PaperRead - A Shader Framework for Rapid Prototyping of GPU-Based Volume Rendering
PaperRead - A Shader Framework for Rapid Prototyping of GPU-Based Volume Rendering
2. Related Work
超级着色器是为这些特殊需求而设计的概念[].超级着色器以代码段的形式包含所有可能需要的部分,并允许停用不需要的部分。Trapp【】通过引入Shader Management System,在运行时连接着色器,而不是禁用未使用的部分。
4. Dynamic Shader Pipeline
动态着色器管道是核心功能,它允许交互式渲染扩展和体渲染的动态配置。我们使用的是GLSL。
4.1 Design Decisions
我们的系统所基于的设计决策涉及三个关键思想:
- 将着色器代码分解为包含不同计算代码的区域;
- 将着色器代码定义为可自由组合的模块化着色器块;
- 在块之间插入自定义着色器代码,而不会使最终着色器无效;
我们确定Shader Tree以及基于Super Shader的概念是我们模块化框架的可能方法。在Shader Tree的概念中,模块化的shader组件组织成为一颗树。每个基本着色块的着色结果将向上传播到树上,直到到达根中的最终结果。根表示输出,叶表示阴影的输入。通常情况下,Shader Tree允许高灵活性,并且非常适用于可视化表示,但是实现是费力的。
SuperShader的概念是,假设存在有限数量的fragment,这些fragment按线性列表排序。每个fragment都包含一个计算效果的代码段。effect shader由control shader在运行时使用静态分支生成和优化。
最初,我们决定使用着色树在原型框架中实现着色器管道。可以使用图形的视觉表示来编辑和连接原子着色器块。考虑到输入和输出值的签名,可以替换着色器块,而可以忽略内部着色器代码。经过讨论和用户评估,我们决定改用super shader的概念,因为在实际操作中很难在考虑子节点和父节点签名的情况下替换着色器代码。此外,我们发现着色器块的线性有序列表更直观地表示了体渲染管道。
4.2 Basic approach
在我们的SuperShader based的方法中,我们直接将代码片段插入到shader code中,而不是使用control shader,允许动态添加自定义着色器代码。我们利用了supershader概念的两个基本概念:
- 他假设着色器可以细分为渲染操作(如照明或变换)的线性顺序;
- 代码段使用全局数据结构进行通信,在执行时传递给代码段。输入值从数据结构读取,输出值写入数据结构;
4.2.1 Shader Pipeline
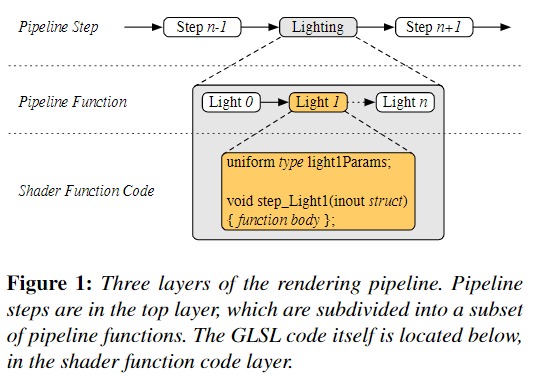
我们将渲染的shader细分为线性顺序的shader pipeline,将管道步骤建模为多个着色器管道函数的子集。如图1:

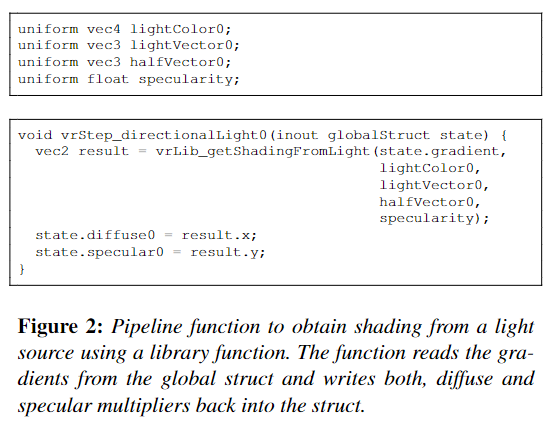
必须为每个管道函数显式定义以下参数: shader parameters, struct parameters, 和library functions.因此,可以将几个着色器参数(如varying,uniform变量)附加到每个管道函数。此外,全局的数据结构在最后一个shader中定义。这个数据结构作为pipeline functions的输入和输出。结构可以解释为管道的全局状态,它表示渲染计算的中间和最终结果。因此,所有管道函数都具有相同的签名性质,没有返回值,只能通过全局结构进行通信。fig2显示了pipeline函数的代码,它将着色乘数写入全局结构。

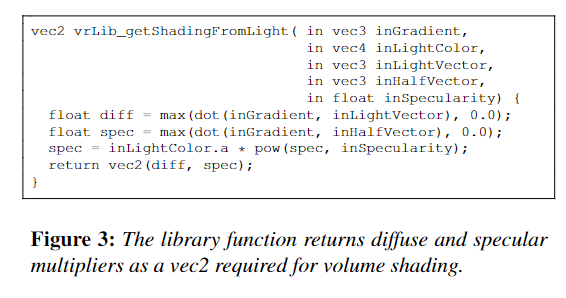
为了允许重用常用着色器组件,如着色或纹理获取,我们还建议使用函数库。库函数指定为代码段,用于计算每个示例的特定着色器效果或颜色值。由于库函数存储在外部库中,并且通常独立于管道,因此无法附加全局着色器属性。因此,库函数无法访问管道的全局结构,必须将计算出的效果作为返回值写入。图3显示了一个库函数的着色器代码,该函数计算光源的漫反射和镜面反射乘数:

4.2.2 Shader Generation
为了生成最后的shader,shader factory 算法,将从active pipeline steps的结果shader组装起来。这个shader pipeline包括pipeline map,引用管道函数的数据结构。使用pipeline map生成相应的着色器字符串。
Setup of Data Structure. pipeline map的key是pipeline position,value是pipeline step。一个pipeline step包含了pipeline function引用的顺序列表。针对数据结构的所有pipeline steps,激活的pipeline functions会进行添加。
Generation of Shader String. 随后,pipeline map用来生成相应的shader string。输入是,函数的顺序列表,输出是最后的shader string。将处理以下步骤:
- 每个pipeline函数使用到的信息(shader pipeline context),存储在额外的短暂的数据结构中:
- Used varyings/uniforms
- Used parameter struct entries
- Used library functions
- 声明(stored in the temporary data struct),追加到shader string中:
- Varying/uniform declarations;
- Parameter struct declaration;
- library function declaractions of used functions only;
- all pipeline function declarations;
- main函数追加到shader string:
- 结构的默认值的结构实例化;
- Call to pipeline functions in correct order (as defined in the map)
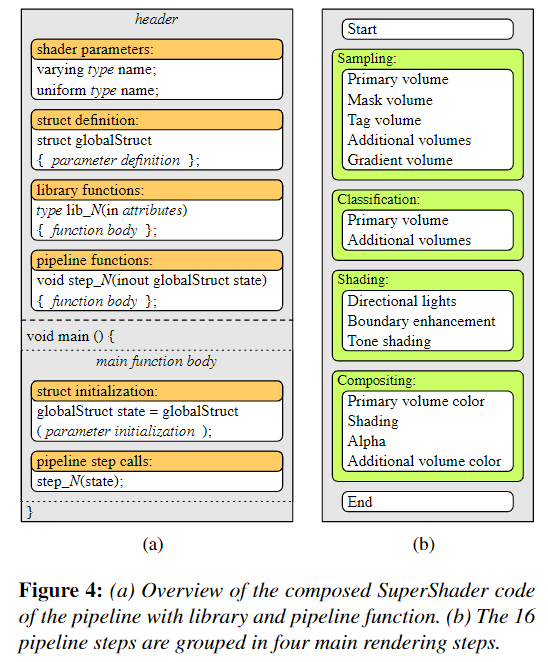
见下图(a):

4.3. Application to Volume Rendering
在我们的slicing-based volume rendering system,我们定义了16个pipeline groups,用于可用的渲染效果见上图b。管道步骤根据常规体积渲染管道分为四个主要渲染步骤。
由于管道功能的输入-输出参数依赖性(例如,照明计算需要梯度),管道台阶的位置按固定顺序排列。但是shader的具体代码,可以根据渲染参数的不同进行改变,如,关于有效光源的数量。通常情况下,pipeline steps根据可行的volume rendering的渲染参数,进行使能。比如,如果volume shadeing是enable的,rendering system必须激活gradient calculation pipeline step,位于illumination step之前。
5. Prototyping Environment
开发的可视化原型环境支持图形用户界面(GUI)和脚本功能,以允许自定义体积渲染的GLSL着色器管道。
5.1 Volume Rendering Scene Graph
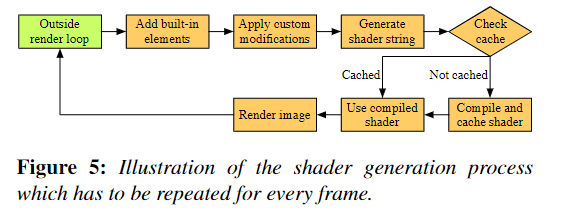
我们的体绘制系统基于场景图。体积渲染器本身是场景图节点。辅助节点是各种volume data节点(例如,additiona volume和mask data)、传递函数节点和渲染效果节点,如着色或边界增强。shader生成的过程如下图:

5.2 Custom Shader Pipeline
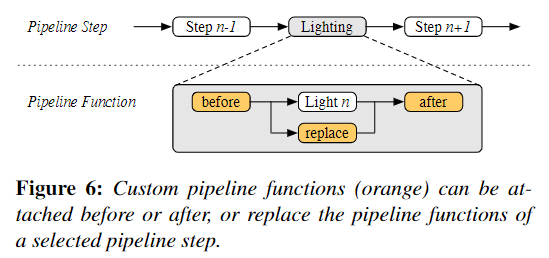
提供的带有管道函数的固定管道步骤实现了超级着色器中可用的渲染效果。为了允许使用其他渲染效果扩展渲染管道,我们引入了自定义管道函数。自定义管道函数可以附加到管道步骤,以便添加或替换现有的管道步骤元素(参见图6)。

因此,我们提供了着色器函数节点,它是编辑自定义着色器函数和控制附加到管道的核心功能。另外两个节点允许添加着色器参数并将着色器代码附加到header,例如将库函数附加到着色器管道。Inspector节点可用于可视化当前管道以及用于渲染的合成着色器
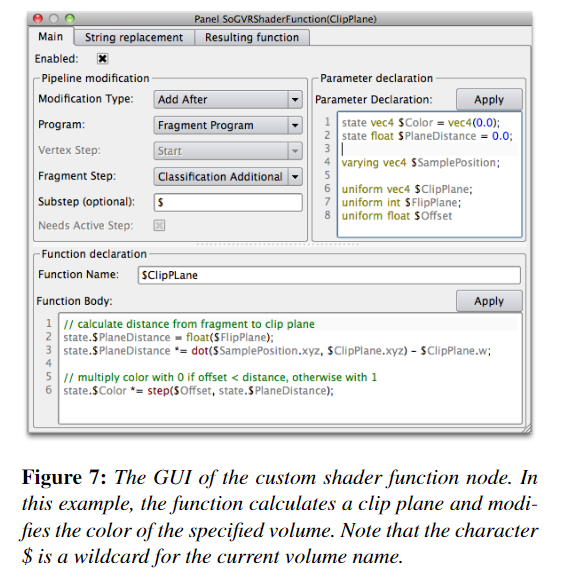
5.2.1 Shader Function Node
提供了GUI用于编辑高级的shader效果。

Function Declaration。 见上图,全局参数的访问使用state。
Parameter Declaration。必须定义全局结构的参数,以便与管道通信。我们引入新的关键字state来标识全局结构的变量。必须使用默认值定义状态参数,以始终确保着色器的主函数中的结构构造函数的有效定义。此外,必须在参数部分声明使用的varying和uniform参数。
**Pipeline Modification. **必须为自定义着色器函数的放置指定一个可用(顶点或碎片)管道步骤。
String Replacement. 我们的要求之一是方便自定义着色器函数的动态和灵活定义。为此,将字符串替换机制集成到着色器功能节点中。
此外还支持,Shader Parameter Node,Shader Include Node。
6 Example Applications
下面给出了两个例子,第一个例子,证明了shader pipeline能够用于实现灵活的fragment clipping操作,用于多volume的渲染。第二个示例说明了用于规划射频消融的渲染效果的实现。
6.2. Dynamic Visualization of Ablation Zones 消融区域的动态可视化
在规划图像引导射频消融(RFA)时,必须估计消融造成的细胞破坏。一个重要的要求是,具有相应消融区的不同治疗探头模型(由制造商指定为椭球体)可以在切片视图和相应的体绘制中同时可视化。
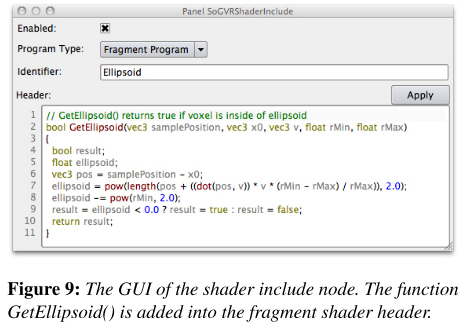
为此,将着色器包含节点插入到系统的场景图中,该节点在着色器管道中添加了一个自定义库函数。自定义库函数,计算一个是不是位于消融范围内。见图9:

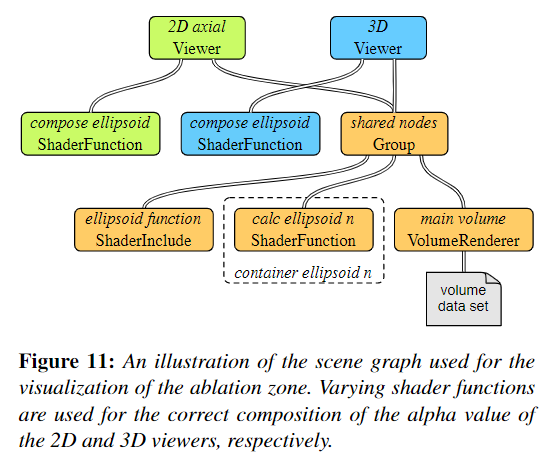
此外,我们定义了一个应用程序容器节点,该节点封装了单个着色器功能节点以及所需的应用程序和消融区域着色器参数。参数节点保留了定义椭球需要的大小,位置,朝向等信息。在渲染管道的开始步骤之前插入自定义管道函数。它调用具有椭球属性的库椭球函数,并以全局状态存储当前样本是否位于消融区的内部或外部。为了可视化最终消融区,我们在容器外部连接一个功能节点来处理视觉特性,椭球的颜色,透明度,轮廓信息。着色器函数在composite步骤后附加到管道。图11举例了scene graph的使用。请注意,volume渲染器和椭球header include以及所有容器节点都由两个查看器共享。相反,在分离的着色器功能节点中,消融区域的合成以不同的方式实现。

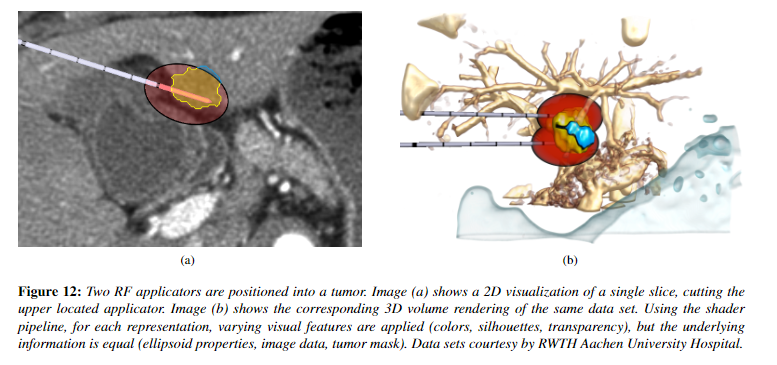
最后显示效果如图12所示:

Reference
MCGUIRE M.: The SuperShader. In ShaderX4: Ad-vanced Rendering Techniques, Engel W., (Ed.). 2005, ch. 8.1,pp. 485–498
TRAPP M., DÖLLNER J.: Automated Combination of Real-Time Shader Programs. In Proccedings of Eurographics 2007 (September 2007), Cignoni P., Sochor J., (Eds.), Euro- graphics, The Eurographics Association, pp. 53–56
WEISKOPF D., ENGEL K., ERTL T.: Volume Clipping via Per-Fragment Operations in Texture-Based Volume Visual-ization. Visualization, 2002. VIS 2002. IEEE (2002), 93–100
PaperRead - A Shader Framework for Rapid Prototyping of GPU-Based Volume Rendering的更多相关文章
- A Simple Note on "P4FPGA: A Rapid Prototyping Framework for P4"
论文:P4FPGA: A Rapid Prototyping Framework for P4 Github:https://github.com/p4fpga Reference: Han Wang ...
- A Network in a Laptop: Rapid Prototyping for Software-Defined Networks
文章名称:A Network in a Laptop: Rapid Prototyping for Software-Defined Networks 文章来源:Lantz B , Heller B ...
- Node.js: What is the best "full stack web framework" (with scaffolding, MVC, ORM, etc.) based on Node.js / server-side JavaScript? - Quora
Node.js: What is the best "full stack web framework" (with scaffolding, MVC, ORM, etc.) ba ...
- Axure RP = Axure Rapid Prototyping
不要一味追求高保真,特别是交互后产生动态数据.并且将动态数据交互传递出去,违背了做原型的初衷了. 自己做着玩追求高保真可以,有成就感. 但作为工作的话,效率优先.能简单直观地展示必要的交互效果即可.
- Shader 入门笔记(二) CPU和GPU之间的通信,渲染流水线
渲染流水线 1)应用阶段(CPU处理) 首先,准备好场景数据(摄像机位置,视锥体,模型和光源等) 接着,做粗粒度剔除工作. 最后,设置好每个模型的渲染状态(使用的材质,纹理,shader等) 这一阶段 ...
- Shader 入门笔记(二) CPU和GPU之间的通信
渲染流水线的起点是CPU,即应用阶段. 1)把数据加载到显存中 2)设置渲染状态,通俗说这些状态定义了场景中的网格是怎样被渲染的. 3)调用DrawCall,一个命令,CPU通知GPU.(这个命令仅仅 ...
- threejs - src - WebGLProgram是如何组建Shader的?
threejs - src - WebGLProgram是如何组建Shader的? WebGLProgram的构建 WebGLProgram构建的时候需要的参数如下: // \param render ...
- likwid工具尝鲜
likwid: like I knew what I am doing. 是一系列工具的集合,用于针对多线程程序的指标分析,方便程序员进行性能调优工作.可以深入到控制cpu等硬件的频率. 主要包括以下 ...
- Shader编程教程
2010-05-13 11:37:14| 分类: DirectX 3D学习|举报|字号 订阅 Shader编程教程1-环境光照 您好,欢迎来到XNA Shader教程1.我的名字叫Petri ...
随机推荐
- 【Tools】VS搭建Qt开发环境
00. 目录 @ 目录 00. 目录 01. 概述 02. Visual Studio 2019安装 03. Qt6安装 04. qt-vsaddin插件下载 05. qt-vsaddin插件安装 0 ...
- 【LeetCode】245. Shortest Word Distance III 解题报告 (C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 字典+暴力检索 日期 题目地址:https://lee ...
- 【九度OJ】题目1113:二叉树 解题报告
[九度OJ]题目1113:二叉树 解题报告 标签(空格分隔): 九度OJ http://ac.jobdu.com/problem.php?pid=1113 题目描述: 如上所示,由正整数1,2,3-- ...
- Fibonacci String(hdu 1708)
Fibonacci String Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- 【LeetCode】剑指 Offer 04. 二维数组中的查找
二维数组查找:线性查找法 有二维数组: [ [1, 4, 7, 11, 15], [2, 5, 8, 12, 19], [3, 6, 9, 16, 22], [10, 13, ...
- 想看Vue文档,cn放错位置,误入xx网站...
昨晚,DD在微信群(点击加入)里看到有小伙伴说,想去Vue官网看中文文档,不当心把cn写错了位置,结果进入了xx网站... 老司机们应该都知道,Vue官网的中文文档地址是:https://cn.vue ...
- <数据结构>并查集与树
作用 查:给定一个元素,查询它在哪个集合内 并:合并两个元素所在的集合 实现思路 对应关系 元素-->结点 集合-->树 多个集合-->森林 用树的根节点作为不同树的标志 合并时只需 ...
- 编写Java程序,实现字符串统计和处理
返回本章节 返回作业目录 需求说明: 在控制台输入纯字符的字符串,输出当前字符串的长度. 统计出该字符串中出现相同字母次数最多的字母(不考虑不同字母出现次数相同的情况). 将出现最多次数的字母字母替换 ...
- Storm集群开启HA高可用
Storm开启HA高可用,包括Nimbus和UI开启两个及以上的进程. 基于已经安装好的Storm集群,开启关键节点角色的HA高可用. Storm安装请参考Storm集群安装Version1.0.1 ...
- 《手把手教你》系列技巧篇(五十四)-java+ selenium自动化测试-上传文件-中篇(详细教程)
1.简介 在实际工作中,我们进行web自动化的时候,文件上传是很常见的操作,例如上传用户头像,上传身份证信息等.所以宏哥打算按上传文件的分类对其进行一下讲解和分享. 2.为什么selenium没有提供 ...
