16. Vue2.4+新增属性$attrs
vm.$attrs简介
包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs" 传入内部组件——在创建更高层次的组件时非常有用。
场景
vue中一个比较令人烦恼的事情是属性只能从父组件传递给子组件。这也就意味着当你想向嵌套层级比较深组件数据传递,只能由父组件传递给子组件,子组件再传递给孙子组件。
<template>
<div class="home">
<mytest :title="title" :massgae="massgae"></mytest>
</div>
</template>
<script>
export default {
name: 'home',
data () {
return {
title:'title1111',
massgae:'message111'
}
},
components:{
'mytest':{
template:`<div>这是个h1标题{{title}}</div>`,
props:['title'],
data(){
return{
mag:'111'
}
},
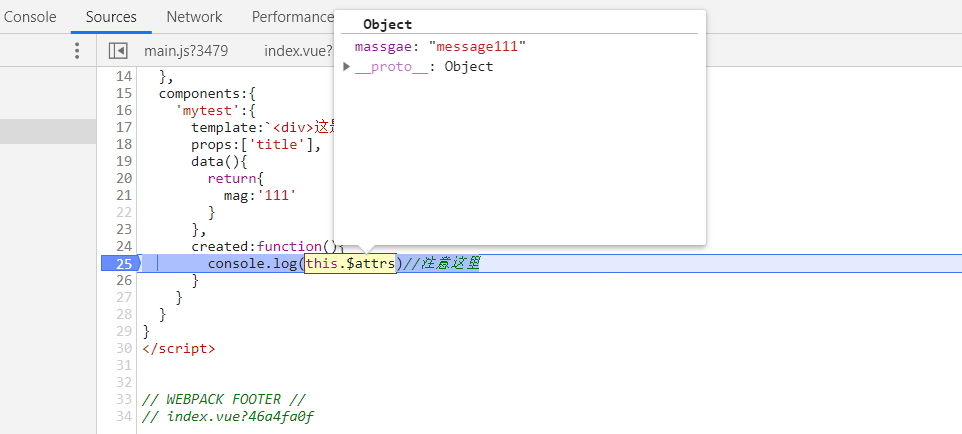
created:function(){
console.log(this.$attrs)//注意这里
}
}
}
}
</script>

继承父组件没有使用的属性,就算当前组件没有通过props传递进来,当前组件依然可以通过$atrrs取到message的值。
意思就是:$attrs 可以收集父组件中的所有传过来的属性除了那些在组件中没有通过 props 定义的。
案例1.
首先我们有三个组件A-B-C,然后想A中的属性传入C中,基本的做法是这样的,一层一层通过 props 往下传递
<script>
let vm = new Vue({
el: '#app',
data: {
msg: '100'
},
components: {
'ComponentB': {
props: ['msg'],
template: `<div>B<component-c :msg="msg"></component-c></div>`,
components: {
'ComponentC': {
props: ['msg'],
template: '<div>C{{msg}}</div>'
}
}
}, }
})
</script>
ComponentB 组件中并没有使用到父组件传递过来的属性 msg,但是这样写就是想把属性再传递给ComponentC,那么除了这种写法还可以给ComponentC绑定$attrs属性。
<script>
let vm = new Vue({
el: '#app',
data: {
msg: '100'
},
components: {
'ComponentB': {
template: `<div>B<component-c v-bind="$attrs"></component-c></div>`,
components: {
'ComponentC': {
props: ['msg'],
template: '<div>C{{msg}}</div>'
}
}
}, }
})
</script>
$attrs 可以很方便的做到属性透传,使用起来也比较简单,避免了多写 props 的痛苦。面试的时候也经常会问到父子组件通讯的方式有哪些,那么 props 和 $attrs 都是可以的。
案例2
父组件:
<template>
<div>
<child-dom
:foo="foo"
:coo="coo"
>
</child-dom>
</div>
</template>
<script>
import childDom from "./child1";
export default {
data() {
return {
foo:"Hello, world",
coo:"Hello,rui"
}
},
components:{childDom},
}
</script>
子组件:
<template>
<div>
<p>foo:{{foo}}</p>
</div>
</template>
<script>
export default {
name:'child-dom',
props:["foo"]
}
</script>
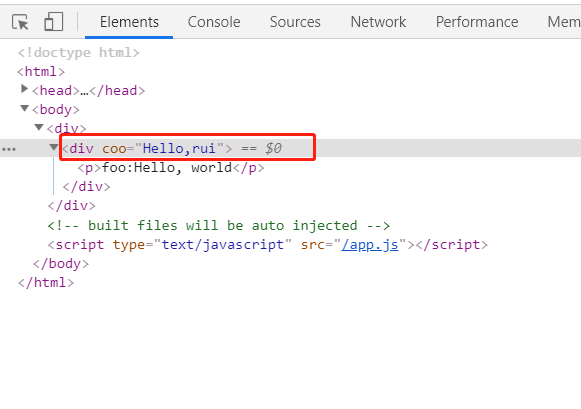
父组件的Dom结构

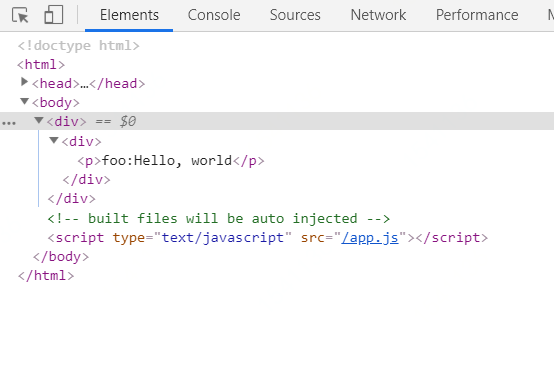
在子组件中加入inheritAttrs后,在2.4中新增选项inheritAttrs inheritAttrs的默认值为true, 将inheritAttrs的值设为false, 这些默认的行为会禁止掉。但是通过实例属性$attrs ,可以将这些特性生效,且可以通过v-bind 绑定到子组件的非根元素上。
父组件的dom结构图:

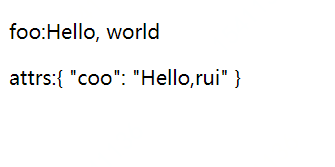
修改子组件:
<template>
<div>
<p>foo:{{foo}}</p>
<p>attrs:{{$attrs}}</p>
</div>
</template>
<script>
export default {
inheritAttrs:false,
name:'child-dom',
props:["foo"]
}
</script>

参考:https://www.jianshu.com/p/ce8ca875c337
参考:https://blog.csdn.net/weixin_34062329/article/details/88066389
16. Vue2.4+新增属性$attrs的更多相关文章
- Vue2.4+新增属性.sync、$attrs、$listeners
参考链接:https://www.jianshu.com/p/4649d317adfe
- 17. Vue2.4+新增属性$listeners
现在我们来讨论一种情况,A组件与C组件怎么通信,我们有多少种解决方案? 我们使用VueX来进行数据管理,但是如果项目中多个组件共享状态比较少,项目比较小,并且全局状态比较少,那使用VueX来实现该功能 ...
- HTML5 表单新增属性
1. 表单内元素的form属性 在H5中可以把form放到页面的任何地方,然后为该元素指定一个form属性,属性值为该表单的id,这样就可以声明该元素从属于指定表单了 <form id=&quo ...
- HTML5新增属性
[sourcecode language="plain"] <!DOCTYPE html> <html manifest="cache.manifest ...
- CSS3学习笔记1-选择器和新增属性
前言:之前自学了一些关于CSS3的知识,在学习过程中也遇到过坑,不过总算磕磕绊绊的学习完了关于CSS3的相关知识,于是最近把之前的笔记和代码整理了一下,也算是一个对CSS3知识的回顾复习吧,也希望能够 ...
- HTML5 INPUT新增属性
HTML5的input标签新增了很多属性,也是让大家非常兴奋的一件事,用简单的一个属性搞定以前复杂的JS验证.input新增的这些属性,使得html和js的分工更明确了,使用起来十分舒畅.我们先看下i ...
- 第七篇、CSS3新增属性
<!-- 1.透明度 opacity(设置不透明度):0.2: --rgba --background-color:rgba(255,0,0,0.8); 2.块阴影和圆角阴影 --box-sha ...
- 深入了解——CSS3新增属性
CSS3 选择器(Selector) 写过 CSS 的人应该对 CSS 选择器不陌生,我们所定义的 CSS 属性之所以能应用到相应的节点上,就是因为 CSS 选择器模式.参考下述代码: 清单 1. C ...
- h5新增标签及css3新增属性
- h5新增的标签 新增元素 说明 video 表示一段视频并提供播放的用户界面 audio 表示音频 canvas 表示位图区域 source 为video和audio提供数据源 track 为vi ...
随机推荐
- SpringBoot2.1中添加过滤器配置
1:构造一个实现 Filter 接口的过滤器,并在类上添加@component注释: notice1:若不添加,则需在spring中注入该bean,不然会报错. package com.dev.fil ...
- 关于电脑硬盘的二三事(SATA接口)
@ 目录 前言 接口分类 SATA3接口 机械硬盘 机械硬盘的特点和主要参数 西部数据机械盘分类 绿·蓝·黑盘 红盘 紫盘 金盘 希捷机械盘分类 酷狼 酷鱼 酷鹰 银河 SATA3接口的固态硬盘 固态 ...
- SecureCRT无法登陆ubuntu问题解决的方法(亲测有效)
最近在虚拟机安装了几个ubuntu系统玩耍,然后想着用SecureCRT在Windows本地连接但是怎么也连接不上!!!如下,这只是示意图,ip地址是瞎编的,但是情况完全相同,期间尝试过让linux和 ...
- Redis之面试连环炮
目录 1.简单介绍一下Redis 2.分布式缓存常见的技术选型方案有哪些? 3.Redis和Memcached的区别和共同点 4. 缓存数据的处理流程是怎样的? 5. 为什么要用 Redis/为什么要 ...
- 如何在netcore下,愉快的使用IServiceProvider
之前一直做dotnet framework开发,依赖注入使用Autofac,Autofac的一般用法是服务启动时,将用到的接口.实现类名注入进去, 然后在服务其他地方如果使用该类时,直接在Contai ...
- POJ-1860(最短路问题,Bellman-Ford算法判正圈)
Currency Exchange POJ-1860 这题其实是最短路问题的变形,但是这里不用求解最短路,而是求解路径中是否存在正圈.如果存在正圈则说明兑换后的货币可以一直增加,否则不能实现通过货币转 ...
- 1.2 Python3基础-规范
>>返回主目录 总的来说,如果安装的不是安装的Anaconda,pip命令还是经常会用到的(cmd模式使用),当然也可以在PyCharm中直接安装 PEP8规范,我另有一篇博客已经写好,可 ...
- JVM笔记 -- JVM的发展以及基于栈的指令集架构
2011年,JDK7发布,1.7u4中,开始启用新的垃圾回收器G1(但是不是默认). 2017年,发布JDK9,G1成为默认GC,代替CMS.(一般公司使用jdk8的时候,会通过参数,指定GC为G1) ...
- Java8 BiFunction 简单用用
最近来了新公司,主要用到了ElasitcSearch,大家都知道在底层查询代码中往往需要判断传入某个参数是否为空来判断设置查询,例如下方代码: BoolQueryBuilder query = Que ...
- 程序一直处于Accept状态,无法调度运行
问题描述:在现场或测试环境偶尔会出现用户提交的程序一直处于Accept状态无法调度运行的现象 问题分析:出现这种问题的原因一般有以下两种: 1.用户程序提交的队列当前是否已达到最大可运行程序数,当达到 ...
