【UE4】GAMES101 图形学作业3:Blinn-Phong 模型与着色
总览
- 在这次编程任务中,我们会进一步模拟现代图形技术。我们在代码中添加了Object Loader(用于加载三维模型), Vertex Shader 与Fragment Shader,并且支持了纹理映射。
- 而在本次实验中,你需要完成的任务是:
- 修改函数rasterize_triangle(const Triangle& t) in rasterizer.cpp:
在此处实现与作业2 类似的插值算法,实现法向量、颜色、纹理颜色的插值。 - 修改函数get_projection_matrix() in main.cpp:
将你自己在之前的实验中实现的投影矩阵填到此处,此时你可以运行./Rasterizer output.png normal来观察法向量实现结果。 - 修改函数phong_fragment_shader() in main.cpp:
实现Blinn-Phong 模型计算Fragment Color. - 修改函数texture_fragment_shader() in main.cpp:
在实现 Blinn-Phong 的基础上,将纹理颜色视为公式中的kd,实现Texture Shading FragmentShader. - 修改函数bump_fragment_shader() in main.cpp:
在实现 Blinn-Phong 的基础上,仔细阅读该函数中的注释,实现Bump mapping. - 修改函数displacement_fragment_shader() in main.cpp:
在实现Bump mapping 的基础上,实现displacement mapping.
- 修改函数rasterize_triangle(const Triangle& t) in rasterizer.cpp:
实现
直接在UE4用材质实现。
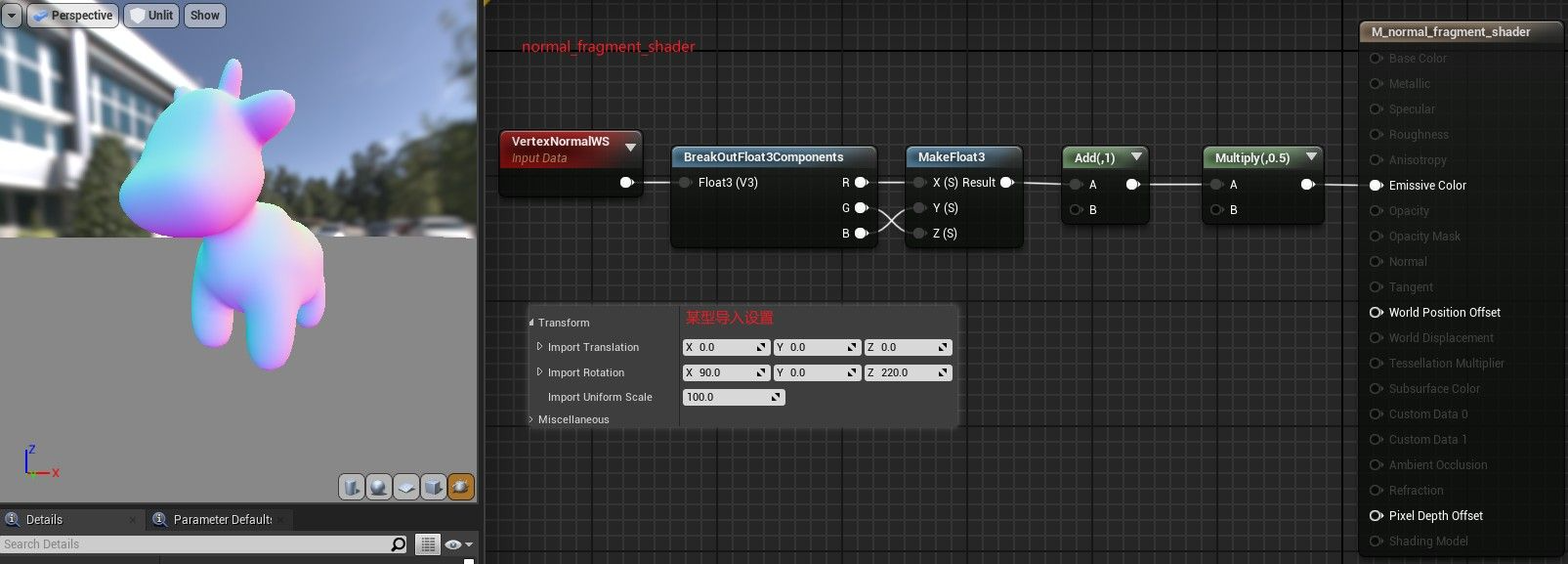
normal shader
材质代码

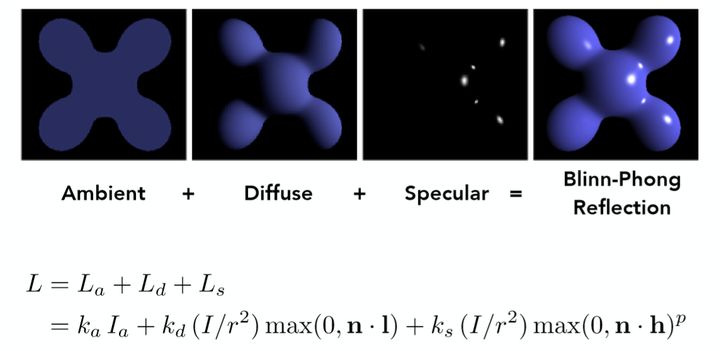
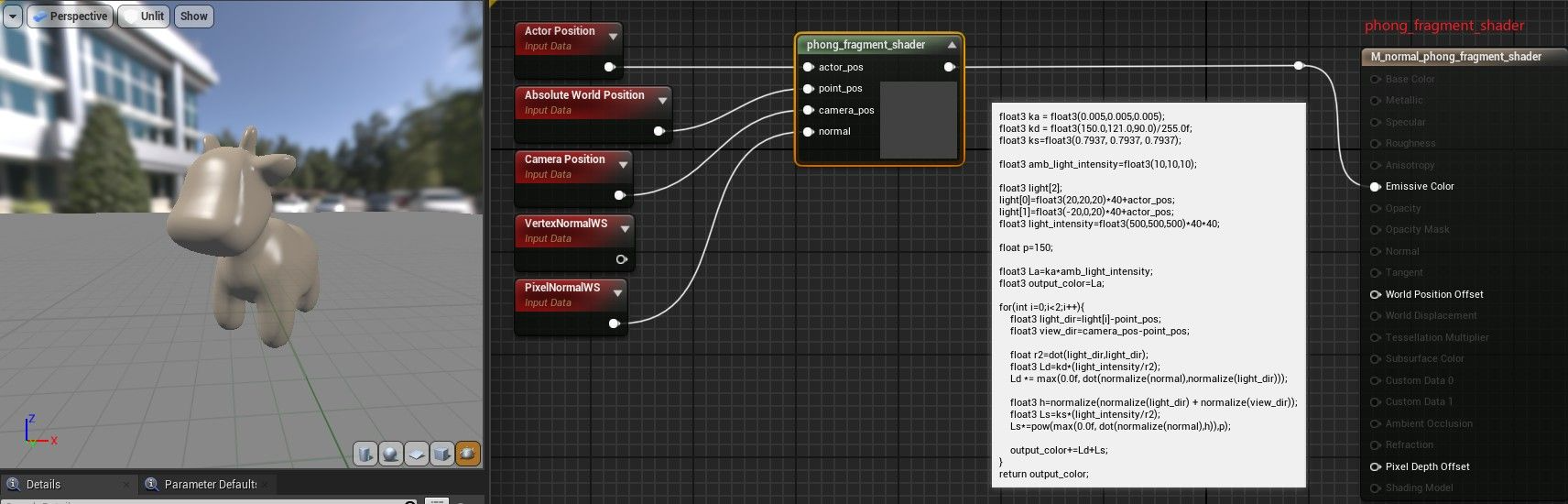
Blinn-phong模型 phong_fragment_shader
计算公式

HLSL 代码
- 注意模型放大后,相应系数也应该放大

Blinn-Phong模型 texture_fragment_shader
在 phong_fragment_shader 的基础上,将 kd 改为贴图输入
HLSL 代码

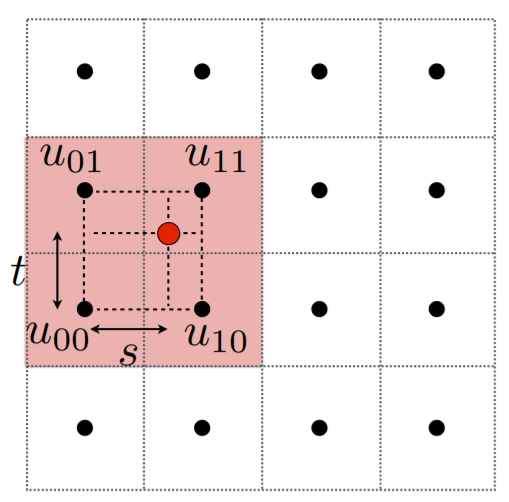
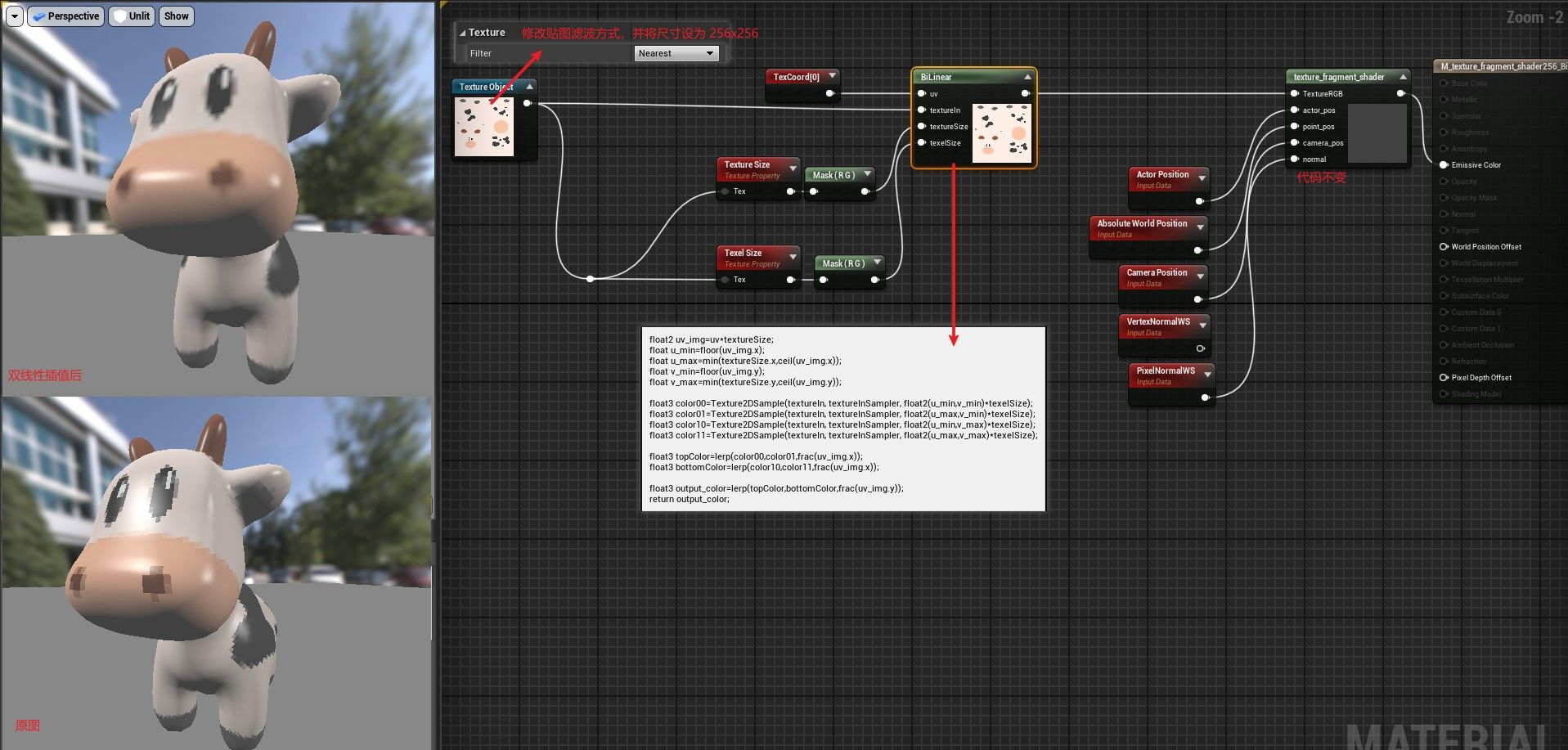
Blinn-Phong模型 texture_fragment_shader (双线性插值)
先水平方向上插值,再垂直方向上插值

将贴图分辨率降低到 256x256 便于观察和比较,并在 texture 设置中将 filter 方式改为 Neast
在texture_fragment_shader的上,对 texture 输入进行自定义双线性插值
HLSL 代码

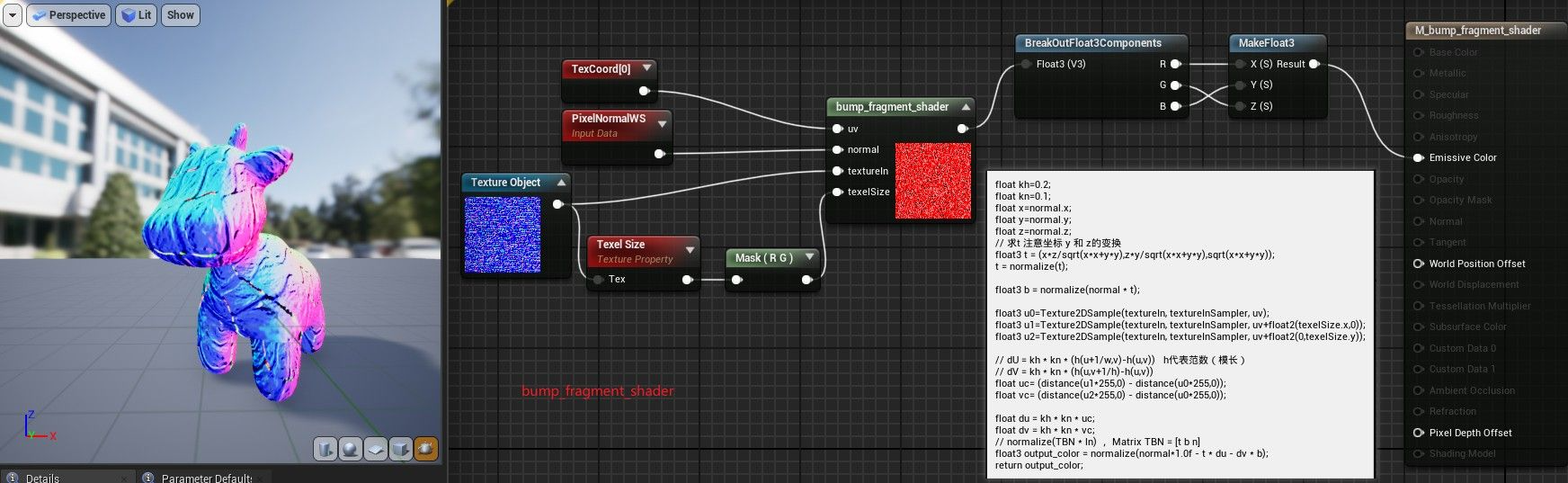
Blinn-phong模型 bump_fragment_shader
直接代入公式,注意 y 和 z 的对换
dU = kh * kn * (h(u+1/w,v)-h(u,v)) 中,h 代表范数(模长)
HLSL 代码

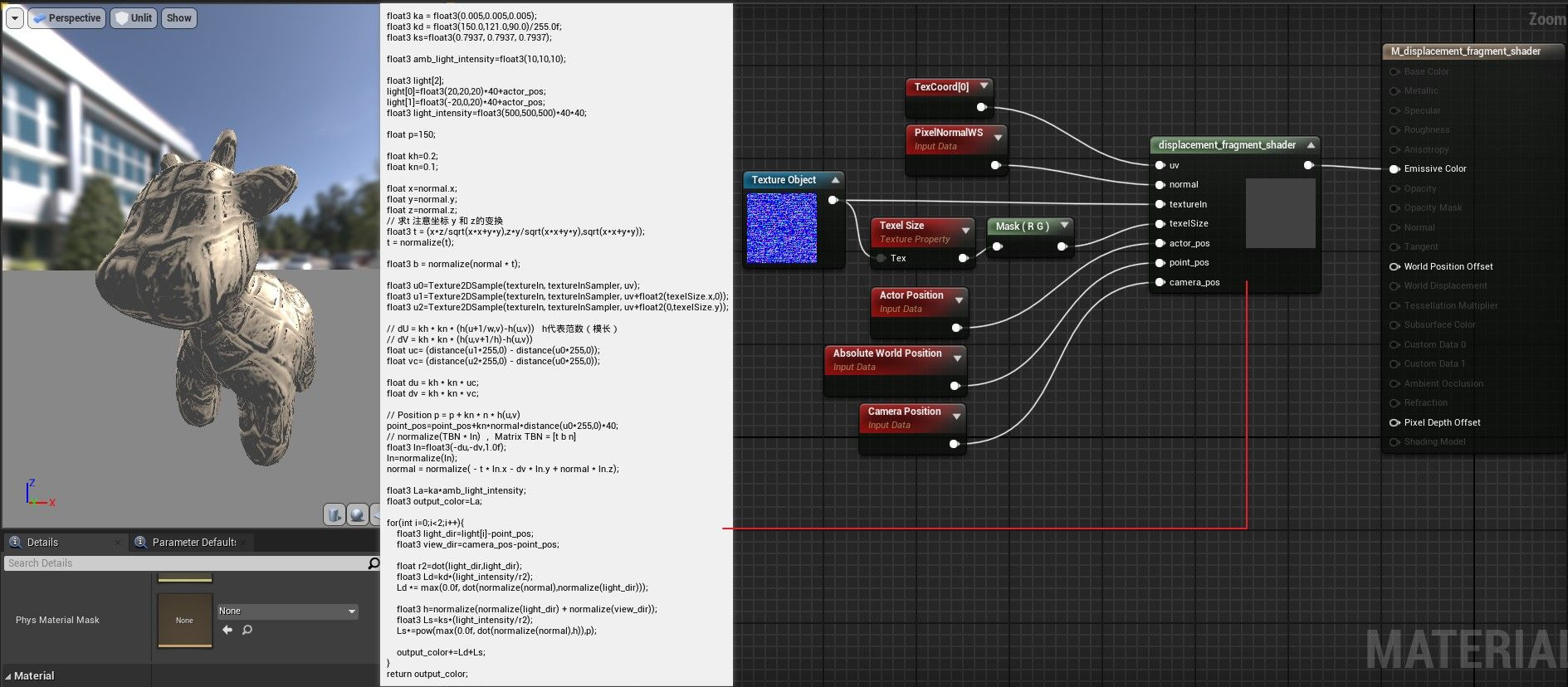
Blinn-phong模型 displacement_fragment_shader
将 bump_fragment_shader 中得到的法向量和位置作为光照计算公式的法向量和位置。
HLSL 代码

全家福

【UE4】GAMES101 图形学作业3:Blinn-Phong 模型与着色的更多相关文章
- 【UE4】GAMES101 图形学作业1:mvp 模型、视图、投影变换
总览 到目前为止,我们已经学习了如何使用矩阵变换来排列二维或三维空间中的对象.所以现在是时候通过实现一些简单的变换矩阵来获得一些实际经验了.在接下来的三次作业中,我们将要求你去模拟一个基于CPU 的光 ...
- 【UE4】GAMES101 图形学作业5:光线与物体相交(球、三角面)
总览 在这部分的课程中,我们将专注于使用光线追踪来渲染图像.在光线追踪中最重要的操作之一就是找到光线与物体的交点.一旦找到光线与物体的交点,就可以执行着色并返回像素颜色. 在这次作业中,我们要实现两个 ...
- 【UE4】GAMES101 图形学作业2:光栅化和深度缓存
总览 在上次作业中,虽然我们在屏幕上画出一个线框三角形,但这看起来并不是那么的有趣.所以这一次我们继续推进一步--在屏幕上画出一个实心三角形,换言之,栅格化一个三角形.上一次作业中,在视口变化之后,我 ...
- 【UE4】GAMES101 图形学作业4:贝塞尔曲线
总览 Bézier 曲线是一种用于计算机图形学的参数曲线. 在本次作业中,你需要实现de Casteljau 算法来绘制由4 个控制点表示的Bézier 曲线(当你正确实现该算法时,你可以支持绘制由更 ...
- 【UE4】GAMES101 图形学作业0:矩阵初识
作业描述 给定一个点P=(2,1), 将该点绕原点先逆时针旋转45◦,再平移(1,2), 计算出变换后点的坐标(要求用齐次坐标进行计算). UE4 知识点 主要矩阵 FMatrix FBasisVec ...
- Lambert漫反射.BLinnPhong及Phong模型 Unity自带的在Lighting.cginc里
1.漫反射 此模型属于经验模型,主要用来简单模拟粗糙物体表面的光照现象 此模型假设物体表面为理想漫反射体(也就是只产生漫反射现象,也成为Lambert反射体),同时,场景中存在两种光,一种为环境光,一 ...
- 用DirectX12实现Blinn Phong
这次我们来用DirectX12实现一下基本的Blinn Phong光照模型.让我们再把这个光照模型的概念过一遍:一个物体的颜色由三个因素决定:ambient, diffuse, specular.am ...
- 回顾Games101图形学(一)几何变换中一些公式的推导
回顾Games101 chatper1 - 6 前言 本文只写回顾后重新加深认识的知识 透视除法的意义 经过MVP矩阵之后,将模型空间下某点的坐标,转换成了裁剪空间下的坐标,此时因为裁剪空间的范围是x ...
- 团队项目作业:利用NABCD模型进行竞争性需求分析
NABC正是这样的一套框架,当你试图提出一项崭新的提案之际,它能够提供四个思维基点,令你的商业策划具备天马行空的基础. 具体来说,NABC是四个关键词的首字母缩写- Need(需求)-现在市场上未被满 ...
随机推荐
- C++11多线程编程
1. 多线程编程 在进行桌面应用程序开发的时候, 假设应用程序在某些情况下需要处理比较复杂的逻辑, 如果只有一个线程去处理,就会导致窗口卡顿,无法处理用户的相关操作.这种情况下就需要使用多线程,其中一 ...
- Intel® QAT加速卡之同步异步模式
QAT 的两种操作模式 Intel QAT API同时支持同步和异步两种操作模式. 为了获得最佳性能,该应用程序应能够向加速引擎提交多个未完成的请求. 提交多个未完成的请求可最大程度地减少加速引擎上的 ...
- 如果还是看不懂container_of()函数,那算我输
在linux 内核编程中,会经常见到一个宏函数container_of(ptr,type,member), 但是当你通过追踪源码时,像我们这样的一般人就会绝望了(这一堆都是什么呀? 函数还可以这样定义 ...
- Vue跨域问题解决
项目根目录下创建vue.config.js module.exports = { devServer: { proxy: { //配置跨域 '/api': { //这里是真实的后台接口 target: ...
- windows操作系统和java常识
一.java5和java8版本更新很大,现在都是java8; 二.数据存储最小单位Byte字节八个比特位: 三.没有图形操作界面的windows系统: 四.java语言跨平台性:JVM充当不同操作系统 ...
- [第六篇]——云服务器之Spring Cloud直播商城 b2b2c电子商务技术总结
云服务器 云服务器(Elastic Compute Service, ECS)是一种简单高效.安全可靠.处理能力可弹性伸缩的计算服务. 云服务器管理方式比物理服务器更简单高效,我们无需提前购买昂贵的硬 ...
- zip命令常用选项
大家都知道,在linux上一切皆文件,在实际生产环境中,如果我们需要部署一些系统的服务,我们会将一些软件包提前下载下来统一放到一个文件夹中, 然后将部署的过程用shell或者python写成一个脚本, ...
- 关于PHP的方法参数类型约束
在之前的文章PHP方法参数的那点事儿中,我们讲过关于PHP方法参数的一些小技巧.今天,我们带来的是更加深入的研究一下PHP中方法的参数类型. 在PHP5之后,PHP正式引入了方法参数类型约束.也就是如 ...
- DISCUZ论坛添加页头及页尾背景图片的几种方法
先给大家分享页头添加背景图片的两种方法:1. 第一种效果,是给discuz的整体框架添加背景图片,见图示: 添加方法如下:找到你现在使用模板common文件下的header.html文件,在<h ...
- django中admin一些方法
1.概述:内容发布,负责添加,修改,删除内容及公告访问2.配置admin应用在settings文件中INSTALLED_APPS添加:'django.contrib.admin', 默认是已经添加好的 ...
