java 图形化小工具Abstract Window Toolit ;布局管理器FlowLayout流式布局;BorderLayout边界布局;GridLayout网格布局;CardLayou重叠卡片布局;BoxLayout方框布局;绝对定位
1、FlowLayout流式布局管理器:
import java.awt.*;
import java.util.concurrent.Flow; /**
* @ClassName FlowLayOutTest
* @projectName: object1
* @author: Zhangmingda
* @description: XXX
* date: 2021/4/29.
*/
public class FlowLayOutTest {
public static void main(String[] args) {
Frame frame = new Frame("FlowLayOut测试");
frame.setLayout(new FlowLayout(FlowLayout.LEFT,10,20));
for (int i=0; i<100; i++){
frame.add(new Button("button" +i));
}
frame.setBounds(100,100,400,600);
frame.setVisible(true);
}
}

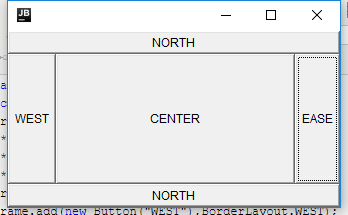
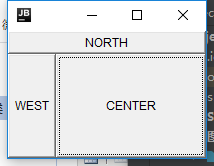
2、BorderLayout 布局管理器
import java.awt.*; /**
* @ClassName BorderLayOutTest
* @projectName: object1
* @author: Zhangmingda
* @description: XXX
* date: 2021/4/29.
*/
public class BorderLayOutTest {
public static void main(String[] args) {
Frame frame = new Frame();
/**
* Frame默认的LayOut 就是BorderLayout 而且是.CENTER
*/
frame.add(new Button("EASE"),BorderLayout.EAST);
frame.add(new Button("WEST"),BorderLayout.WEST);
frame.add(new Button("NORTH"),BorderLayout.NORTH);
frame.add(new Button("NORTH"),BorderLayout.SOUTH);
frame.add(new Button("CENTER"),BorderLayout.CENTER);
frame.setBounds(100,100,400,400);
frame.setVisible(true);
}
}

BorderLayout最多放5个组件,如果放置少于5个组件,对应的位置不会出现空白,会被相邻的组件占有:

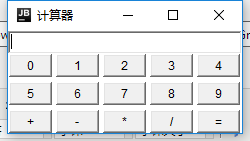
3、GridLayout 布局管理器
import java.awt.*;
import java.util.Arrays;
import java.util.List; /**
* @ClassName GridLayoutTEST
* @projectName: object1
* @author: Zhangmingda
* @description: XXX
* date: 2021/4/29.
*/
public class GridLayoutTEST {
public static void main(String[] args) {
Frame frame = new Frame("计算器");//窗口
frame.add(new TextField(30),BorderLayout.NORTH);//文本框
Panel panel = new Panel();//容器
panel.setLayout(new GridLayout(3,5,4,5));//设置行列数、水平间隙、垂直间隙
List<String> btnTxts = (List<String>) Arrays.asList(
"0", "1", "2", "3", "4",
"5", "6", "7", "8", "9",
"+", "-", "*", "/", "="
);
btnTxts.forEach(string -> panel.add(new Button(string))); //容器添加按钮
frame.add(panel); //窗口添加容器
frame.pack();//以最佳窗口大小展示
frame.setLocation(500,200); //窗口走上角相对屏幕的位置
frame.setVisible(true);//显示窗口
}
}

4、CardLayout 布局管理器
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.Arrays;
import java.util.List; /**
* @ClassName CardLayoutTest
* @projectName: object1
* @author: Zhangmingda
* @description: XXX
* date: 2021/4/29.
*/
public class CardLayoutTest {
public static void main(String[] args) {
/**
* 窗口
*/
Frame frame = new Frame("CardLayout");
/**
* 上半部分
*/
Panel panel = new Panel();
CardLayout cardLayout = new CardLayout();
panel.setLayout(cardLayout); //设置容器布局
List<String> list = Arrays.asList("第一张","第二张","第三张","第四张","第五张");
list.forEach(string -> {
Button button = new Button(string);
panel.add(button); //添加按钮
cardLayout.addLayoutComponent(button,string); // cardLayout.show 展示时,需要提前设置button和名称的对应关系
}); /**
* 下部分
*/
Panel bottomPanel = new Panel();
List<String> btnNames = Arrays.asList("第一张","上一张","第三张","下一张","最后一张");
ActionListener onBottomButtonClick = new ActionListener() {
@Override
public void actionPerformed(ActionEvent actionEvent) {
switch (actionEvent.getActionCommand()){
case "第一张":
cardLayout.first(panel);
break;
case "上一张":
cardLayout.previous(panel);
break;
case "下一张":
cardLayout.next(panel);
break;
case "最后一张":
cardLayout.last(panel);
break;
case "第三张":
cardLayout.show(panel,"第三张");
}
}
};
for (String string : btnNames){
Button button = new Button(string);
button.addActionListener(onBottomButtonClick);
bottomPanel.add(button);
} frame.add(panel); //添加堆叠卡片容器
frame.add(bottomPanel,BorderLayout.SOUTH); //添加下面按钮容器,同时设置边界样式
frame.pack(); //自调节窗口大小到最优
frame.setLocation(400,200); //窗口相对于屏幕左上角绝对位置
frame.setVisible(true); //显示窗口
// panel.add();
}
}

5、BoxLayout布局管理器

import javax.swing.*;
import java.awt.*; /**
* @ClassName BoxLayoutTest
* @projectName: object1
* @author: Zhangmingda
* @description: XXX
* date: 2021/4/30.
*/
public class BoxLayoutTest {
public static void main(String[] args) {
Frame frame = new Frame("Box容器");
//创建一个水平方向的BOX容器
Box horizontal = Box.createHorizontalBox();
horizontal.add(new Button("水平1"));
horizontal.add(Box.createHorizontalGlue()); //水平间隙
horizontal.add(new Button("水平2"));
horizontal.add(Box.createHorizontalStrut(10));
horizontal.add(new Button("水平3"));
frame.add(horizontal,BorderLayout.NORTH); //创建一个垂直方向的Box容器
Box vertical = Box.createVerticalBox();
vertical.add(new Button("垂直1"));
vertical.add(Box.createVerticalGlue());//垂直间隙
vertical.add(new Button("垂直2"));
vertical.add(Box.createVerticalStrut(10)); //固定垂直间隙
vertical.add(new Button("垂直3"));
frame.add(vertical);
frame.setLocation(400, 200);
frame.pack(); //自动配置最优大小
frame.setVisible(true);
}
}
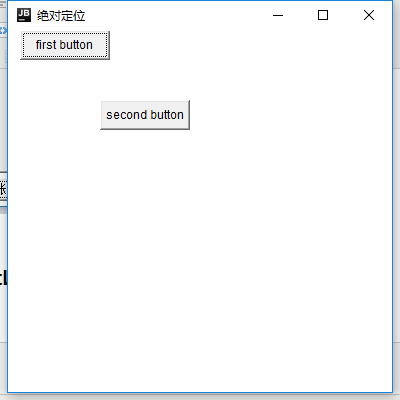
6、绝对定位frame.setLayout(null);
import java.awt.*; /**
* @ClassName NullLayoutTest
* @projectName: object1
* @author: Zhangmingda
* @description: XXX
* date: 2021/4/29.
*/
public class NullLayoutTest {
public static void main(String[] args) {
Frame frame = new Frame("绝对定位");
Button button = new Button("first button");
button.setBounds(20,30,90,30);
Button button1 = new Button("second button");
button1.setBounds(100,100,90,30); frame.setLayout(null); //绝对定位要清除默认布局BorderLayout
frame.add(button);frame.add(button1);
frame.setBounds(400,200,400,400);
frame.setVisible(true);
}
}

java 图形化小工具Abstract Window Toolit ;布局管理器FlowLayout流式布局;BorderLayout边界布局;GridLayout网格布局;CardLayou重叠卡片布局;BoxLayout方框布局;绝对定位的更多相关文章
- java 图形化小工具Abstract Window Toolit
老掉牙的历史 Java1.0在发布的时候,就为我们提供了GUI操作的库,这个库系统在所有的平台下都可以运行,这套基本的类库被称作抽象窗口工具集(Abstract Window Toolit),简称 ...
- java 图形化小工具Abstract Window Toolit :画笔Graphics,画布Canvas(),弹球小游戏
画笔Graphics Java中提供了Graphics类,他是一个抽象的画笔,可以在Canvas组件(画布)上绘制丰富多彩的几何图和位图. Graphics常用的画图方法如下: drawLine(): ...
- java 图形化小工具Abstract Window Toolit 事件处理
事件处理设计到了三个对象: EventSource(事件源):事件发生的场所,通常就是各个组件,例如按钮.窗口,菜单等. Event (事件封装了GUI组件上发生的特定事情(通常就是一次用户操作).如 ...
- java 图形化小工具Abstract Window Toolit 常用组件:对话框Dialog FileDialog
对话框 Dialog是Window类的子类,是1个容器类,属于特殊组件,对话框是可以独立存在的顶级窗口,因此用法与普通窗口的用法几乎完全一样.但对话框有如下两点需要注意. (1),对话框通常依赖于其他 ...
- java 图形化小工具Abstract Window Toolit ImageIO缩放图片,添加水印
实现步骤: 读取图像Image src = ImageIO.read 创建目标图像BufferedImage distImage = new BufferedImage(dstWidth, dstHe ...
- java 图形化小工具Abstract Window Toolit 画笔 处理位图
具体编程来处理位图 知识点: 实现逻辑: 画板上的图片 new BufferedImage(canvasWidth,canvasHeight,BufferedImage.TYPE_INT_BGR); ...
- java 图形化小工具Abstract Window Toolit 菜单项
AWT 中的菜单由如下几个类组合而成 MenuBar: 菜单条,菜单的容器. Menu: 菜单组件,菜单项的容器,它也是Menultem的子类,所以可作为菜单项使用. PopupMenu: 上下文菜单 ...
- java 图形化小工具Abstract Window Toolit 常用组件
基本组件 Button: 按钮,可接受单击操作 Canvas: 用于绘图的画布 Checkbox: 复选框组(也可变成单选框组件) CheckboxGroup: 用于将多个checkbox组件组合成一 ...
- 5、Java Swing布局管理器(FlowLayout、BorderLayout、CardLayout、BoxLayout、GirdBagLayout 和 GirdLayout)
5.Java-Swing常用布局管理器 应用布局管理器都属于相对布局,各组件位置可随界面大小而相应改变,不变的只是其相对位置,布局管理器比较难以控制,一般只在界面大小需要改是才用,但即使这 ...
随机推荐
- Python+selenium之键盘和鼠标事件
- Codeforces 1383D - Rearrange(构造)
Codeforces 题面传送门 & 洛谷题面传送门 一道不算困难的构造,花了一节英语课把它搞出来了,题解简单写写吧( 考虑从大往小加数,显然第三个条件可以被翻译为,每次加入一个元素,如果它所 ...
- Glib 对 C 函数进行单元测试
1. Glib 单元测试框架 Glib 为单元测试提供了一套完整的测试框架,每个测试运行包括以下几个部分 测试数据结构 测试 setup 与 teardown 函数 测试函数 2. 单元测试数据结构 ...
- awk多文件处理时的分隔符?
目录 问题来源 解决方法 问题来源 我有两个文件,一个是plink过滤后得到的.fam文件(空格分隔):另一个是样本对应关系文件(tab分隔). 文件1: 文件2: 两个文件匹配,awk常规操作.这里 ...
- 【豆科基因组】大豆(Soybean, Glycine max)经典文章梳理2010-2020
目录 2010年1月:大豆基因组首次发表(Nature) 2010年12月:31个大豆基因组重测序(Nature Genetics) 2014年10月:野生大豆泛基因组(Nature Biotechn ...
- miRNA分析--靶基因预测(三)
miRNA分析--数据过滤(一) miRNA分析--比对(二) 根据miRNA Target Prediction in Plants, miRNA并非所有区域都要求严格匹配,其中第1位碱基和第14位 ...
- ss 显示socket状态
ss ===show socket用于显示socket状态 所有的TCP sockets 所有的UDP sockets 所有ssh/ftp/ttp/https持久连接 所有连接到Xserver的本地进 ...
- Identity Server 4 从入门到落地(四)—— 创建Web Api
前面的部分: Identity Server 4 从入门到落地(一)-- 从IdentityServer4.Admin开始 Identity Server 4 从入门到落地(二)-- 理解授权码模式 ...
- 用前端表格技术构建医疗SaaS 解决方案
电子健康档案(Electronic Health Records, EHR)是将患者在所有医疗机构产生的数据(病历.心电图.医疗影像等)以电子化的方式存储,通过在不同的医疗机构之间共享,让患者面对不同 ...
- APK 反编译以及遇到的问题
APK反编译: https://www.cnblogs.com/geeksongs/p/10864200.html 遇到的问题 https://www.jianshu.com/p/55bf5f688e ...
