WebGPU图形编程(3):构建三角形图元<学习引自徐博士教程>

一、首先修改你的index.html文件
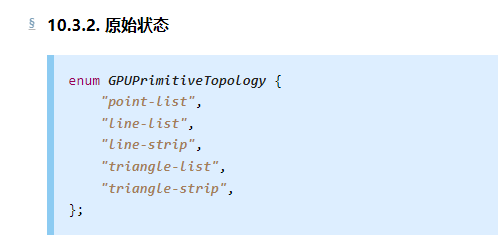
请注意主要在html页面修改添加的是需要加选择项:"triangle-list"和"triangle-strip",如果你不理解这两个关键词,移步查看webgpu文档:https://www.orillusion.com/zh/webgpu.html#primitive-state 的第10.3.2节Primitive state查看原始状态可以创建哪些图元。


1 <!DOCTYPE html>
2 <head>
3 <meta charset="utf-8">
4 <meta http-equiv="X-UA-Compatible" content="IE=edge">
5 <title>WebGPU Step-by-Step 6</title>
6 <meta name="description" content="">
7 <meta name="viewport" content="width=device-width, initial-scale=1">
8 </head>
9
10 <body>
11 <div>
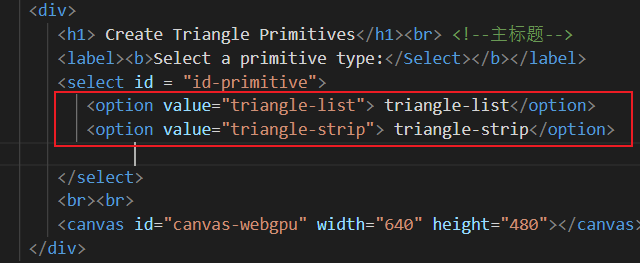
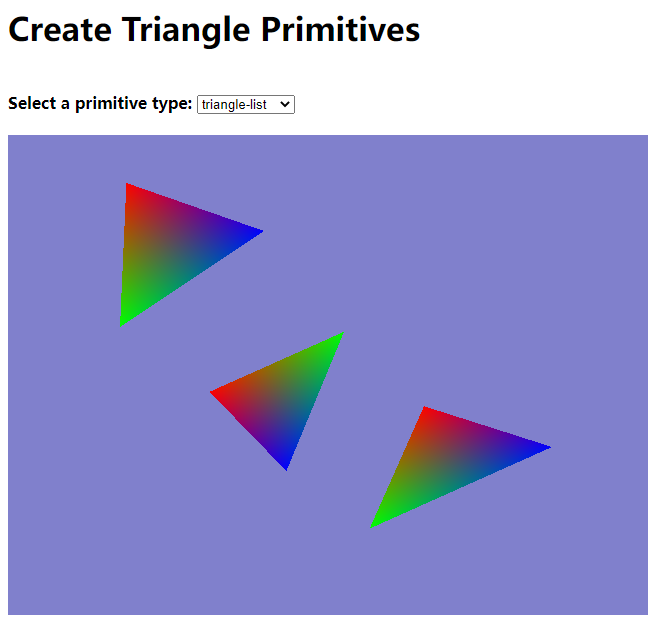
12 <h1> Create Triangle Primitives</h1><br> <!--主标题-->
13 <label><b>Select a primitive type:</Select></b></label>
14 <select id = "id-primitive">
15 <option value="triangle-list"> triangle-list</option>
16 <option value="triangle-strip"> triangle-strip</option>
17
18 </select>
19 <br><br>
20 <canvas id="canvas-webgpu" width="640" height="480"></canvas><!--使用canvas画布来绘制webgpu图形-->
21 </div>
22 <script src="main.bundle.js"></script><!--脚本调用打包的bundle.js-->
23 </body>
24 </html>
二、接下来修改添加shaders文件代码
主要就是修改vertex和fragment添加为9个顶点和9个颜色,满足triangle顶点要求。
1 export const Shaders = () => {
2 const vertex = `
3 struct Output {
4 [[builtin(position)]] Position : vec4<f32>;
5 [[location(0)]] vColor : vec4<f32>;
6 };
7
8 [[stage(vertex)]]
9 fn main([[builtin(vertex_index)]] VertexIndex: u32) -> Output {
10 var pos : array<vec2<f32>, 9> = array<vec2<f32>, 9>(
11 vec2<f32>(-0.63, 0.80),
12 vec2<f32>(-0.65, 0.20),
13 vec2<f32>(-0.20, 0.60),
14 vec2<f32>(-0.37, -0.07),
15 vec2<f32>( 0.05, 0.18),
16 vec2<f32>(-0.13, -0.40),
17 vec2<f32>( 0.30, -0.13),
18 vec2<f32>( 0.13, -0.64),
19 vec2<f32>( 0.70, -0.30)
20 );
21
22 var color : array<vec3<f32>, 9> = array<vec3<f32>, 9>(
23 vec3<f32>(1.0, 0.0, 0.0),
24 vec3<f32>(0.0, 1.0, 0.0),
25 vec3<f32>(0.0, 0.0, 1.0),
26 vec3<f32>(1.0, 0.0, 0.0),
27 vec3<f32>(0.0, 1.0, 0.0),
28 vec3<f32>(0.0, 0.0, 1.0),
29 vec3<f32>(1.0, 0.0, 0.0),
30 vec3<f32>(0.0, 1.0, 0.0),
31 vec3<f32>(0.0, 0.0, 1.0),
32 );
33
34 var output: Output;
35 output.Position = vec4<f32>(pos[VertexIndex], 0.0, 1.0);
36 output.vColor = vec4<f32>(color[VertexIndex], 1.0);
37 return output;
38 }`
39
40 const fragment = `
41 [[stage(fragment)]]
42 fn main([[location(0)]] vColor: vec4<f32>) -> [[location(0)]] vec4<f32> {
43 return vColor;
44 }
45 `;
46 return {vertex, fragment};
47 }
三、修改添加main.ts文件
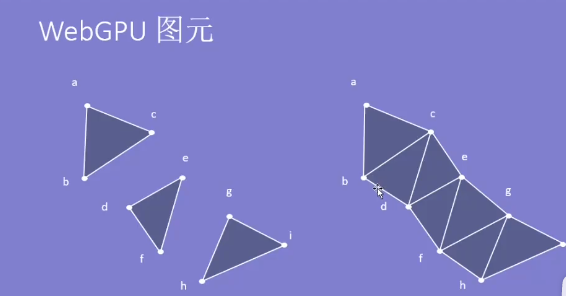
主要是你的primitiveType需要对应"triangle-list"(每三个顶点创建一个三角形)和"triangle-strip"(先创建一个三角形,之后每添加一个顶点就会添加一个三角形)

import $ from 'jquery';
import { CheckWebGPU } from './helper';
import { Shaders } from './sharder'; const CreatePrimitive = async (primitiveType = 'triangle-list') => {
const checkgpu = CheckWebGPU();
if(checkgpu.includes('Your current browser does not support WebGPU!')){
console.log(checkgpu);
throw('Your current browser does not support WebGPU!');
} let indexFormat = undefined;
if(primitiveType === 'triangle-strip'){
indexFormat = 'uint32'
} const canvas = document.getElementById('canvas-webgpu') as HTMLCanvasElement;
const adapter = await navigator.gpu.requestAdapter() as GPUAdapter; //创建一个adapter(适配器)去调用适配器
const device = await adapter.requestDevice() as GPUDevice; //实例化对象,设备可以创建缓存、纹理、渲染管线、着色器模块
const context = canvas.getContext('webgpu') as unknown as GPUCanvasContext;
const format = 'bgra8unorm'; /*const swapChain = context.configureSwapChain({
device: device,
format: format,
});*/
context.configure({ //
device: device,
format: format,
}); const shader = Shaders();
const pipeline = device.createRenderPipeline({
vertex: {
module: device.createShaderModule({
code: shader.vertex //调用顶点着色器代码
}),
entryPoint: "main" //入口函数
},
fragment: {
module: device.createShaderModule({
code: shader.fragment //调用片元着色器代码
}),
entryPoint: "main", //入口函数
targets: [{
format: format as GPUTextureFormat //即上文的最终渲染色彩格式
}]
},
primitive:{ //绘制模式
topology: primitiveType as GPUPrimitiveTopology,
stripIndexFormat: indexFormat as GPUIndexFormat //按照三角形绘制
}
}); const commandEncoder = device.createCommandEncoder(); //创建指令编码器CommandEncoder
const textureView = context.getCurrentTexture().createView();
const renderPass = commandEncoder.beginRenderPass({ //创建渲染通道,让指令开启渲染管道
colorAttachments: [{
view: textureView,
loadValue: { r: 0.5, g: 0.5, b: 0.8, a: 1.0 }, //background color
storeOp: 'store'
}]
});
renderPass.setPipeline(pipeline); //进行通道和管线的连接
renderPass.draw(9, 1, 0, 0);
renderPass.endPass(); device.queue.submit([commandEncoder.finish()]); //结束指令编码
} CreatePrimitive();
$('#id-primitive').on('change', ()=>{
const primitiveType = $('#id-primitive').val() as string;
CreatePrimitive(primitiveType);
});
四、打包文件
npm run prod
五、完成工作,启用浏览器查看
其实步骤简单,重要的是理解main文件和shaders着色器。

WebGPU图形编程(3):构建三角形图元<学习引自徐博士教程>的更多相关文章
- WebGPU图形编程(2):构建一个单色的三角形<学习引自徐博士教程>
非常兴奋,我坚持了下来,开始更新我的第二篇博客,还是关于WebGPU的,我在学习过程中,对这项技术非常感兴趣,即使它非常抽象,难以理解,因为我看到未来Web3D的发展,WebGPU会成为主流技术,学习 ...
- WebGPU图形编程(1):建立开发环境 <学习引自徐博士教程>
首先感谢徐博士提供的视频教程,我的博客记录也是学习徐博士进行的自我总结,老徐B站学习视频链接网址:WebGPU图形编程 - 免费视频教程(1):建立开发环境_哔哩哔哩_bilibili 创建之前你需要 ...
- WebGPU图形编程(4):构建一个彩色的正方形<学习引自徐博士教程>
本节我们来复原一个彩色的正方形,前提告知,本节的shaders和main的代码从结构上有调整,我会更加详细的描述每行的代码意思: 源代码下载地址:https://github.com/jack1232 ...
- 现代3D图形编程学习-设置三角形颜色(译)
本书系列 现代3D图形变成学习 http://www.cnblogs.com/grass-and-moon/category/920962.html 设置颜色 这一章会对上一章中绘制的三角形进行颜色的 ...
- 现代3D图形编程学习-基础简介(3)-什么是opengl (译)
本书系列 现代3D图形编程学习 OpenGL是什么 在我们编写openGL程序之前,我们首先需要知道什么是OpenGL. 将OpenGL作为一个API OpenGL 通常被认为是应用程序接口(API) ...
- 现代3D图形编程学习-基础简介(2) (译)
本书系列 现代3D图形编程学习 基础简介(2) 图形和渲染 接下去的内容对渲染的过程进行粗略介绍.遇到的部分内容不是很明白也没有关系,在接下去的章节中,会被具体阐述. 你在电脑屏幕上看到的任何东西,包 ...
- 现代3D图形编程学习-基础简介(1) (译)
本书系列 现代3D图形编程学习 基础简介 并不像本书的其他章节,这章内容没有相关的源代码或是项目.本章,我们将讨论向量,图形渲染理论,以及OpenGL. 向量 在阅读这本书的时候,你需要熟悉代数和几何 ...
- 现代3D图形编程学习-环境设置
本书系列 现代3D图形编程学习 环境设置 由于本书中的例子,均是基于OpenGL实现的,因此你的工作环境需要能够运行OpenGL,为了读者能够更好的运行原文中的示例,此处简单地介绍了linux和win ...
- 现代3D图形编程学习-关于本书(译)
本书系列 现代3D图形编程学习 关于这本书 三维图像处理硬件很快成为了必不可少的组件.很多操作系统能够直接使用三维图像硬件,有些甚至要求需要有3D渲染能力的硬件.同时对于日益增加的手机系统,3D图像硬 ...
随机推荐
- 如何在java web工程下建立存储property文件的文件夹,让Java程序直接读取
如何在java web工程下建立存储property文件的文件夹,让Java程序直接读取: 步骤如下:
- Linux使用SCP命令不使用密钥直接进行远程复制(SSH免密登录)
假设A服务器要把文件复制到B服务器上 首先我们要在A服务器上生成密钥对 参考:https://www.cnblogs.com/pxblog/p/14396409.html 然后在把生成的密钥公钥id_ ...
- nim_duilib(4)之CheckBox
introduction 更多控件用法,请参考 here 和 源码. 本文的代码基于这里 xml文件添加代码 基于上一篇, 继续向basic.xml中添加下面关于CheckBox的代码. xml完整源 ...
- 【LeetCode】379. Design Phone Directory 解题报告 (C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 数组 日期 题目地址:https://leetcode ...
- 【LeetCode】520. Detect Capital 解题报告(Java & Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 循环判断三个条件 大写字母个数和位置判断 根据首字符 ...
- 【九度OJ】题目1206:字符串连接 解题报告
[九度OJ]题目1206:字符串连接 解题报告 标签(空格分隔): 九度OJ http://ac.jobdu.com/problem.php?pid=1206 题目描述: 不借用任何字符串库函数实现无 ...
- 【LeetCode】35. Search Insert Position 解题报告(Java & Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 二分查找 日期 题目地址:https://leetc ...
- Python实现北邮人论坛模拟登录
推荐去我的博客里查看这篇文章,效果更佳: http://fuxuemingzhu.cn/2017/08/12/byrbbs-login/ 模拟登录北邮人论坛可能是每个学着写爬虫的北邮人必备技能了.在网 ...
- (数据科学学习手札133)利用geopandas绘制拓扑着色地图
本文示例代码及文件已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 我们在绘制某些地图时,为了凸显出每个独立的 ...
- 第二十九个知识点:什么是UF-CMA数字签名的定义?
第二十九个知识点:什么是UF-CMA数字签名的定义? 第16篇博客给出了DSA,Schnoor和RSA-FDH签名方案的细节,但是签名方案是什么?它应该保证什么样的安全性? 一个签名方案\(S\)是一 ...
