iview 按需引入解决加载慢的问题
如果出现加载2s以上的情况请先查看服务器是否对大文件进行过压缩优化处理。
按照官方文档把iview引入到vue的项目中,全部引入的时候没问题。
当按官方文档显示的按需加载是借助插件babel-plugin-import插件,
安装如下:npm install babel-plugin-import --save-dev,
然后在.babelrc中配置:
"plugins": [
"transform-vue-jsx",
"transform-runtime",
["import", {
"libraryName": "iview",
"libraryDirectory": "src/components"
}]
]
但是当配置好之后,编译通过,浏览器却报错。iview is not defined。原因是添加按需加载的插件之后就不可以用下面的方式引入iview了
import iView from 'iview'
import 'iview/dist/styles/iview.css'
Vue.use(iView)
可以采用官方文档上面的按需引入的方式引入
import Vue from 'vue'
import { Button, Radio } from 'iview'
Vue.component('Button',Button)
Vue.component('Radio',Radio)
然后在vue文件中直接写标签使用。
在实际开发过程中也可以通过另外新建一个js文件用来引入,引入的之后直接引入该插件就可以了
在main.js中通过该方式引入
import Vue from 'vue'
import 'iview/dist/styles/iview.css' import {
Affix,
Alert,
AutoComplete,
Avatar,
BackTop,
Badge,
Breadcrumb,
BreadcrumbItem,
Button,
ButtonGroup,
Card,
Carousel,
CarouselItem,
Cascader,
Checkbox,
CheckboxGroup,
Circle,
Col,
Collapse,
ColorPicker,
Content,
DatePicker,
Dropdown,
DropdownItem,
DropdownMenu,
Footer,
Form,
FormItem,
Header,
Icon,
Input,
InputNumber,
Scroll,
Sider,
Submenu,
Layout,
LoadingBar,
Menu,
MenuGroup,
MenuItem,
Message,
Modal,
Notice,
Option,
OptionGroup,
Page,
Panel,
Poptip,
Progress,
Radio,
RadioGroup,
Rate,
Row,
Select,
Slider,
Spin,
Step,
Steps,
Switch,
Table,
Tabs,
TabPane,
Tag,
Timeline,
TimelineItem,
TimePicker,
Tooltip,
Transfer,
Tree,
Upload
} from 'iview'
// iview基础模块
const components = {
Affix,
Alert,
AutoComplete,
Avatar,
BackTop,
Badge,
Breadcrumb,
BreadcrumbItem,
Button,
ButtonGroup,
Card,
Carousel,
CarouselItem,
Cascader,
Checkbox,
CheckboxGroup,
Col,
Collapse,
ColorPicker,
Content,
DatePicker,
Dropdown,
DropdownItem,
DropdownMenu,
Footer,
Form,
FormItem,
Header,
Icon,
Input,
InputNumber,
Scroll,
Sider,
Submenu,
Layout,
LoadingBar,
Menu,
MenuGroup,
MenuItem,
Message,
Modal,
Notice,
Option,
OptionGroup,
Page,
Panel,
Poptip,
Progress,
Radio,
RadioGroup,
Rate,
Row,
Select,
Slider,
Spin,
Step,
Steps,
Table,
Tabs,
TabPane,
Tag,
Timeline,
TimelineItem,
TimePicker,
Tooltip,
Transfer,
Tree,
Upload
} const iviewModule = {
...components,
// 不能和html标签重复的组件,添加别名(除了Switch、Circle在使用中必须是iSwitch、iCircle,其他都可以不加"i")
iButton: Button,
iCircle: Circle,
iCol: Col,
iContent: Content,
iForm: Form,
iFooter: Footer,
iHeader: Header,
iInput: Input,
iMenu: Menu,
iOption: Option,
iProgress: Progress,
iSelect: Select,
iSwitch: Switch,
iTable: Table
}
// 循环注册全局组件
Object.keys(iviewModule).forEach(key => {
Vue.component(key, iviewModule[key])
})
经测试通过这种引用js的方式可以把打包后的vendor.js文件从1.2M降低到762KB了,而采用上面的官方文档的引用打包后的文件有636kb,引入决定采用引用js的方式。
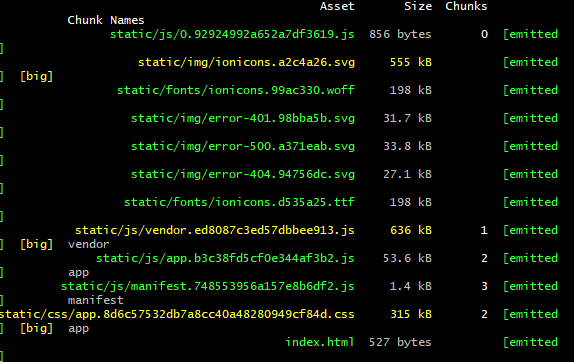
这个是用的官方文档的方案进行的测试:

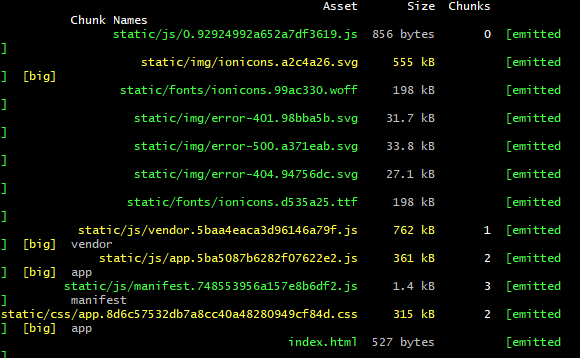
这个是引用js的方式的打包结果:

这个是未采用按需引用的方式的打包结果:

如果对于1M以内的js文件依然出现页面加载速度慢的问题,那就看下服务器是否对大文件开启压缩,对文件的压缩优化是不是正常。
需要注意的是,按这种方式的话需要拉取async-validator否则在表单验证的时候浏览器会报错Uncaught (in promise)。
npm install async-validator --save-dev
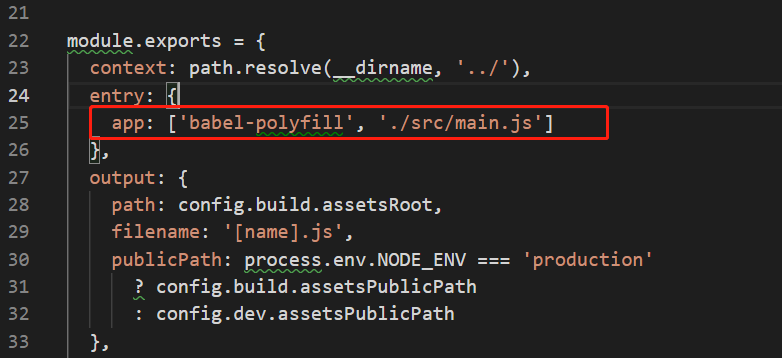
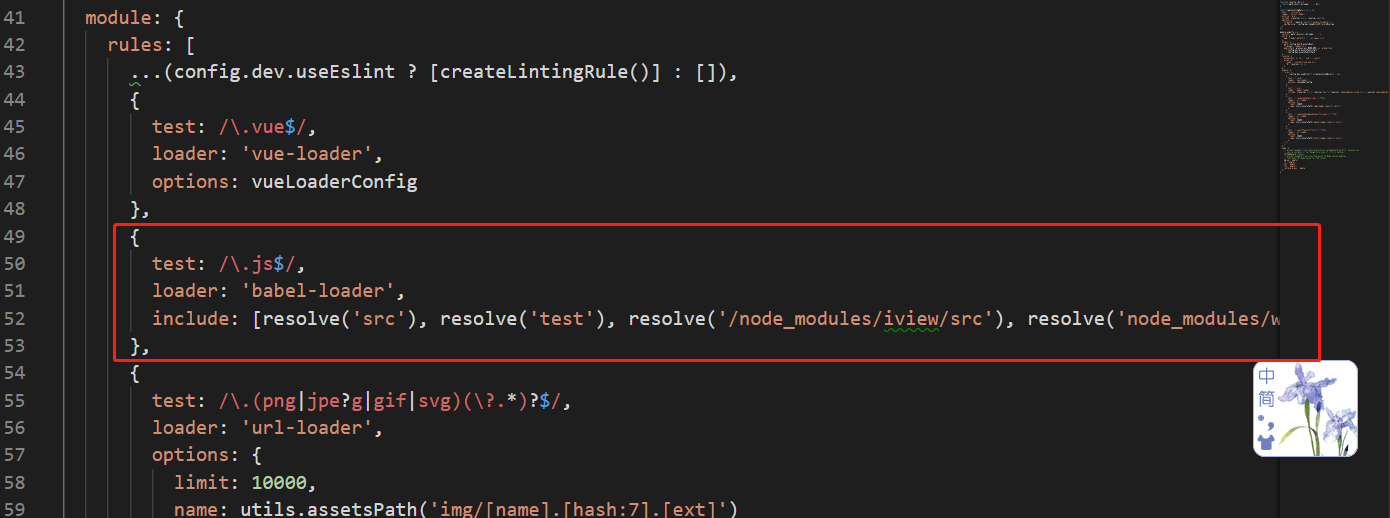
webpack.base.conf.js中修改下列代码
entry: {
app: ['babel-polyfill', './src/main.js']
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('/node_modules/iview/src'), resolve('node_modules/webpack-dev-server/client')]
},


添加公共组件
Vue.component('yTooltipCell', resolve => require(['@/components/common/tooltipCell.vue'], resolve))
表格中checkoutbox在IE浏览器下显示异常,在样式中加入下面的重置代码
.ivu-checkbox-inner:after,
.ivu-checkbox-checked .ivu-checkbox-inner:after {
display: table-cell;
}
iview 按需引入解决加载慢的问题的更多相关文章
- 图片_ _Android有效解决加载大图片时内存溢出的问题 2
Android有效解决加载大图片时内存溢出的问题 博客分类: Android Android游戏虚拟机算法JNI 尽量不要使用setImageBitmap或 setImageResource或 Bit ...
- Android开发中如何解决加载大图片时内存溢出的问题
Android开发中如何解决加载大图片时内存溢出的问题 在Android开发过程中,我们经常会遇到加载的图片过大导致内存溢出的问题,其实类似这样的问题已经屡见不鲜了,下面将一些好的解决方案分享给 ...
- 修改 docker image 安装目录 (解决加载大image时报错:"no space left on device")
修改 docker image 安装目录 (解决加载大image时报错:"no space left on device" ) 基于Ubuntu16.04 docker版本: 17 ...
- nodejs爬虫笔记(四)---利用nightmare解决加载更多问题
目标: 解决页面加载更多问题.笔记三中,我们只爬取到网页的部分信息,而点击加载更多后的页面内容是没有提取到的.开始我的想法是找到加载更多的数据接口(可参照:http://www.jianshu.com ...
- (转载)arcgis for js - 解决加载天地图和WMTS服务,WMTS服务不显示的问题,以及wmts服务密钥。
1 arcgis加载天地图和wmts服务 arcgis for js加载天地图的例子网上有很多,这里先不写了,后期有空再贴代码,这里主要分析下WMTS服务为什么不显示,怎么解决. 条件:这里的WMTS ...
- tomcat解决加载JSP文件过大错误
当遇到多个Jsp include一起的时候加载时遇到如下错误: Error:SEVERE: Servlet.service() for servlet jsp threw exception org. ...
- 如何解决加载动态链接库DLL失败,返回0,GetLastError返回错误码126
通常情况下使用LoadLibrary加载DLL都可以成功,但是当被加载的DLL内部依赖其他DLL无法被找到时,该函数会返回126(ERROR_MOD_NOT_FOUND)错误. 解决办法有2种: 1) ...
- html网页引用中文字体,解决加载缓慢办法
[ttf 压缩]html网页引用中文字体,文件过大,加载缓慢的解决办法[字蛛][web font] [字蛛]http://font-spider.org/ 先安装好 NodeJS,然后执行: npm ...
- 解决加载WEB页面时,由于JS文件引用过多影响页面打开速度的问题
1.一般做法 一般我们会把所有的<script>元素都应该放在页面的<head>标签里,但由于是顺序加载,因此只有当所有JavaScript代码都被依次下载.解析和执行完之后, ...
随机推荐
- C# 编写一个小巧快速的 Windows 动态桌面软件
开源自己前段时间使用 C# 编写的 Windows 动态桌面软件,在接下来的博客我将描写一些技术细节和遇到的一些坑.这个软件可以把视频设置成桌面背景播放,不仅如此而且还可以把网页或一个网页文件设置成桌 ...
- ios获取文件MD5值
一般我们在使用http或者socket上传或者下载文件的时候,经常会在完成之后经行一次MD5值得校验(尤其是在断点续传的时候用的更 多),校验MD5值是为了防止在传输的过程当中丢包或者数据包被篡改,在 ...
- [BUUCTF]PWN——CmmC_Simplerop
cmcc_simplerop 附件 步骤 例行检查,32位,开启了nx保护 本地试运行一下程序,查看一下大概的情况 32位ida载入,习惯性的检索程序里的字符串,看了个寂寞,从main函数开始看程序 ...
- presto官网阅读记录: Functions and Operators 部分
官网Functions and Operators部分 版本:0.266 目录 官网Functions and Operators部分 1 Comparison Functions and Opera ...
- CF816A Karen and Morning 题解
Content 给定一个时间 \(h:m\),求从现在这个时间开始到下一个离该时间最近的回文时间要多久? 数据范围:\(0\leqslant h\leqslant 23,0\leqslant m\le ...
- layer 如何加上关闭框
layer 如何加上关闭框
- 解决H5设置了line-height但并没有居中的问题
遇到的问题 明明设置了line-height = height,但在H5页面里文字并没有居中. 原因 因为line-height是两条基线之间的距离,当元素高度和font-size差距较大时,会出现不 ...
- NLTK 3.2.5 documentation Installing NLTK
Installing NLTK NLTK requires Python versions 2.7, 3.4, or 3.5 Mac/Unix Install NLTK: run sudo pip i ...
- 【LeetCode】594. Longest Harmonious Subsequence 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 统计次数 日期 题目地址:https://leetc ...
- 1170 - Counting Perfect BST
1170 - Counting Perfect BST PDF (English) Statistics Forum Time Limit: 2 second(s) Memory Limit: 3 ...
