jq和axios的取消请求
场景:
分页: 每次点击分页会发送请求,如果上一次请求还未获取到,下一次请求已经开始且先一步获取到,那么数据上会出现问题。
快速点击会发送多次请求,多次点击的时候一般的做法我们会定义一个flag,此时也可以采用取消请求的方法。
解决办法:
方法一:每次提交新请求时都断开之前的请求,保证同一时间等待的仅仅是一个请求
方法二:如果是列表请求,可以在请求开始的时候给个遮罩层+loading效果,这样只有等数据出来了,遮罩层消失,用户才可以进行操作。
(1)取消ajax请求
$.ajax、$.get、$.post都有同一个返回值,可以使用对象接收,当请求未返回且想结束这次请求时,只需要针对对象使用abort()方法即可。
var req;
if(req !=null) req.abort();
req = $.ajax({ ... });
eg:
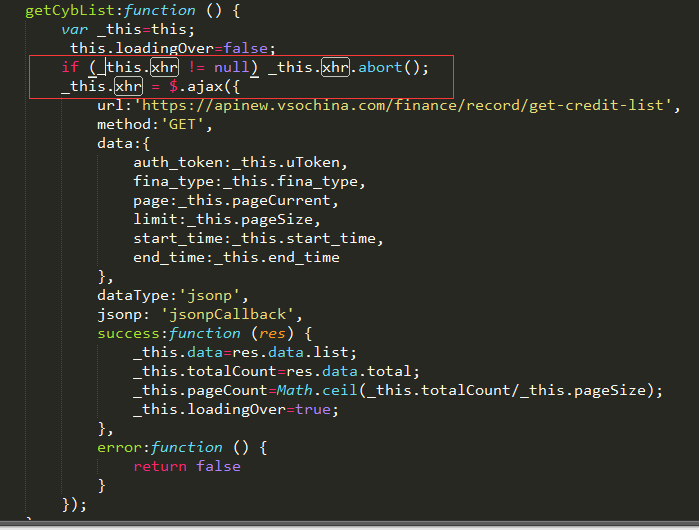
定义一个变量xhr:null
在方法中:

(2)取消axios请求
1、get请求
在全局定义CancelToken:
var CancelToken = axios.CancelToken
var cancel
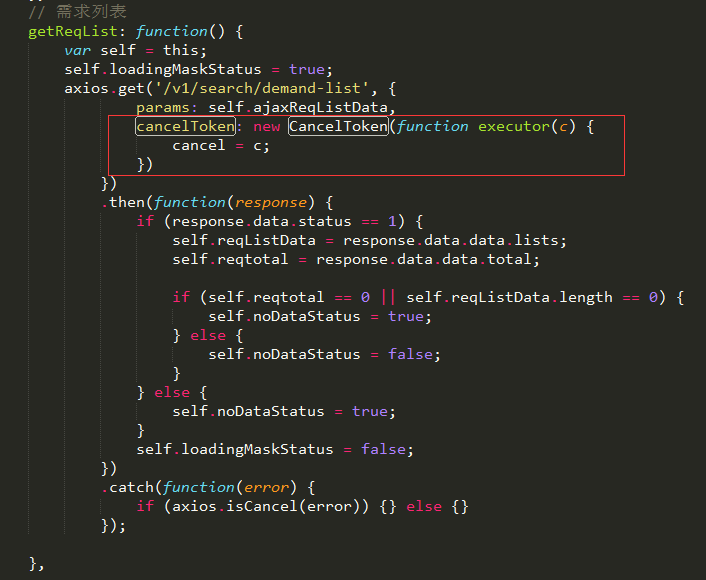
在请求接口传入cancelToken:

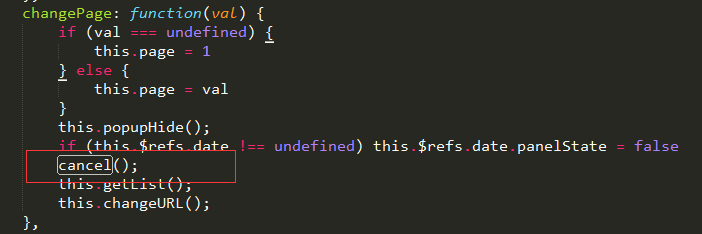
在需要终止的地方调用cancel(此处是watch里面监听的changePage,即切换页码的时候):

2、post请求
定义cancelObj存放每一个CancelToken.source(),保证每一个都是独一无二。
var CancelToen = axios.CancelToken
var cancelObj = []
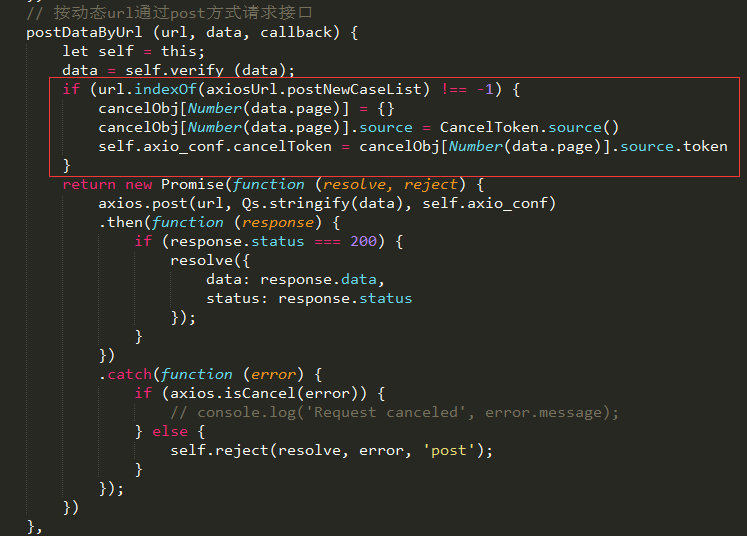
因为posDataByUrl是个封装,我们只需对想要调用的url处理,那么可以过滤掉其他的(indexOf ),data.page是页码,可以根据它来达到存储不同的cancelToken:

axio_conf是配置,所以最终的目的是让cancelToken放在配置中:

调用:同样是在监听页码改变的时候终止上一次的请求,然后开始这一次的请求:

'use strict';
// axiosUrl存储所有接口地址
var axiosUrl = {
caseBlackList: '/sp/v1/cases',
//新案例详情接口(审核详情用到)
getCasesDetail: '/sp/case/case-detail/',
......
};
var CancelToken = axios.CancelToken;
var cancelObj = [];
var axiosCommon = {
axio_conf:{
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
timeout: 100000
},
upload_type: 1,
reject: function (resolve, err, type,callback) {
console.log(resolve, err, type)
callback && callback()
},
// 获取cookie
getCookie (keyword) {
const reg = new RegExp('(^| )' + keyword + '=([^;]*)(;|$)')
const arr = document.cookie.match(reg)
let result = null
if (arr) {
result = unescape(arr[2])
}
return result;
},
// setCookie
setCookie (name, value, expires, path, domain, secure) {
document.cookie = name + '=' + escape(value) +
((expires) ? '; expires=' + expires : '') +
((path) ? '; path=' + path : '') +
((domain) ? '; domain=' + domain : '') +
((secure) ? '; secure' : '')
}, // deleteCookie
deleteCookie (name, domain, path) {
this.getCookie(name, (message) => {
if (message.result !== null) {
document.cookie = name + '=' + message.result +
((path) ? '; path=' + path : '') +
((domain) ? '; domain=' + domain : '') +
'; expires=Thu, 01-Jan-70 00:00:01 GMT'
}
})
},
// url参数查询
getQueryString (name) {
let reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i')
let r = window.location.search.substr(1).match(reg)
if (r != null) return decodeURI(r[2])
return null
},
// axios post参数格式化
stringify (data) {
var params = new URLSearchParams();
for (var i in data) {
if (typeof data[i] == 'object') {
params.append(i, JSON.stringify(data[i]));
} else {
params.append(i, data[i]);
}
}
return params;
},
// 加上验证信息and去除缓存
verify (data) {
let self = this
if (data === undefined) data = {};
var authArr = [];
for (var i in data) {
authArr.push(i)
}
if (authArr.indexOf('auth_token')<0){
data.auth_token = new Date().getTime()
data.auth_username = new Date().getTime()
}
data.time = new Date().getTime();
return data;
},
// 按动态url通过post方式请求接口
postDataByUrl (url, data, callback) {
let self = this;
data = self.verify (data);
if (url.indexOf(axiosUrl.postNewCaseList) !== -1) {
cancelObj[Number(data.page)] = {}
cancelObj[Number(data.page)].source = CancelToken.source()
self.axio_conf.cancelToken = cancelObj[Number(data.page)].source.token
}
return new Promise(function (resolve, reject) {
axios.post(url, Qs.stringify(data), self.axio_conf)
.then(function (response) {
if (response.status === 200) {
resolve({
data: response.data,
status: response.status
});
}
})
.catch(function (error) {
if (axios.isCancel(error)) {
// console.log('Request canceled', error.message);
} else {
self.reject(resolve, error, 'post');
}
});
})
},
// 按动态url通过put方式请求接口
putDataByUrl (url, data, callback) {
let self = this;
data = self.verify (data);
return new Promise(function (resolve, reject) {
axios.put(url, Qs.stringify(data), self.axio_conf)
.then(function (response) {
if (response.status === 200) {
resolve({
data: response.data,
status: response.status
});
}
})
.catch(function (error) {
self.reject(resolve, error, 'put');
});
})
},
// 按动态url通过get方式获取数据
getDataByUrl (url, data) {
let self = this;
data = self.verify (data);
return new Promise(function (resolve, reject) {
axios.get(url, {params: data}, self.axio_conf)
.then(function (response) {
if (response.status === 200) {
resolve({
data: response.data,
status: response.status
});
}
})
.catch(function (error) {
self.reject(resolve, error, 'get');
});
})
},
// 获得全部标签
getAllTags (data) {
return this.getDataByUrl(axiosUrl.tags,data)
},
// 案例列表-新
postNewCaseList (username, data) {
return this.postDataByUrl(axiosUrl.postNewCaseList + username, data);
},
.......
}
遇到的问题:
暂未总结好= =
jq和axios的取消请求的更多相关文章
- 学习axios必知必会(2)~axios基本使用、使用axios前必知细节、axios和实例对象区别、拦截器、取消请求
一.axios的基本使用: ✿ 使用axios前必知细节: 1.axios 函数对象(可以作为axios(config)函数使用去发送请求,也可以作为对象调用方法axios.request(confi ...
- axios浏览器异步请求方法封装 XMLHttpRequest
axios学习笔记defaults(浏览器端异步请求处理方式) 浏览器异步请求方法封装,主要使用XMLHttpRequest lib/adapters/xhr.js //入口 var utils = ...
- axios 取消请求的方法
开发中遇到需要取消请求的功能,,点击终止查询可以取消开始查询请求,再次点击开始查询又可以进行查询. 解决方法:axios官方文档上的CancelToken,一开始用了这个api后,可以成功取消请求,但 ...
- axios 取消请求
解决思路 在发送第二次请求的时候如果第一次请求还未返回,则取消第一次请求,以保证后发送的请求返回的数据不会被先发送的请求覆盖. axios官方文档取消请求说明 方法一: const CancelTok ...
- 使用Typescript重构axios(十八)——请求取消功能:总体思路
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- axios 如何取消已发送的请求?
前言 最近在项目中遇到一个问题,在连续发送同一请求时,如果第二次请求比第一次请求快,那么实际显示的是第一次请求的数据,这就会造成数据和我选择的内容不一致的问题.解决的方案:在后续发送请求时,判断之前的 ...
随机推荐
- ADSI Edit 工具
最近在弄.net的活动目录用到了工具ADSI Edit,网上找了点资料,一来自己记录下,二来分享给大家: 下载的压缩包里存在两个文件adsiedit.dll和adsiedit.msc 1.将adsie ...
- cmd命令行编码设置
cmd窗口情况下:windows下cmd默认的编码是GBK 想在windows下查看sqlite的utf-8中文需要先 执行chcp 65001把当前页换为utf-8编码 chcp 命令: chcp ...
- QTableWidget的表头颜色设置
设置水平和垂直表头的颜色ui->tableWidget->horizontalHeader()->setStyleSheet("QHeaderView::section{b ...
- hadoop本地测试命令
http://www.cnblogs.com/shishanyuan/p/4190403.html if have assign the /etc/profile: hadoop jar /usr/l ...
- js定义对象
1.工厂模式 function createPerson(name,age,job){ var o = {}; o.name = name; o.age = age; o.job = job; o.s ...
- AI逻辑实现-取舍行为树还是状态机
AI逻辑实现-选择行为树还是状态机? 关注AI的朋友可能会看过赖勇浩翻译的<有限状态机时代终结的10大理由> ,里面谈到了状态机的诸多弊端.同时在ppt(附上下载地址)中述说了行为树的诸多 ...
- jquery的委托处理
1.基本用法: javascript的事件模型,采用”冒泡”模式,也就是说,子元素的事件会逐级向上”冒泡”,成为父元素的事件. 利用这一点,可以大大简化事件的绑定.比如,有一个表格(table元素) ...
- 双十二“MathType”限时6折特惠
MathType是由美国Design Science公司开发功能强大的公式编辑器,专门用来对数学公式的编辑,与常见的文字处理软件和演示程序配合使用,能够在各种文档中加入复杂的数学公式和符号.双十二期间 ...
- Linux上Nginx部署配置
一.下载软件 openssl-fips-2.0.10.tar.gz pcre-8.40.tar.gz zlib-1.2.11.tar.gz nginx-1.10.2.tar.gz gcc-c++ 下载 ...
- python2.0_s12_day13_javascript&Dom&jQuery
今天主要内容:JavaScriptDomjQuery http://www.cnblogs.com/wupeiqi/articles/5369773.html 今天主要内容大致了解:javascrip ...
