谷歌浏览器安装Vue.js devtools
第一步:访问谷歌商店
在之前的博客中已经谈到了这一点的实现方式
https://www.cnblogs.com/10134dz/p/13552777.html
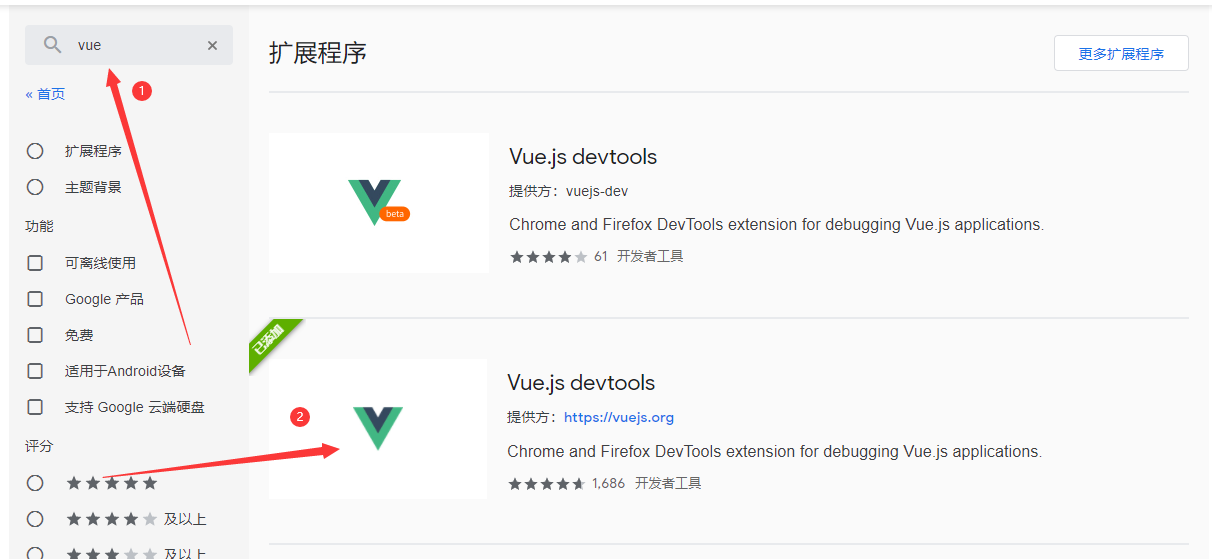
第二步:下载Vue.js devtools
添加插件到扩展工具中

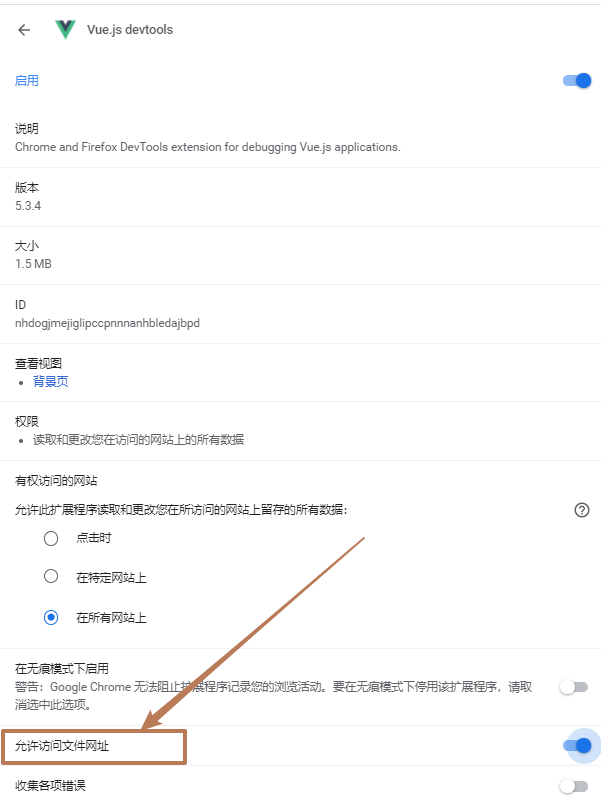
第三步 解决Vue.js not detected
如果你没有出现这个问题,可以忽略第三步
到设置中进行修改

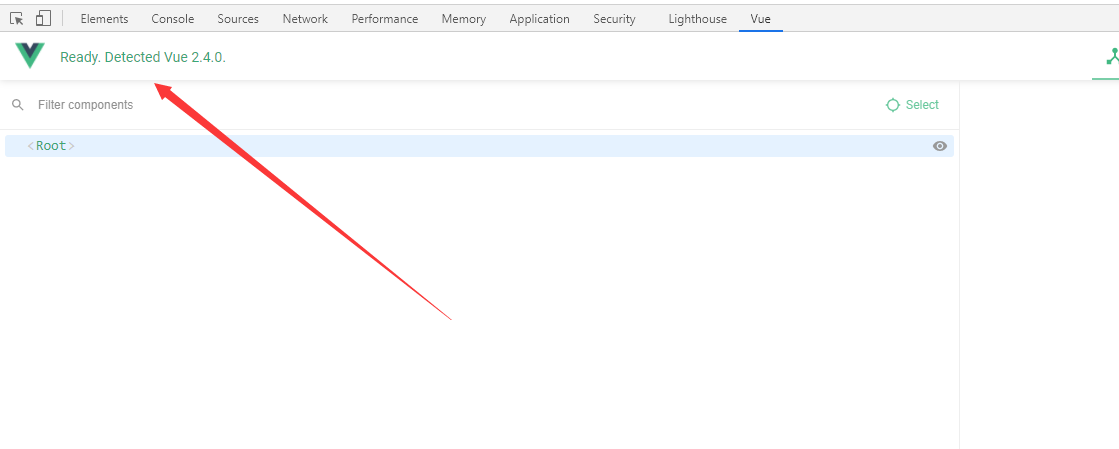
第四步 测试
然后,打开vue写的页面,再按F12,就会发现出现了vue选项

参考链接:
https://www.cnblogs.com/10134dz/p/13552777.html
https://www.cnblogs.com/alice-fee/p/8038367.html
https://blog.csdn.net/sunhl951/article/details/80185628
谷歌浏览器安装Vue.js devtools的更多相关文章
- 谷歌浏览器 安装 Vue.js devtools 工具
如果是vue写的项目,谷歌浏览器右上角的vue小图标会亮起!下面介绍如何安装 1.谷歌浏览器插件商店可以点击安装[需要梯子] 2.vue官网有对应的安装包,需要自己手动 npm run build 一 ...
- 安装Vue.js devtools
1.下载安装 https://github.com/vuejs/vue-devtools#vue-devtools 通过以上地址下载安装包,解压以后进入文件,按住shift,点击鼠标右键打开命令窗口 ...
- 解决游览器安装Vue.js devtools插件无效的问题
一: 打开自己写的一个vue.js网页,发现这个图标并没有亮起来,还是灰色 解决方案: 1.我们先看看Vue.js devtools是否生效,打开Bilibili(https://www.bilib ...
- chrome调试vue.js的插件:vue.js devtools
1.什么是vue.js devtools? vue.js devtools是chrome的一款插件,用来调试vue的一款神器. 2.为什么下载vue.js devtools? 由于vue是数据驱动的, ...
- 【原】无脑操作:Chrome浏览器安装Vue.js devtool
学习Vue.js时,Chrome浏览器安装Vue.js devtool能很方便的查看Vue对象.组件.事件等. 本文以Chrome浏览器插件Vue.js devtools_3.1.2_0.crx的安装 ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- Vue调试神器之Vue.js devTools
Vue项目中使用Vue.js devTools这款调试神器,可以极大程度的提高我们的开发效率. 安装 1.打开Chrome网上应用商店安装插件(自墙),直接搜索devTools安装即可.贵宾传送阵,请 ...
- 1.1 vue.js devtools使用教程
1. vue.js devtools使用教程
- 【转】安装Vue.js的方法
安装vue.js的方法 一.简介 Vue.js 是什么 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量 ...
随机推荐
- jqgrid 实现表格随select框内容改变而刷新
要实现的功能如下:当选择框选择数据源由原始数据切换到组合后数据时,界面左侧jqgrid表格随之改变.效果如下: 实现代码: 界面顶部select选择框:要点是用localStory将选择框的选择信息记 ...
- 解析分布式应用框架Ray架构源码
摘要:Ray的定位是分布式应用框架,主要目标是使能分布式应用的开发和运行. Ray是UC Berkeley大学 RISE lab(前AMP lab) 2017年12月 开源的新一代分布式应用框架(刚发 ...
- sqli-labs系列——第五关
less5 更改id后无果,不能用union联合查询 此处用报错注入 报错注入的概念:(1). 通过floor报错 and (select 1 from (select count(*),concat ...
- [系统重装日志2]win10系统安装pytorch0.4.1(gpu版本)
目录 0,资源整理 1,安装最新版的显卡驱动 2,安装visual studio 3,安装cuda 4,安装cudnn,配置环境变量 5,安装pytorch 6,安装torchvision 7,验证 ...
- 【FreeRTOS】cpu利用率统计
目录 前言 概念 作用 必看点 实现 添加几个宏定义 源码 FreeRTOS STM32 定时器 简要说明 前言 本笔记基于 stm32+FreeRTOS. 主要参考野火.安富莱. 概念 简单概要: ...
- mysql数据库忘记密码时如何修改密码
方法/步骤 1.进入 mysql 的 bin 目录下,打开 cmd ,在此之前关闭mysql服务,并且结束mysqld.exe进程 ...
- ls:未找到命令
解决,别问为什么. 执行 export PATH=/bin:/usr/bin:$PATH
- 201871030140-朱婷婷 实验三 结对项目—《D{0-1}KP 实例数据集算法实验平台》项目报告
项目 内容 课程班级博客链接 2018级卓越班 这个作业要求链接 实验三 结对项目 我的课程学习目标 1.体验软件项目开发中的两人合作,练习结对编程:2.掌握GitHub协作开发程序的操作方法. 这个 ...
- 华为云PB级数据库GaussDB(for Redis)揭秘第七期:高斯Redis与强一致
摘要:在KV数据库领域,"强一致性"不仅是一个技术名词,它更是业务与运维的重要需求. 清明刚过,五一假期就要来了.大好春光,不如去婺源看油菜花吧!小云迅速打开APP刷出余票2张,赶 ...
- SqlServer存储过程应用二:分页查询数据并动态拼接where条件
前言 开发中查询功能是贯穿全文的,我们来盘一盘使用存储过程分页查询,并且支持动态拼接where条件. 划重点:支持动态拼接where条件 对存储过程的使用有疑问的同学去[SqlServer存储过程的创 ...
