微信小程序云开发-云存储-带图片的商品列表携带id跳转至商品详情
一、商品列表页
1.wxml文件
在view中添加点击事件goToGoodDetail,绑定数据data-id
<!-- 添加点击事件goToGoodDetail -->
<view wx:for="{{list}}" class="list" bindtap="goToGoodDetail" data-id="{{item._id}}">
<image src="{{item.image}}" class="image"></image>
<text>商品名称:{{item.name}}</text>
<text>商品价格:{{item.price}}</text>
</view>
2、js文件
在js文件中写goToGoodDetail()函数,实现点击列表数据携带id跳转到详情页
//跳转至商品详情页
goToGoodDetail(e){
console.log("携带的id为",e.currentTarget.dataset.id);
wx.navigateTo({
url: '/pages/goodImgDetail/goodImgDetail?id='+e.currentTarget.dataset.id, //携带id跳转
})
}
二、商品详情页
1.wxml文件
<image src="{{detail.image}}"></image>
<text>商品名称:{{detail.name}}</text>,
<text>商品价格:{{detail.price}}</text>
2.wxss文件
image{
width: 100%;
}
3.js文件
Page({
onLoad(options){
console.log(options);
wx.cloud.database().collection("goods")
.doc(options.id)
.get()
.then(res=>{
console.log("请求成功",res);
this.setData({
detail:res.data
})
})
.catch(err=>{
console.log("请求失败",err);
})
}
})
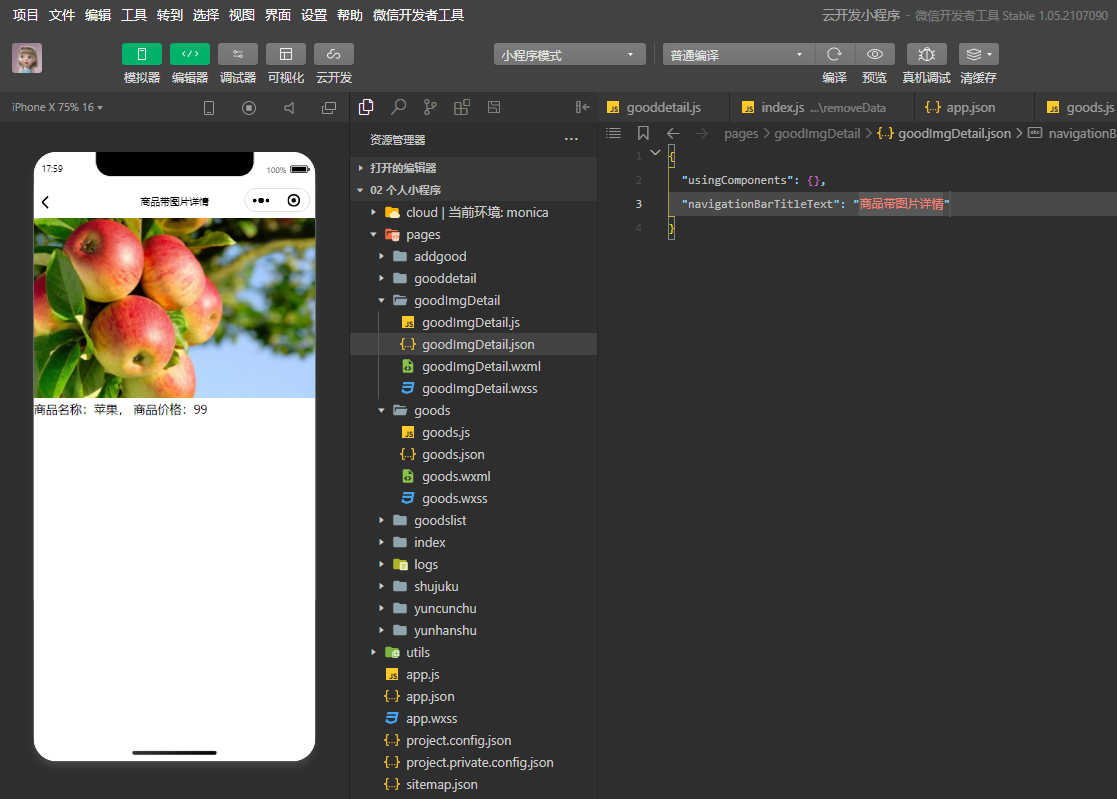
4.效果图

微信小程序云开发-云存储-带图片的商品列表携带id跳转至商品详情的更多相关文章
- 微信小程序+腾讯云直播的实时音视频实战笔记
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 微信小程序腾讯云php后台解决方案
微信小程序腾讯云php后台解决方案 微信小程序前段需要添加必要的文件以配合后端 (1)wafer2-client-sdk sdk提供了几种接口包括登陆,获取用户openid,图片上传等 (2)conf ...
- 微信小程序-视频教程-百度云-下载
链接: https://pan.baidu.com/s/16WGL3whutozx-UXqsDPhhA 提取码: 关注公众号[GitHubCN]回复获取 什么是微信小程序?小程序是一种不需要下载安 ...
- 小程序语音红包开发中 汉字转拼音的问题 微信小程序红包开发遇到的坑
公司最近在开发微信小程序的红包功能,语音红包需要用到文字转拼音的功能. 之前介绍过怎么将中文的汉字转为拼音的,具体看下面这篇文章. 微信语音红包小程序开发如何提高精准度 红包小程序语音识别精准度 微信 ...
- 《微信小程序商城开发实战》笔者的新书,欢迎各位粉丝上京东购买
作者图书京东链接,请点击------>>> **微信小程序商城开发实战** 附京东真实评价截图: 编辑推荐 在当今移动互联网大潮中,微信应用凭借其庞大的用户基数和极强的用户黏性 ...
- 微信小程序快速开发
微信小程序快速开发 一.注册小程序账号,下载IDE 1.官网注册https://mp.weixin.qq.com/,并下载IDE. 2.官方文档一向都是最好的学习资料. 注意:1)注册账号之后会有一个 ...
- 【微信小程序】开发实战 之 「配置项」与「逻辑层」
微信小程序作为微信生态重要的一环,在实际生活.工作.商业中的应用越来越广泛.想学习微信小程序开发的朋友也越来越多,本文将在小程序框架的基础上就微信小程序项目开发所必需的基础知识及语法特点进行了详细总结 ...
- BeautyWe.js 一套专注于微信小程序的开发范式
摘要: 小程序框架... 作者:JerryC 原文:BeautyWe.js 一套专注于微信小程序的开发范式 Fundebug经授权转载,版权归原作者所有. 官网:beautywejs.com Repo ...
- Django微信小程序后台开发教程
本文链接:https://blog.csdn.net/qq_43467898/article/details/83187698Django微信小程序后台开发教程1 申请小程序,创建hello worl ...
随机推荐
- 实时双频Wi-Fi如何实现下一代车内连接
实时双频Wi-Fi如何实现下一代车内连接 How real simultaneous dual band Wi-Fi enables next-generation in-vehicle connec ...
- java数据提交时问题
form 表单中的action有参数时,当method为get时,servlet无法获取该参数 ajax提交数据,servlet无法进行请求转发和重定向. ${pageContext.request. ...
- Linkerd 2.10(Step by Step)—1. 将您的服务添加到 Linkerd
为了让您的服务利用 Linkerd,它们还需要通过将 Linkerd 的数据平面代理(data plane proxy)注入到它们服务的 pod 中,从而进行网格化. Linkerd 2.10 中文手 ...
- 07:JS(03)
BOM与DOM操作 # 截至目前为止 我们虽然已经学会了js语法 但是你会发现跟浏览器和html文件还是一点关系没有 """ BOM 浏览器对象模型 Browser Ob ...
- FlinkSQL写入Kafka/ES/MySQL示例-JAVA
一.背景说明 Flink的API做了4层的封装,上两层TableAPI.SQL语法相对简单便于编写,面对小需求可以快速上手解决,本文参考官网及部分线上教程编写source端.sink端代码,分别读取s ...
- Spring Boot开发RESTful接⼝服务及单元测试
Spring Boot开发RESTful接⼝服务及单元测试 常用注解解释说明: @Controller :修饰class,⽤来创建处理http请求的对象 @RestController :Spring ...
- Centos7安装部署搭建gitlab平台、汉化
Centos7安装部署搭建gitlab平台.汉化 安装环境要求:内存不要小于4G,否则后期web界面可能会报错 一.准备工作 1.1 查看系统版本 首先查询系统版本,下载Gitlab的对应版本 [ro ...
- jquery鼠标移入移出事件
<!DOCTYPE html><html> <head> <meta http-equiv="Content-type" conte ...
- 21、nginx之ngx_http_proxy_module模块
Nginx 的代理功能是通过 ngx_http_proxy_module 模块来实现的.默认在安装 Nginx 时已经安装了ngx_http_proxy_module模 块,因此可直接使用 ngx_h ...
- C# 获取电脑Mac地址
private string getMAC() { try { NetworkInterface[] interfaces = NetworkInterface.GetAllNetworkInterf ...
