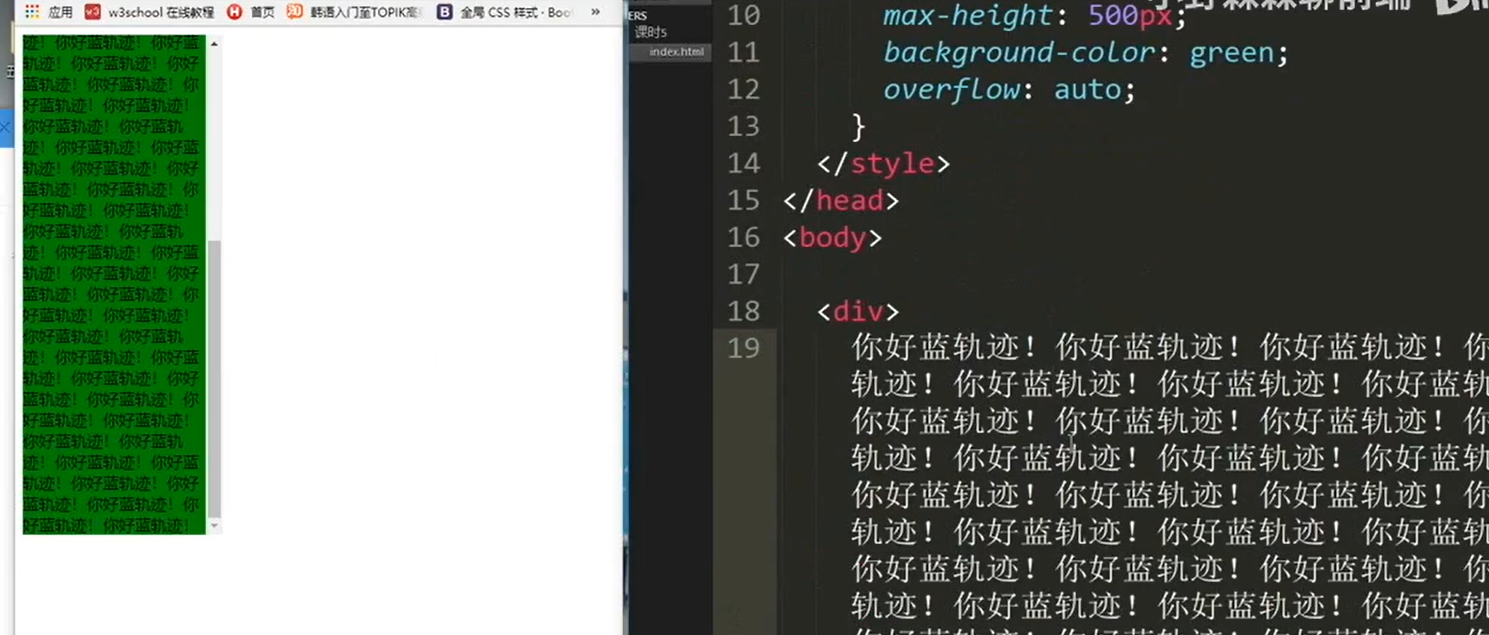
overflow:auto;超出自动会生成滚动条



在这里科普一下浏览器默认的字体大小为16像素:16px px(pixel) 我们开发常用12,14,16,18等字体大小
字体设置的是什么:
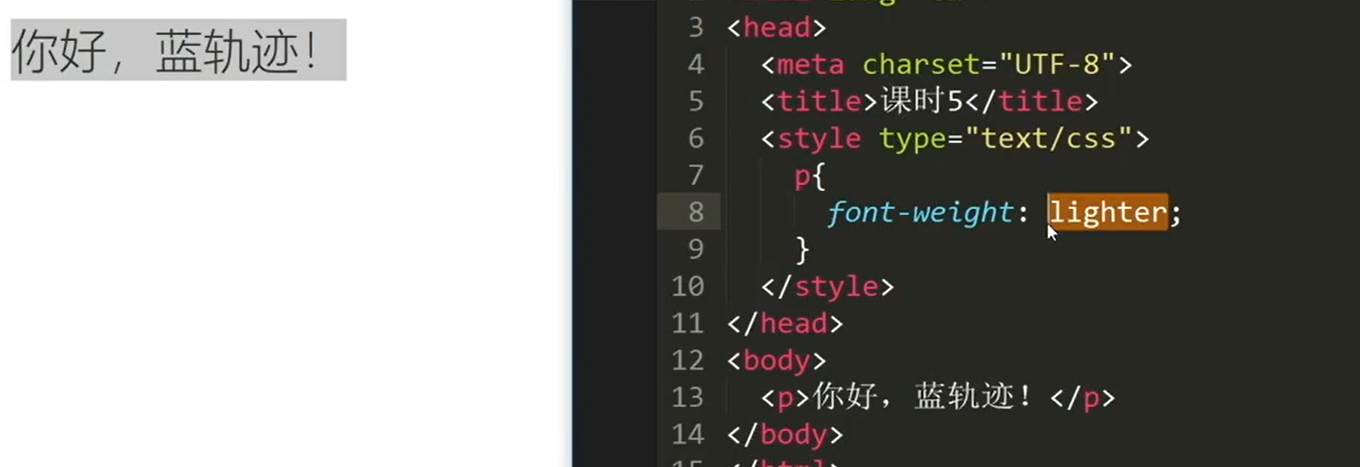
font-weight:lighter;字体变得更细了,但不是所有的字体都有细体
font-weight:bolder;加粗 (100-900是粗细的范围)

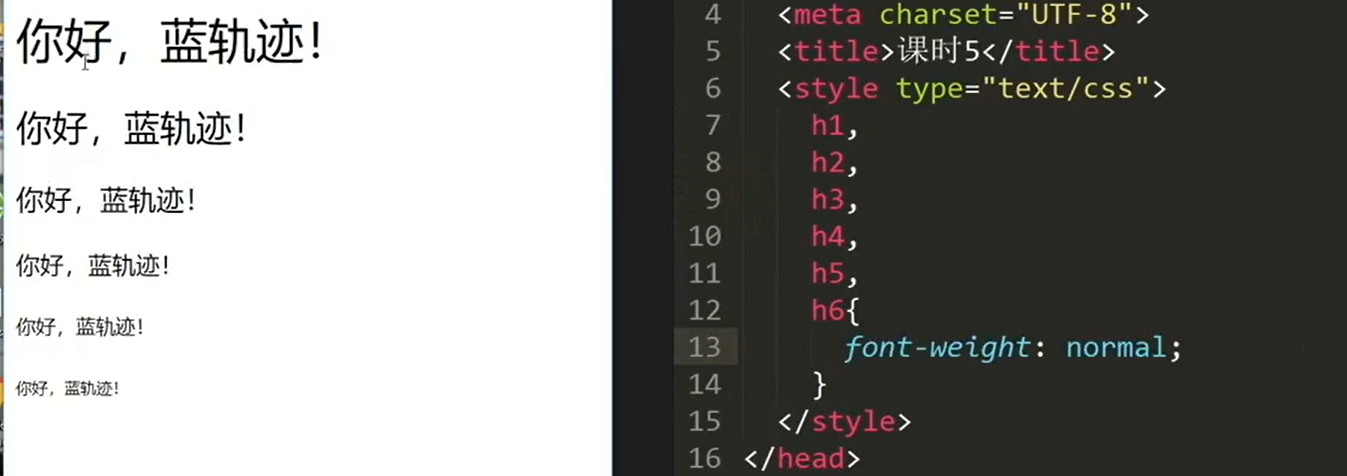
一般针对hx标签的都会去除它的加粗效果在开发过程中:

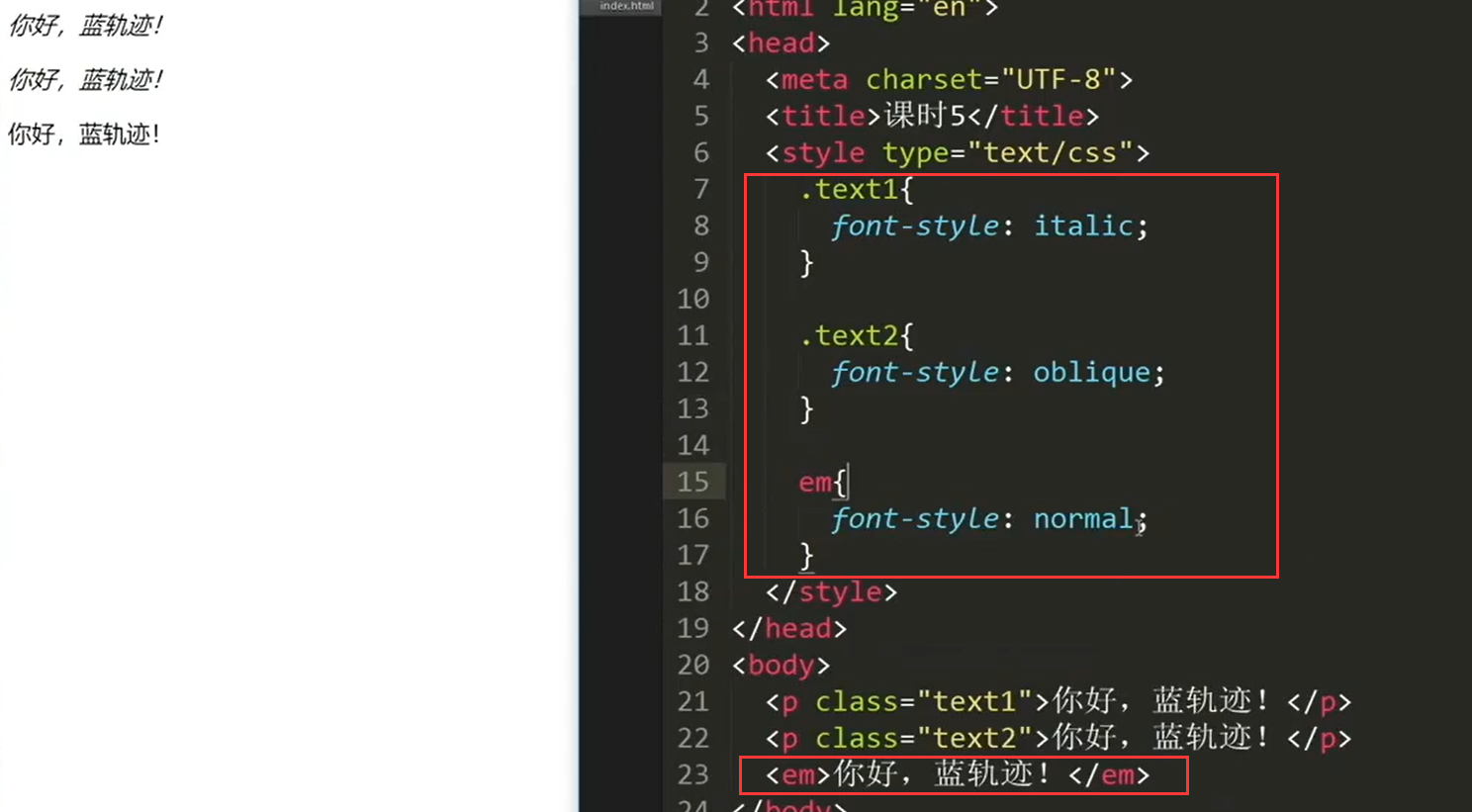
字体风格:
font-style:italic;斜体
font-style:oblique;倾斜
他就这两个值,效果是一样的;一个是斜体,一个是倾斜, 因为有些字体是没有斜体的,你又要将其倾斜就要使用oblique,它能够强制将其倾斜
那么em是语义化使用的:主要作用为强调,在很多的开发过程中会将em的font-style设置为normal类型

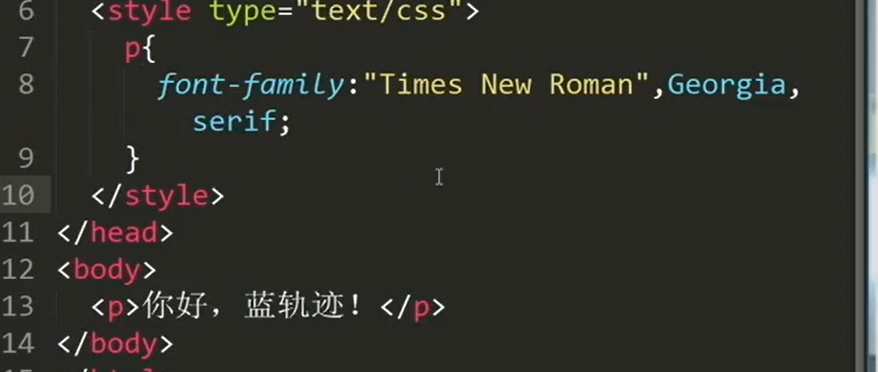
font-family:设置字体的,并且能够写多个值,这是因为某些浏览器如果不兼容第一个字体会去找第二个字体,第二个字体没有就会去找第三个字体,这是一种回退的机制。
(浏览器的通用字体为:arial)
中文的字体是加引号的,如果里面有空格的也必须加引号的,其他的就不需要添加引号

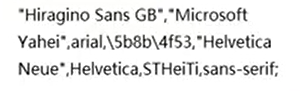
比较好的设置字体的模板:这个能够在window和mac的字体样式是基本一样的:

在开发的时候为什么要设置16进制字体颜色?
是因为计算机对英文字符表示的颜色不太清晰,如红色有很多的红色,如果浏览器解析的红色不同,显示的就会不同,所以要用16进制的颜色来表示具体的颜色
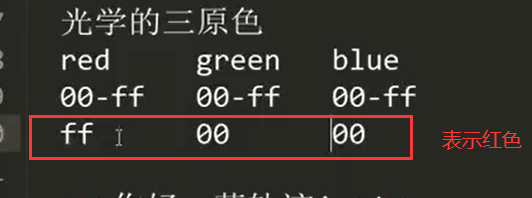
光学的三原色:red,green,blue ,每个颜色都是从00-ff的。
#ff0000:表示红色

#00ff00:表示绿色

#0000ff:表示蓝色

当然这里是有个规则的如果针对每一个颜色的2个字符如果相同就缩写为一个:
如:#ff00ff->#f0f ,#ffoooo->#f00就是红色,#0f0就是绿色,#00f就是蓝色,#000就是黑色,#fff就是白色
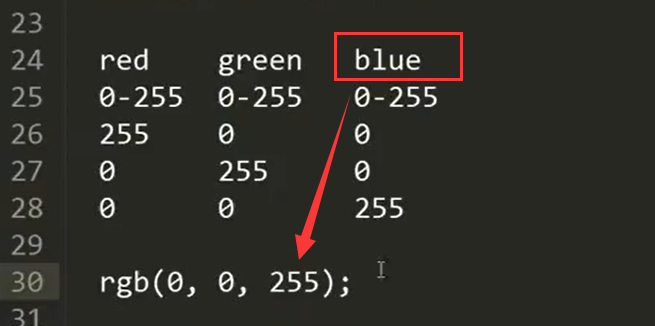
同样rgb也是这样的只不过值是0-255:如果超过会自动设置255,小于0会自动设置为0

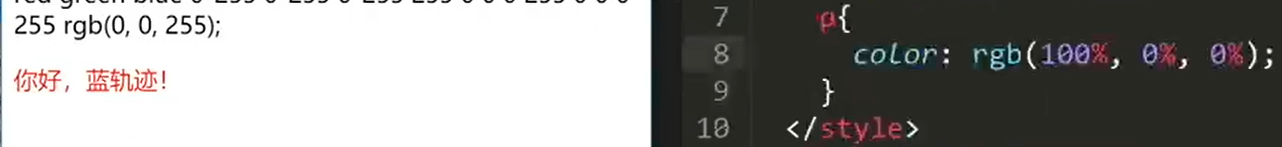
如果为百分比的话那就都要进行百分比的转化:

可视盒子是边框+宽高来进行计算的:

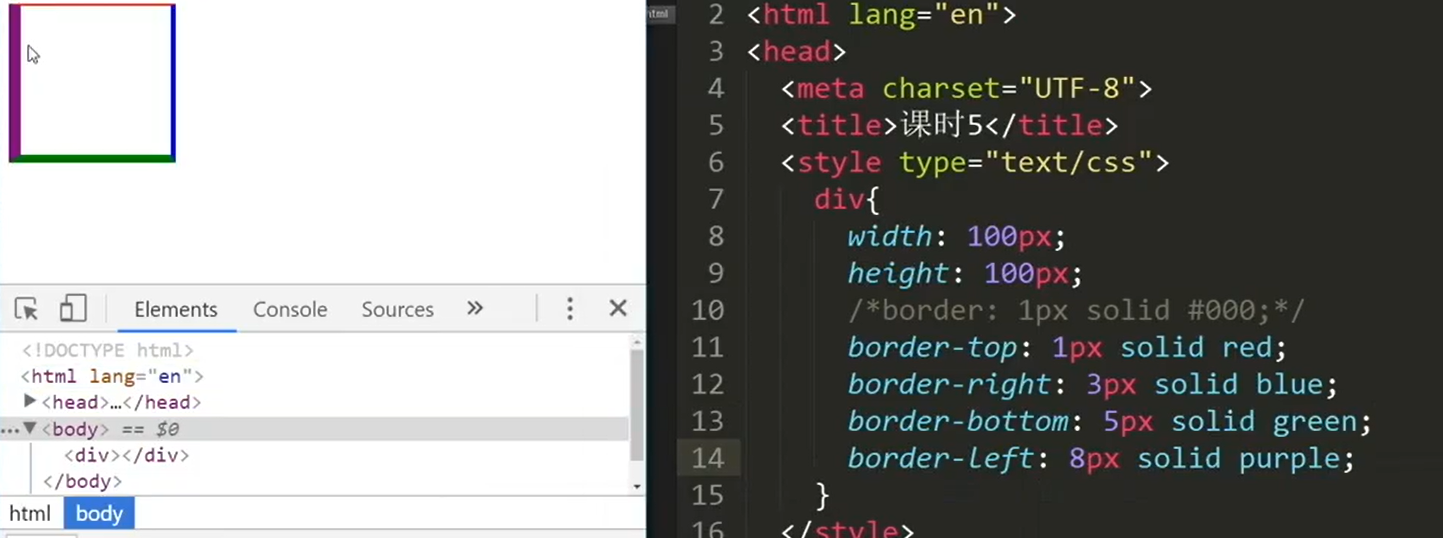
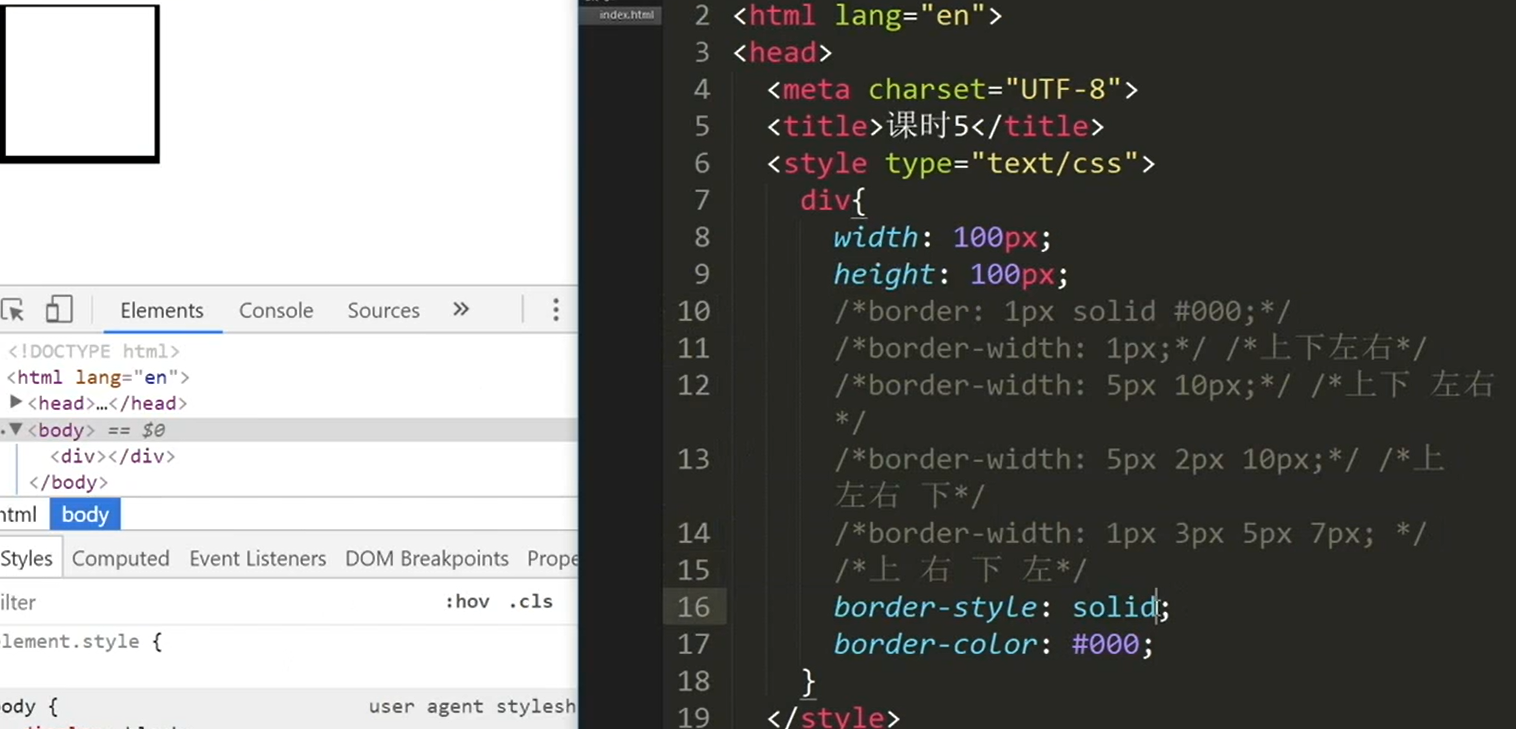
border-width的四种写法:

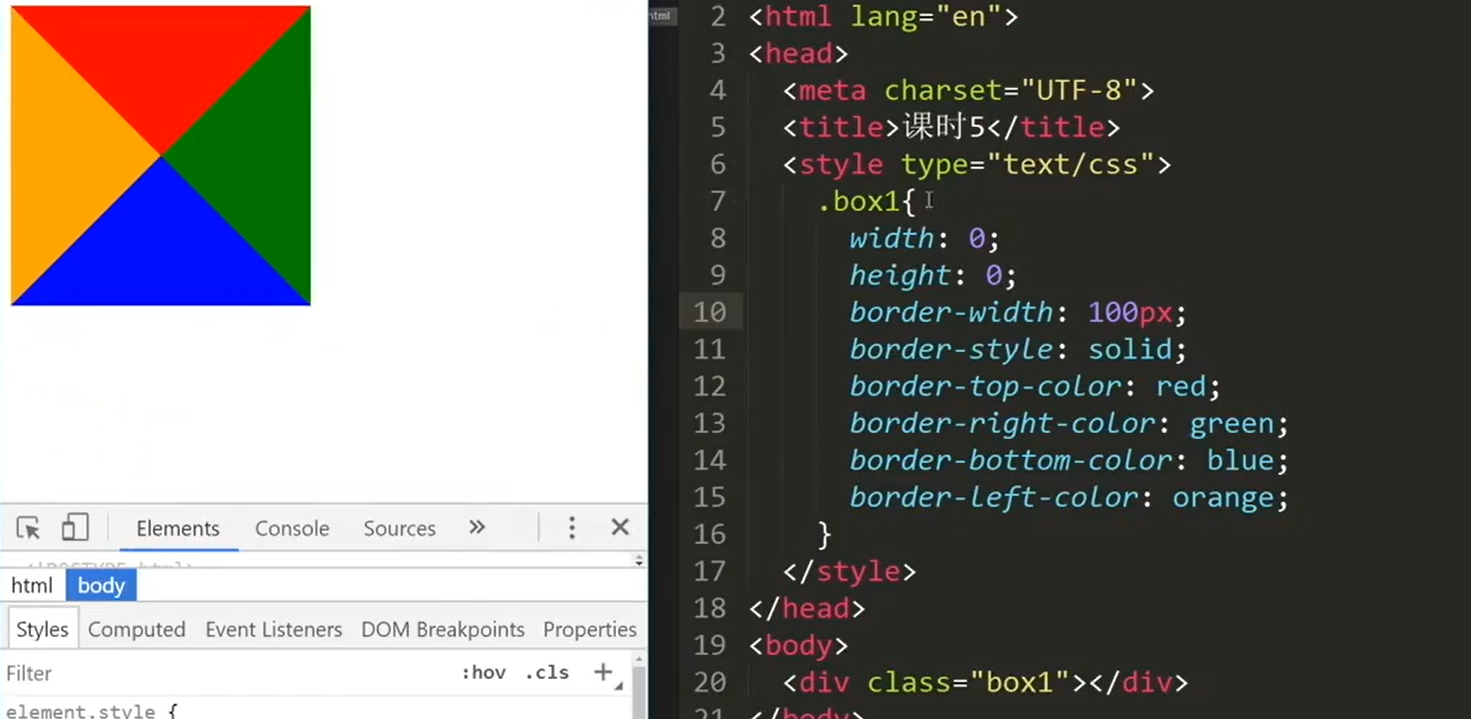
用边框来设置正方形:

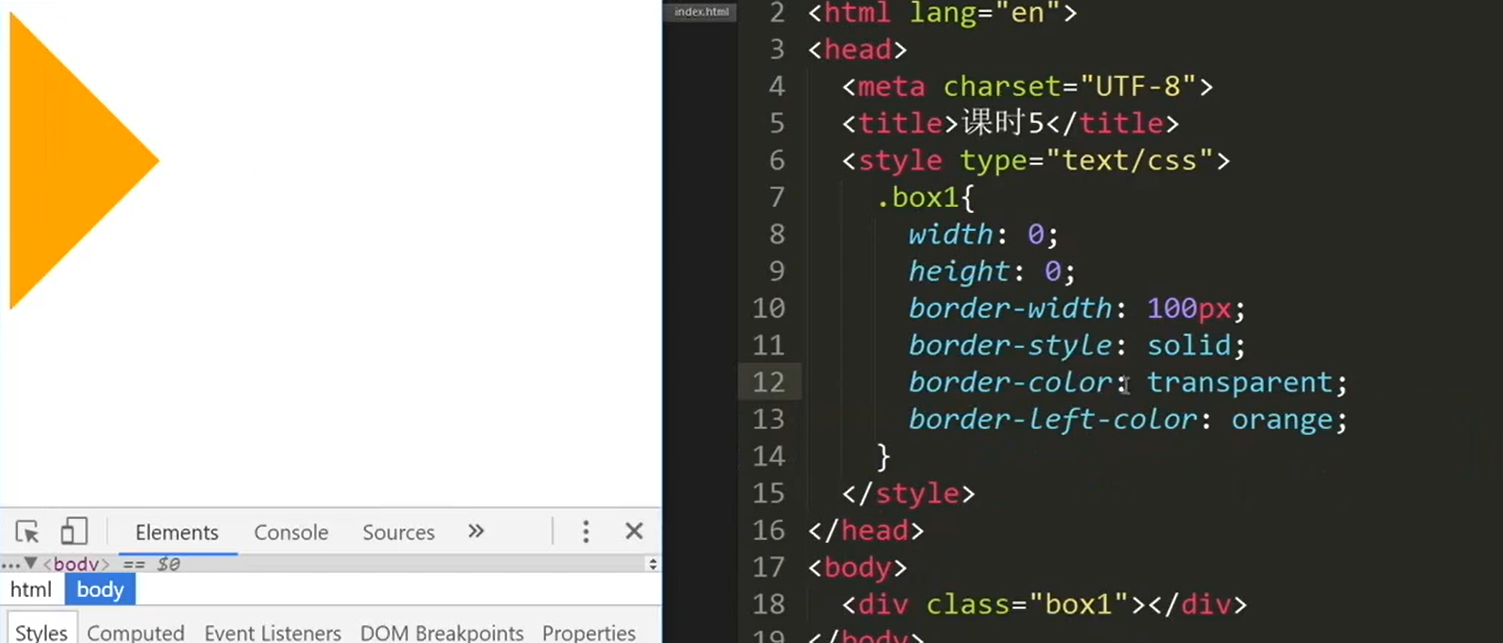
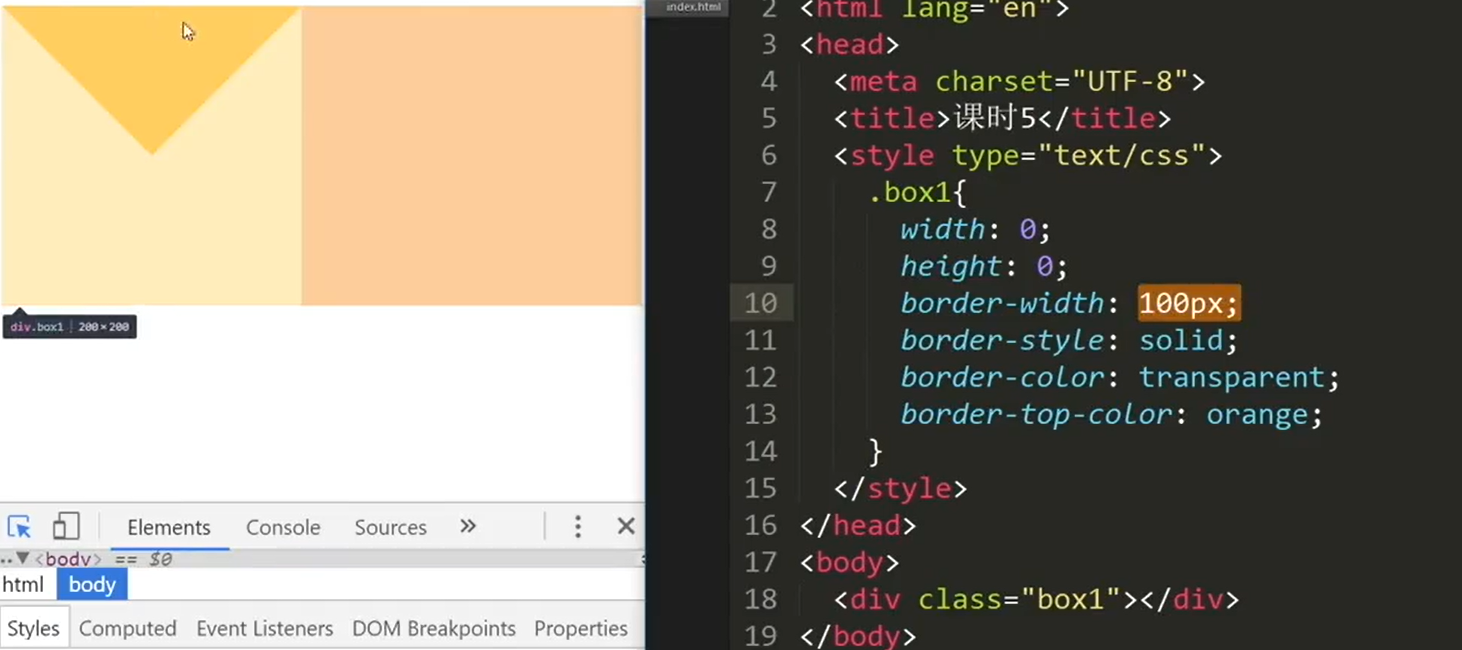
用边框来设置三角形:

这里如果要用绝对定位来设置在中间需将border-width设置为200px;

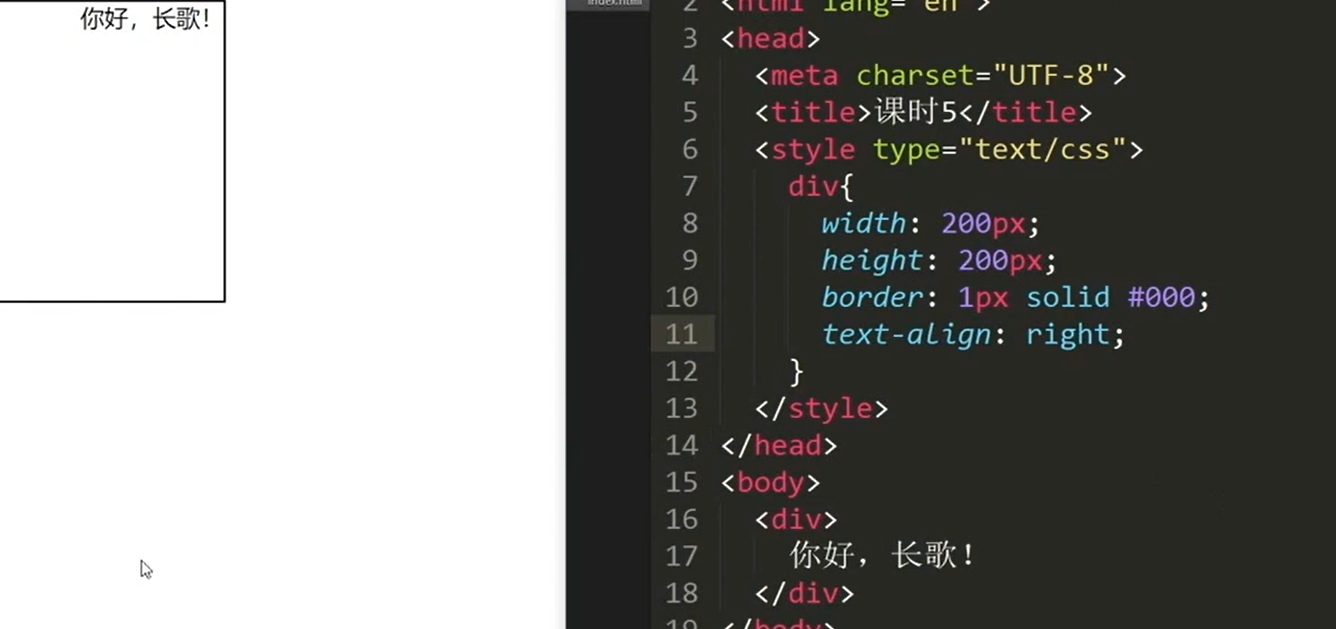
text-align:center;他这里的文字对齐一定是具有一定宽高的容器去对齐。

行高的问题:主要为文本的行高,行高表示的就是一行占据的高度;能够让其垂直居中。

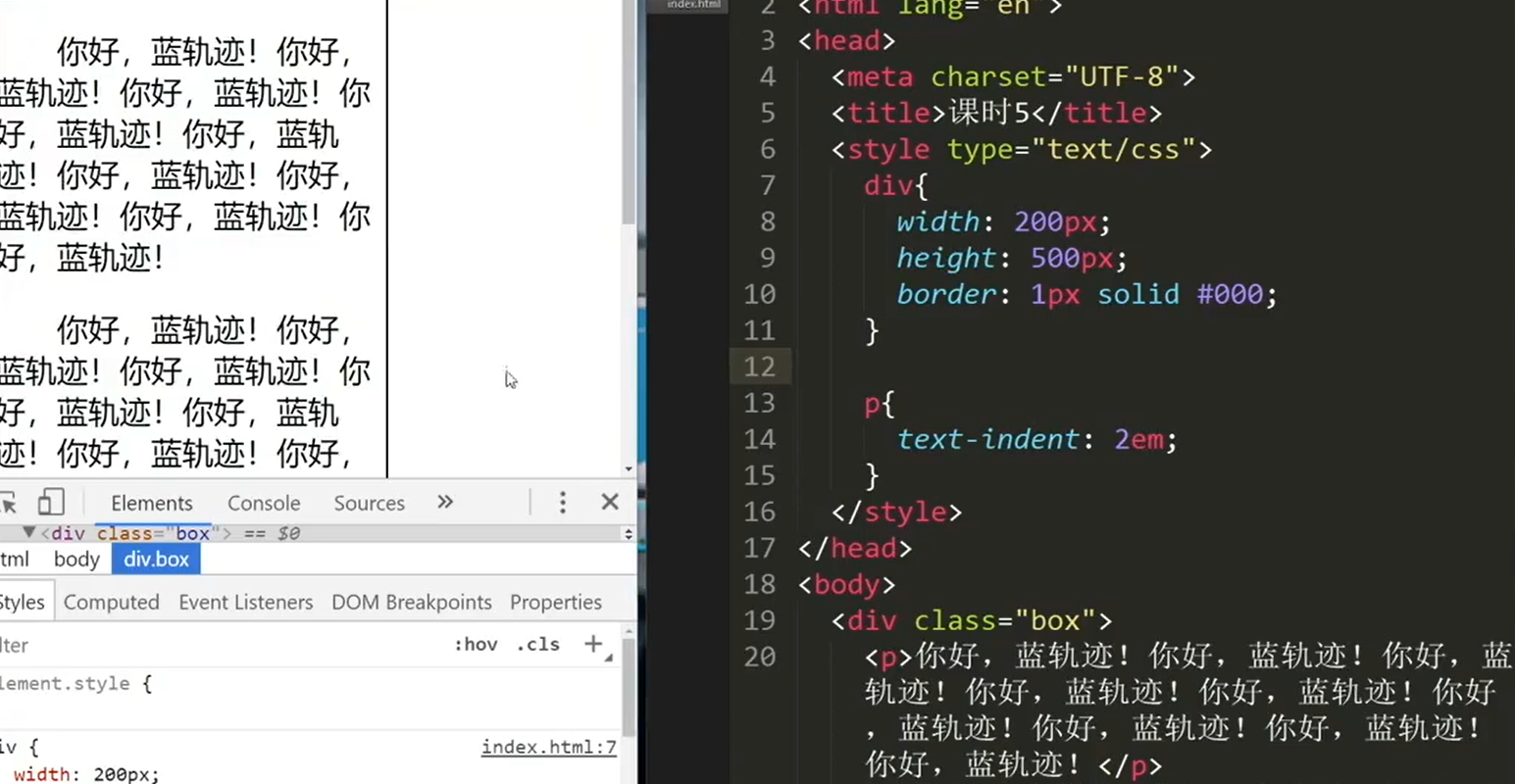
文本缩进:text-indent: 10px;(主要用在input标签中)

绝对单位与相对单位:
绝对单位:px(pixel):一个像素只能显示一个颜色,多个像素形成一个图像。
相对单位:em:相对于当前元素内文本的字体尺寸相对与它
在这里一个字体16个像素,这里的2em就是32个像素

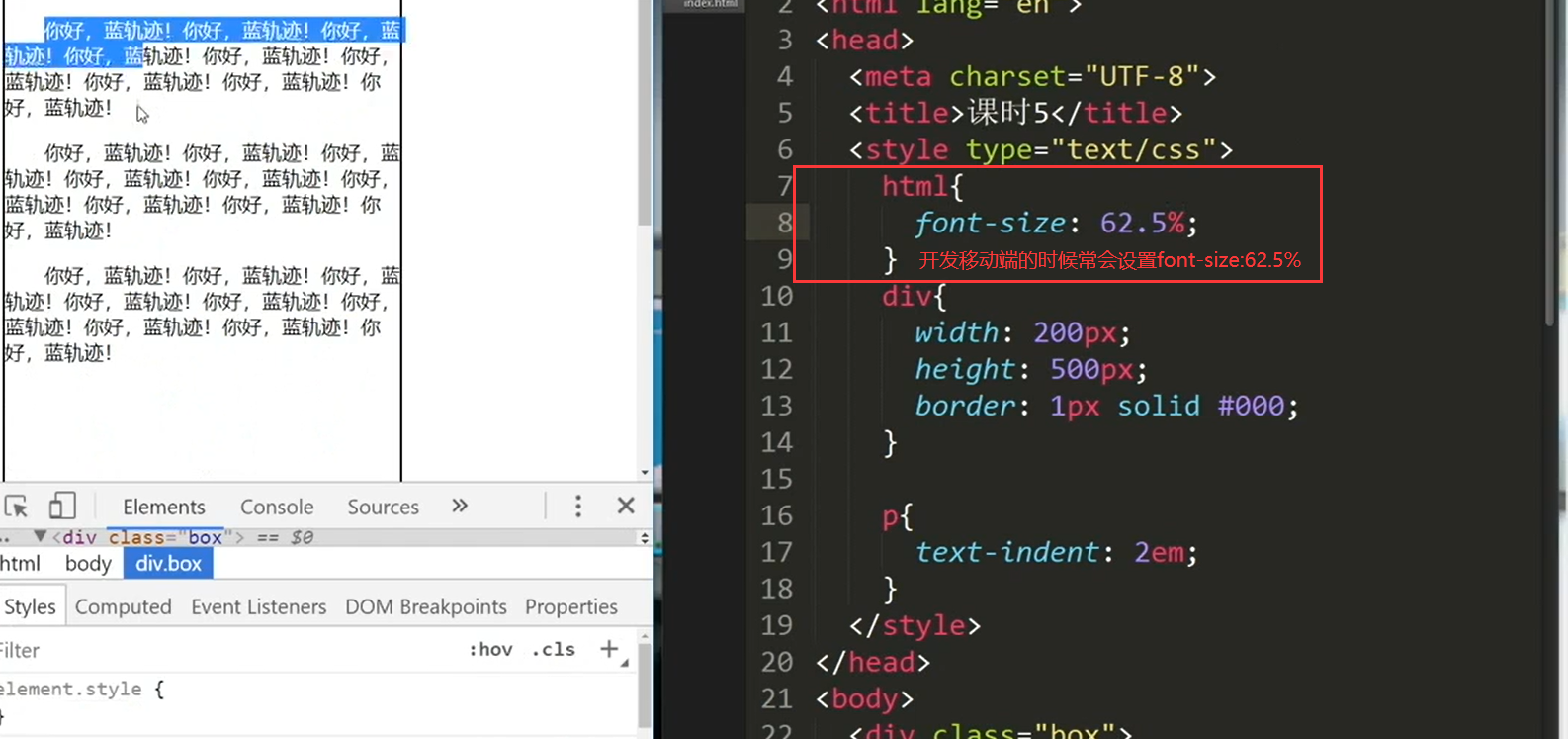
我们在做移动端的时候针对font-size=62.5%经常设置:


一个小面试题:设置行高1.2倍;

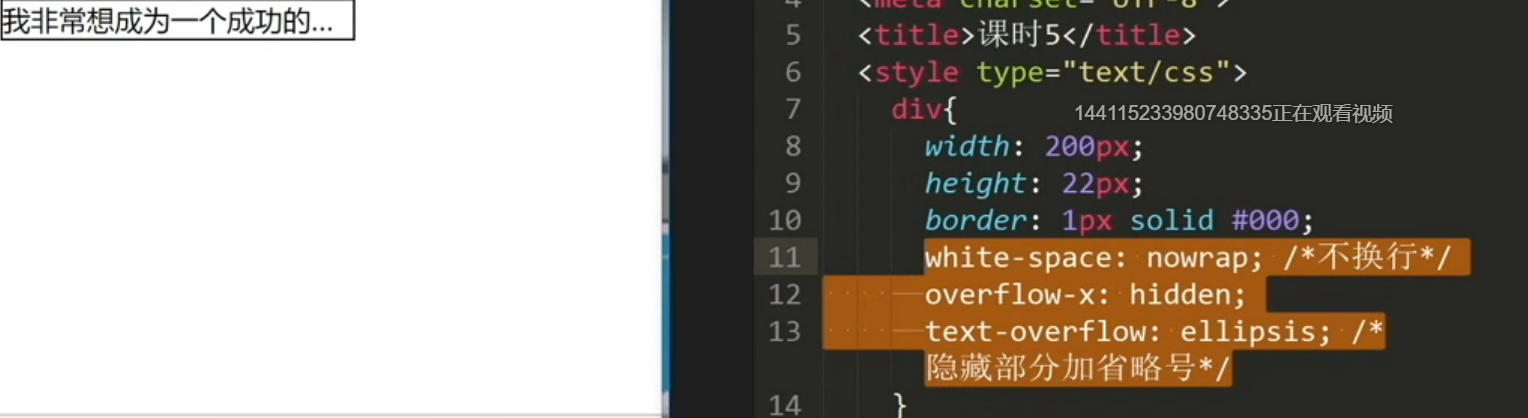
文本三大件:
white-space:nowrap;(不换行)
overflow-x:hidden;(对横坐标进行隐藏)
text-overflow:ellipsis;(隐藏部分加省略号)

display:inline/inline-block/block(更改元素类型)(一般内联元素变为块级或内联块级)
button是内联块级元素
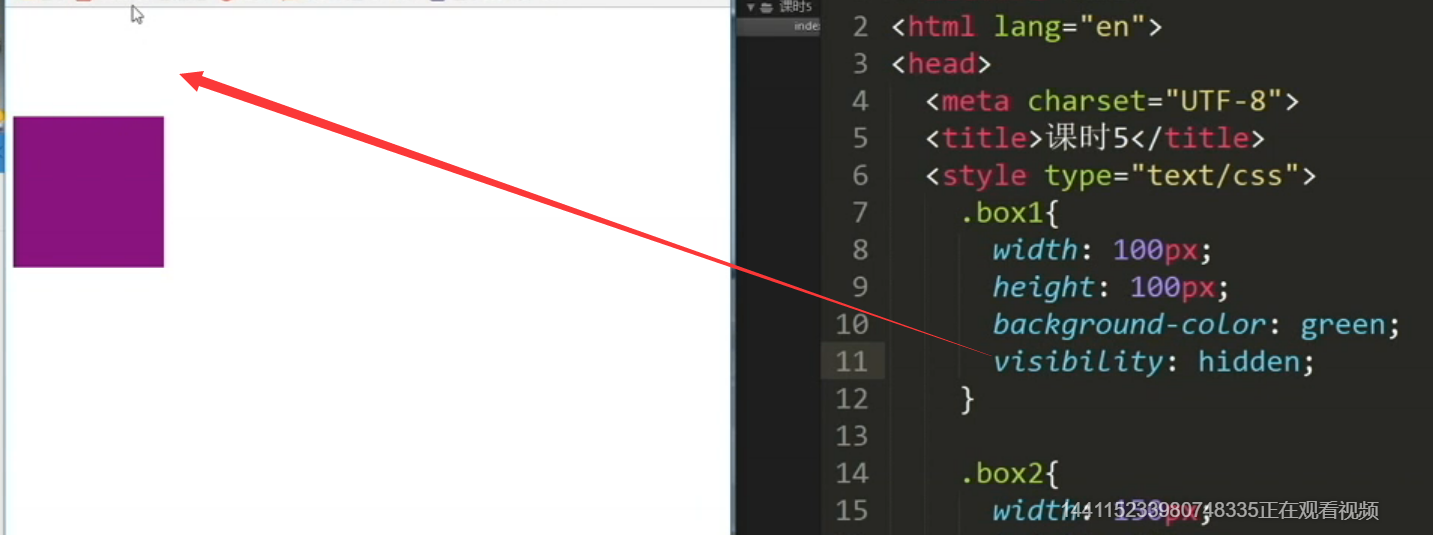
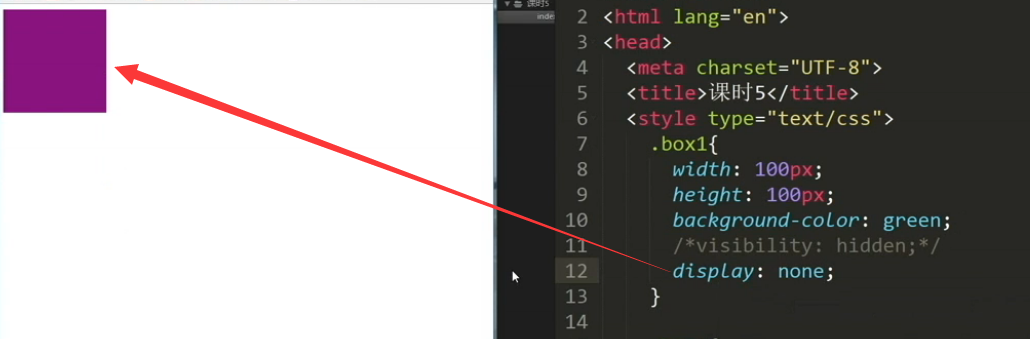
display:none 和visibility:hidden的区别
visibility的隐藏是占据文档的空间的
display的隐藏是不占据文档的空间的


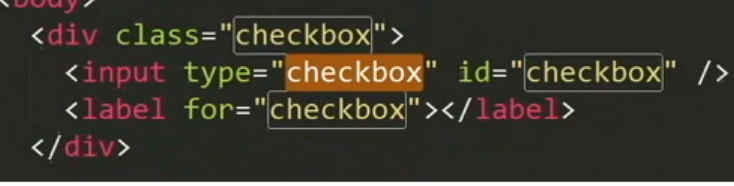
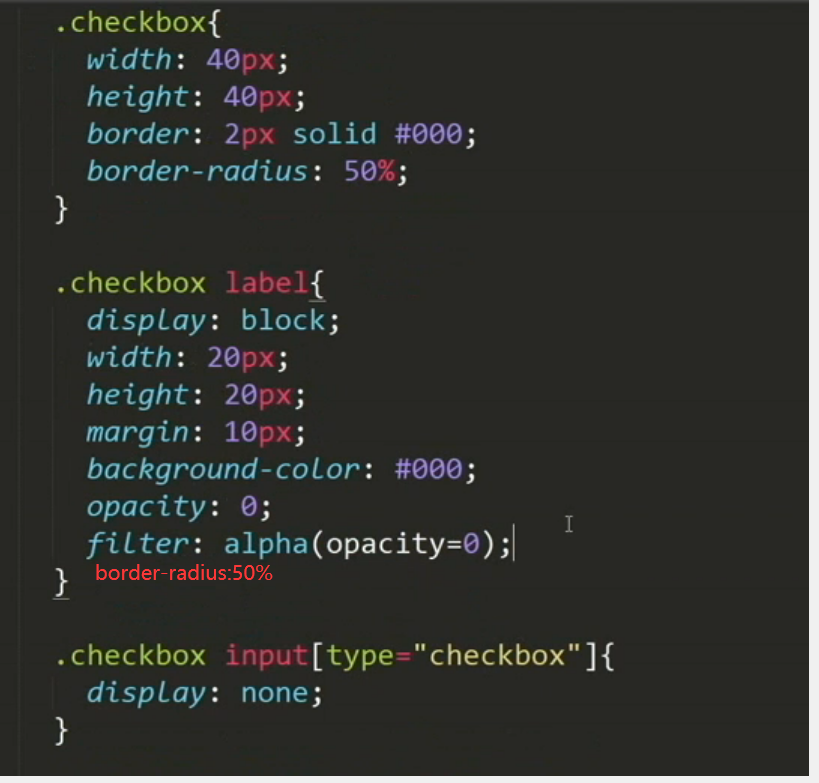
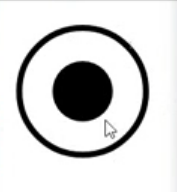
对radio单元框进行修饰:用label的做法




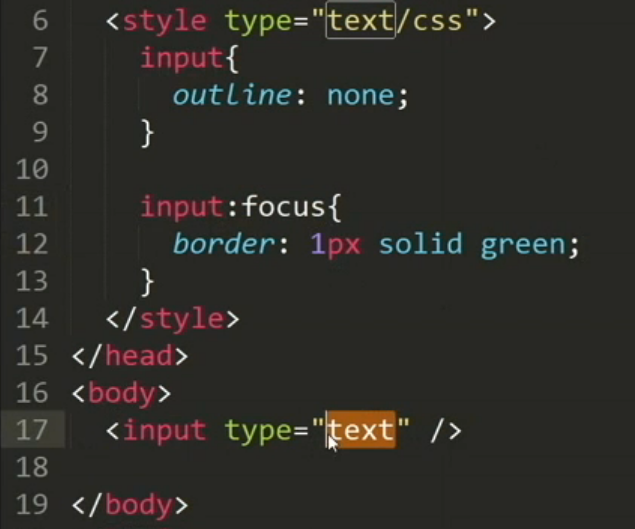
input:focus的作用:聚焦改变样式(button,input,textarea都可以使用)

vertical-align:top、middle、bottom、xpx,能够解决(行级元素与行内块元素的对其的问题)(最好使用像素的单位)
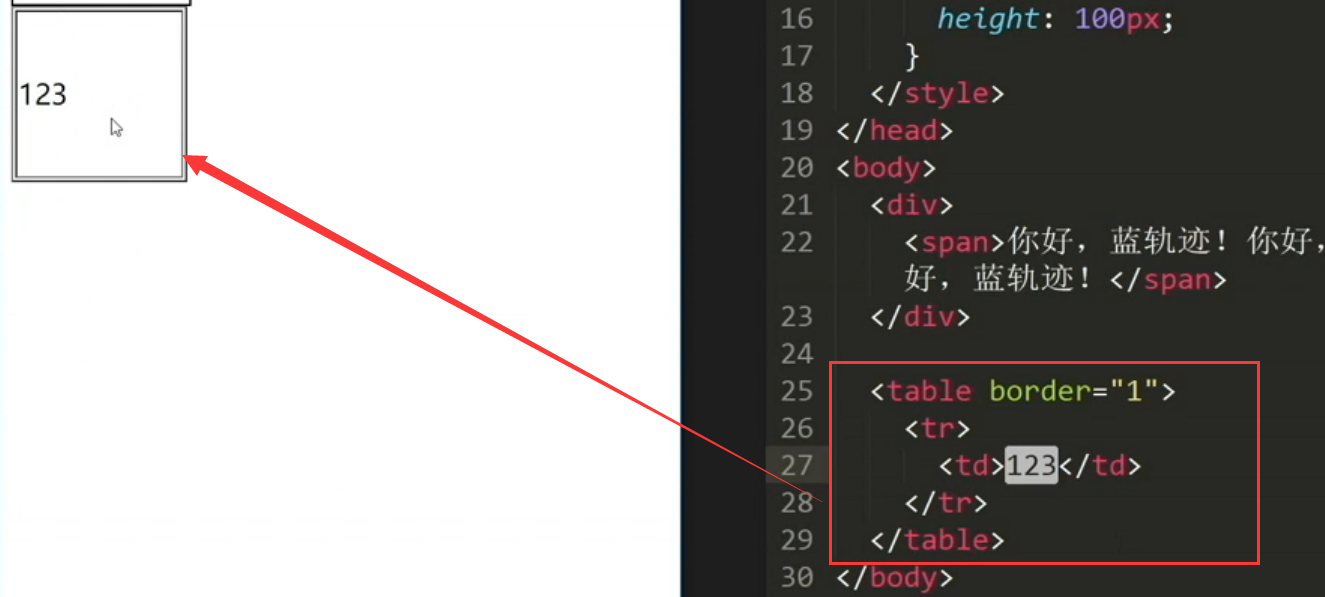
table里面默认行高就是垂直居中的:

面试题:
容器内的多行文本居中的方法:
1.将容器的display设置为table
2.将容器内的文本的display设置为table-cell(表格单元格属性)
3.将容器内的文本的vertical-align设置成middle

css宽度+字体+颜色+边框+文本+光标+伪类选择器的更多相关文章
- CSS动态伪类选择器温故-3
动态伪类选择器 伪类选择器:大家熟悉的:[:link][:visited][:hover][:active]CSS3的伪类选择器分为六种:(1)动态伪类选择器(2)目标伪类选择器(3)语言伪类选择器( ...
- CSS动态伪类选择器温故
动态伪类选择器 伪类选择器:大家熟悉的:[:link][:visited][:hover][:active]CSS3的伪类选择器分为六种:(1)动态伪类选择器(2)目标伪类选择器(3)语言伪类选择器( ...
- js进阶 10-7 简单的伪类选择器可以干什么
js进阶 10-7 简单的伪类选择器可以干什么 一.总结 一句话总结:伪类选择器是冒号. 1.学而不用,有什么用? 多用啊,在项目中多用 2.简单的伪类选择器可以干什么? 除某元素以外,某元素的一切索 ...
- CSS3 01. CSS3现状、属性选择器、伪类选择器、结构伪类、伪元素选择器、颜色、文本阴影shadow、盒子模型、私有化前缀
CSS 3 现状 兼容性差,需添加私有前缀/移动端优于PC端/不断改进中/渐进增强原则/考虑用户群体/遵照产品的方案 : CSS3手册 需要阅读其--阅读及使用指引 []表示全部的可选项 || 或者 ...
- 第49天学习打卡(CSS 层次选择器 结构伪类选择器 属性选择器 美化网页元素 盒子模型)
推荐书籍:码出高效: Java 开发手册 2.2 层次选择器 idea里代码规范是按:ctrl +alt+L快捷键 注释快捷键:ctrl+/ 1.后代选择器:在某个元素的后面 祖爷爷 爷爷 爸爸 你 ...
- 如何使用CSS伪类选择器
总览 CSS选择器允许你通过类型.属性.位于HTML文档中的位置来选择元素.本教程阐述了三个新选项:is().:where()和:has(). 选择器通常在样式表中使用.下面的示例会找到所有<p ...
- css选择器(常规选择器,伪类选择器,伪元素选择器,根元素选择器)
前言 CSS的一个核心特性是能向文档中的一组元素类型应用某些规则,本文将详细介绍CSS选择器 选择器 [通配选择器] 星号*代表通配选择器,可以与任何元素匹配 *{color: red;} [元素选择 ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- CSS选择器之伪类选择器(伪元素)
selection [CSS4]应用于文档中被用户高亮的部分(比如使用鼠标或其他选择设备选中的部分).(IE8及以下不支持)(火狐-moz-selection) first-line 选择每个 < ...
随机推荐
- Python Flask API实现方法-测试开发【提测平台】阶段小结(一)
微信搜索[大奇测试开],关注这个坚持分享测试开发干货的家伙. 本篇主要是对之前几次分享的阶阶段的总结,温故而知新,况且虽然看起来是一个小模块简单的增删改查操作,但其实涉及的内容点是非常的密集的,是非常 ...
- STM32—TIMx输出PWM信号驱动MG996R舵机
文章目录 一.前言 二.MG996R舵机简介 三.TIM定时器简介 四.通用定时器TIMx 1.TIMx主要功能 2.TIMx框图 3.计数单元 4.时钟选择 5.输出比较PWM 五.TIM3输出双路 ...
- 在Asp .net core 中通过属性映射实现动态排序和数据塑形
目录 属性映射服务实现 动态排序 数据塑形 属性映射服务实现 public class PropertyMappingValue { public IEnumerable<string> ...
- MYSQL数据库查询索引
1.查看数据库所有索引 SELECT * FROM mysql.`innodb_index_stats` a WHERE a.`database_name` = '数据库名'; 2.查看某一表索引 S ...
- c++制表符
1 #include<iostream> 2 using namespace std; 3 int main() 4 { 5 //制表符是8个字符,当在一个制表符开始的位置(明白什么位置是 ...
- 创建File类 及 this.getClass().getResource()方法 用到的文件路径的问题
1 package test; 2 3 import java.io.*; 4 import java.util.Scanner; 5 6 public class TestResource { 7 ...
- C++笔记(11) 智能指针
1. 设计思想 智能指针是行为类似于指针的类对象,但这种对象还有其他功能.首先,看下面的函数: void remodel(std::string & str) { std::string * ...
- shiro登录源码
//1.获取SecurityManager工厂,此处使用Ini配置文件初始化SecurityManager Factory<org.apache.shiro.mgt.SecurityManage ...
- J2EE之DAO设计模式及简单实现
JAVAEE(Java Enterprise Edition ) 模式 : DAO模式 因此在了解DAO模式之前,我们先来学习一下Java EE的体系结构: (一)JavaEE体系结构 客户端: 客户 ...
- K8S最小硬件配置
