flex 弹性盒模型的一些例子;
1.垂直居中
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <style>
- * {
- margin: 0;
- padding: 0;
- }
- .box1 {
- display: flex;
- align-items: center;
- }
- </style>
- </head>
- <body>
- <div class="box1">
- <span>dkfjkfdk</span>
- <div>
- <img src="img/1.png" alt="">
- </div>
- </div>
- </body>
- </html>

②.元素垂直平分剩余空间
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- }
- #box {
- height: 300px;
- border: 1px solid black;
- /*/*新版。*/
- display: flex;
- /*设置主轴方向为水平方向*/
- flex-direction: column;
- /*row 水平 和column 垂直
- /*以上为新版*/
- /*旧版*/
- /*display: -webkit-box;*/
- /*设置主轴方向为水平方向*/
- /*-webkit-box-orient: horizontal;*/
- /*-webkit-box-orient: vertical;*/
- }
- #box div {
- width: 50px;
- height: 50px;
- background: red;
- font-size: 40px;
- color: #fff;
- margin: auto;
- }
- </style>
- </head>
- <body>
- <div id="box">
- <div>1</div>
- <div>2</div>
- <div>3</div>
- </div>
- </body>
- </html>

③.水平居中
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- }
- #box {
- height: 300px;
- border: 1px solid black;
- /*/*新版。*/
- /*display: flex;*/
- /*设置主轴方向为水平,元素排列为反序*/
- /*flex-direction: row-reverse;*/
- /*新版反序从右侧开始*/
- /*/////////////////////////////*/
- /*设置主轴方向为垂直,元素排列为反序*/
- /*flex-direction: column-reverse;*/
- /*旧版*/
- display: -webkit-box;
- /*需要借助:设置主轴方向为水平方向,*/
- /*-webkit-box-orient: horizontal;*/
- /*新版反序从左侧开始*/
- /*元素在主轴方向为反序*/
- /*-webkit-box-direction: reverse;*/
- /*/////////////////////////////*/
- -webkit-box-orient: vertical;
- -webkit-box-direction: reverse;
- }
- #box div {
- width: 50px;
- height: 50px;
- background: red;
- font-size: 40px;
- color: #fff;
- margin: auto;
- }
- </style>
- </head>
- <body>
- <div id="box">
- <div>1</div>
- <div>2</div>
- <div>3</div>
- </div>
- </body>
- </html>

④.水平方向富裕空间管理
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- }
- #box {
- height: 300px;
- border: 1px solid black;
- /*/*新版。*/
- display: flex;
- /*元素在主轴开始位置,富裕空间在主轴的结束位置*/
- /*justify-content: flex-start;*/
- /*元素在主轴结束位置,富裕空间在主轴开始位置*/
- /*justify-content: flex-end;*/
- /*元素在主轴中间,富裕空间在主轴两侧*/
- /*justify-content: center;*/
- /*富裕空间平均分配在每两个元素之间*/
- justify-content: space-between;
- /*广播体操一臂,平均分配在每个元素两侧*/
- /* justify-content: space-around; */
- /*旧版*/
- /*display: -webkit-box;*/
- /*元素在主轴开始位置,富裕空间在主轴的结束位置*/
- /*-webkit-box-pack: start;*/
- /*元素在主轴结束位置,富裕空间在主轴开始位置*/
- /*-webkit-box-pack:end;*/
- /*元素在主轴中间,富裕空间在主轴两侧*/
- /*-webkit-box-pack:center;*/
- /*富裕空间平均分配在每两个元素之间*/
- /*-webkit-box-pack:justify;*/
- /*没有广播体操*/
- }
- #box div {
- width: 50px;
- height: 50px;
- background: red;
- font-size: 40px;
- color: #fff;
- }
- </style>
- </head>
- <body>
- <div id="box">
- <div>1</div>
- <div>2</div>
- <div>3</div>
- </div>
- </body>
- </html>

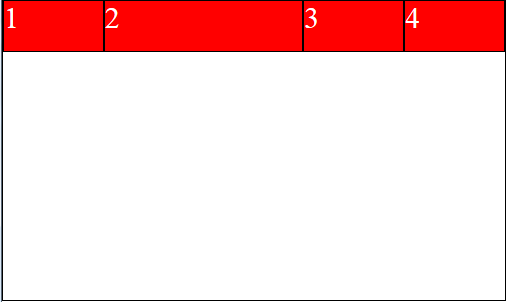
⑤.垂直方向富裕空间管理
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- }
- #box {
- height: 300px;
- border: 1px solid black;
- /*/*新版。*/
- display: flex;
- /*元素在侧轴开始位置,富裕空间在侧轴结束位置*/
- /*align-items: flex-start;*/
- /*元素在侧轴开始结束,富裕空间在侧轴开始位置*/
- align-items: flex-end;
- /*元素在侧轴中间,富裕空间在侧轴开始位置*/
- /*align-items:center;*/
- /*根据侧轴上文字的基线对齐*/
- /*align-items:baseline;*/
- /*旧版*/
- /* display: -webkit-box; */
- /*元素在侧轴开始位置,富裕空间在侧轴结束位置*/
- /* -webkit-box-align: start; */
- /*元素在侧轴开始结束,富裕空间在侧轴开始位置*/
- /* -webkit-box-align: end; */
- /*元素在侧轴中间,富裕空间在侧轴开始位置*/
- /* -webkit-box-align:center; */
- }
- #box div {
- width: 50px;
- height: 50px;
- background: red;
- font-size: 30px;
- color: #fff;
- }
- #box div:nth-child(2) {
- line-height: 50px;
- }
- </style>
- </head>
- <body>
- <div id="box">
- <div>1</div>
- <div>2</div>
- <div>3</div>
- <div>4</div>
- </div>
- </body>
- </html>

⑥.元素弹性空间
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <style type="text/css">
- *{
- margin: 0;padding: 0;
- }
- #box{
- height: 300px;
- border: 1px solid black;
- /*/*新版。*/
- display: flex;
- /*旧版*/
- /*display: -webkit-box;*/
- }
- #box div{
- /*新版加给子级*/
- flex-grow: 1;
- /*计算:子元素的尺寸=盒子的尺寸*子元素的box-flex属性值*/
- -webkit-box-ordinal-group:1 ;
- width: 50px;
- height: 50px;
- background: red;
- font-size: 30px;
- color: #fff;
- border: 1px solid black;
- }
- #box div:nth-child(2){
- width: 100px;
- flex-grow:2;
- }
- </style>
- </head>
- <body>
- <div id="box">
- <div>1</div>
- <div>2</div>
- <div>3</div>
- <div>4</div>
- </div>
- </body>
- </html>

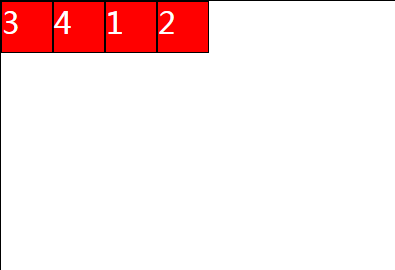
⑦.元素具体位置
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <style type="text/css">
- *{
- margin: 0;padding: 0;
- }
- #box{
- height: 300px;
- border: 1px solid black;
- /*/*新版。*/
- /*display: flex;*/
- /*旧版*/
- display: -webkit-box;
- }
- #box div{
- /**/
- -webkit-box-ordinal-group:1 ;
- width: 50px;
- height: 50px;
- background: red;
- font-size: 30px;
- color: #fff;
- border: 1px solid black;
- }
- #box div:nth-child(1){
- /*数值越小越靠前,可以接受0或负值*/
- /*order:4;*/
- /*老版*/
- /*数值越小越靠前,可以接受0或负值*/
- -webkit-box-ordinal-group:3 ;
- }
- #box div:nth-child(2){
- /*order: 2;*/
- /*老版*/
- -webkit-box-ordinal-group:3 ;
- }
- #box div:nth-child(3){
- /*order: 3;*/
- /*老版*/
- -webkit-box-ordinal-group:-2 ;
- }
- #box div:nth-child(4){
- /*order: 1;*/
- /*老版*/
- -webkit-box-ordinal-group:1 ;
- }
- </style>
- </head>
- <body>
- <div id="box">
- <div>1</div>
- <div>2</div>
- <div>3</div>
- <div>4</div>
- </div>
- </body>
- </html>

⑧.文字垂直居中
- .activity {
- display: flex;
- flex-direction: column;
- justify-content: center
- }
- <div class="activity">
- 活动
- </div>

文字垂直居中
flex 弹性盒模型的一些例子;的更多相关文章
- Flex 弹性盒模型
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Web的Flex弹性盒模型
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 87.CSS Flex 弹性盒模型布局教程(共用的css在48篇文章gird)
CSS Flex 弹性盒模型布局教程 Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. flex布局就是给任何一个容器添加 dis ...
- 彻底搞懂flex弹性盒模型布局
为什么要用flex 基于css3简单方便,更优雅的实现,浏览器兼容性好,传统的css实现一个div居中布局要写一堆代码,而现在几行代码就搞定了,没有理由不用flex. 兼容性: Base Browse ...
- box flex 弹性盒模型(转载)
css3引入了新的盒模型——弹性盒模型,该模型决定一个盒子在其他盒子中的分布方式以及如何处理可用的空间.这与XUL(火狐使用的用户交互语言)相似,其它语言也使用相同的盒模型,如XAML .GladeX ...
- columns分栏与flex弹性盒模型
columns 分栏 值:column-width:设置每列的宽度 column-count:设置列数 例:columns{200px 3} 列数和宽度固定 co ...
- flex弹性盒模型
flex 意思是弹性布局,用来给盒模型提供最大的灵活度,指定容器中的项目为弹性布局,类似于float:left; 比float的好处是容器没有设置高度,会根据项目来自适应高度,我们都知道,设置floa ...
- 彻底弄懂css3的flex弹性盒模型
由于在日常工作中使用css或者bootstrap的栅格系统已经能很好的满足业务需求,所以一直以来对css3的弹性布局不是很感冒. 近日有幸在一篇文章中领略了flex的魅力--简洁优雅.随试之. /*容 ...
- Flex弹性盒模型(新老版本完整)--移动端开发整理笔记(二)
Flex布局 Flex即Flexible Box,写法为:display:flex(旧版:display: -webkit-box) 在Webkit内核下,需要加-webkit前缀: .box{ di ...
随机推荐
- 后端程序员之路 41、BlockingQueue
BlockingQueue,阻塞队列,常用于实现生产者和消费者模型特点:1.队列为空时,取操作会等到队列有数据2.队列满时,存操作会等到队列可用 基于C++11的阻塞队列简单实现 - Cynric 的 ...
- 图文详解:阿里宠儿【小兔】RabbitMQ的养成攻略
- gRPC在 ASP.NET Core 中应用学习
一.gRPC简介: gRPC 是一个由Google开源的,跨语言的,高性能的远程过程调用(RPC)框架. gRPC使客户端和服务端应用程序可以透明地进行通信,并简化了连接系统的构建.它使用HTTP/2 ...
- windows 下使用vargant 搭建虚拟机服务
使用vagrant 下载 vagrant[https://www.vagrantup.com/downloads.html] 下载管理工具VirtualBox[https://www.virtualb ...
- 一起来学习LiteOS中断模块的源代码
摘要:本文带领大家一起剖析了LiteOS中断模块的源代码. 本文我们来一起学习下LiteOS中断模块的源代码,文中所涉及的源代码,均可以在LiteOS开源站点https://gitee.com/Lit ...
- 单链表及基本操作(C语言)
#include <stdio.h> #include <stdlib.h> /** * 含头节点单链表定义及基本操作 */ //基本操作函数用到的状态码 #define TR ...
- PTE 准备之 Read aloud
Read aloud A text appears on screen.Read the text aloud rext up tp 60 words varies by task, dependin ...
- CSS篇-dispaly、position、定位机制、布局、盒子模型、BFC
display常用值 参考链接英文参考链接中文 // 常用值 none:元素不显示 inline:将元素变为内联元素,默认 block:将元素变为块级元素 inline-block:将元素变为内联块级 ...
- go-echarts 入门安装和使用
在 Golang 这门语言中,目前数据可视化的第三方库还是特别少,go-echarts的开发就是为了填补这部分的空隙.Echarts是百度开源的非常优秀的可视化图表库,凭借着良好的交互性,精巧的图表设 ...
- Cai Xukun and Orz Pandas Gym - 102309C
题目链接:https://vjudge.net/problem/Gym-102309C 题意:给定蔡徐坤投篮的位置和篮筐的位置以及最大初速度,求一个初速度和时间. 思路:一开始我以为要用到二分,后面仔 ...
