asp.net core 集成swagger ui
什么是Swagger?
说swagger 之前,我们先说一下OpenApi 规范。
OpenApi 是一种和语言无关的用于描述RESTAPIs 接口功能的一种规范,对RESTAPIs 接口的描述包括: 接口参数信息、接口返回值信息、api 功能描述、请求路径等。
这里我们说OpenApi 只是一种规范,既然是一种规范,就必然有相应的实现,Swagger 就是其中一个实现了Open Api 规范的工具。
.net 中RESTAPIs的代表便是 web api ,并且.net 针对Web Api 也有相应的Swagger 实现,主要有:Swashbuckle 和 NSwag,本文主要讲解如何通过 Swashbuckle库 将SwaggerUI集成到asp.net core项目中去,并快速生成asp.net web api 接口文档。
基本原理分析
在开始进入正题前,我们先看下我的 web api 示例站点中快速集成swagger ui 后的效果,并记住下面提到的 SwaggerUI 界面 和 OpenApi Json 信息 两个关键词,因为后面会多次提到这两个词语。
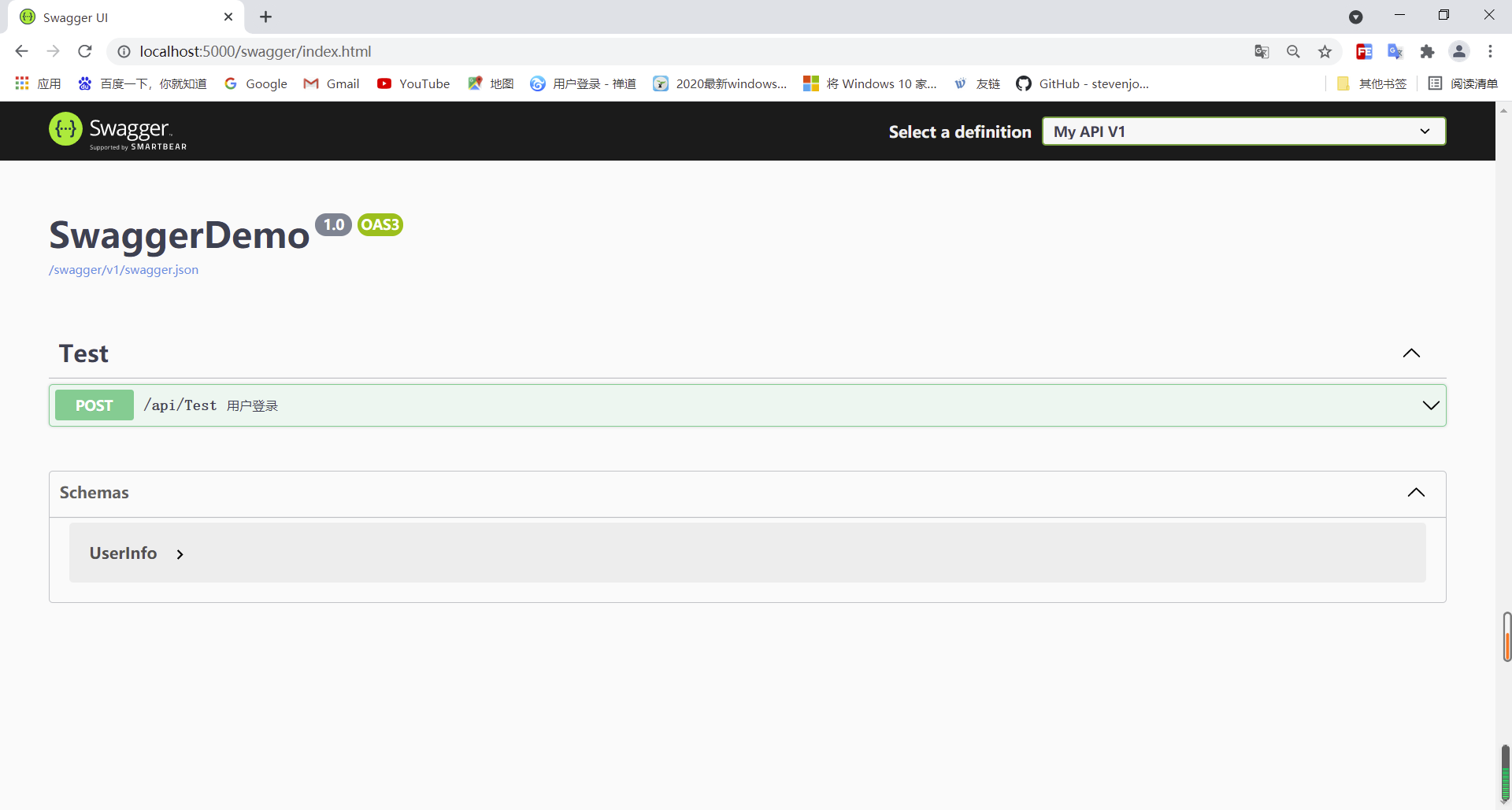
SwaggerUI 界面如下图:

OpenApi Json 信息如下(该Json信息描述了web api 所有接口,按照OpenApi规范生成):

大致的原理就是,当我们浏览器中输入:http://localhost:5000/swagger/index.html 请求SwaggerUI 页面,SwaggerUI 中间件拦截到这个请求后,读取内置SwaggerUI 页面内容并响应给浏览器,浏览器再发起一个异步请求去请求OpenApi Json 信息,然后根据OpenApi Json 信息生成上面第一张图中所有的接口信息,我们可以通过浏览器的开发人员工具看到这个请求。
OK,了解完SwaggerUI 的基本原理后,下面我们来讲解如何快速将SwaggerUI 集成到 Web Api 项目中去。
安装swagger相关nuget包
在需要集成swagger的项目中安装nuget 包:Swashbuckle.AspNetCore

注入SwaggerAPI文档生成服务,添加SwaggerUI 响应中间件
打开SwaggerDemo下的Startup.cs文件,修改Configuservice 方法,将API文档生成服务添加到依赖注入容器中。
public void ConfigureServices(IServiceCollection services)
{
//这里将OpenApi Json 信息生成服务添加到依赖注入容器中,负责根据web api 的定义生成相应的OpenApi Json 信息。
services.AddSwaggerGen();
services.AddControllersWithViews();
}修改Startup.cs 下的 Configure 方法,将Swagger UI 请求拦截中间件、OpenApi Json 信息请求拦截中间件加入到请求中间件管道列表中去。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
//UseSwagger添加了一个中间件,这个中间件主要是拦截 浏览器中发送过来的 获取OpenApi Json 信息的HTTP请求,并把WebApi 描述信息返回给SwaggerUI,上图中,我么可以看到默认请求OpenApi Json 信息的http地址是:http://localhost:5000/swagger/v1/swagger.json
app.UseSwagger();
//UseSwaggerUI 添加了一个中间件,主要用于拦截SwaggerUI界面的访问请求,并根据OpenApi Json 信息动态生成接口列表,在上面的基本原理讲述中,默认请求SwaggerUI 界面的http地址是:http://localhost:5000/swagger/index.html
app.UseSwaggerUI((options) =>
{
//SwaggerEndPoint 方法用于告诉SwaggerUI 请求哪个地址来获取OpenApi Json 信息,后面我们会讲解如何自定义这个路径。
options.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}OK,至此,SwaggerUI 就已经集成到了我们的WebApi 项目中去了,如果不出意外,那么可以正常看到我上面 基本原理分析中提到的效果图了,是不是很简单,下面我们来讲解一些更深入一些的用法。
如何自定义OpenApi Json 信息请求Http地址?
默认OpenApi Json 信息的请求地址为:/swagger/v1/swagger.json,如果我们想换成其他地址,比如改成:/BlogApis/v1/swagger.json 该如何操作呢?
首先配置拦截SwaggerUI界面请求的中间件,告诉SwaggerUI 从哪个地址去请求获取 OpenApi Json 信息。
app.UseSwaggerUI((options) =>
{
//options.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
//这里告诉SwaggerUI从/BogApis/v1/swagger.json 获取 OpenApi Json 信息。
options.SwaggerEndpoint("/BlogApis/v1/swagger.json", "BlogApis");
}); 然后配置拦截OpenAPI Json 信息的中间件,重新定义OpenApi Json信息的请求路径格式,如下:
app.UseSwagger(swaggerOptions =>
{
//告诉OpenApi Json 信息请求拦截中间件,收到以下格式的请求时返回OpenApi Json信息
//注意:路径中必须包含: {documentName},Swagger 中间件从请求路径中{documentName}占位符位置提取出api 文档名称,以便显示分组到该文档名称下的
//所有api信息。
swaggerOptions.RouteTemplate = "/BlogApis/{documentName}/swagger.json";
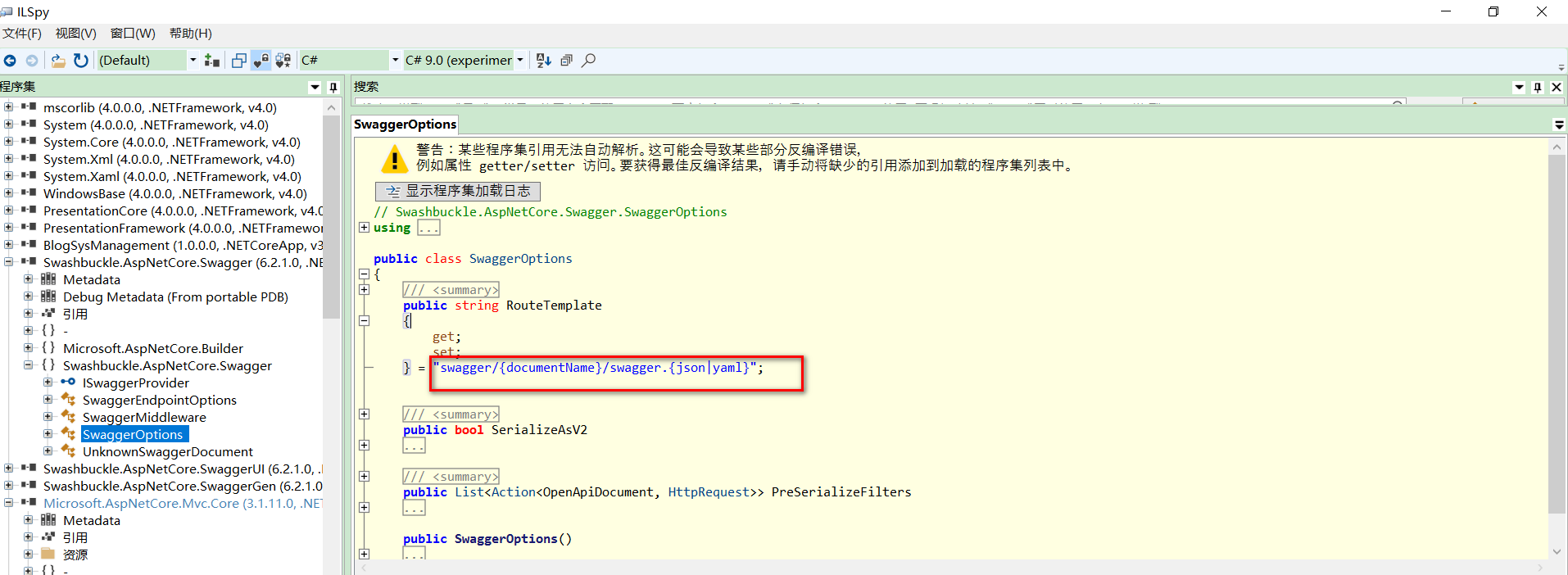
});顺便提一下,通过查看Swagger 源码,我们可以看到默认的OpenApi Json解析路由就是 swagger/{documentName}/swagger.json ,这就是为什么我们一开始默认必须使用 /swagger/v1/swagger.json 格式去请求OpenApi Json 信息的原因。
如何在SwaggerUI 中分组展示指定的API?
上面我们在 OpenApi Json 请求地址的解析路由中提到了必须包含{documentName}参数,比如:/BlogApis/{documentName}/swagger.json,同时上面也提到了OpenApi Json 信息请求地址和这个路由是一一对应的,如:我们上面定义的OpenApi Json 信息的请求地址是:/BlogApis/v1/swagger.json,当浏览器访问SwaggerUI 页面并请求 /BlogApis/v1/swagger.json 地址时,根据路由模板:/BlogApis/{documentName}/swagger.json 从OpenApi Json 请求地址的第二段中提取出v1作为 api 文档名称,然后默认加载出所有 分组名称为 v1 或者 未定义分组名称的API 信息,并显示,那么我们如何通过documentName 对api 进行分组展示呢?
打开Startup.cs ,找到 ConfigureServices 方法,添加如下代码:
services.AddSwaggerGen(options =>
{
//这里我们将用户相关的API分成一组,这里的User就是文档名称(documentName)
options.SwaggerDoc("User", new Microsoft.OpenApi.Models.OpenApiInfo()
{
Title = "用户管理",
Version = "1.0"
});
//这里我们将文章管理相关的API分成一组。
options.SwaggerDoc("Post", new Microsoft.OpenApi.Models.OpenApiInfo()
{
Title = "文章管理",
Version = "1.0"
});
//以下是设置SwaggerUI中所有Web Api 的参数注释、返回值等信息从哪里获取。
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
options.IncludeXmlComments(xmlPath);
});找到Configure方法,按照如下配置:
app.UseSwaggerUI((options) =>
{
//options.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
//options.SwaggerEndpoint("/BlogApis/v1/swagger.json", "BlogApis");
//定义用户管理相关API的OpenApi Json 信息请求路径。
options.SwaggerEndpoint("/BlogApis/User/swagger.json", "UserManagerApis");
//定义文章管理相关API的OpenApi Json 信息请求路径。
options.SwaggerEndpoint("/BlogApis/User/swagger.json", "PostManagerApis");
});分别在UserController 、 PostController 上面添加 [ApiExplorerSettings]特性,并设置分组名称
[Route("api/[controller]"), ApiExplorerSettings(GroupName = "User")]
[ApiController]
public class UserController : ControllerBase
{
/// <summary>
/// 用户登录
/// </summary>
/// <param name="userName">用户名</param>
/// <param name="password">密码</param>
/// <returns></returns>
[HttpPost]
[ProducesResponseType(200, Type = typeof(UserInfo))]
public UserInfo Login([FromForm] string userName, [FromForm] string password)
{
if (userName == "chenxin" && password == "123456")
{
return new UserInfo() { UserName = "chenxin", Age = 31 };
}
return null;
}
[HttpGet]
public List<UserInfo> GetAllUsers()
{
return new List<UserInfo>()
{
new UserInfo()
{
UserName="chenxin",
Age=31
},
new UserInfo()
{
UserName="zhangsan",
Age=35
}
};
} [Route("api/{controller}")]
[ApiExplorerSettings(GroupName = "Post")]
public class PostController : ControllerBase
{
/// <summary>
/// 获取所有文章
/// </summary>
/// <returns></returns>
[HttpGet]
public List<Post> GetAllPosts()
{
return new List<Post> { new Post()
{
Title="测试文章",
Content="测试内容..."
} };
}
}
public class Post
{
public string Title { get; set; }
public string Content { get; set; }
public DateTime PublishTime { get; set; } = DateTime.Now;
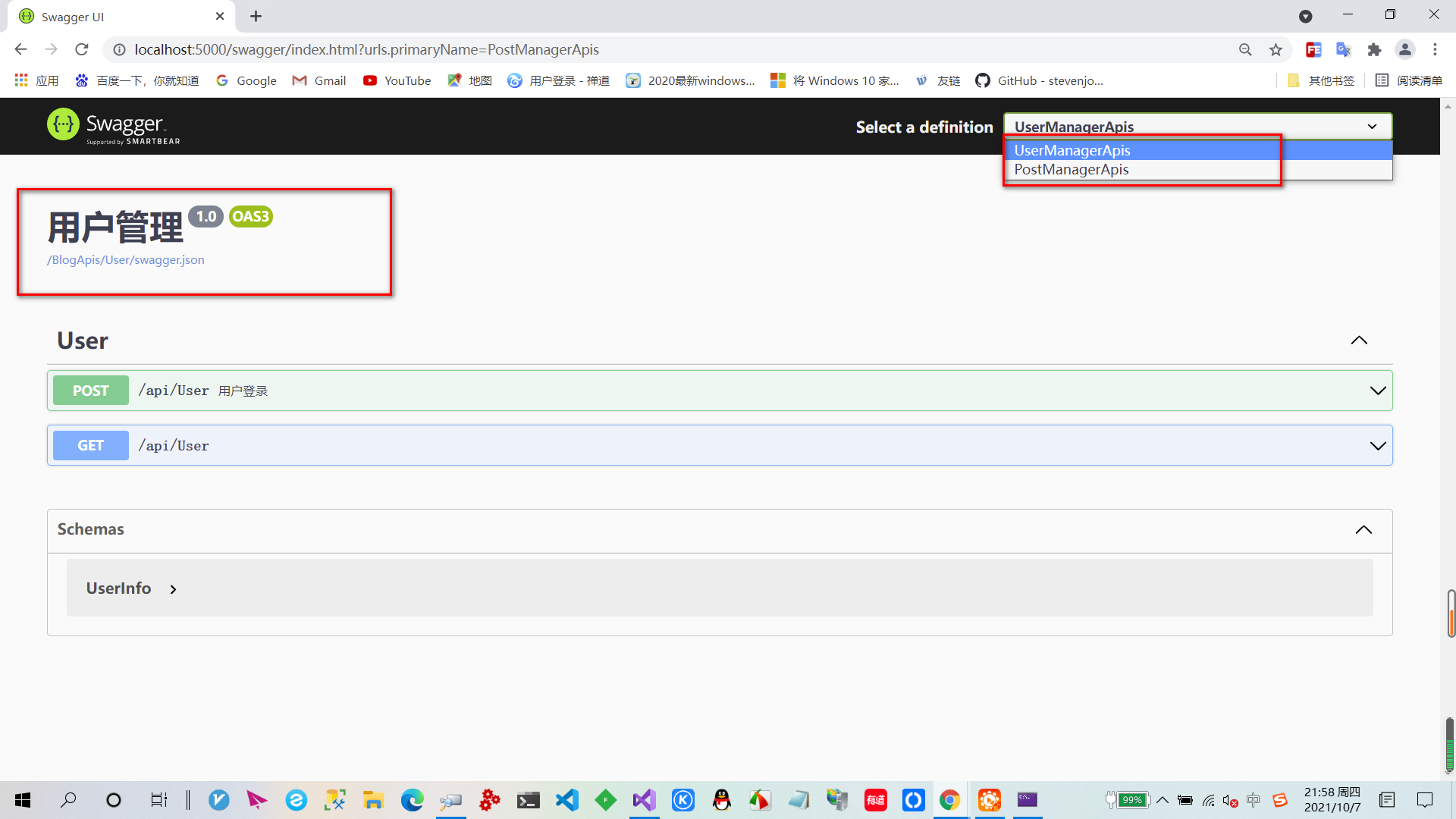
}按照上述步骤操作完成后,我们可以看到已经实现了API的分组。

好了,问题来了,为什么默认没有使用SwaggerDoc 方法定义任何文档名称默认也能找到API信息呢,其实还是Swagger 中间件默认给我们增加了一个名为v1的文档。
如何自定义SwaggerUI的请求路径?
如果不想输入 swagger/index.html 来访问swaggerui , 比如想改成 /BlogApisDocs,打开Startup.cs 找到 Configure 方法,添加如下代码:
app.UseSwaggerUI((options) =>
{
//options.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
//options.SwaggerEndpoint("/BlogApis/v1/swagger.json", "BlogApis");
//定义用户管理相关API的OpenApi Json 信息请求路径。
options.SwaggerEndpoint("/BlogApis/User/swagger.json", "UserManagerApis");
//定义文章管理相关API的OpenApi Json 信息请求路径。
options.SwaggerEndpoint("/BlogApis/User/swagger.json", "PostManagerApis");
//这里我们告诉SwaggerUI 请求拦截中间件,当收到浏览器发送过来的/BlogApisDocs 的请求则返回SwaggerUI 页面。
options.RoutePrefix = "BlogApisDocs";
});如何将API 方法注释、参数注释自动通过SwaggerUI展示?
打开Startup.cs 找到 ConfigureServices方法增加如下代码:
services.AddSwaggerGen(options =>
{
//这里我们将用户相关的API分成一组。
options.SwaggerDoc("User", new Microsoft.OpenApi.Models.OpenApiInfo()
{
Title = "用户管理",
Version = "1.0"
});
//这里我们将文章管理相关的API分成一组。
options.SwaggerDoc("Post", new Microsoft.OpenApi.Models.OpenApiInfo()
{
Title = "文章管理",
Version = "1.0"
});
//以下是设置SwaggerUI中所有Web Api 的参数注释、返回值等信息从哪里获取。
//这里表示从站点根目录下的指定XML配置文件中去读取API的注释信息。
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
options.IncludeXmlComments(xmlPath);
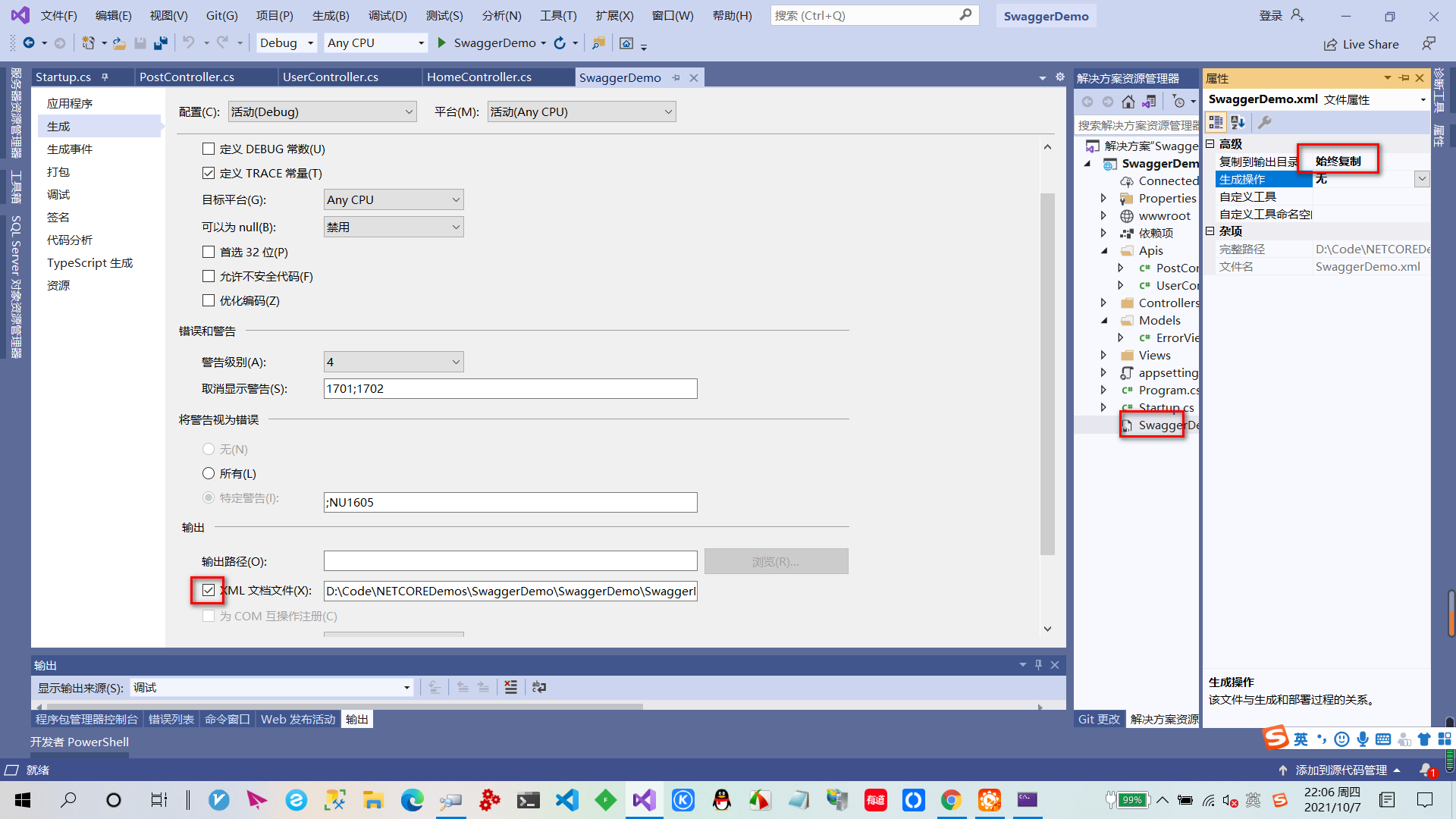
});然后需要设置WebApi 项目在生成项目时自动生成描述API信息的XML文件,并需要将生成的XML配置文件SwaggerDemo.xml 设置为始终复制到输出目录:

好了,基本用法就讲到这里了,本文主要讲解了如何对API进行分组,这里仅仅是举了一个按照API功能进行分组的例子,其实在实际开发中,要按照何种方式分组,可以按照需求灵活定义,比如按照API版本进行分组。
如果您在阅读本文的过程中有任何疑问,欢迎给我的个人博客:http://www.lovecoding.com.cn 留言,看到会及时回复!
asp.net core 集成swagger ui的更多相关文章
- Asp.Net Core集成Swagger
工作中一个公司会有很多个项目,项目之间的交互经常需要编写 API 来实现,但是编写文档是一件繁琐耗时的工作,并且随着 API 的迭代,每次都需要去更新维护接口文档,很多时候由于忘记或者人员交替的愿意造 ...
- ASP.NET Core 在 Swagger UI 中显示自定义的 Header Token
Swagger 是个好东西,对于前后端分离的网站来说,不仅是提高前后端开发人员沟通效率的利器,也大大方便了后端人员测试 API.有时候,API 中可能需要在 Header 中设置认证参数,比如 aut ...
- 在Abp中集成Swagger UI功能
在Abp中集成Swagger UI功能 1.安装Swashbuckle.Core包 通过NuGet将Swashbuckle.Core包安装到WebApi项目(或Web项目)中. 2.为WebApi方法 ...
- ASP.NET WebAPI 集成 Swagger 启用 OAuth 2.0 配置问题
在 ASP.NET WebAPI 集成 Swagger 后,由于接口使用了 IdentityServer 做的认证,调试起来很不方便:看了下 Swashbuckle 的文档 ,是支持 OAuth2.0 ...
- asp.net core集成CAP(分布式事务总线)
一.前言 感谢杨晓东大佬为社区贡献的CAP开源项目,传送门在此:.NET Core 事件总线,分布式事务解决方案:CAP 以及 如何在你的项目中集成 CAP[手把手视频教程],之前也在工作中遇到分布式 ...
- asp.net core 集成 Prometheus
asp.net core 集成 prometheus Intro Prometheus 是一个开源的现代化,云原生的系统监控框架,并且可以轻松的集成 PushGateway, AlertManager ...
- ABP官方文档翻译 6.2.1 ASP.NET Core集成
ASP.NET Core 介绍 迁移到ASP.NET Core? 启动模板 配置 启动类 模块配置 控制器 应用服务作为控制器 过滤器 授权过滤器 审计Action过滤器 校验过滤器 工作单元Acti ...
- asp.net core 集成 log4net 日志框架
asp.net core 集成 log4net 日志框架 Intro 在 asp.net core 中有些日志我们可能想输出到数据库或文件或elasticsearch等,如果不自己去实现一个 Logg ...
- [Abp 源码分析]十七、ASP.NET Core 集成
0. 简介 整个 Abp 框架最为核心的除了 Abp 库之外,其次就是 Abp.AspNetCore 库了.虽然 Abp 本身是可以用于控制台程序的,不过那样的话 Abp 就基本没什么用,还是需要集合 ...
随机推荐
- 一:Tomcat安装、配置和部署笔记
Tomcat安装(绿色版安装) 1.将下载的Tomcat解压到指定目录,如:D:\WorkSpaceByJava\DevtTools\Apache-Tomcat-8.0.23 2.Tomcat的目录结 ...
- FLV简介
FLV (Flash Video) 是由 Adobe 公司推出的一种封装格式,主要用于流媒体系统. FLV 封装的媒体文件具有体积轻巧.封装播放简单等特点,很适合网络应用. 目前各浏览器普遍使用 Fl ...
- ubuntu黑屏无法进入系统【Recovery Mode急救】
一.问题 前言:因为一次美化配置ubuntu导致系统启动黑屏,无法进入系统.之前并没有系统备份,后果严重还好修复了,记录下修复步骤备用. 事件:就是因为修改了 /usr/share/gnome-sh ...
- 二进制I/O
1 import java.io.BufferedInputStream; 2 import java.io.BufferedOutputStream; 3 import java.io.DataIn ...
- Python3-sqlalchemy-orm 分组统计
#-*-coding:utf-8-*- #__author__ = "logan.xu" import sqlalchemy from sqlalchemy import crea ...
- MySQL修改配置文件 避免中文乱码
MySQL修改配置文件 避免中文乱码 MySQL安装后默认的服务器字符集是拉丁文,也就是说默认 character_set_server = latin1 ,这是造成 MySQL 中文乱码的主要原因之 ...
- JavaScript高级程序设计(读书笔记)之函数表达式
定义函数的方式有两种:一种是函数声明,另一种就是函数表达式. 函数声明的一个重要特征就是函数声明提升(function declaration hoisting),意思是在执行代码前会先读取函数声明. ...
- cmd编译java时常见错误
中文乱码 在执行javac时出现如图所示问题, 解决方法: 改用 javac -encoding UTF-8执行 找到路径:控制面板--系统和安全--系统--高级系统设置--环境变量--系统变量. 新 ...
- C#多线程开发-任务并行库04
你好,我是阿辉. 之前学习了线程池,知道了它有很多好处. 使用线程池可以使我们在减少并行度花销时节省操作系统资源.可认为线程池是一个抽象层,其向程序员隐藏了使用线程的细节,使我们可以专心处理程序逻辑, ...
- 《DotNet Web应用单文件部署系列》二、打包wwwroot文件夹
在这篇文章中,你将学到web缓存规则,文件传输中用到的压缩格式,以及如何手写代码响应请求.最后还能学到快速打包wwwroot文件夹组件用法. 一.了解Response Header 当第一次加载程序时 ...