vscode使用vue代码模板
1、vscode中打开:文件>首选项>用户片段>vue.json
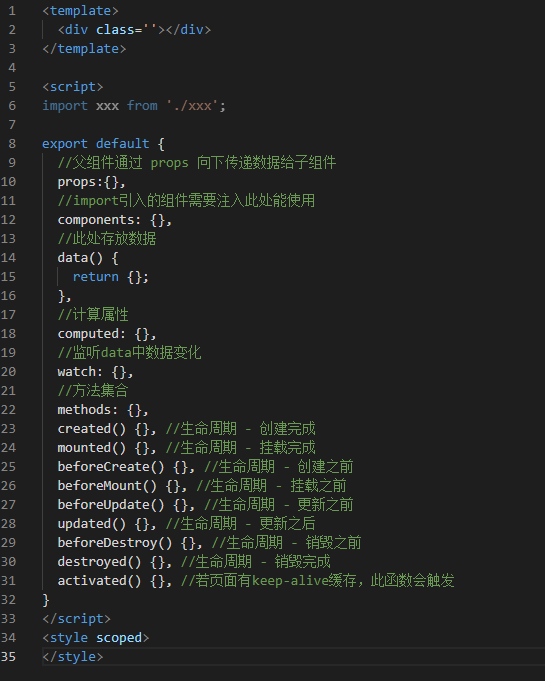
2、复制下面代码并保存。
点击查看代码
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div class=''></div>",
"</template>",
"",
"<script>",
"import xxx from './xxx';",
"",
"export default {",
" //父组件通过 props 向下传递数据给子组件",
" props:{},",
" //import引入的组件需要注入此处能使用",
" components: {},",
" //此处存放数据",
" data() {",
" return {};",
" },",
" //计算属性",
" computed: {},",
" //监听data中数据变化",
" watch: {},",
" //方法集合",
" methods: {},",
" created() {}, //生命周期 - 创建完成",
" mounted() {}, //生命周期 - 挂载完成",
" beforeCreate() {}, //生命周期 - 创建之前",
" beforeMount() {}, //生命周期 - 挂载之前",
" beforeUpdate() {}, //生命周期 - 更新之前",
" updated() {}, //生命周期 - 更新之后",
" beforeDestroy() {}, //生命周期 - 销毁之前",
" destroyed() {}, //生命周期 - 销毁完成",
" activated() {}, //若页面有keep-alive缓存,此函数会触发",
"}",
"</script>",
"<style scoped>",
"</style>"
],
"description": "Log output to console"
}
}
3、新建vue文件后直接输入vue按下回车:

vscode使用vue代码模板的更多相关文章
- 解决vscode格式化vue文件出现的问题
遇到的问题 使用vscode开发vue项目的时候,格式化vue文件,与自己配置的eslint标准会有冲突. 引号问题:单引号变双引号 分号问题:行末是否加分号.自动加/减分号 当然还会有其他个性化冲突 ...
- vscode对Vue文件的html部分格式化失效问题解决办法
使用vscode编辑vue文件时发现突然格式化代码不会对<template> </template>之间的html生效了,解决办法很简单 文件 --> 首选项 ---&g ...
- VScode格式化vue文件
使用vscode编写vue文件的时候, 发现不能格式化,手动格式化代码,太费劲, 还有可能会出错, 不格式化,有的时候代码编写的时候, 没有很好的管理格式,不美观. 但是我们是可以修改让VScode可 ...
- 用vscode开发vue应用[转]
https://segmentfault.com/a/1190000019055976 现在用VSCode开发Vue.js应用几乎已经是前端的标配了,但很多时候我们看到的代码混乱不堪,作为一个前端工程 ...
- VScode保持vue语法高亮的方式
VScode保持vue语法高亮的方式: 1.安装插件:vetur.打开VScode,Ctrl + P 然后输入 ext install vetur 然后回车点安装即可. 2.在 VSCode中使用 C ...
- 用vscode开发vue应用
阅读 3237 收藏 205 2019-05-02 原文链接:segmentfault.com 云服务器 1 核 2G , 9元/月 ,买十送二,99/年!!!快来上车!developer.huawe ...
- vscode设置VUE eslint开发环境
我的使用vscode开发VUE的常用设置 1.安装插件 ESLint Vetur Beautify Prettier - Code formatter Auto Rename Tag -重命名标签,闭 ...
- VSCode的Vue插件Vetur设置
使用VSCode编写vue项目时安装了Vetur插件,但是每次alt+shift+f格式化代码的时候就有点让人头疼, 缩进自动变成了2个空格(习惯了用4个空格缩进,不同层级的代码看着明显一点),js代 ...
- vscode格式化Vue出现的问题:单引号变双引号 格式化去掉分号
学习vue框架时,发现在使用vscode格式化vue代码时,出现单引号变成了双引号问题(导致和EsLint要求不一致),从而导致报错!!!!好坑啊!!! 解决方法如下 在文件根目录下创建 .prett ...
随机推荐
- 如何提高docker容器的安全性
一. 概述 Docker 容器一直是开发人员工具箱的重要组成部分,使开发人员能够以标准化的方式构建.分发和部署他们的应用程序.毫无疑问,这种吸引力的增加伴随着容器化技术的相关安全问题.他们可以很容易地 ...
- 读《疯狂Java讲义》笔记总结二
1.变量分类图 2.通过实例访问静态变量(类变量) 3.静态导入 4.构造器 5.创建对象内存过程
- 《剑指offer》面试题49. 丑数
问题描述 我们把只包含因子 2.3 和 5 的数称作丑数(Ugly Number).求按从小到大的顺序的第 n 个丑数. 示例: 输入: n = 10 输出: 12 解释: 1, 2, 3, 4, 5 ...
- leetcode 1021. 删除最外层的括号
问题描述 有效括号字符串为空 ("")."(" + A + ")" 或 A + B,其中 A 和 B 都是有效的括号字符串,+ 代表字符串的 ...
- 【pwn】DASCTF Sept 九月赛
[pwn]DASCTF Sept 月赛 1.hehepwn 先查看保护,栈可执行,想到shellcode 这题需要注意shellcode的写法 拖入ida中分析 一直以为iso scanf不能栈溢出, ...
- echarts的通用属性的介绍
通常做数据可视化时,会用到统计图,这里我使用的是Echarts,对于第一次用的人来说,还是有点难度的,主要是里面的属性太多,看的头痛,这里我自己做个笔记 这里的配置项手册里面就是查找各种属性了,在Ec ...
- 如何通俗地理解docker
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化.容器是完全使用沙箱机制,相互之间不会有任何 ...
- JVM之Java内存区域
JVM之Java内存区域 世界上并没有完美的程序,但我们并不因此而沮丧,因为写程序本来就是一个不断追求完美的过程. 一.JAVA内存区域 谈及JAVA虚拟机运行时数据区域就不得不祭出这张经典的图了: ...
- python 小兵(4)之文件操作 小问题
1.光标不对就用seek 2.文件操作方面注意不要变修改变删除,会爆出文件正在运行不能操作 3.w模式下只有开始打开的时候会清空 4.文件操作的时候用as 后面的参数进行操作,不能用文件名进行操作 5 ...
- vue组件中使用watch响应数据
在vue中,使用watch来响应数据的变化.watch的用法大致有三种.下面代码是watch的一种简单的用法: 普通用法: <template> //视图 <input v-mode ...
