Weex 环境搭建 (一)
1 安装Node.js
去Node.js 官网 https://nodejs.org/ 下载安装文件安装。

安装好后,根据如下命令检查是否安装正常。 在windows 环境下,开始-运行,输入cmd ,打开一个命令行工具 (执行命令时,不要前面的$ 符号)
$ node -v
v6.11.3
$ npm -v
3.10.10
如果已经安装了node.js ,npm 版本较低的话,可以通过如下命令升级npm weex 要求,npm版本>5 (参见官网http://weex.apache.org/guide/ )
2 安装Weex 的weex-toolkit 工具
$ npm install -g weex-toolkit
$ weex -v //查看当前weex版本 (通过此命令检查是否安装正常,)
如果嫌弃NPM 比较慢,可以使用淘宝的 npm 镜像,
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ cnpm install -g weex-toolkit
3 创建项目初始化
$ weex create awesome-app
一步步按照引导程序选择下来,就可以安装完毕。(会生成一个 awesome-app 的目录)
4 安装依赖,启用开发环境
在dos 命令下,
cd awesome-app 进入 项目目录
npm install // 安装依赖
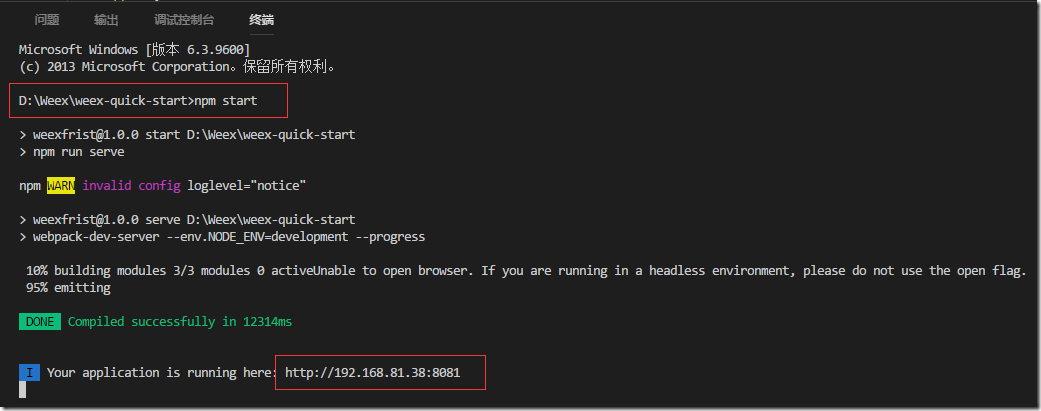
npm start // 启动项目 (注意,不是 npm run dev ,不是 npm run dev ,不是 npm run dev 。 重要的事情说三遍 )
访问这个链接,就看到demo 了。
Weex 环境搭建 (一)的更多相关文章
- weex 环境搭建
最近为了项目需要(实际上是为了年底KPI),领导要求用3天时间,学习并使用weex开发一个页面,说实话,压力山大.在这之前压根儿就没听说过啊,一脸懵逼 无奈之余只能Google了,惊喜的发现weex的 ...
- Weex 环境搭建(win7)
安装 Node.js node.js需要4.0+ 百度云下载地址http://pan.baidu.com/s/1o84g6c6 官网下载地址https://nodejs.org/en/ 安装教程请看这 ...
- weex环境搭建
1. 安装weex-toolkit sudo npm install -g weex-toolkit 装完之后就可以使用weex命令了.输入weex命令可以看到: weex test.we --qr ...
- 跨平台开发之阿里Weex框架环境搭建(一)
转载自:http://www.cnblogs.com/fozero/p/5995122.html 一.介绍 Weex是阿里今年6月份推出的跨平台解决方案,6月底正式开源.官网 https://alib ...
- 跨平台开发之阿里Weex框架环境搭建(二)
爱编程爱分享,原创文章,转载请注明出处,谢谢! http://www.cnblogs.com/fozero/p/5995195.html 上篇文章(http://www.cnblogs.com/foz ...
- Weex开发之路(1):开发环境搭建
一.Weex介绍 Weex是阿里巴巴在2016年6月份对外开源的一款移动端跨平台的移动开发工具,Weex的出现让我们的应用既有了Native的性能和H5的动态性,只要通过前端JS语法就能写出同时兼容i ...
- .NET Core系列 : 1、.NET Core 环境搭建和命令行CLI入门
2016年6月27日.NET Core & ASP.NET Core 1.0在Redhat峰会上正式发布,社区里涌现了很多文章,我也计划写个系列文章,原因是.NET Core的入门门槛相当高, ...
- Azure Service Fabric 开发环境搭建
微服务体系结构是一种将服务器应用程序构建为一组小型服务的方法,每个服务都按自己的进程运行,并通过 HTTP 和 WebSocket 等协议相互通信.每个微服务都在特定的界定上下文(每服务)中实现特定的 ...
- rnandroid环境搭建
react-native 环境搭建具体步骤这个大家已经玩烂了,这个主要是记录下来自己做win7系统遇到的坑 1.com.android.ddmlib.installexception 遇到这个问题,在 ...
随机推荐
- Javascript周报#182
This week’s JavaScript news Read this issue on the Web | Issue Archive JavaScript Weekly Issue 182Ma ...
- mac上调整phpstorm和webstorm的使用内存(默认是128m-750m) 避免卡顿
For Mac Only WebStorm/phpstrom用起来一卡一卡,如今才发现是它的默认内存配置太弱.修改之: 修改phpstrom vi /Applications/PhpStorm.app ...
- drupal7 获取当前使用的主题的名称
直接引用全局变量就行: 参考: 代码测试: global $theme, $theme_key; echo $theme; echo '<br>'; echo $theme_key; 结果 ...
- PHP中使用Jpgraph生成统计图
Jpgraph是PHP图表类库,可以生成折线图.柱状图.大饼图等等统计图.如果你想使用PHP生成统计图来统计数据,使用它再方便不过啦. 如果说你要亲自使用GD库来写的话,那我只能膜拜大神啦(我不会哈哈 ...
- MySQL 备份恢复(导入导出)单个 innodb表
MySQL 备份恢复单个innodb表呢,对于这种恢复我们我们很多朋友都不怎么了解了,下面一起来看一篇关于MySQL 备份恢复单个innodb表的教程 在实际环境中,时不时需要备份恢复单个或多个表(注 ...
- 排查在 Azure 中新建 Windows 虚拟机时遇到的经典部署问题
尝试创建新的 Azure 虚拟机 (VM) 时,遇到的常见错误是预配失败或分配失败. 当由于准备步骤不当,或者在从门户捕获映像期间选择了错误的设置而导致 OS 映像无法加载时,将发生预配失败. 当群集 ...
- webpack笔记一 起步
webpack笔记一 起步 安装 对于大多数项目,我们建议本地安装(--save-dev).这可以在引入突破式变更(breaking change)版本时,更容易分别升级项目. 起步 初始化项目 mk ...
- Python学习---DjangoForm的学习
DjangoForm之创建工程 Form是什么东西: 用于验证用户请求数据合法性的一个组件 普通的Form提交的弊端: 1.用户提交数据的验证 2.前台需要进行错误信息的提示 3.需要保留上次用户输入 ...
- Linux下的Mysql备份/恢复
数据库逻辑备份 逻辑备份:将数据库的数据以逻辑的SQL语句的方式导出 查看帮助 mysqldump --help 0.数据库开启状态 1.备份某个特定的库: mysqldump -uroot -pro ...
- SQL查询含有%号的字段
select * from EMS_ANNOUNCEMENT where 1=1 and title like '%\%%' escape '\'