关于HTML的常用标签
前言
本文主要是对html的常用标签一个总结归纳,对所学的内容做一个查漏补缺。如果有不对的地方,欢迎指正哦!
html常用标签
HTML(Hypetext Markup Language)超文本标记语言。所谓超文本,其实就是它超越了文本本身的范畴,含有超链接,可以通过点击使浏览器获得新的页面。而标记就是将文本的内容通过不同的标签区分开来,使浏览器可以通过标签正常渲染标记的内容。它不属于编程语言,属于解释型标记语言,对书写出错的标记浏览器不指出其错误,且不会停止其解释执行过程,编制者只能通过显示效果来分析出错的原因和出错部位。需要注意的是,对于不同的浏览器,对同一标记符可能有不完全相同的解释,因而可能有不同的效果。以下是一些常用标签的类型。
排版标签
排版标签是用来显示网页结构的标签,通常有以下几种类型:
- 标题标签(h1~h6)
- 段落标签(p)
- 水平线标签(hr)
- 换行标签(br)
- div和span标签,没有具体语义,用于网页布局。
除此之外还有突出字体显示的标签也属于排版标签,比如:
- 文字粗体显示:b和strong,两者没有明显的区别,但是最好还是使用strong标签,使标签更语义化
- 文字斜体显示:i和em,推荐使用em。
- 文字加删除线:s和del
- 文字加下划线:u和ins
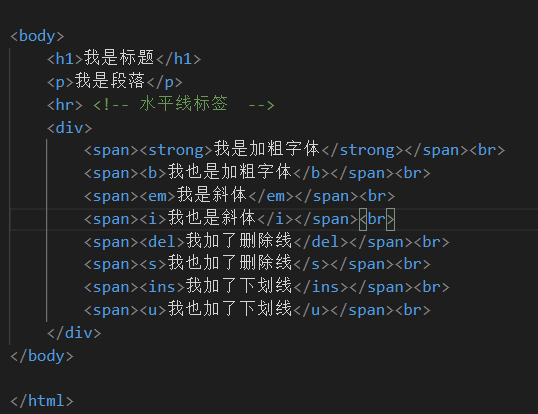
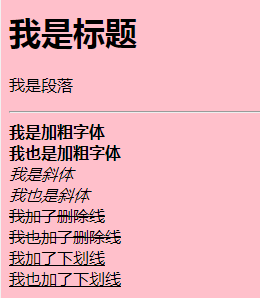
示例:


图像标签
1、图像标签语法格式:
<img src="pic.jpeg" alt="图像不能显示时的替换文本" title="鼠标悬停时显示的内容" width="500" height="400" border="3">
| 属性 | 属性值 | 描述 |
|---|---|---|
| src | URL | 图像的路径 |
| alt | 文本 | 图像不能显示时的替换文本 |
| title | 文本 | 鼠标悬停时显示的内容 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 规定图像周围的边框的宽度 (该属性在html4和XHTML中不在使用) |
注意:
- 标签可以有多个属性,每个属性用空格隔开,写在标签名后面
- 属性不分先后顺序,均采取键值对的格式,即key="value"的格式
链接标签
链接标签是重点标签,它的语法格式如下所示:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,为必须属性 |
| target | 用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank表示打开一个新窗口 |
锚点定位:通过创建锚点链接使用户快速定位到目标位置
- 使用相应的id名标注跳转的目标位置。
<h3 id="taget">目标位置</h3> - 使用<a href="#id名">链接文本</a>创建链接文本
<a href="#taget">
注意:
- 外部链接 需要写上url地址,比如http:// www.baidu.com
- 内部链接 直接写上内部文件的路径即可
- 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
- 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
注释标签
注释标签用来解析代码的含义,方便阅读标记。快捷键:ctrl+'/'或者shift+ctrl+'/',一般团队约定注释写在注释代码的上面,单独占一行。
预格式化文本pre标签&特殊字符
pre标签可以保空格符和换行符。而文本也会呈现为等宽字体。格式化的意思是指它可以按照我们设定的文字格式来显示页面。一般在文章中需要展示代码时会使用到pre标签,有些会与code标签搭配使用,其中code标签主要起到语义化的作用。这里需要注意的是,pre标签里面的特殊字符需要用到转义代码,否则会当做html标签渲染。常用特殊字符如下表所示:
| 特殊字符 | 描述 | 字符代码 |
|---|---|---|
| 空格符 |   | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| 版权 | © | |
| 注册商标 | ® | |
| ° | 摄氏度 | ° |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| ² | 平方2(上标2) | ² |
| ³ | 立方3(上标3) | ³ |
| " | 引号 | " |
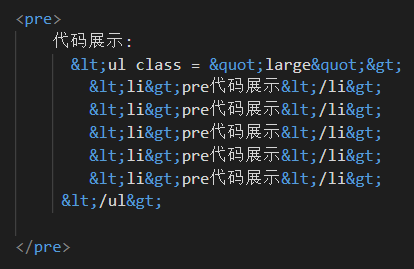
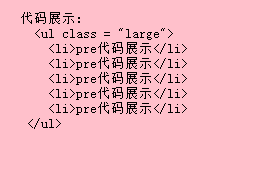
示例:


语义化标签
为什么会用语义化标签呢?有两个原因:
方便浏览器读取页面
方便程序员理解代码,提高代码的可读性
刚学习html时,我们都喜欢用DIV+CSS来布局我们的页面,这样写起来方便但是却使我们的文档结构不够清晰,不利于浏览器对页面的读取,所以HTML5增加了新的语义化标签,便于团队开发和维护,提高代码可读性,也使浏览器能够更好的读取页面结构,减少差异化。
常用的语义化标签
| 标签 | 标签名 |
|---|---|
| <header></header> | 头部 |
| <nav></nav> | 导航栏 |
| <section></section> | 区块(有语义化的div) |
| <main></main> | 主要区域 |
| <article></article> | 主要内容 |
| <aside></aside> | 侧边栏 |
| <footer></footer> | 底部 |
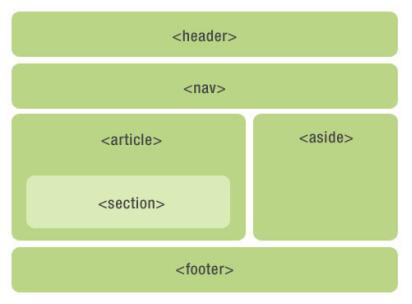
页面布局如下所示:

参考文章:
https://mp.weixin.qq.com/s/lNkLbVL8qWsay8c3krVL8A
https://www.wenjiangs.com/article/use-pre-show-code.html
https://blog.csdn.net/liuyingv8/article/details/80800841
关于HTML的常用标签的更多相关文章
- HTML常用标签
HTML常用标签: HTML文档格式: 首先,HTML是一种超文本标签语言,它是制作网页的基础. 其次,HTML文档中至少包含基本的和成对的<html> </html>.< ...
- html常用标签介绍
常用标签介绍 文本 最常用的标签可能是<font>了,它用于改变字体,字号,文字颜色. 点击查看效果 <font size="6">6</font&g ...
- HTML常用标签总结
HTML 的常用标签总结 <font size="字体大小1-7" color="red或0xff00ff" face="字体类型(楷体等)&q ...
- html新增一些常用标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [刘阳Java]_MyBatis_映射文件的常用标签总结_第5讲
MyBatis中常用标签的总结,简单给出自己的总结 MyBatis映射文件中的标签使用介绍1.<select>:用于编写查询语句用的标签 id:表示当前<select>标签的唯 ...
- CSS常用标签
CSS常用标签 一 CSS文字属性 color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; / ...
- HTML基础(一)——一般标签、常用标签和表格
第一部分 HTML <html> --开始标签 <head> 网页上的控制信息 <title>页面标题</title> </head> ...
- HTML-学习笔记(常用标签)
本篇博客讲一讲HTML中的标签 HTML 标题 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的.<h1> 定义最大的标题.<h6> ...
- 帝国CMS文章随机调用等一些常用标签
1.帝国CMS文章随机调用等一些常用标签 [e:loop={'news',10,18,0,'newstime>UNIX_TIMESTAMP()-86400*7','onclick desc'}] ...
- 9月5日网页基础知识 通用标签、属性(body属性、路径、格式控制) 通用标签(有序列表、无序列表、常用标签)(补)
网页基础知识 一.HTML语言 HTML语言翻译汉语为超文本标记语言. 二.网页的分类 1.静态页面:在静态页面中修改网页内容实际上就是修改网页原代码,不能从后台操作,数据来只能来源于原于代码.静态网 ...
随机推荐
- 062.Python前段框架Django视图CBV
一 CBV与FBV CBV:Class Based View FBV:Function Based View 之前写过的都是基于函数的view,就叫FBV.还可以把view写成基于类的,那就是CBV. ...
- MyBatis 高级查询之多对多查询(十一)
高级查询之多对多查询 查询条件:根据玩家名,查询游戏信息 我们在之前创建的映射器接口 GameMapper.java 中添加接口方法,如下: /** * 根据玩家名查询游戏 * @param name ...
- Java中生成唯一标识符的方法(Day_48)
有时候业务需要生成唯一标识符,但又不能依赖于数据库中自动递增的字段产生唯一ID,比如多表同一字段需要统一一个唯一ID,此时我们就需要用程序来生成一个唯一的全局ID. UUID UUID是指在一台机器上 ...
- 返回给前端样式数据整合Swagger
对于前端样式整合swagger,只对接口做增强,不对接口逻辑做修改,当json样式拼接完成,我们把json转为对应的实体类即可. 前端json样式对象构造参考:https://workshops.ot ...
- LR: GLU-Net: Global-Local Universal Network for Dense Flow and Correspondences
Abstract 在图像中简历稠密匹配是很重要的任务, 包括 几何匹配,光流,语义匹配. 但是这些应用有很大的挑战: 大的平移, 像素精度, 外观变化: 当前是用特定的网络架构来解决一个单一问题. 我 ...
- Numba实时变量分析
Numba实时变量分析 Numba使用引用计数进行垃圾回收,这是一种需要编译器配合的技术.Numba IR对必须插入decref的位置进行编码.这些位置通过实时变量分析确定.相应的源代码是https: ...
- Yolov3&Yolov4网络结构与源码分析
Yolov3&Yolov4网络结构与源码分析 从2018年Yolov3年提出的两年后,在原作者声名放弃更新Yolo算法后,俄罗斯的Alexey大神扛起了Yolov4的大旗. 文章目录 1. 论 ...
- Net Core 5.0 部署IIS错误-500.31-Failed to load ASP.NET Core runtime
Windows Server 2008 R2不支持.net core 3.0版本及以后更新的各个版本. 面对如上图提示,第一想到的就是服务器安装的SDK或者hosting版本有问题,第一时间检查了安装 ...
- Spring boot未授权访问造成的数据库外联
一.spring boot 日常测试或攻防演练中像shiro,fastjson等漏洞已经越来越少了,但是随着spring boot框架的广泛使用,spring boot带来的安全问题也越来越多,本文仅 ...
- 关于switch语句的使用方法---正在苦学java代码的新手之菜鸟日记
输入月份与年份,判断所输入的月份有多少天. switch支持和不支持的类型 支持的类型 int 类型 short 类型 byte 类型 char 类型 enum (枚举)类型 (java5.0 之后支 ...
