vite搭建vue项目-集成别名@、router、vuex、scss就是这样简单
为什么要使用vite
当我们开始构建越来越大型的应用时,
需要处理的 JavaScript 代码量也呈指数级增长。
包含数千个模块的大型项目相当普遍。
这个时候我们会遇见性能瓶颈
使用 JavaScript 开发的工具通常需要很长时间(甚至是几分钟!)才能启动开发服务器,
文件修改后的效果也需要几秒钟才能在浏览器中反映出来。
如此循环往复,迟钝的反馈会极大地影响开发者的开发效率和幸福感。
Vite就是为了就解决这个问题
什么是vite
法语Vite(轻量,轻快)vite 是一个基于单文件组件的非打包开发服务器,
它做到了本地快速开发启动、实现按需编译、不再等待整个应用编译完成的功能作用。
vite的优势
1==>速度快: Vite使用esbuild 预构建依赖(Esbuild 使用 Go 编写),
比 JavaScript 编写的预构建依赖快 10-100 倍
2==>按需提供源码: Vite只需要在浏览器请求源码时,进行转换并按需提供源码。
根据情景动态导入代码,即只在当前屏幕上实际使用时才会被处理。
使用vite搭建项目
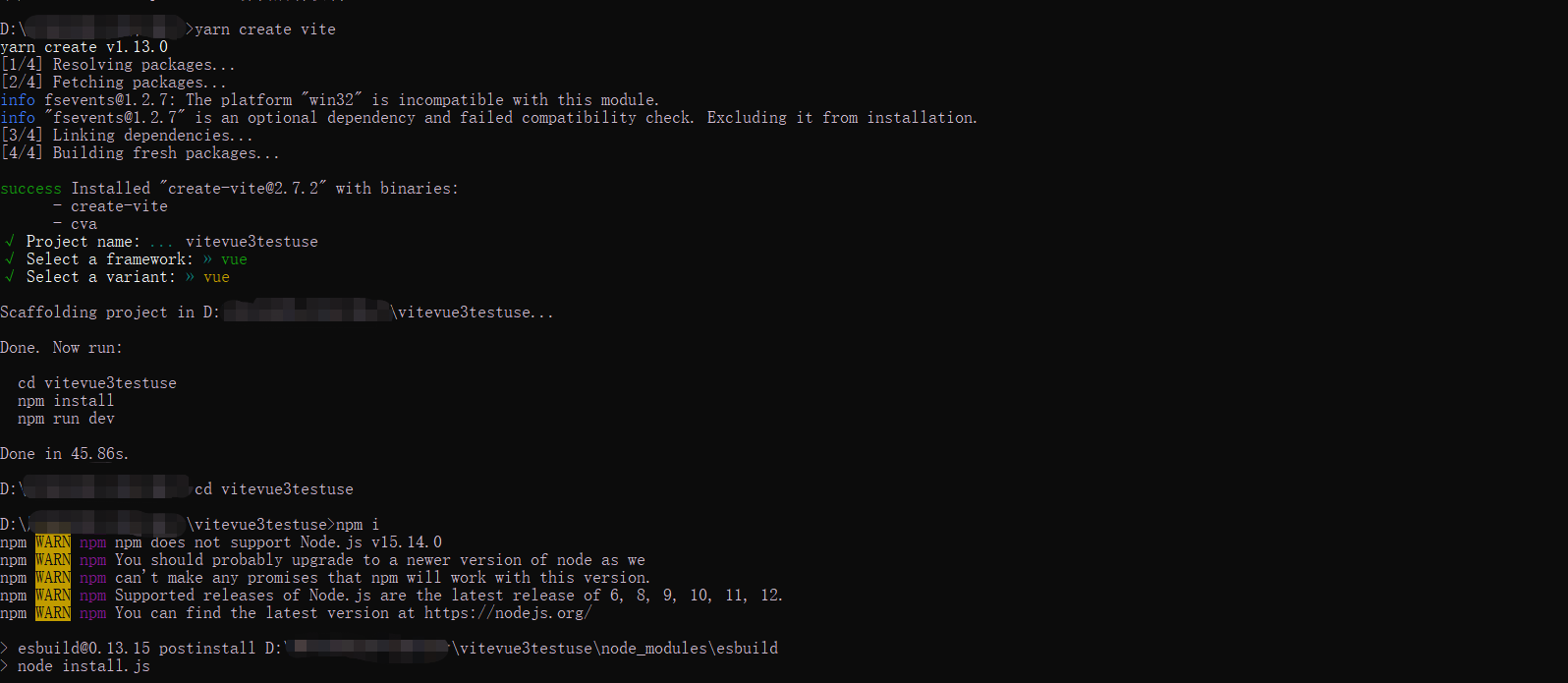
1. yarn create vite [创建项目]
2. 输入项目名[vitevue3ts]
3. 选择使用的js框架vue
4. 使用使用ts 选择vue-ts
5. cd vitevue3ts
6. npm install
7. npm run dev

自动打开浏览器,将vite.config.ts文件配置如下
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
// 自动打开浏览器
server: {
host: '0.0.0.0', //通过ip的形式访问
port: 8080, //端口号
open:true, //自动打开浏览器
//配置代理,但是我步推荐前端去代理,
//因为打包后便不会在有代理,上线后是个坑
proxy: {
'/api': {
target: 'http://API网关所在域名',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
},
}
}
})

vite配置别名,类似webpack的@
第一步: npm install @types/node --save-dev
cnpm install @types/node --save-dev [仅在开发环境中使用]
或者
yarn add package-name
yarn add package-name --dev [仅在开发环境中使用]
第2步:配置vite.config.ts文件 如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 配置别名需要的路径模块
import { resolve } from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
// 配置别名
resolve: {
alias: [
{
find: '@', //指向的是src目录
replacement:resolve(__dirname,'src')
}
]
},
})
第3步:验证别名是否成功
我们可以将 import HelloWorld from './components/HelloWorld.vue'
更改为 import HelloWorld from './components/HelloWorld.vue'
经过验证时ok的,别名设置成功
配置路由
第1步下载:
官网:https://next.router.vuejs.org/installation.html
npm install vue-router@4
第2步:配置
src下创建文件夹,router文件夹,创建index.ts文件;
代码如下:
import { createRouter, RouteRecordRaw, createWebHashHistory } from 'vue-router'
const routes : Array <RouteRecordRaw> = [
{
path: '/a',
name: 'home',
component:()=>import('../views/teacher/index.vue'),
}
]
const router = createRouter({
history: createWebHashHistory(), //哈希值模式
routes
})
// 暴露出去
export default router
第3步:在main.ts中注册
import { createApp } from 'vue'
import App from './App.vue'
// 引入路由
import router from './router/index'
// 使用路由
createApp(App).use(router).mount('#app')
第4步:在app.vue中更改
<template>
<!-- 放置路由容器 -->
<router-view></router-view>
</template>
<script setup lang="ts">
</script>

整合vuex
第1步:安装vuex
安装vuex: npm install vuex@next --save
或者 yarn add vuex@next --save
第2步:在src下创建store文件夹,store下创建index.ts
import { createStore } from 'vuex'
// 声明接口
export interface State {
count: number
}
// 创建store实例
const store = createStore({
state () {
return {
count: 0
}
},
mutations: {
// 更改count
changeAddoneCount(state:State) {
state.count++
},
changeTenCount(state:State,valueNum) {
state.count=valueNum
},
}
})
export default store;
第3步:在main.ts中注册
import { createApp } from 'vue'
import App from './App.vue'
// 引入路由
import router from './router/index'
// 引入vuex
import store from "./store/index"
// 使用路由,vuex
createApp(App).use(router).use(store).mount('#app')
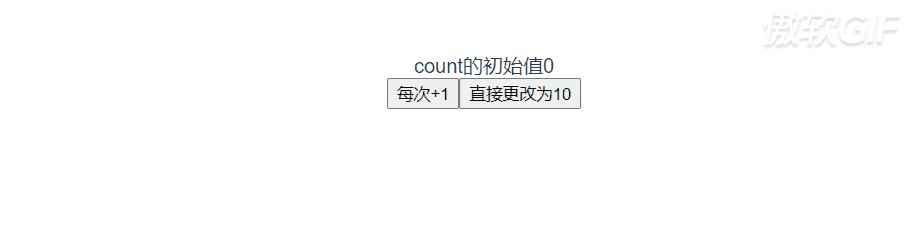
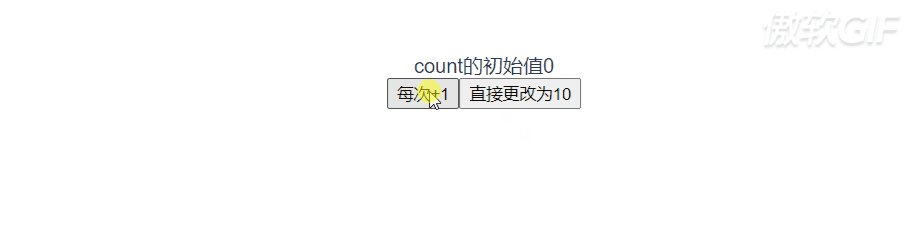
第4步:在页面上使用
<template>
<div>
<div>
count的初始值{{ store.state.count }}
</div>
<button @click="addHander">每次+1</button>
<button @click="changeHander">直接更改为10</button>
</div>
</template>
<script setup lang="ts">
import { useStore} from 'vuex'
let store=useStore()
// 更改vuex中的值,通过commit去触发vuex中mutations中对应的方法
const addHander=()=>{
store.commit('changeAddoneCount')
}
const changeHander=()=>{
store.commit('changeTenCount',10)
}
</script>

ts中使用@号引入
看见这个标题,有的小伙伴会说,刚刚不是已经配置过别名了嘛?
在vite配置别名,类似webpack的@中。这种我们可以引入组件
但是去这样引入 import store from "@/store/index" 会报错
我们需要去解决这个问题
第1步: 在tsconfig.json配置如下
在12行下添加==>如下
"baseUrl": ".",
"paths": {
"@/*":["src/*"]
}
第2步: 用main.ts来验证是否正确
之前是
import router from './router/index'
import store from "./store/index"
更改为
import router from '@/router/index'
import store from "@/store/index"
这样没有报错了,说明我们的配置成功了
npm run build报错vue-tsc --noEmit && vite buils
在tsconfig.json配置如下
"exclude": ["node_modules"] //忽略node_modules下的文件
"skipLibCheck": true //忽略所有声明的ts文件

项目中全局使用scss
第1步:安装
npm install sass --save
npm install sass-loader --save-dev
第2步:vite.config.ts中配置
css: {
// css预处理器
preprocessorOptions: {
scss: {
charset: false,
//需要在assets下创建对应的文件global.scss
additionalData: '@import "./src/assets/style/global.scss";',
},
},
}
第3步:验证
//global.scss文件
$main:#ccc;
$c:pink
<template>
<div class="home">
<h1 class="h1">全局使用scss</h1>
</div>
</template>
<style lang="scss" scoped>
.home{
height: 40px;
//使用全局变量
background: $main;
.h1{
color:$c
}
}
</style>

尾声
如果你觉得我写的不错的话,可以给我推荐、打赏、评论!
上一个给我打赏的小伙伴都已经找到女朋友了!
咦!你不信,不信你给我打赏看一下!
保准你追到到喜欢的Ta!
你不会追,哎!难受。
我教你,你可以这样说:
小生不才,斗胆-问,不知姑娘是否心系他人。
感情之事,在下不敢儿戏!
如若姑娘早已心系他人。那在下便不再打扰。
如若有所唐突还望姑娘多加体谅!
若姑娘非我良人,那在下就不庸人自恼。
在下怕越陷越深,还望姑娘尽早告知!话已至此,我便先在此谢过!
拿去不谢!回头告诉我结果啊!
咦!抓住一个没有打赏的小伙伴!
vite搭建vue项目-集成别名@、router、vuex、scss就是这样简单的更多相关文章
- 前端——Vue CLI 3.x搭建Vue项目
一.Node安装 windows 1. Node.js (>=8.9, 推荐8.11.0+) Node官网下载 .msi 文件,按步骤下载安装即可. 安装完之后在cmd中输入 node -v,若 ...
- element-ui和npm、webpack、vue-cli搭建Vue项目
一.element-ui的简单使用 1.安装 1. npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i element-ui -S 2. CDN ...
- 手把手教你用vue-cli搭建vue项目
手把手教你用vue-cli搭建vue项目 本篇主要是利用vue-cli来搭建vue项目,其中前提是node和npm已经安装好,文章结尾将会简单提到一个简单的例子.使用vue-cli搭建项目最开始我也是 ...
- 利用vue-cli搭建vue项目
手把手教你用vue-cli搭建vue项目 本篇主要是利用vue-cli来搭建vue项目,其中前提是node和npm已经安装好,文章结尾将会简单提到一个简单的例子.使用vue-cli搭建项目最开始我也是 ...
- 利用VUE-CLI脚手架搭建VUE项目
前言 在学习完vue基础语法之后,学着利用vue-cli脚手架搭建一个项目,本篇随笔主要记录搭建的过程,供大家一起学习. 具体内容 搭建vue项目的准备工作 1.安装Nodejs.NPM以及VSCod ...
- 使用 webpack 手动搭建 vue 项目
webpack 是一个前端工程化打包工具,对于前端工程师来说 webpack 是一项十分重要的技能.下面我们就通过搭建一个 vue 项目来学习使用 webpack 主要环境: node v14.15. ...
- 搭建vue项目环境
前言 在开发本项目之前,我对vue,react,angular等框架了解,仅限于知道它们是什么框架,他们的核心是什么,但是并没有实际使用过(angular 1.0版本用过,因为太难用,所以对这类框架都 ...
- 快速搭建Vue项目
快速搭建Vue项目 第一次安装vue项目Vue推荐开发环境Node.js 6.2.0.npm 3.8.9.webpack 1.13.vue-cli 2.5.1.webstrom2016 安装环境: 安 ...
- Visual code 搭建Vue项目
使用VS Code搭建Vue项目 1.安装 VScode 2..安装最新node.JS 2.安装cnpm镜像 淘宝镜像(node自带安装了npm,故不再安装) npm install -g cnpm ...
随机推荐
- 教你Python字符串的基本操作:拆分和连接
摘要:由于字符串数据几乎无处不在,因此掌握有关字符串的交易工具非常重要.幸运的是,Python 使字符串操作变得非常简单,尤其是与其他语言甚至旧版本的 Python 相比时. 本文分享自华为云社区&l ...
- PLSQL到期处理
一.输入指令"regedit"打开注册表 二.指令输入完毕后,按回车键,会进入这个界面. 三.注册表里按HKEY_CURRENT_USER\Software\Allround Au ...
- An Introduction to Measure Theory and Probability
目录 Chapter 1 Measure spaces Chapter 2 Integration Chapter 3 Spaces of integrable functions Chapter 4 ...
- JSP中的九大内置对象
JSP九大内置对象 pageContext 存东西 Request 存东西 Response Session 存东西 Application(servletContext) 存东西 config(se ...
- 编写Java程序,模拟文件操作过程中的异常处理
返回本章节 返回作业目录 需求说明: 从控制中输入计算机磁盘中后缀名为".txt"的文件的完整物理路径. 如果该文件存在,则在控制台输出友好提示信息,告知用户该文件存在,如果文件不 ...
- 【17MKH】我在框架中对.Net依赖注入的扩展
说明 依赖注入(DI)是控制反转(IoC)的一种技术实现,它应该算是.Net中最核心,也是最基本的一个功能.但是官方只是实现了基本的功能和扩展方法,而我呢,在自己的框架 https://github. ...
- centos一步一步搭建tendermint
一.必要条件 1.安装go 请根据官方文档安装:https://golang.org/doc/install 要特别注意的是: /etc/profile 添加以下内容: export GOPATH=/ ...
- Selenium_使用execute_script执行JavaScript(11)
selenium的包含的方法已能完全满足UI自动化,但是有些时候又不得不用到执行JS的情况,比如在一个富文本框中输入1W个字,使用send_keys方法将经历漫长的输入过程,如果换成使用JS的inne ...
- Powershell 【控制台常用方法】
1 function Pause(){ 2 [System.Console]::Write('按任意键继续...') 3 [void][System.Console]::ReadKey(1) 4 } ...
- 阿里云服务器 配置 tomcat 发布spring boot项目 的具体操作 【使用公网ip】
1.前言 spring boot 转成war包 后用tomcat发布的具体操作在我另一篇随笔有详细记载,不论是window系统还是Linux系统,tomcat的发布配置都是一样的,所以这里不具体讲这个 ...
