技术调研,IDEA 插件怎么开发「脚手架、低代码可视化编排、接口生成测试」?

作者:小傅哥
博客:https://bugstack.cn
沉淀、分享、成长,让自己和他人都能有所收获!
一、前言
不踩些坑,根本不是成熟的码农!
你觉得肯德基全家桶是什么?一家人一起吃的桶吗,就那么一点点?不是,肯德基全家桶说的是,鸡的全家桶!
听到这个故事就像有时候我因为需要解决某些问题去搜索、折腾、验证、排除的技术方案,因为方向不对,所以努力也就白费。只能一次次在众多的资料、文档、源码中一点点找到并组合出适合自己的问题场景的技术处理手段。
但这个过程有时候又是必须经历的,很少有时候能一次就找到正确的答案或者人,哪怕开始就找到了,也会再去排查下其他的资料,看看还有没有更好的。是不,这就是你吧?
二、抛出问题
我又要冲IDEA插件开发了!
在研究字节码插桩的相关技术后,考虑着除了通常的用在代码上线后的非入侵式监控外,是不是也可以用于研发在开发阶段对系统接口的提取呢?
带着这个从脑袋中冒出的想法,想到如果要处理这个事情,最核心的问题就是开发一款IDEA插件+字节码插桩能力,在代码运行时对运行方法增强,提取相关的必要信息。别说案例还真做出来了,如下:

- 案例地址:基于IDEA插件开发和字节码插桩技术,实现研发交付质量自动分析
- 后续问题:其实实现到这里还只能算是一个案例,对于 IDEA 插件开发能力并没有完全弄透,比如这个 IDEA 插件需要做一些基础配置,那么在哪里打开呢?还有实时监控并产生的接口信息能在 IDEA 界面右侧展示出来或者支持导出吗?如果我再有一些集合 IDEA 插件开发的能力做的其他的功能引入咋办呢?这里用到了哪些技术呢?等等,这些问题都需要去一一解决掉,才能完完整整的开发一个可用的 IDEA 插件,为此,需要做更深入的资料整理和实践验证。
三、开发插件涉及的问题
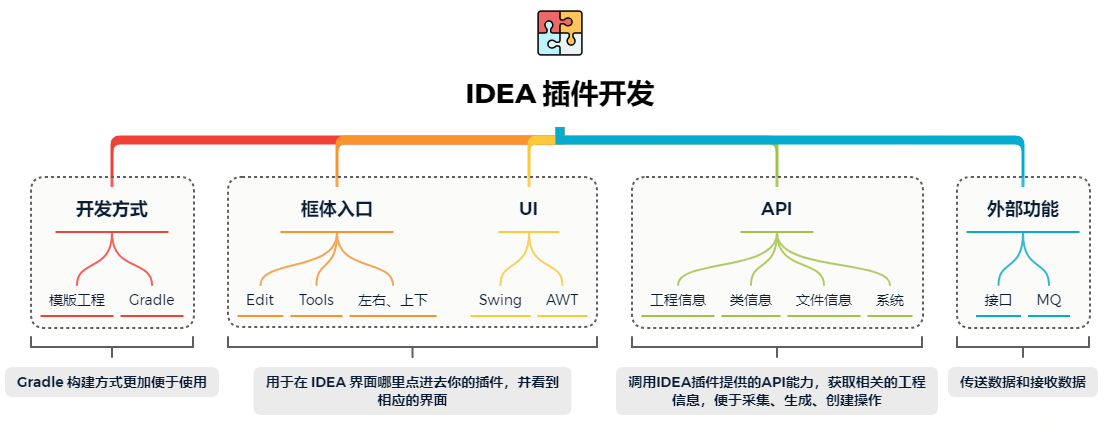
问题汇总:开发一个 IDEA 插件基本要涉及到的问题过程如下:

- 开发方式:在官网的描述中,创建IDEA插件工程的方式有两种分别是,IntelliJ Platform Plugin 模版创建和 Gradle 构建方式。
- 框架入口:一个 IDEA 插件开发完,要考虑把它嵌入到哪,比如是从 IDEA 窗体的 Edit、Tools 等进入配置还是把窗体嵌入到左、右工具条还是IDEA窗体下的对话框。
- UI:思考的是窗体需要用到什么语言开发,没错,用的就是 Swing、Awt 的技术能力。
- API:在 IDEA 插件开发中,一般都是围绕工程进行的,那么基本要从通过 IDEA 插件 JDK 开发能力中获取到工程信息、类信息、文件信息等。
- 外部功能:这一个是用于把插件能力与外部系统结合,比如你是需要把拿到的接口上传到服务器,还是从远程下载文件等等。
四、开发插件的两种配置
- 官方文档:https://plugins.jetbrains.com/docs/intellij/disposers.html
- 官方案例:https://github.com/JetBrains/intellij-sdk-docs
1. 基础配置
IntelliJ IDEA 2019.3.1 x64
JDK 需要配置 IntelliJ Platform Plugin JDK,在 Project Setting 中设置,这样才可以正常开发 IDEA 插件
id 'org.jetbrains.intellij' version '0.6.3'
gradle-5.2.1
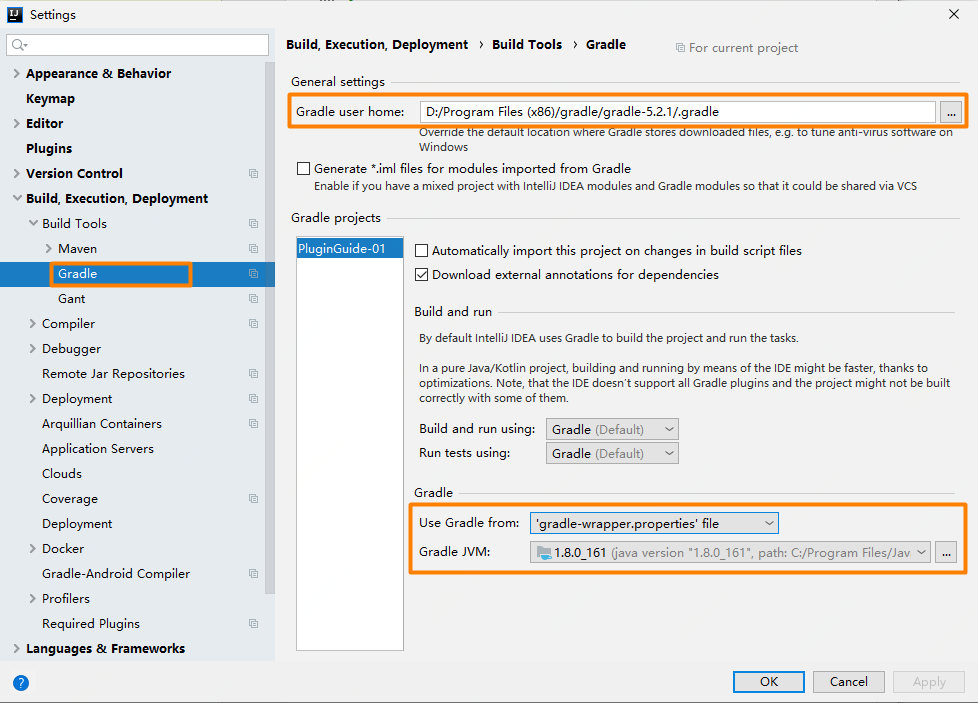
与 2019 IDEA 版本下的插件开发匹配Settings -> Build, Execution,Deloyment -> Build Tools,配置 Gradle。Gradle user home =
D:/Program Files (x86)/gradle/gradle-5.2.1/.gradleUser Gradle from =gradle-wrapper.properties或者Specified location具体如下图:
如果你是使用 IDEA New Project 默认的 IntelliJ Platform Plugin 方式,其实只关注1、2两步骤就可以了,但如果你需要 Gradle,那么需要注意3、4、5步骤的设置。当然通常也更推荐使用 Gradle 来搭建工程,这样你在需要一些额外的 Jar 包时候,只需要在 Gradle build.gradle 配置即可,而不是把需要的 Jar 包复制到工程的 lib 下。
2. 遇到问题
在使用 Gradle 构建项目后,你会遇到几个问题;
- 提前下载好 Gradle 5.2.1 版本并配置上,否则构建工程自动下载会比较慢 https://gradle.org/next-steps/?version=5.2.1&format=all
- 构建工程时候拉取相关内容,会比较慢,如果你有代理会好一些。
- 【麻烦的问题】基于 Gradle 的 IDEA 插件开发会在构建过程中,会下载一个匹配版本的 IDEA 软件用于启动测试开发插件,几百兆那种zip包
ideaIC-2019.3.1.zip。这个时候基本你会遇到一个崩溃的报错Could not resolve all files for configuration ':detachedConfiguration1'.咋办呢,如果你不嫌弃麻烦可以手动下载并SHA1加密后把下载的文件放到缓存文件夹中.gradle\caches\modules-2\files-2.1具体操作如下:- 打开系统盘下当前用户的
.gradle目录,进入.gradle\caches\modules-2\files-2.1目录,即为缓存文件的目录。这个目录是你的报错构建过程中的报错地址,Could not get resource D:\Program Files (x86)\gradle\gradle-5.2.1\.gradle\caches\modules-2\files-2.1\com.jetbrains.intellij.idea\ideaIC\2019.3.1 - 加密文件夹
2dae8e50d4b0508cad2e680b53414f657954f390目录名称(你的可能不是这样的),我去,这个应该是加密过的,但是是什么加密呢?,经过了解知道了这个是SHA1加密,且是对文件进行SHA1的加密生成的唯一字符串,但是windows上没有这个命令,在线SHA1也太麻烦了,还要上传文件,于是想到了Java的API,还有就是通过git hash命令行来实现。 把我们的文件ideaIC-2019.3.1.zip先临时拷贝到这个目录。运行sha1sum.exe ideaIC-2019.3.1.zip命令,生成唯一的唯一字符串(用来校验文件的完整性),这样就拿到这个2dae8e50d4b0508cad2e680b53414f657954f390目录名 - 接下来在
2019.3.1目录下,新建目录2dae8e50d4b0508cad2e680b53414f657954f390,将ideaIC-2019.3.1.zip移动进去即可。
- 打开系统盘下当前用户的
- 【堆栈溢出】在 Gradle 构建的过程中,消耗内存较大,可能会报错
Java heap space所以也可以 在IDEA项目根目录下,新建文件gradle.properties,添加如下内容,变更gradle Jvm参数org.gradle.jvmargs=-Xmx2024m -XX:MaxPermSize=512m别说还挺好用,竟然构建成功了。
五、写个测试案例
1. 工程结构
PluginGuide├── .gradle└── src├── main│ └── java│ ├── HiClazz.java│ ├── MyDumbAwareAction.java│ ├── MySearchableConfigurable.java│ ├── MyToolWindowFactory.java│ └── TestUI.java└── resources├── icons└── META-INF└── plugin.xml
- HiClazz 是继承 AnAction 的实现类,用于附着到 IDEA 的窗体上,点击后打开对应页面
- MyDumbAwareAction、MyToolWindowFactory,配合使用,用于在 IDEA 最下面的窗体设置,与你看见的控制台输出信息位置一样。
- MySearchableConfigurable,可以用于 Settings 中配置窗体。
- TestUI 是基于 Swing 开发的窗体,验证在 AnAction 实现类中打开。
- plugin.xml 是整个 IDEA 咖啡的配置文件,你所有的窗体都会在这个配置文件里有所体现。
2. AnAction
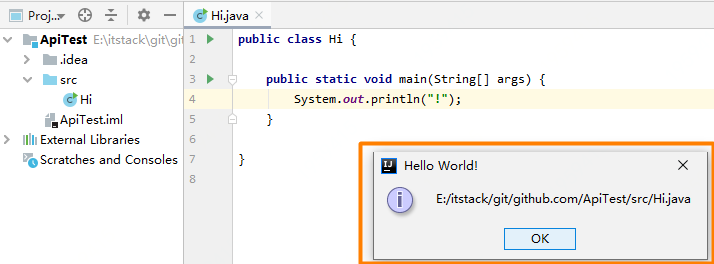
public class HiClazz extends AnAction {@Overridepublic void actionPerformed(AnActionEvent e) {Project project = e.getData(PlatformDataKeys.PROJECT);PsiFile psiFile = e.getData(CommonDataKeys.PSI_FILE);String classPath = psiFile.getVirtualFile().getPath();String title = "Hello World!";Messages.showMessageDialog(project, classPath, title, Messages.getInformationIcon());}}
- 测试在 IDEA 中读取鼠标停留在类文件中的信息。我们可以把这个 AnAction 配置到各个 IDEA 菜单中。
3. MyToolWindowFactory
public class MyToolWindowFactory implements ToolWindowFactory {@Overridepublic void createToolWindowContent(@NotNull Project project, @NotNull ToolWindow toolWindow) {toolWindow.setToHideOnEmptyContent(true);class MyPanel extends SimpleToolWindowPanel {public MyPanel(boolean vertical) {super(vertical);DefaultActionGroup group = new DefaultActionGroup();group.add(new MyDumbAwareAction("Login1"));group.add(new MyDumbAwareAction("Login2"));group.add(new MyDumbAwareAction("Login3"));ActionToolbar toolbar = ActionManager.getInstance().createActionToolbar("ToolBar", group, false);setToolbar(toolbar.getComponent());}}// 添加一个页toolWindow.getContentManager().addContent(ContentFactory.SERVICE.getInstance().createContent(new MyPanel(false), "First", false), 0);}}
- 在 IDEA 的最下面窗体中,如果想展示自己的窗体,则需要开发对应的 ToolWindowFactory 实现类,这样才可以展示你的内容。
- 这里的思想基本是 Swing 技术的开发方式,如果你不熟悉 Swing 最这块内容会比较陌生。
4. plugin.xml
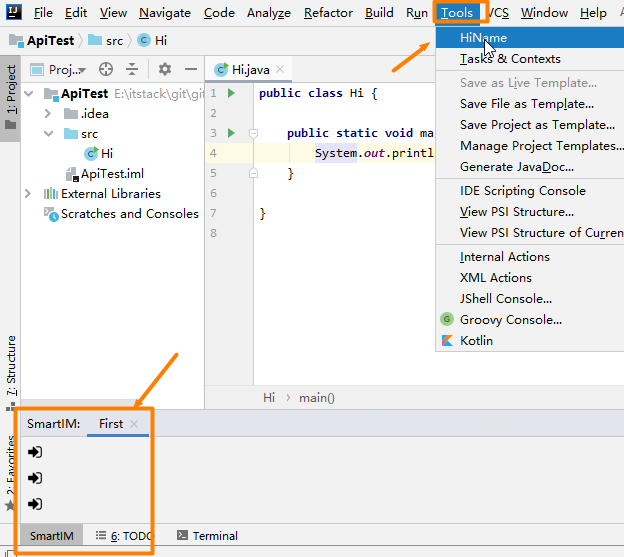
<extensions defaultExtensionNs="com.intellij"><!-- Add your extensions here --><toolWindow canCloseContents="true" anchor="bottom"id="SmartIM"factoryClass="MyToolWindowFactory"></toolWindow><!-- 在Setting中添加自定义配置模版 --><projectConfigurable groupId="Other Settings" displayName="My Config" id="thief.id"instance="MySearchableConfigurable"/></extensions><actions><!-- Add your actions here --><action id="HiId_FileMenu" class="HiClazz" text="HiName"><add-to-group group-id="FileMenu" anchor="first"/><add-to-group group-id="MainMenu" anchor="first"/><add-to-group group-id="EditMenu" anchor="first"/><add-to-group group-id="ViewMenu" anchor="first"/><add-to-group group-id="CodeMenu" anchor="first"/><add-to-group group-id="AnalyzeMenu" anchor="first"/><add-to-group group-id="RefactoringMenu" anchor="first"/><add-to-group group-id="BuildMenu" anchor="first"/><add-to-group group-id="RunMenu" anchor="first"/><add-to-group group-id="ToolsMenu" anchor="first"/><add-to-group group-id="WindowMenu" anchor="first"/><add-to-group group-id="HelpMenu" anchor="first"/></action><action id="HiId_EditorPopupMenu" class="HiClazz" text="HiName"><add-to-group group-id="EditorPopupMenu" anchor="first"/></action><action id="HiId_MainToolBar" class="HiClazz" text="HiName"><add-to-group group-id="MainToolBar" anchor="first"/></action></actions>
- 在 plugin.xml 的配置中,主要是把各个功能实现窗体配置到对应的菜单下,比如 Tools 下、toolWindow 里等。
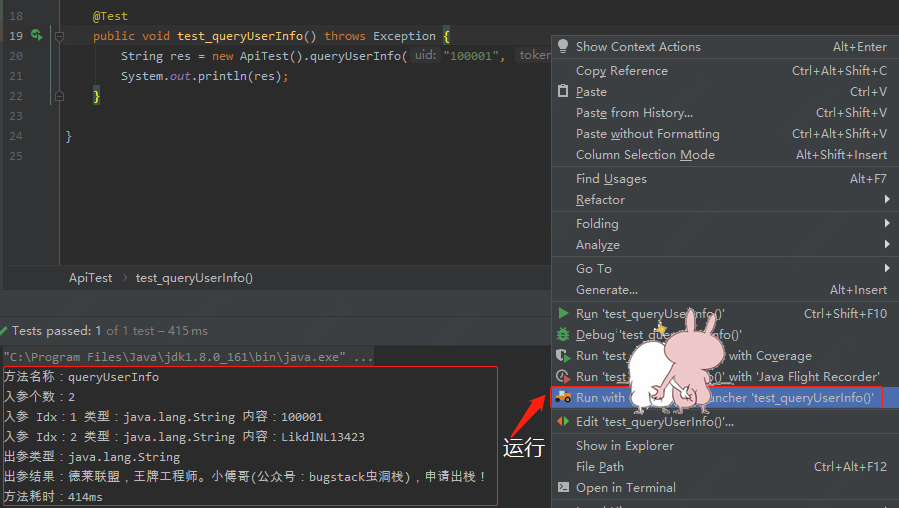
5. 测试结果
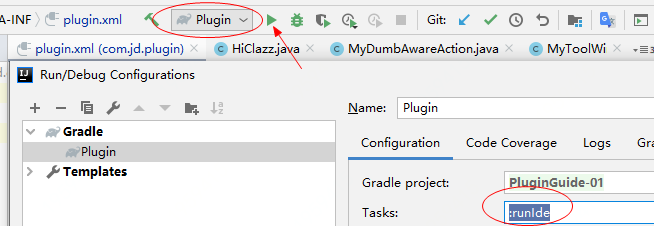
启动运行

- IDEA 插件开发运行会基于 Plugin 或者 Gradle 下配置的
::runIde
运行界面

- 在 IDEA 的各个菜单中都可以看到新增加的 HiName 插件,在你实际开发的时候选择需要的内容进行配置即可。
运行效果

- 当鼠标点到类的上,在点 HiName 就可以看到对应的工程类信息了。
六、插件开发能做啥都
在 GitHub 上搜索 IDEA 插件开发,一共有44页内容,https://github.com/search?p=41&q=idea%E6%8F%92%E4%BB%B6&type=Repositories 涉及到自动化测试、工程脚手架、API生成、生成数据库的DAO类、一些常用工具,当然还有一些比较有意思的,比如:摸鱼看书、听郭德纲相声、微信聊天、局域网聊天、英语翻译等等。这里我给大家列举几个,开阔开阔思路。
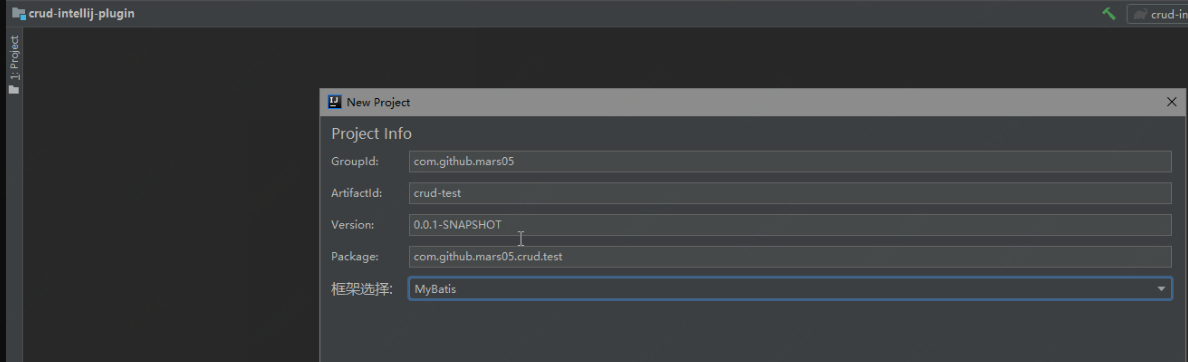
1. 快速生成 CRUD 工程代码

- 地址:https://github.com/mars05/crud-intellij-plugin
- 描述:一个增删改查的idea插件,可以根据数据库表结构,帮助您快速生成model、dao、service、controller等相关代码。同时支持MyBatis、JPA、MybatisPlus。
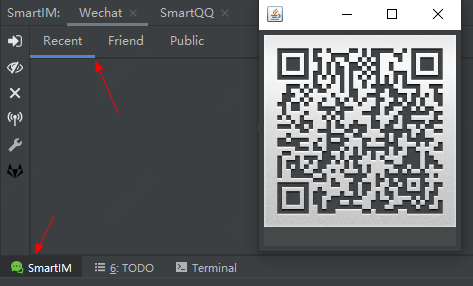
2. 在 IDEA 中摸鱼聊天

- 地址:https://github.com/Jamling/SmartIM4IntelliJ
- 描述:ntelliJ IDEA上的SmartIM(原SmartQQ)插件,可以在IDEA中使用QQ或微信聊天。安装成功后,会在底部栏出现一个SmartIM的tab(如果没有底部栏,则在菜单View中把ToolButtons勾选上)
3. 可视化流程编排

- 地址:https://github.com/alibaba/compileflow
- 描述:
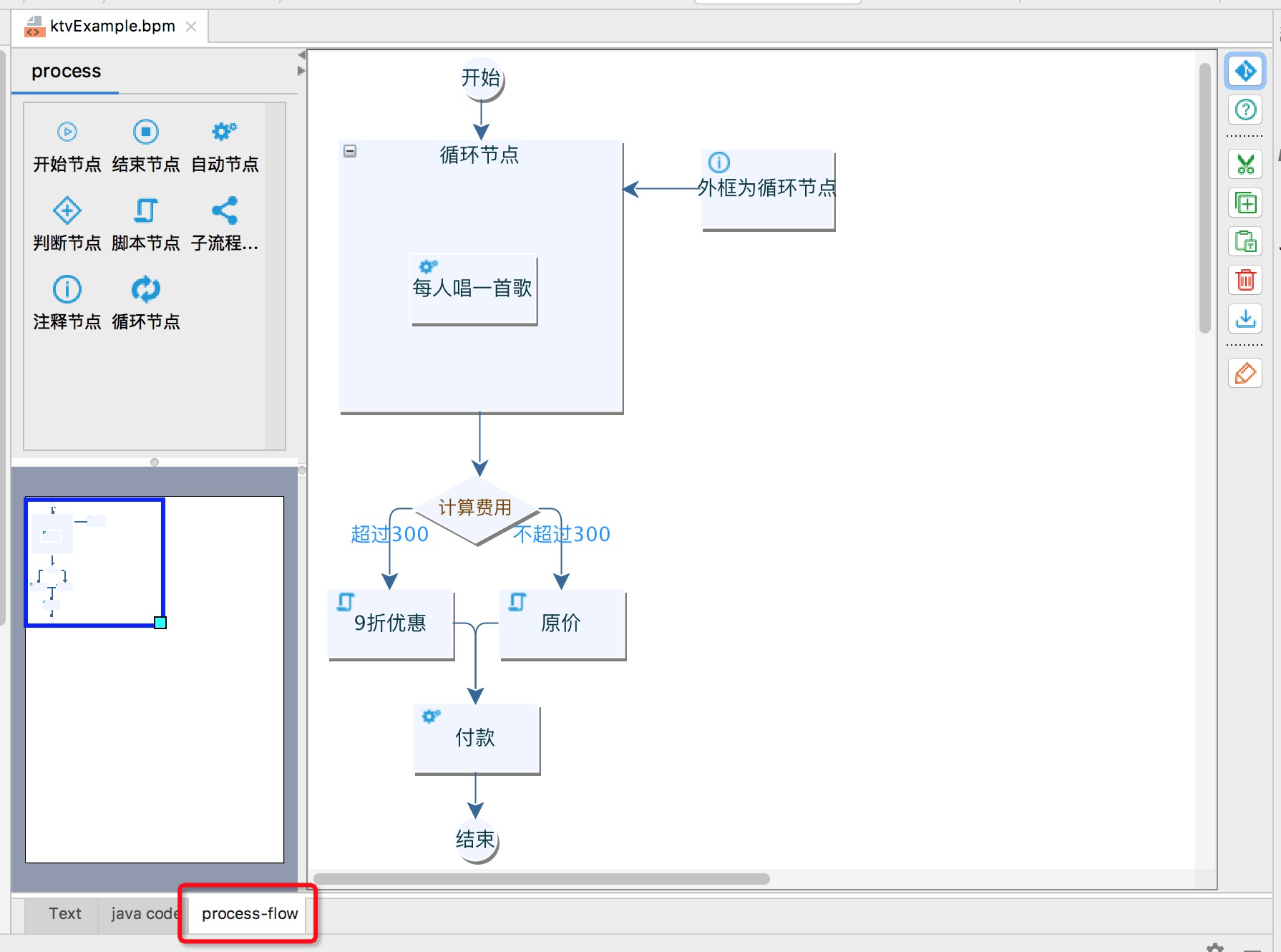
compileflow Process引擎是淘宝工作流TBBPM引擎之一,是专注于纯内存执行,无状态的流程引擎,通过将流程文件转换生成java代码编译执行,简洁高效。当前是阿里业务中台交易等多个核心系统的流程引擎。在阿里巴巴中台解决方案中广泛使用,支撑了导购、交易、履约、资金等多个业务场景。
七、总结
- IDEA 开发技术涉及到了对 IDEA 插件开发 API 的熟悉以及UI界面的开发,所以如果想开发一款 IDEA 插件,基本离不开对 Swing 的编写,不过也不需要太复杂的页面,所有这部分技能还好。
- IDEA 官网文档仅提供了两种构建 IDEA 插件工程的方法,但更推荐 Gradle 方式,这样可以满足你对后续其他功能组件的便捷引入,以及做其他内容的扩展。
- IDEA 插件开发可以开发出很多用于提效研发编程的技术插件,例如一些监控、脚手架、接口API以及调试、流程化低代码编排等等,所以这部分内容的价值还是蛮大的。
八、系列推荐
- 基于IDEA插件开发和字节码插桩技术,实现研发交付质量自动分析
- 关于低代码编程的可持续性交付设计和分析
- 不重复造轮子都是骗小孩的,教你手撸 SpringBoot 脚手架!
- 调研字节码插桩技术,用于系统监控设计和实现
- 小傅哥,一个有“副业”的码农!
技术调研,IDEA 插件怎么开发「脚手架、低代码可视化编排、接口生成测试」?的更多相关文章
- 企业应用开发的大趋势,65%的应用开发将通过低代码完成 ZT
全球知名的咨询公司Gartner于近日发表了最新版的<低代码开发平台魔力象限>,并在报告中指出,到2024年65%的应用开发工作都将通过低代码的方式完成.Gartner长期关注软件开发领域 ...
- 为企业应用开发提速,写给企业IT部门的低代码开发基础知识
简介:应用程序开发长期以来一直是IT部门和业务部门面临的问题. IT部门总是被新的应用程序需求弄得不堪重负.他们不可能完成业务部门想要完成的每一个项目. 同时,业务部门的用户厌倦了等待,并开始完全绕过 ...
- JELLY技术周刊 Vol.24 -- 技术周刊 · 实现 Recoil 只需百行代码?
蒲公英 · JELLY技术周刊 Vol.24 理解一个轮子最好的方法就是仿造一个轮子,很多框架都因此应运而生,比如面向 JS 开发者的 AI 工具 Danfo.js:参考 qiankun 的微前端框架 ...
- 开源低代码平台开发实践二:从 0 构建一个基于 ER 图的低代码后端
前后端分离了! 第一次知道这个事情的时候,内心是困惑的. 前端都出去搞 SPA,SEO 们同意吗? 后来,SSR 来了. 他说:"SEO 们同意了!" 任何人的反对,都没用了,时代 ...
- 低代码开发Paas平台时代来了
概述 **本人博客网站 **IT小神 www.itxiaoshen.com 低代码理论 概念 低代码开发基于可视化和模型驱动的概念,结合了云原生和多终端体验技术,它可以在大多数业务场景中,帮助企业显著 ...
- APICloud发布低代码开发平台
云原生的出现,致使传统IT模式正在集中向云架构.云开发转型,其中在企业业务的互联网化.数字化进程中尤为突出,并衍生出“敏捷开发”.“快速迭代”的刚性需求.面对双模IT,如何打造全新的IT团队与模式?并 ...
- 从表单驱动到模型驱动,解读低代码开发平台的发展趋势 ZT
原文地址:https://www.grapecity.com.cn/blogs/read-the-trends-of-low-code-development-platforms 随着社会数字化进程的 ...
- 用友低代码开发平台YonBuilder首次亮相DevRun开发者沙龙
2020年的今天,没有人会再质疑企业上云的必要性与价值所在.从高科技行业到传统领域,大大小小的企业都希望走在变革道路前列,通过企业云加快业务数字化转型,更好地维护和管理企业数据. 然而,大多数企业都很 ...
- 破解“低代码”的4大误区,拥抱低门槛高效率的软件开发新选择 ZT
最近,每个人似乎都在谈论“低代码”.以美国的Outsystems.Kinvey,以及国内的活字格为代表的低代码开发平台,正在风靡整个IT世界.毕竟,能够以最少的编码快速开发应用的想法本身就很吸引人.但 ...
随机推荐
- 关键字替代符号C++
不知从什么时候的哪里我看到了一个and关键字,心想这是个什么玩意...然后知道它相当于&&,于是开启了罪恶的生涯-- 替代关键字,似乎可读性更好,但是有些编译器可能会无法识别(eg.M ...
- 第4天 JavaDoc生成文档&Java流程控制(第一节:用户交互Scanner)
JavaDoc生成文档 javadoc命令是用来生成自己的API文档 参数信息: @author 作者名 @version 版本号 @since 指明需要最早使用的jdk版本 @param 参数名 @ ...
- C++模板封装Win32 API 动态调用
起因 花两周通读了一遍<C++ Primer>,积攒的疑惑一扫而光. 前因 利用C++11可变模板,封装调用dll导出函数 本以为已经很好用了,最近抽时间巩固下知识体系,发现自己道行不够! ...
- 解决org.hibernate.LazyInitializationException的正确姿势
项目运行过程中,一个报错信息,报错信息如下: org.hibernate.LazyInitializationException: could not initialize proxy [xxx.do ...
- jvm源码解读--11 ldc指令的解读
写一个java文件 public static void main(String[] args) { String str1="abc"; String str2 ="a ...
- maven 与profile,resources,properties 关系
top 的 pom.xml 看<profiles>的标签 <profiles> <!--dat环境--> <profile> <id>DAT ...
- Spring Security OAuth2 远程命令执行漏洞(CVE-2016-4977)
影响版本: 2.0.0-2.0.9 1.0.0-1.0.5 poc地址 https://github.com/vulhub/vulhub/blob/master/spring/CVE-2016-497 ...
- 走心的中级Android工程师跳槽经验分享
这些经验是我最近四个月,从准备面试到找到合适工作的汗水和泪水,希望对你们能有帮助! define 跳槽 跳槽前要思考的问题 钱不到位怎么办 心委屈怎么办 离职前的思考 确定要走时需要做的准备 行情怎么 ...
- 关于Feign、Jackson、RabbitMQ、Jrebel插件的开发中遇到的问题
在工作实际开发中需要开发一个消息模块对外提供统一的接口feign调用提供消息加载到MQ队列的服务,采用泛型的形式. 刚开始搭建好之后,正好需要做一个全局的日志添加到zuul网关中,通过网关feign ...
- WPF基础:Dispatcher介绍
Disaptcher作用 不管是WinForm应用程序还是WPF应用程序,实际上都是一个进程,一个进程可以包含多个线程,其中有一个是主线程,其余的是子线程.在WPF或WinForm应用程序中,主线程负 ...
