WebFont-前端字体
WebFont-前端字体
前端设计时使用了一些不常用的字体,如何在客户的浏览器中正确展示?
解决方案是使用webfont,将字体置于服务端,利用 css 中的font-family进行设置,客户端展现时加载到浏览器中。
WebFont
webfont一般使用 4 种格式,即 eot / svg / ttf / woff


1 首先需要定义字体:
@font-face {
font-family:'fzztjw';
src: url('../fonts/fzztjw-webfont.eot');
src: url('../fonts/fzztjw-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/fzztjw-webfont.woff') format('woff'),
url('../fonts/fzztjw-webfont.ttf') format('truetype'),
url('../fonts/fzztjw-webfont.svg#ekcososregular') format('svg');
font-weight: normal;
font-style: normal;
}
2 然后就可以在css中使用了(方正藏体简体):
font-family: 'fzztjw'
效果如下:

字体转换
我们通常获得的字体是ttf格式,如何获取到其他的格式?
利用在线转换网站进行转换就OK了,推荐 fontsquirrel.
- 上传 ttf 格式字体文件

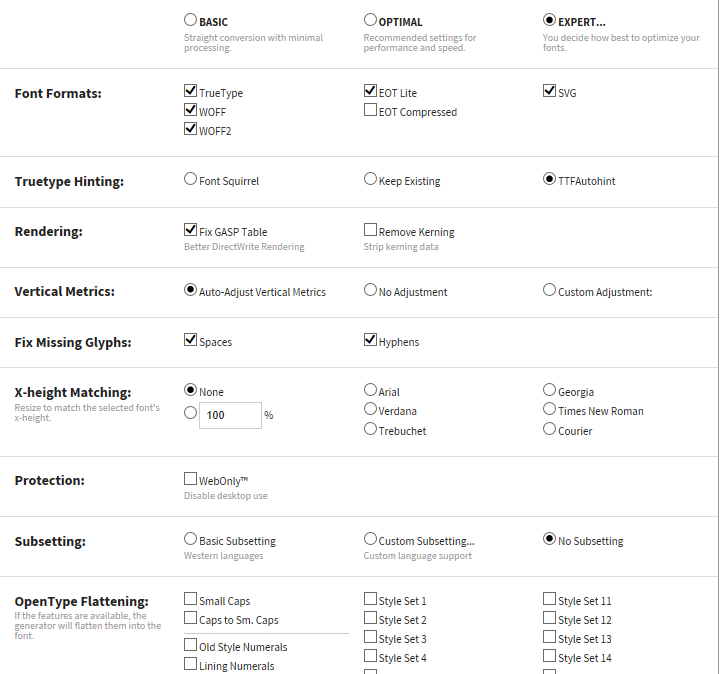
设置
不同的设置生成的字体稍有差异,多试几次

下载字体

- 解压,拷贝到webapp下

css 可以拷贝stylesheet.css中的
来自为知笔记(Wiz)
WebFont-前端字体的更多相关文章
- 使用 font-spider 对 webfont 网页字体进行压缩
原文链接:使用 font-spider 对 webfont 网页字体进行压缩 随着当前 Web 技术的日新月异,网页界面内容越来越丰富,让人眼花缭乱,其中就包括了网页中的各种自定义字体. 例如,个人博 ...
- webfont自定义字体的实现方案
对于做Web前端的人来说,现在不知道webfont为何物似乎显得有点low了.webfont固然可爱,但似乎仍只可远观,不可亵玩.原因就在于中文字体库体积庞大,远比26个字母来的复杂.于是有同学就说了 ...
- font-spider利器对webfont网页字体压缩使用
http://font-spider.org/ npm install font-spider -g hyheilizhitij(汉仪黑荔枝体简) //引入 @font-face{ font-fami ...
- 前端,字体图标,盒子显隐,2d形变,盒子阴影
---恢复内容开始--- 字体图标 1.将font-awesome-4.7.0文件夹放入项目内 2.在html head中连接 3.在body中导入 盒子显隐 1.使用高度显隐 <p>-- ...
- Web引用中文个性字体
最近在前端开发时,因为设计的原因,要引用一些特殊字体(otf格式),但是后来发现这些字体文件非常大,平均每个要8mb左右,严重影响了网页效率.经过一番搜索,发现了前端字体压缩工具(只支持utf-8格式 ...
- CSS Web Fonts 网络字体
Fonts 1. CSS font-family 在 CSS 中,可以使用 font-family 属性来指定字体,浏览器渲染文字时候会根据这个属性应用于元素.如果没有指定这个属性或者指定的字体不存在 ...
- 移动混合开发之android文件管理-->flexbox,webFont。
增加操作栏,使用felxbox居中,felx相关参考网址:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 使用webFont添加图标, ...
- WEB字体,多列布局和伸缩盒
WEB字体 语法 @font-face{ font-family:""; src:url() format() ... } 兼容性写法 @font-face { font-fami ...
- 中文WebFont探索
本文主要讲中文webFont的相关知识,包含了业界现状.WebFont优势.实现方案等. 一 业界使用WebFont现状 1.1 英文WebFont使用现状 英文版已使用非常广泛.比较有名的字体库:G ...
- Webfont 的兼容性问题[持续更新]
低版安卓手机的 webview 显示不了,另外黑莓手机显示出来是这样: 生成工具: 离线字体生成工具:webfont 在线字体生成平台:icomoon.io, iconfont.cn均有问题 其他一些 ...
随机推荐
- [ccf 4] 网络延时
网络延时 问题描述 给定一个公司的网络,由n台交换机和m台终端电脑组成,交换机与交换机.交换机与电脑之间使用网络连接.交换机按层级设置,编号为1的交换机为根交换机,层级为 1.他的交换机都连 ...
- python自动化运维之路03
set集合 集合是一个无序的.不可重复的集合.主要作用有: 1.去重,把一个列表变成集合,就等于去重了. 2.关系测试,测试两组数据之前的交集.差集.并集等关系 常用操作 创建.交集.并集.差集.对称 ...
- (UDP)socket编程
body, table{font-family: 微软雅黑; font-size: 10pt} table{border-collapse: collapse; border: solid gray; ...
- openfalcon源码分析之graph
openfalcon源码分析之graph 本节内容 graph功能 graph源码分析 2.1 graph中重要的数据结构 2.2 graph的简要流程图 2.3 graph处理数据过程 2.4 gr ...
- 2018.12.7 L190
China called for the immediate release of Meng Wanzhou, chief financial officer of Huawei Technologi ...
- PostgreSQL脱敏示例
mydb=# create table test_desensitization(id integer, name varchar(32), phone_num varchar(11)); CREAT ...
- ios系统降级
1.使用PP助手/iTunes备份好文件资料,以防重要信息丢失: 2.设备连接iTunes,按住Shift键之后点击“恢复iPhone”,选择已下载好的iOS8.4.1固件,等待更新完成即可. 注意要 ...
- java 之DelayQueue,TaskDelayed,handlerFactory,dataChange消息配置.收发等.java spring事务处理TransactionTemplate
java 之DelayQueue,TaskDelayed,handlerFactory,dataChange消息配置.收发等.java spring事务处理TransactionTemplate等. ...
- 使用TortoiseGit+码云管理项目代码
1.下载安装msysgit. 2.下载安装tortoisegit. 3.创建ssh密钥. 开始–所有程序–TortoiseGit–PuTTYgen 生成方法:点击“Generate”后,鼠标在key下 ...
- ssh框架中spring整合hibernate的配置文件模板(带详细注释)
applicationContext.xml的配置文件模板 <?xml version="1.0" encoding="UTF-8"?> <b ...
