Qt5双缓冲机制与实例
1. 双缓冲机制
所谓双缓冲机制,是指在绘制控件时,首先将要绘制的内容绘制在一个图片中,再将图片一次性地绘制到控件上。
在早期的Qt版本中,若直接在控件上进行绘制工作,则在控件重绘时会产生闪烁的现象,控件重绘频繁时,闪烁尤为明显。
双缓冲机制可以有效地消除这种闪烁现象。自Qt 5版本之后,QWidget 控件已经能够自动处理闪烁的问题。
因此,在控件上直接绘图时,不用再操心显示的闪烁问题,但双缓冲机制在很多场合仍然有其用武之地。当所需绘制的内容较复杂并需要频繁刷新,或者每次只需要刷新整个控件的一小部分时,仍应尽量采用双缓冲机制。
2. 实例
2.1 介绍
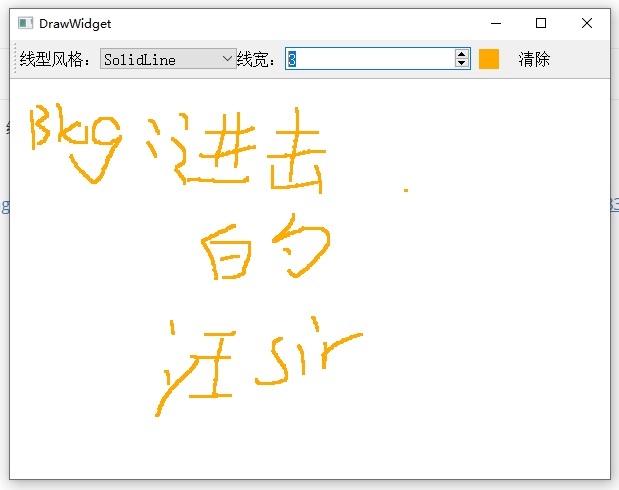
实现一个简单的绘图工具,可以选择线形,线宽,颜色等基本要素
效果图

2.2 部分关键代码讲解
构造函数
DrawWidget::DrawWidget(QWidget *parent) :
QWidget(parent)
{
setAutoFillBackground(true); //对窗体背景色的设置
setPalette(QPalette(Qt::red));
pix =new QPixmap(size()); //此QPixmap对象用来准备随时接收绘制的内容
pix->fill(Qt::white); //填充背景色为白色
setMinimumSize(600,400); //设置绘制区窗体的最小尺寸
}
autoFillBackground
此属性保存小部件背景是否自动填充
如果启用,该属性将导致Qt在调用paint事件之前填充小部件的背景。使用的颜色是由小部件调色板中的QPalette::Window颜色角色定义的。
此外,Windows总是填充QPalette::Window,除非设置了WA_OpaquePaintEvent或WA_NoSystemBackground属性。
如果小部件的父组件有一个静态背景渐变,则不能关闭这个属性(即设置为false)。
void DrawWidget::mousePressEvent(QMouseEvent *e)
{
startPos = e->pos();
}
重定义鼠标按下事件 mousePressEvent(),在按下鼠标按键时,记录当前的鼠标位置值startPos。
重定义鼠标移动事件mouseMoveEvent(),鼠标移动事件在默认情况下,在鼠标按键被按下的同时拖曳鼠标时被触发。
QWidget的mouseTracking属性指示窗体是否追踪鼠标,默认为 false(不追踪),即在至少有一个鼠标按键被按下的前提下移动鼠标才触发mouseMoveEvent()事件,可以通过setMouseTracking(bool enable)方法对该属性值进行设置。如果设置为追踪,则无论鼠标按键是否被按下,只要鼠标移动,就会触发mouseMoveEvent()事件。在此事件处理函数中,完成向QPixmap对象中绘图的工作。具体代码如下:
void DrawWidget::mouseMoveEvent(QMouseEvent *e)
{
QPainter *painter = new QPainter;
QPen pen;
pen.setStyle((Qt::PenStyle)style);
pen.setWidth(weight);
pen.setColor(color);
painter->begin(pix);
painter->setPen(pen);
painter->drawLine(startPos,e->pos());
painter->end();
startPos =e->pos();
update();
}
三个set就不说了,大家都明白,说下begin
bool QPainter::begin(QPaintDevice **device*)
开始绘制绘制设备,如果成功返回true;否则返回false,这里是在Pixmap中绘图
接下来是设置笔,然后看看drawLine函数
这是一个重载函数。从p1到p2画一条线。
然后设置当前的位置,e->pos()
看这个函数
void DrawWidget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.drawPixmap(QPoint(0,0),*pix);
}
这里是实现双缓冲区域的地方
在上一个函数里,我们不是直接在面版上画画,而且在Pixmap里面画画,在这里,我们调用drawPixmap()函数,将用于接收图形绘制的QPixmap对象绘制在绘制区窗体控件上,这样就实现了双缓冲机制
void DrawWidget::resizeEvent(QResizeEvent *event)
{
if(height()>pix->height()||width()>pix->width())
{
QPixmap *newPix = new QPixmap(size());
newPix->fill(Qt::white);
QPainter p(newPix);
p.drawPixmap(QPoint(0,0),*pix);
pix = newPix;
}
QWidget::resizeEvent(event);
}
调整绘制区大小函数resizeEvent(),当窗体的大小发生改变时,效果看起来虽然像是绘制区大小改变了,但实际能够进行绘制的区域仍然没有改变。因为绘图的大小并没有改变,还是原来绘制区窗口的大小,所以在窗体尺寸变化时应及时调整用于绘制的QPixmap对象的大小。
最后一句QWidget::resizeEvent(event);是为了完成其余的工作
接下来实现clear函数,
clear()函数完成绘制区的清除工作,只需调用一个新的、干净的QPixmap对象来代替pix,并调用update()函数重绘即可。
void DrawWidget::clear()
{
QPixmap *clearPix =new QPixmap(size());
clearPix->fill(Qt::white);
pix = clearPix;
update();
}
看看被我们忽视的fill()函数
void QPixmap::fill(const QColor &color = Qt::white)
用给定的颜色填充像素图。当pixmap被绘制时,这个函数的效果是未定义的。
上期已经说过的update()
更新小部件,除非禁用更新或隐藏小部件。
此函数不会导致立即重绘;相反,当Qt返回到主事件循环时,它会安排一个油漆事件进行处理。与调用repaint()相比,这允许Qt进行优化,以获得更快的速度和更少的闪烁。
3. 总结
写完之后,对双缓冲的机制理解得更加透彻了,就是我们不会直接在面板上去画图,因为在控件重绘时会产生闪烁的现象,所以我们先将内容绘制在一个图片中,然后再一次性的绘制到控件上
Qt5双缓冲机制与实例的更多相关文章
- Qt双缓冲机制:实现一个简单的绘图工具(纯代码实现)
http://blog.csdn.net/rl529014/article/details/51658350
- VC GDI双缓冲机制绘图防屏幕闪烁实现步骤
在OnDraw(CDC* pDC) 中添加如下代码 CDC MemDC; //首先定义一个显示设备对象 CBitmap MemBitmap;//定义一个位图对象 //随后建立与屏幕显示兼容的内存显示设 ...
- STM32的bulk双缓冲传输速度的讨论,硬件的坑永远填不完
详情:http://bbs.21ic.com/forum.php?mod=viewthread&tid=109584 USB 1.0的最高12Mbps. USB 2.0的高速模式480Mb ...
- 双缓冲绘图和窗口控件的绘制——ATL ActiveX 窗口控件生成向导绘制代码OnDraw的一个错误 .
双缓冲绘图和窗口控件的绘制 ---ATL ActiveX 窗口控件生成向导绘制代码OnDraw的一个错误 cheungmine 我们通常使用ATL COM组件,生成一个带窗口的ActiveX控件,然后 ...
- 【MFC】利用双缓冲和随机函数rand()实现蒲公英飞舞
原始日期:2014-05-29 22:44 这几天有些懒,几乎没怎么学MFC了,好容易有个题目:用双缓冲实现蒲公英飞舞,想来想去也没想到好方法,索性动手开始 写了 ,这一写,得,出来了,呵呵,无意中产 ...
- MFC双缓冲绘图实例
本人之前一直了解双缓冲绘图的基本原理,但是在研究很久之后才大概知道具体的使用过程,本文将详细介绍本人在实际项目中使用双缓冲绘图的案例. 实现功能:主界面显示某张包含人脸的图片,通过dlib detec ...
- C++双缓冲多线程分析大文件词频
实习生活告一段落,我正式从一名.NET程序员转入Java阵营,不得不说刚开始用Java的东西是多么的不习惯,但是经过三个月的使用与开发,我也发现了Java的优势:不在于语言,而在于开源.这意味着有更多 ...
- java : 包装类 缓冲机制的使用(转载)
摘要: 八种基本数据类型和其包装类中 Integer valueOf(int i).Byte valueOf(byte b).Short valueOf(short s).Long valueOf(l ...
- Winform打砖块游戏制作step by step第6节---双缓冲应用
一 引子 为了让更多的编程初学者,轻松愉快地掌握面向对象的思考方法,对象继承和多态的妙用,故推出此系列随笔,还望大家多多支持. 二 本节内容---双缓冲应用 1. 主界面截图如下: 2. 什么是双 ...
随机推荐
- node.js学习(4)事件
1 导入事件库
- CUDA 9中张量核(Tensor Cores)编程
CUDA 9中张量核(Tensor Cores)编程 Programming Tensor Cores in CUDA 9 一.概述 新的Volta GPU架构的一个重要特点是它的Tensor核,使T ...
- 基于ARM Cortex-M的SoC存储体系结构和实战
基于ARM Cortex-M的SoC存储体系结构和实战 System on Chip Architecture Tutorial Memory Architecture for ARM Cortex- ...
- Redisson 分布式锁实现之前置篇 → Redis 的发布/订阅 与 Lua
开心一刻 我找了个女朋友,挺丑的那一种,她也知道自己丑,平常都不好意思和我一块出门 昨晚,我带她逛超市,听到有两个人在我们背后小声嘀咕:"看咱前面,想不到这么丑都有人要." 女朋友 ...
- POI导出Excel时下拉列表值超过255的问题(String literals in formulas can't be bigger than 255 characters ASCII)
//创建Excel工作薄对象 Workbook workbook = new HSSFWorkbook(); //生成一个表格 设置:页签 Sheet sheet = workbook.createS ...
- 【VBA】类型转换
每个函数都可以强制将一个表达式转换成某种特定数据类型. 语法 CBool(expression) CByte(expression) CCur(expression) CDate(expression ...
- 深入理解Spring事务的那点事
Spring事务的基本原理 Spring事务的本质其实就是数据库对事务的支持,没有数据库的事务支持,spring是无法提供事务功能的.对于纯JDBC操作数据库,想要用到事务,可以按照以下步骤进行: 获 ...
- 让Github畅通无阻,FastGithub1.0.0发布
前言 我近半年来被github的抽风虐得没脾气了,虽然我有代理的方式来上网,但代理速度并不理想,而且有时代理服务一起跟着抽风.这时候,我会搜索"github访问不了"相关题材,其中 ...
- 『心善渊』Selenium3.0基础 — 3、使用Selenium操作浏览器对象的基础API
目录 1.导入Selenium库 2.创建浏览器对象 3.浏览器窗口大小设置 4.浏览器位置设置 5.请求访问网址 6.浏览器页面前进.后退和刷新 7.关闭浏览器 相比于高大上的各种Selenium进 ...
- 性能工具之linux常见日志统计分析命令
引言 我前几天写过的性能工具之linux三剑客awk.grep.sed详解,我们已经详细介绍 linux 三剑客的基本使用,接下来我们看看具体在性能测试领域的运用,本文主要介绍的是在 Tomcat 和 ...
