css如何简单设置文字溢出盒子显示省略号
1.单行文本溢出显示省略号
单行文本溢出显示省略号,必须满足三个条件:
(1)先强制一行内显示文本
white-space:nowrap;(默认 normal自动换行)
(2)超出的部分隐藏
overflow:hidden;
(3)文字用省略号代替超出的部分
text-overflow:ellipsis;
例如:

效果如下:

2.多行文本溢出显示省略号
多行文本溢出显示省略号,有较大的兼容性问题,适合于webkit浏览器或者移动端(移动端大多是webkit内核)
语法:
overflow:hidden;
text-overflow:ellipsis;
/*弹性伸缩盒子模型显示*/
display:-webkit-box;
/*限制在一个块元素显示的文本的行数*/
-webkit-line-clamp:2;
/*设置或检索伸缩盒子对象的子元素的排列方式*/
-webkit-box-orient:vertical;
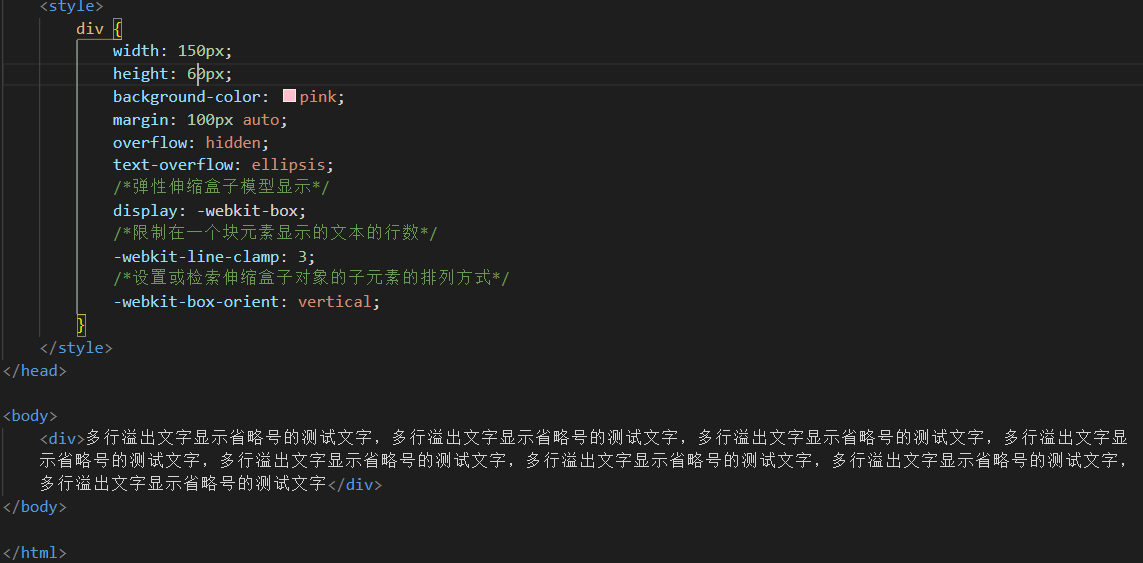
例如:

效果如下:

css如何简单设置文字溢出盒子显示省略号的更多相关文章
- Table组件设置文字超出宽度显示省略号,鼠标悬停以悬浮框显示
一.设置文字超出宽度显示省略号 注意点: 1. 需要指定column的width属性,否则列头跟内容可能不对齐.需要留一列不设置宽度以适应弹性布局. 2. 列宽度width必须大于ellipsis的 ...
- css设置文字多余部分显示省略号
如果只显示一行,则可以使用以下方法: overflow: hidden; text-overflow:ellipsis; white-space: nowrap; 如果需要显示多行,在需要设置的元素s ...
- css设置文字超出部分显示省略号。。。
兼容IE/Firefox/Chrome display:block; white-space:nowrap; overflow:hidden; text-overflow:ellipsis;
- CSS基础:text-overflow:ellipsis溢出文本显示省略号的详细方法_CSS教程
4要素: width: 125px; //宽度必须 text-overflow: ellipsis/clip; //省略号或裁剪: white-space: nowrap;//强制内容在一行显示; ...
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)(转)
http://www.52css.com/article.asp?id=602 =================================================== html ...
- css 溢出文本显示省略号
这个标题其实已经是一个老生常谈的问题了.很多时候,比如网站最基本的文章列表,标题会很长,而显示列表的区域宽度却没有这么宽,这时候最正常的做法就是 让超出宽度的部分文字用省略号(…)来表示.通常做法是网 ...
- CSS样式 解决文字过长显示省略号问题
一.CSS样式 解决文字过长显示省略号问题 1.一般样式 一般 css 样式,当宽度不够时,可能会出现换行的效果.这样的效果在某些时候肯定是不行的,可以修改 css 样式来解决这个问题. <!D ...
- 新公司入职第一天遇到的 关于 CSS 单行溢出文本显示省略号...的问题
上班第一天 前端岗位,因为公司这个项目是标准开发 所以没法用框架在打架页面,好吧 我手写 各种div 各种css样式 好不忧伤,好吧 不废话了 进入正题. 想在导航栏中的 客户信息 功能点 实现溢出用 ...
- css文字超出自动显示省略号
只针对单行文本有效: 01.针对块状元素 ul li{ width: 180px; text-overflow: ellipsis; white-space: nowrap;/*禁止自动换行*/ ov ...
随机推荐
- OAuth2-简介
1. 简介 OAuth(开放授权)是一个开放标准,允许用户让第三方应用访问该用户在某一网站上存储的私密的资源(如照片,视频,联系人列表),而无需将用户名和密码提供给第三方应用.因此OAUTH是安全的. ...
- 2021.9.12周六PAT甲级考试复盘与总结
周六PAT甲级考试复盘与总结 先说结论:仍未步入"高手"行列:现在的学习节奏与方法是对的,有十万分的必要坚持下去. 题目 知识点 分数 T1 前缀和.二分 11 / 20 T2 排 ...
- WinForm控件常用设置(转)
本来想自己整理一份,但找到了一份挺全的,就直接用到直接找吧 A0 ---- 通用A1 ---- Form 类A2 ---- Control 类A3 ---- MessageBox 类A4 ---- B ...
- 将rgb表示方式转换为hex表示方式-------------将hex表示方式转换为rgb表示方式(这里返回rgb数组组合)
/** * kevin 2021.1.4 * 将rgb表示方式转换为hex表示方式 * @param {string} rgbColor 传过来的hex格式的颜色 * @returns { ...
- 密码学系列之:bcrypt加密算法详解
目录 简介 bcrypt的工作原理 bcrypt算法实现 bcrypt hash的结构 hash的历史 简介 今天要给大家介绍的一种加密算法叫做bcrypt, bcrypt是由Niels Provos ...
- project read error(项目读取错误)
maven的pom文件出现project read error 1,打开电脑cmd操作界面,在cmd界面找到打开出错项目的文件夹; 比如我的项目文件夹在D:\>eclipse-jee-file\ ...
- ❤️【Android精进之路-01】定计划,重行动来学Android吧❤️
您好,我是码农飞哥,感谢您阅读本文,欢迎一键三连哦. Android精进之路第一篇,确定安卓学习计划. 干货满满,建议收藏,需要用到时常看看.小伙伴们如有问题及需要,欢迎踊跃留言哦~ ~ ~. 前言 ...
- .NET 中的HTTP 3支持
dotnet团队官方博客发布了一篇HTTP3的文章:HTTP/3 support in .NET 6.文章介绍了.NET 6 将预览支持HTTP3,.NET 7正式支持HTTP3,原因主要是HTTP/ ...
- CentOS8安装ntp实现时间同步
在CentOS8.0中默认不再支持ntp软件包,时间同步将由chrony来实现,像我这种习惯了ntp同步时间的,一时难以去适应chrony. 本文将通过wlnmp提供的源,来安装ntp服务 添加wln ...
- redis连接密码和指定数据库
台服务器上都快开启200个redis实例了,看着就崩溃了.这么做无非就是想让不同类型的数据属于不同的应用程序而彼此分开. 那么,redis有没有什么方法使不同的应用程序数据彼此分开同时又存储在相同的实 ...
